Hablemos de usabilidad en los términos ideales de desarrollo, donde podamos medir la facilidad de aprendizaje, memorización, la eficiencia, satisfacción y errores del sitio. Claro todo lo anterior con relación a las tareas que el usuario deba realizar y los objetivos o metas del proyecto.
Antes de empezar
Imagen: Ernst Vikne.
Existen tres etapas durante el desarrollo. La idea es crear todos los escenarios posibles a los que deberá exponerse el usuario.
- Exploración. El diseño se encuentra en la etapa de prototipo, se miden los procesos intuitivos y la compresión conceptual.
- Valoración. Ensayos en tiempo real de la tecnología involucrada. Sirven para determinar la satisfacción y efectividad.
- Comparación. Se confrontan dos propuestas distintas para distinguir las fortalezas y debilidades de cada una.
Aplicaciones de análisis remoto gratuitas
La gran ventaja de este tipo de prueba es que el usuario la realiza en el ambiente propio del sitio. No existen limitantes geográficos, ni de horarios. Por lo general se reportan las ubicaciones de los clicks y cualquier incidente crítico durante la navegación.
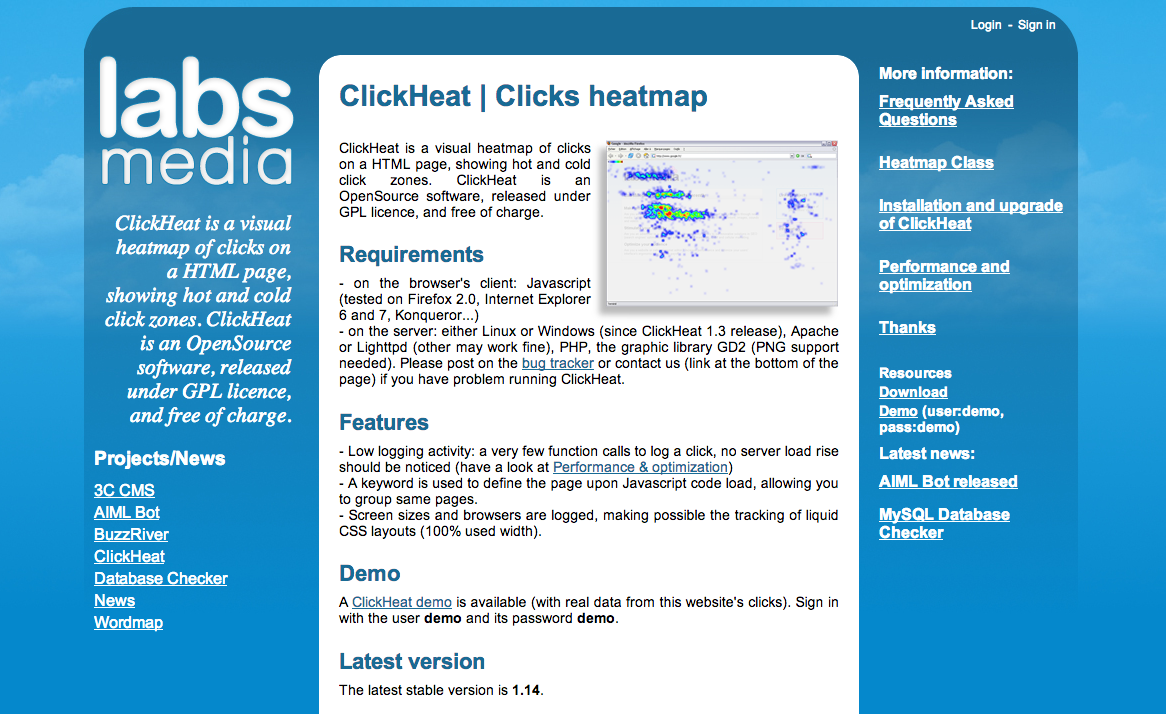
ClickHeat

Es una aplicación que agregas al código y como resultado crea mapas de calor de acuerdo a los clicks que se generan en las visitas. Puedes agregar filtros de revisión por fecha, navegador y página.
Click Heat trabaja en servidores Linux, Windows, Apache y Lighttpd. Funciona bajo Javascript en Firefox, Chrome, Safari, Opera e IE.
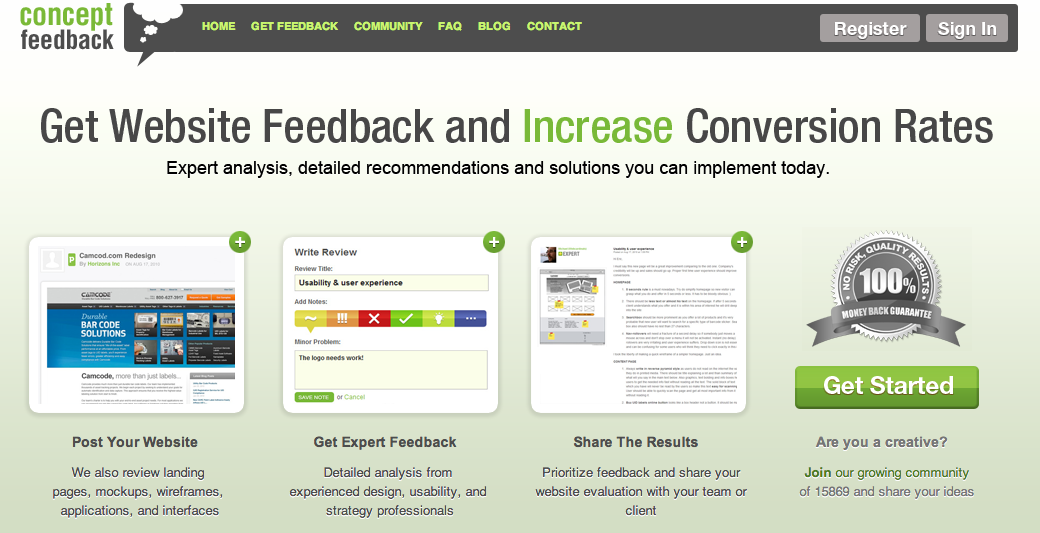
Concept Feedback

