Siguiendo con el tema de Bindows en el presente artículo, se explica de forma detallada la arquitectura de la aplicación.
Componentes de la Aplicación
Una aplicación Bindows está compuesta de los siguientes componentes:
- Bindows core files.
- Fuentes de Aplicación.
- Recursos de Aplicación.
- Fuentes de Datos de Servidor.
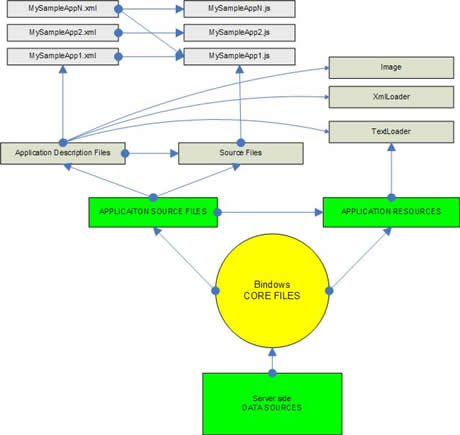
El siguiente diagrama muestra la arquitectura de una aplicación Bindows en detalle:

Archivos de descripción de aplicación (ADF)
Todas las aplicaciones Bindows necesitan los “Archivos de Descripción de Aplicación” (en inglés “Application Description File” o ADF).
El ADF es un archivo en formato .xml que define las características de una aplicación. Este archivo contiene:
- Atributos de la ventana de la aplicación, como tamaño, posición y título.
- El markup de Bindows que define el diseño de la ventana.
- Listado de los archivos fuentes de la aplicación.
- El código fuente de la aplicación.
- Código fuente de la aplicación.
- Otros recursos que carga la aplicación.
Estructura de un ADF
La estructura básica de un ADF puede verse en el siguiente ejemplo:
<Application>
<Window caption="My Sample App"
left="50" top="150" width="50%" height="250"
centered="true" resizable="true" fullScreen="false">
<!-- Bindows markup comes here -->
</Window>
<Resources>
<TextLoader uri="ResourceTest.xml" id="text-loader"/>
<XmlLoader uri="ResourceTest.xml" id="xml-loader"/>
<Image uri="images/ie.png" id="image"/>
<Script src="MySampleApp.js"/>
<Script><![CDATA[
// cdata needed in case of markup (<,> and & inside alert("Hello World");
]]></Script>
<!-- More resources here -->
</Resources>
</Application>
Archivos fuentes
Los archivos Javascript de la aplicación residen dentro del ADF o en archivos externos:
<Script>
<![CDATA[
alert("Hello World");
]]>
</Script>
ó
<Script src="MySampleApp.js"/>
Note que los paths en el ADF son siempre relativos a donde se encuentra el archivo ADF.
Otros recursos
El ADF permite cargar otros tipos de recursos. Cualquier clase que extiende BiEventTarget, posee un uri y una propiedad loaded. Por ejemplo: BiImage y BiTextLoader y sus clases derivadas puede ser usadas.
<resources>
<TextLoader uri="textfile.txt" id="text-loader"/>
<XmlLoader uri="xmlfile.xml" id="xml-loader"/>
<Image uri="images/image.gif" id="image"/>
...
</resources>
Una vez que la aplicación comienza se puede acceder a dichos recursos de la siguiente manera:
application.getResourceById: var tl = application.getResourceById( "text-loader" ); alert( tl.getText() );
Enlaces
- Bindows
- Bindows – User’s Manual, Ilan Zisser & Tali Eilam, Junio 7, 2005
- Oh!STUDIO media solutions
- 3GByte Technologies





wow super interesantisimo!!! vale la pena aprender este tipo de cosas ya que son importantes
Bindows es un framework AJAX para crear aplicaciones RIA las cuales corren en el navegador.Y ps esta re bien el editorial por que da ejemplos para crear una estructura ADF.
Me puedes ayudar con un diagrama acerca de la rquitectura de wordpress