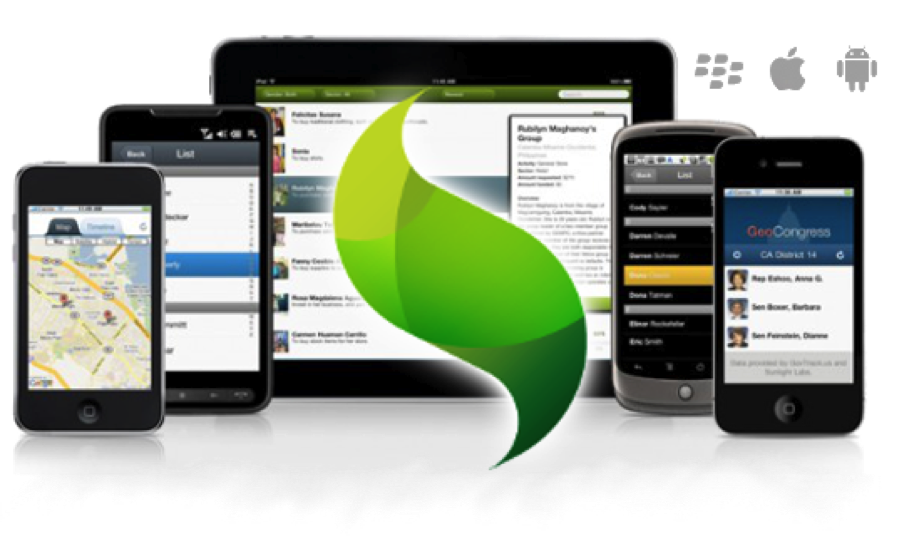
Sencha Touch es el framework que utiliza los estándares web de HTML5, CSS3 y Javascript para desarrollar aplicaciones web para dispositivos móviles con la apariencia de ser nativos de los sistemas IOS, Android y Blackberry.

Sencha Touch ha sido creada por la empresa Sencha (los mismos creadores del framework Ext JS 4) y del cual Sencha Touch usa su sistema de clases. Vale la pena mencionar que a la fecha de publicación de este artículo se encuentra en la versión estable 2.0.1.
Características
- Multiplataforma: La misma aplicación que desarrollemos en Sencha Touch va a funcionar en muchos teléfonos móviles inteligentes y tabletas (mediante la configuración de los perfiles de los dispositivos), acortando la curva de aprendizaje porque ya no tenemos que estar desarrollando apps individualmente para cada sistema operativo de cada dispositivo móvil, sino una sola, provocando un ahorro de tiempo y dinero.
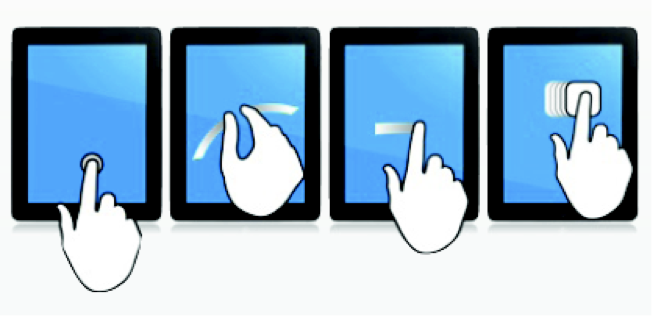
- Dispositivos Táctiles: Esta diseñado principalmente para dispositivos táctiles (aunque también existen estándares para funcionar con el mouse y el teclado), por ello proporciona una variedad de eventos táctiles como:
- Toque: Tocar con un solo dedo en la pantalla.
- Doble toque: Dos toques rápidos en la pantalla.
- Deslizar: Al mover un dedo por la pantalla de izquierda a derecha o de arriba hacia abajo.
- Apretar o extender: Cuando toca la pantalla con dos dedos acercándolos y alejándolos.
- Girar: Cuando coloca dos dedos en la pantalla y los gira hacia la derecha o hacia la izquierda.

Convertir nuestra aplicación en nativa
Sencha Touch 2 ahora tiene su propio Empaquetado Nativo para convertir nuestra aplicación a IOS o Android, pero también se puede convertir nuestra aplicación en nativa a través PhoneGap Build que utiliza un mecanismo que la empotra en una Shell nativa y se puede acceder a elementos nativos del móvil como la cámara, el GPS, batería, etc.