La idea de esta comunidad es el intercambio. Cuenta con miles de profesionales de diferentes áreas (diseño, desarrollo, marketing, etc.) que aportan su conocimiento y ayuda. De hecho, para crear tu primer test primero debes criticar cinco proyectos.
Básicamente creas un formulario en donde agregas imágenes del sitio (propuesta), los resultados que deseas obtener y el concepto (preguntas directas). Los expertos de Concept Feedback revisan, hacen sus comentarios y obtienes los resultados.
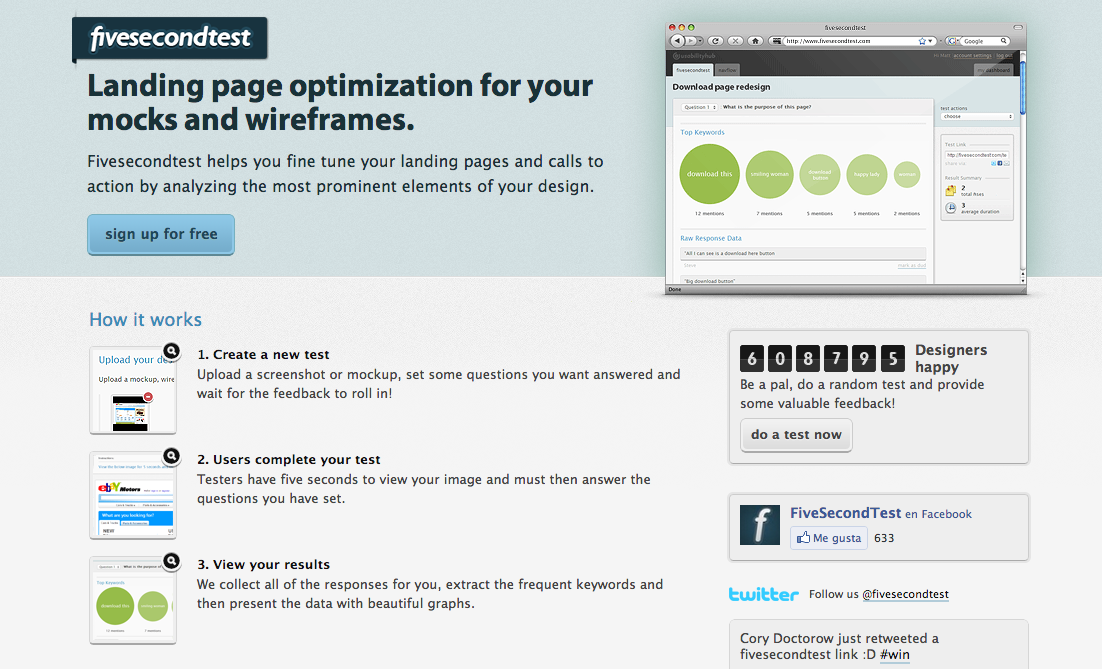
Five Second Test

La versión gratuita trabaja también bajo el concepto de comunidad. El usuario tiene cinco segundos para observar el proyecto, por lo cual Five Second Test se especializa en “landing pages” y “call to action”.
En el formulario se debe escribir el objetivo de la evaluación, puedes incluir hasta cinco preguntas directas para los usuarios. Los resultados se obtienen en forma de nube de palabras. Cuando se trata de primeras impresiones este sitio te da las respuestas.
Content Experiments
Hace parte de Google Analytics. Necesitas diseñar diferentes versiones (código) de un mismo sitio. La aplicación se encarga de medir el comportamiento de la audiencia específica y establecer la propuesta con mejor desempeño en relación al objetivo (conversiones).
Google crea un robot que debes insertar al código. Por las características del análisis, su uso se adecúa mejor a tiendas.
[youtube http://www.youtube.com/watch?v=6ZTpfRlbWLk?rel=0&w=640&h=360]
Siempre ayuda a los usuarios
Como dije antes el análisis remoto no es la única forma de evaluar usabilidad. Puedes sentar gente directamente en el computador, solicitar el estudio de un experto, encuestas, incluso prototipos de papel.
Lo más importante es tomarse el tiempo para poner a prueba el sitio antes de hacerlo público y en lo posible seguir evaluando en el camino.
¿Conoces otras aplicaciones gratuitas para evaluar la usabilidad de un sitio web? Animate a compartir!






Me gustaría compartir otra aplicación de usabilidad y Diseño Centrado en el Usuario:
http://ucdmanager.net
Gracias.
JORDISAN. Muchas gracias por compartir!
Saludos.
Hay otra aplicación para obtener heatmaps, es seevolution (https://www.seevolution.com/). Además, con la versión free te dan la opinión de tu homepage de uno de sus expertos.
Saludos!
sigue siendo el rey analytics, lo interesante seria un mapa de pulsaciones pero en movil, para poder adaptar nuestro sitio de una forma mas comoda, es posible con alguna utilidad? analytics no me fio demasiado en movil…
Hey excelente aporte! Gracias por compartir
Saludos.
Hola. Tienes razón, en móvil queda cierto vacío. Pero en ese caso podrías concentrarte más en el “responsive design”. Recuerda que incluso la navegación cambia en estos dispositivos.
Saludos