El color juega un papel importante en cualquier diseño que realicemos, el uso adecuado de los colores permitirá que nuestra web sea accesible. En el siguiente artículo aprenderemos a utilizar adecuadamente los colores.
¿Qué es el Analizador de Contraste de Color?
Es una herramienta para comprobar las combinaciones de color de primer plano y color de fondo con el fin de determinar si proveen buena visibilidad del color. El proceso para definir el nivel de "visibilidad del color" se basa en los algoritmos que sugiere el Consorcio de la World Wide Web (W3C):
"Se considera que dos colores ofrecen buena visibilidad de color si la diferencia en brillo y la diferencia en color entre ambos es mayor que un intervalo dado." El intervalo que sugiere el W3C es > 125 para el brillo de color y > 500 para la diferencia de color.
Nota: Hewlett Packard (HP) distribuye una herramienta de verificación de contraste de color que utiliza los algoritmos del W3C, pero establece el umbral de Diferencia de Color en > 400, lo que supone un límite mayor para las combinaciones de color de primer plano y de fondo consideradas como aceptables.
Fórmula de Brillo de Color
El brillo de color se determina por medio de la siguiente fórmula: ((valor de Rojo X 299) + (valor de Verde X 587) + (valor de Azul X 114)) / 1000.
La diferencia entre el brillo de fondo, y el brillo de primer plano debería ser mayor a 125. Nota: Este algoritmo procede de la fórmula para convertir valores RGB a valores YIQ. Este valor de brillo ofrece la percepción del brillo del color.
Fórmula de Diferencia de Color
la diferencia de color se determina por medio de la siguiente fórmula: (máximo (valor Rojo 1, valor Verde 2) – mínimo (valor Rojo 1, valor Rojo 2)) + (máximo (valor Verde 1, valor Verde 2) – mínimo (valor Verde 1, valor Verde 2)) + (máximo (valor Azul 1, valor Azul 2) – mínimo (valor Azul 1, valor Azul 2)). La diferencia entre el color de fondo y el color de primer plano debería ser mayor que 500.
Utilidad
El Analizador de Contraste de Color (ACC) resulta útil para servir de ayuda a la hora de determinar, en concreto, la legibilidad de un texto en una página web y la legibilidad de representaciones de texto por medio de imágenes.
Estableciendo conformidad con el Punto de Verificación 2.2 de las Pautas de Accesibilidad al Contenido en la Web 1.0
El Punto de Verificación 2.2 de las WCAG 1.0 requiere que las combinaciones de color de fondo y de primer plano ofrezcan suficiente contraste para ser visualizadas por personas con discapacidad visual , o para visualizarlas con pantallas en blanco y negro. Utiliza el ACC para probar combinaciones de color sobre el algoritmo que sugiere el W3C y determinar así un "contraste suficiente".
Manejo del ACC
La interfaz de usuario tiene cuatro secciones:
- Selección de Color
- Resultados
- Resultados de Ceguera Cromática
- Menús de Opciones y Ayuda
Selección de Color
Los controles de Selección de Color se dividen en dos secciones (primer plano y fondo) y cada una posee tres formas para seleccionar un color con el que probar.

A la(s) paleta(s) de colores se accede por medio de una lista desplegable. Úsala como ayuda para probar y seleccionar combinaciones de color adecuadas.