No discuto la calidad de los dispositivos desarrollados de manera propiamente nativa, pero esta es una buena opción considerando el poco presupuesto con que podamos contar y la cantidad de mercado que podamos abarcar en los dispositivos móviles.
Licencia
Sencha Touch tiene varios tipos de licenciamiento según las necesidades del usuario, entre los cuales tenemos:
- Licencia de software comercial (gratuita)
- Licencia de código abierto
- Licencia de software comercial (dispositivos integrados)
- Licencia comercial OEM (licencia de pago)
Ahora realizaremos una aplicación sencilla en Sencha Touch siguiendo los siguientes pasos:
- Descargar Sencha Touch 2 desde el sitio oficial con la licencia comercial gratuita, para ello digitamos nuestro correo y damos click en el botón “download”, enviarán el link de descarga a nuestro correo electrónico.
- Revisa el correo y da click en el botón Download Sencha Touch, a continuación iniciara la descarga.
- Descomprimimos el archivo sencha-touch-2.0.1.1-commercial.zip
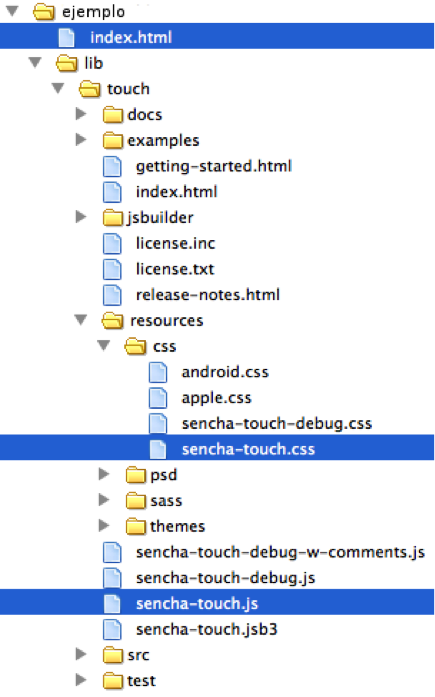
- Creará la carpeta sencha-touch-2.0.1.1, entonces la renombramos con el nombre de “ejemplo” y dentro de ella creamos dos carpetas lib/touch. Ahora cortamos y pegamos todos los archivos de la capeta “ejemplo” en la carpeta touch y creamos el archivo “index.html” dentro de la carpeta “ejemplo”. La estructura de carpetas debe quedar de la siguiente manera:
- Los archivos a utilizar para realizar nuestra aplicación son: sencha-touch.css y secha touch.js, para lo cual digitar en el archivo “index.html” las siguientes líneas de código:
<!Doctype html>
<html lang=”es”>
<head>
<meta charset=”utf-8″>
<title>Bienvenido a Sencha Touch
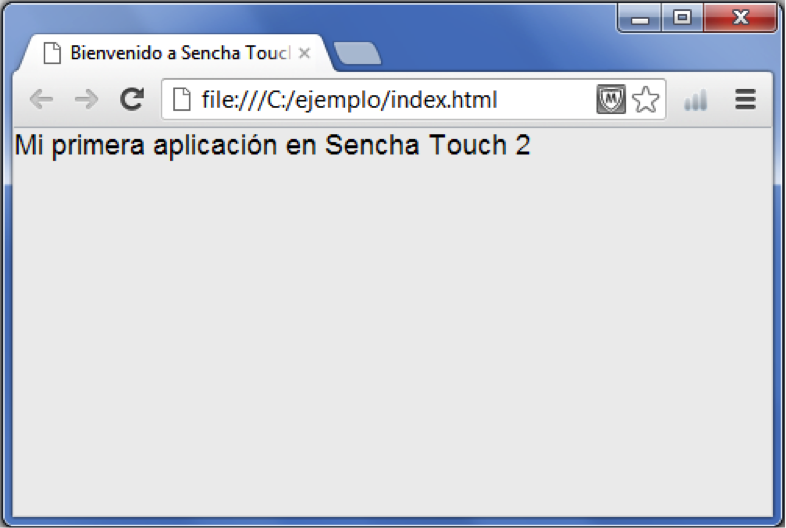
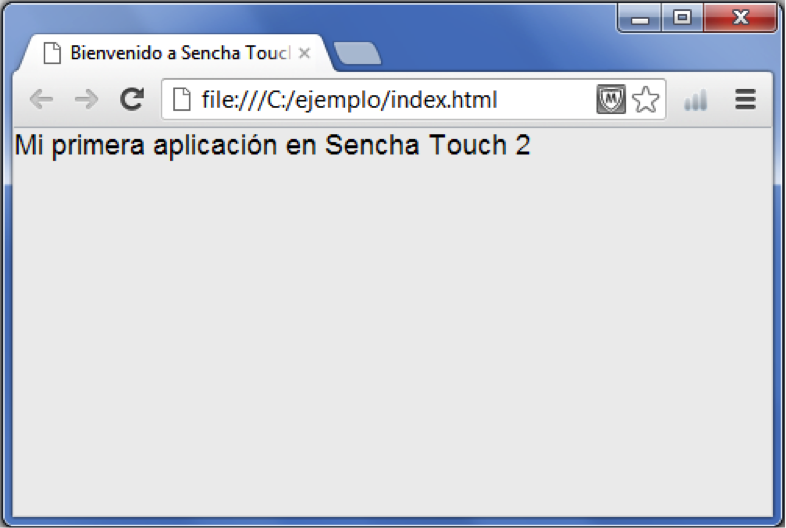
- Guardar el archivo “index.html” y abrirlo en un navegador web que soporte HTML5, debe mostrarle este resultado:


Explicación
Las siguientes líneas de código hacen referencia a las librerías de Javascript y CSS3 de Sencha Touch respectivamente:
<script src=”lib/touch/sencha-touch-all.js” type=”text/javascript”></script>
<link href=”lib/touch/resources/css/sencha-touch.css” rel=”stylesheet” type=”text/css” />
Las líneas de código de abajo significan que dentro del script se crea una instancia de la clase Ext.application, dentro de ella existe la función launch que va a mostrar un panel en pantalla completa con texto en html:
<script type=”text/javascript”>
Ext.application({
launch: function () {
Ext.create(‘Ext.Panel’, {
fullscreen: true,
html: ‘Mi primera aplicación en Sencha Touch 2’
});
}
});
</script>
Documentación
Sencha Touch se ha esforzado por mostrar una documentación muy completa a los usuarios, ya que presenta una API (Interfaz de Programación de Aplicaciones) de como utilizar la sintaxis de programación, guías, videos, ejemplos y blog; el único detalle es que se encuentra en inglés. Pero existen foros en español para aprender esta tecnología, así como también en la red social Google+.







Muy buena aportación.. quisiera saber, que tan bueno es el soporte para acciones propias de cualquier dispositivo… como usar la cámara, reproducir música, usar el acelerómetro, etc..
De antemano gracias por responder
Lennin te comento que Sencha Touch usa unas clases que permiten utilizar las API nativas para controlar los dispositivos, tal como te lo presenta el manual oficial de Sencha http://docs.sencha.com/touch/2-0/#!/api/Ext.device.Device, y existe un esfuerzo de la W3C para que los navegadores y los fabricantes de teléfonos incluyan características a la API, pero si deseas explotar al máximo esas prestaciones por el momento es mejor una aplicación completamente nativa.
Si no fuese porque hay que pagar 100€ a Apple para que te deje hacer aplicaciones para IOS, lo probaria.
Sin duda alguna hay que darle una probada.
Muchas gracias por el intro, actualmente desarrollamos con phonegap en mi empresa, cuales serían las ventajas de sencha sobre phonegap?
Saludos.
Jesús te aclaro que Phonegap se suele combinar con Sencha Touch (aplicación híbrida) para facilitar que la aplicación se vea elegante y se comporte de forma nativa.
Las ventajas al utilizar Sencha Touch son:
– Utiliza el core del framework Ext JS lo que lo hace muy robusto.
– Proporciona temas para el diseño de la interfaz muy profesionales y vistosos.
– Tiene una documentación muy completa con ejemplos
– Integración de datos (AJAX, JSONP, YQL)
– La cantidad de controles que tiene para personalizar
– Incluye eventos que se usan en los dispositivos touch
En conclusión, no notaras mucho la diferencia de que se trata de una aplicación web.
Esta muy interesante este framework, actualmente estoy trabajando en proyectos moviles utilizando SUP, Phonegap y Sencha, si alguien tiene un ejemplo utilizando sencha pero con modelos me seria de gran ayuda.
Saludos
[…] cantidad de usuarios de Android significa un ecosistema enorme para los desarrolladores, esto explica la enorme cantidad de herramientas gratuitas en Google Play. Dice Ronald Uy en un […]
José Ricardo, te recomiendo que consigas el libro Sencha Touch Mobile JavaScript Framework, ya que tiene ejemplos muy buenos y en el Cap. 6 trata acerca de Modelos.
José Ricardo Vazquez, te recomiendo que consigas el libro Sencha Touch Mobile JavaScript Framework, ya que tiene ejemplos muy buenos y en el Cap. 6 trata acerca de Modelos.
Hola amigos, quiero saber si existe un libro en español sobre sencha touch ya que leerlo en ingles requiere un poco mas de esfuerzo en el aprendizaje. Tengo el libro que mencionan: Sencha Touch Mobile JavaScript Framework! Habra uno en español?
De antemano gracias!
Lamentamente no conozco ningún libro en Español, y te advierto que ese libro solo funciona para la versión 1.1.0 de Sencha Touch. Ni modo a usar el traductor de google, y sino trata de entenderlo el ingles que usan no es muy técnico.