
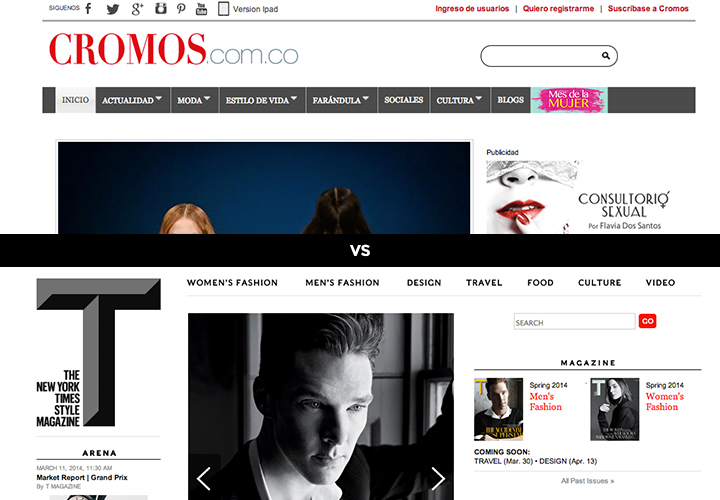
5 errores tipográficos comunes en el diseño web y cómo solucionarlos: Cromos vs T-magazine
La buena tipografía es invisible, la mala tipografía está en todas partes.
Los diseñadores web tenemos todas las herramientas para que leer en pantalla sea una buena experiencia. Esto puede lograrse con una adecuada maquetación de párrafos. Las reglas para hacerlo son sencillas pero lo más importante es tener algo de sentido común, tener claro que nuestro objetivo es construir una buena experiencia y transmitir las ideas de los autores. Podemos aprender algo observando como lo han hecho otros diseñadores.
Hice el ejercicio de buscar 5 errores tipográficos en la versión web de la revista Cromos que es la revista de moda de El Espectador (uno de los periódicos colombianos más leídos) y encontré cómo se evitaron esos errores en la versión web de T-magazine, la revista de moda de The New York Times.
1. Escoger una fuente incorrecta para párrafos: ¿serif o sans serif?
Trebuchet en Cromos
No necesariamente tenemos que usar fuentes del sistema para maquetar párrafos para la web. Tenemos muchas opciones gratuitas en Google Fonts y en Fontsquirrel, por mencionar dos ejemplos. Escoger Verdana o Trebuchet para maquetar un párrafo para la web no es necesariamente un error, pero podemos hacer algo mejor teniendo en cuenta que tenemos muchas opciones de fuentes más legibles.
Georgia en T-Magazine
Los diseñadores editoriales descubrieron que para textos largos es bastante recomendable usar fuentes con serifas porque al usarlas pueden crear párrafos más agradables para leer que cansan menos el ojo.
Anteriormente para pantallas era recomendable usar fuentes sans serif porque las resoluciones no nos permitían tener unas serifas bien definidas, pero eso ya no es un problema. Esta característica en una tipografía ayuda a unificar la lectura entre letra y letra y guía mas el ojo en la lectura continua. La serifa emula de manera delicada la letra escrita y hace que la lectura sea mas ágil, por eso es que cansa menos en textos largos.
En T-Magazine los diseñadores están usando Georgia que es una fuente con serifas. Es una fuente del sistema pero funciona bastante bien.
2. Párrafos con ríos o calaveras
El espacio entre palabras en un párrafo debería mantenerse uniforme, de lo contrario, se forman huecos que se unen a los espacios entre las líneas superiores e inferiores y hacen “caminos” que llamamos “ríos” o “calaveras”.
Calaveras en Cromos
Este error ocurre al tratar de justificar totalmente un párrafo. Al pensar en diseñar textos para web hay que tratar que funcionen como plantillas para que otras personas agreguen contenido y que el diseño funcione siempre. Los diseñadores web no podemos ajustar individualmente el espacio entre letras o entre palabras para una línea de texto específica como podríamos hacerlo en un impreso, entonces es muy difícil que no tengamos este tipo de espacios molestos si justificamos totalmente un párrafo. Para evitar esto lo más aconsejable es justificar a la izquierda.
Sin calaveras. T-Magazine
3. Textos “extracto” cortados
Generalmente en la página de inicio podemos tener la previsualización de un artículo en una página interna. Es importante que estos textos se editen para evitar que quede el texto cortado seguido de puntos suspensivos (…) Aunque es un error de edición se va a ver como un error de diseño.
Texto “extracto” cortado en Cromos.com
Es mejor escribir un texto que termine coherentemente, sin cortes, y seguir con la palabra More o la expresión “Leer más” y luego puntos suspensivos. De esta manera se nota claramente que es un enlace que nos va a llevar al artículo completo.
4. Ignorar los interlineados y espacios entre letras
Espacio entre letras inadecuado
Si el espacio entre letras es muy pequeño la lectura es incómoda y si es muy grande veríamos las palabras como letras sueltas. En Cromos las palabras de los tags están tan pegadas que nos cuesta trabajo ver donde empieza una y termina la otra.
Espacio entre líneas inadecuado
No tener suficiente espacio entre líneas es un error de diseño para textos largos porque los párrafos se vuelven incómodos. A veces podemos tener espacios entre líneas muy reducidos y se ve bien pero este no es uno de estos casos.
Espacios en artículos destacados en Cromos
Espacios en artículos destacados en T-Magazine
5. Inconsistencias en la guía de estilo de diseño
Es Importante tener una guía de estilos para mantener un diseño consistente a lo largo de todo el sitio. En el ejemplo incorrecto vemos una página llamada Especial Cine dentro del sitio con un estilo diferente para los enlaces y los títulos. Cambian las fuentes y los colores. Es posible que sea una sección patrocinada y el patrocinador entregó el diseño hecho sin mantener el estilo del sitio.
Inconsistencia: Cromos.com
Los videos de T-magazine están alojados en un sitio externo a la revista. Si es necesario romper la consistencia del diseño es mejor evitar hacerlo sutilmente y dejar que se note como una intención.
La tipografía tiene que crear una buena experiencia de lectura
El objetivo de la puesta en página en una publicación es dejar que el contenido se lea y que las ideas se transmitan. Muchas veces la buena tipografía es invisible, porque no se interpone entre nosotros y el contenido que estamos leyendo. El diseño no se roba la atención y nos deja ver el contenido amablemente, este debe ser el criterio fundamental que guíe el diseño en lo que toca a la elección y manejo de una tipografía.
Si quieren entender más sobre la invisibilidad de la buena tipografía les recomiendo leer “La copa de cristal” de Beatrice Warde.