La paleta de color inferior (más pequeña) se compone de 10 matices de tonalidad del color base actualmente seleccionado, visible en la esquina superior izquierda, con diferentes grados de opacidad. La fila superior emula opacidad sobre un fondo blanco, la inferior sobre negro. Los valores de opacidad de la fila superior son 100% opaco, 75%, 50%, 25% y 10%. La fila inferior comienza en 85% en lugar de en 100% pero continúa como la superior.
Esta paleta resulta útil para probar tonalidades del color base más claras o más oscuras, con el fin de mejorar la visibilidad de la combinación de color objeto de la prueba. Nota: Esta característica se ha inspirado en Color Palette Creator.
Introduce el valor para un color (en formato Hexadecimal) en la caja de texto. Resulta útil si tienes acceso a los valores Hex de los colores que quieres comprobar.
![]()
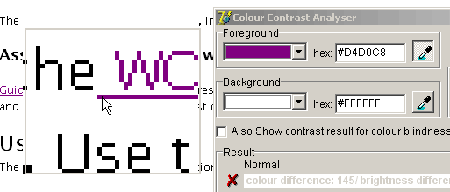
La prueba del color de una página web (o cualquier otra cosa en la pantalla) se lleva a cabo usando un selector de colores ampliador.![]()
Útil para pruebas rápidas, comprobación y obtención de los valores hexadecimales de los colores. Una vez que se ha seleccionado el botón del selector de color un área ampliada aparecerá alrededor del cursor. El color del contenido bajo la flecha del cursor aparecerá en la lista desplegable de la paleta de color.
Una vez elegido un color con el selector de colores (clicando con el botón izquierdo del ratón o pulsando la tecla ‘intro’) su valor hexadecimal aparecerá en en la caja de texto ‘hex value’ y la sección de resultados se actualizará para reflejar las diferencias en brillo y color para la combinación de color seleccionada en ese momento.
Nota: Para un control más preciso del cursor utiliza las teclas de las flechas.

Resultados
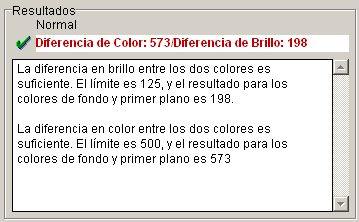
La sección de resultados se divide en resultados resumidos y resultados íntegros. Los ‘Resultados Resumidos’ indican un valor tanto para la diferencia en brillo como en color.
![]()
Si ambos cumplen la verificación se indica con un signo verde de marcado. Si uno de los dos lo incumple se indica mediante un aspa roja.
Los ‘Resultados Integrales’ muestran los valores de cada una de las comprobaciones realizadas describiendo cuáles han sido los criterios de aceptación o rechazo e indicando si el contraste ha sido suficiente o insuficiente. Nota: Es posible seleccionar y copiar el texto de los resultados resumidos e integrales.

Resultados de Ceguera Cromática
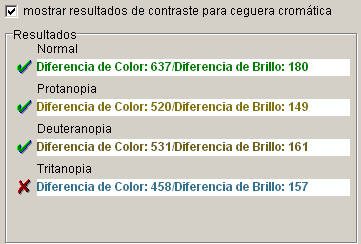
Seleccionando la casilla de verificación ‘mostrar también resultados de contraste para ceguera cromática’ se mostrarán resultados resumidos para ‘visión normal’ y tres tipos de ceguera cromática (Protanopia, Deuteranopia, Tritanopia).

Nota: El método para determinar las transformaciones en el valor del color para los tres tipos de discapacidad cromática proviene del algoritmo descrito por Hans Brettel, Francoise Vienot y John Mollon en un boletín de Journal of the Optical Society of America V14, #10 pp2647.
Agradecimientos a la agradable gente de Vischeck que nos permitió acceder al código fuente de su implementación del algoritmo de Brettel.
Menús de Opciones y Ayuda
Seleccionando la casilla de verificación ‘siempre en primer plano’ la ventana del ACC se mantendrá siempre visible sobre el resto de ventanas que se encuentren abiertas. Seleccionar el botón ‘fuente’ te permite modificar la fuente usada en las etiquetas de texto y contenido del ACC.
Nota: la selección de ciertos tipos de fuente o tamaños puede provocar recortes en la visualización del texto.

Si activas el botón ‘ayuda’ Menú de ayuda se abrirá la página web de la documentación del ACC en una ventana de navegador. Nota: será necesario que estés conectado a internet para acceder a dicha documentación.

El Analizador de Contraste de Color es Freeware. Para obtener más información sobre el software debes leer acerca de las términos y condiciones de uso.
Este artículo fue publicado originalmente en visionaustralia.org.au.




gracias, voy a provarlo pa ra ver que tan efectivo es utilizar bien los colores, espero que llame mas la atencion para que llegen mas visitantes
Todo esto es muy importante ya que los colores y sus combinaciones hacen que un web site sea atractivo y ademas llama mas la atencion que una pag descolorida o mal combinada..ademas creo que el tema de los colores tiene que demasiado con el tema y al publico que vaya dirigido el sitio.
no rudy aunque no creas ahora los colores mas simples son los que se estan utilizando en los sitios y se ven bien!
Hola Rudy y Danny.
Nos agrada que el tema sea de interés. Últimamente los webmasters están descuidando estos factores que al ser tan comunes los pasan por alto. La idea es poder inculcar de a poco las reglas de accesibilidad en la comunidad latina de diseñadores web.
Un saludo y gracias por los comentarios!
El equipo de Accesibles.net
Vaya. Me parece interesantísimo!! Hacía tiempo que me planteaba la existencia de algún tipo de estándares para el uso del color. Como diseñadora a veces me llevo chascos tremendos al comparar mis trabajos en monitores que no son el mío. -Todavía de tubo- jaja. Genial!! Muchas gracias!!
Muy Interesante, realmente a veces se complica mucho la vaina cuando tratas de ver si los colores que eliges le van a agradar a la gente o si tendrán un contraste que agrade al lector.
Muchas gracias!
Me sirvio mucho una de las publicaciones que se hizo en este sitio (http://www.maestrosdelweb.com/editorial/icolor/), pero me gustaria tambien articulos sobre el uso de imagenes Gracias 😉
Exacto, los colores juegan un gran papel en el area de diseno web..
http://soydelabaja.foros.ijijiji.com/
// http://soydelabaja.foros.ijijiji.com/ //
Exacto, los colores juegan un gran papel en el area de diseno web..
http://soydelabaja.foros.ijijiji.com/
// http://soydelabaja.foros.ijijiji.com/ //
sin palabras
Este artículo NO es de accesibles. Es de http://www.visionaustralia.org.au/info.aspx?page=959
Es cierto… sería bueno que cuando obtengas información de un sitio externo publiques tu fuente, que ya no estás en el colegio para bajarte los trabajos de internet y entregarlos como tuyos. ¡hay que ser serios y honestos!
Carlos gracias por el link, en breve estarémos verificando la información.
// http://www.maestrosdelweb.com //
Cordial saludo a todos, es una realidad de que los colores atraen la vista del internauta dependiendo lo que busca, estoy de acuerdo gracias. http://www.asoaturquindio.com
// http://www.asoaturquindio.com //
aweonao
Hola:
Si os dais cuenta en La Red la mayoría de buenos artículos están plagiados, no se que aliciente tiene para el que los copia, el hecho de atribuirse un artículo me resulta de lo más patético, extender la misma información en otras paginas de contenido parejo citando la fuente original es de caballeros.
Manel García
hablan del susodicho analizador y en ningún solo lugar ponen un link al software!! ?¡?¡?¡?¡
Hola Óscar, tienes toda la razón, a mí también me chocó mucho no encontrar dónde conseguir la herramienta directamente. Tras navegar un poco, he descubierto el enlace:
http://www.visionaustralia.org.au/docs/services/CCA_ES.zip
hola
[…] Maestros del Web […]
Para mí combinar colores es difícil, creo que es un arte con el que se nace. Las herramientas analizadoras pueden ser buenas, sin embargo al final no depende de ellas sino del diseñador.
Los colores son el primer impacto visual
Atte
http://www.turismoquindio.com
Prestamos hospedaje y alojamiento en el quindio,en fincas, hoteles, cabañas, chalets, camping,salones de conferencia,turismo en el quindio.
Hola,
Que opinan entonces de los colores de esta página de comparacion de precios?
http://ahorrecomparando.com
gracias