El presente documento guiará paso a paso la construcción de un sistema rotador de banners en PHP y MySQL.
Antes de empezar vamos a definir las características que debe tener nuestro sistema rotador:
- Mostrará un banner aleatorio al cargar una página.
- Mantendrá un récord de impresiones y clics.
- Presentara un texto alternativo para cuando el banner no pueda ser cargado (parámetro "alt" de la etiqueta "img").
Ya definidas las características vamos a desarrollar nuestro sistema. Lo primero que tendríamos que diseñar es la tabla en la base de datos.
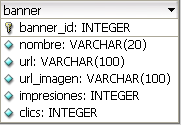
Necesitamos almacenar algunos datos como por ejemplo: nombre del banner, url, url de la imagen, cantidad de clics e impresiones. Básicamente nuestra tabla luciría así:

Para mayor facilidad pueden ejecutar este código para crear su tabla en MySQL.
CREATE TABLE banner ( banner_id INTEGER UNSIGNED NOT NULL AUTO_INCREMENT, nombre VARCHAR(20) NULL, url VARCHAR(100) NULL, url_imagen VARCHAR(100) NULL, impresiones INTEGER UNSIGNED NULL DEFAULT 0, clics INTEGER UNSIGNED NULL DEFAULT 0, PRIMARY KEY(banner_id) );
Una vez creada nuestra tabla crearemos el script que se encargará de mostrar los banners de manera aleatoria.
<?php
// Conecta con el servidor mysql
$link = mysql_connect('servidor-bd', 'usuario-bd', 'contraseña-bd');
if(!$link) {
// Si no conecta, muestra un error y termina la ejecucion
die('No se pudo conectar con la base de datos:' . mysql_error());
}
// Selecciona la base de datos que contiene la tabla banner
if(!mysql_select_db('nombre-base-de-datos', $link))
{
// Si no se puede seleccionar muestra error y termina ejecucion
die('Error seleccionando base de datos: ' . mysql_error());
}
// Toma un banner aleatorio de la base de datos
$sql = "SELECT banner_id, nombre, url, url_imagen FROM banner ORDER BY RAND() LIMIT 1";
$res = mysql_query($sql);
list($banner_id, $nombre, $url, $url_imagen) = mysql_fetch_array($res);
// Muestra el banner
echo "<a href=\"banner-clic.php?banner_id=".$banner_id."\">\n";
echo "<img src=\"".$url_imagen."\" width=\"468\" height=\"60\" ";
echo "border=\"0\" alt=\"".$nombre."\"></a>\n";
// Actualiza la cantidad de impresiones del banner
$sql = "UPDATE banner SET impresiones=impresiones+1 WHERE banner_id=".$banner_id." LIMIT 1";
mysql_query($sql);
?>
Ahora creamos un script que se encargará de contar los clics de los banners:
<?php
// Archivo 'banner-clic.php'
// Conecta con el servidor mysql
$link = mysql_connect('servidor-bd', 'usuario-bd', 'contraseña-bd');
if(!$link) {
// Si no conecta, muestra un error y termina la ejecucion
die('No se pudo conectar con la base de datos:' . mysql_error());
}
// Selecciona la base de datos que contiene la tabla banner
if(!mysql_select_db('nombre-base-de-datos', $link))
{
// Si no se puede seleccionar muestra error y termina ejecucion
die('Error seleccionando base de datos: ' . mysql_error());
}
// Revisa si se paso el parametro correcto
if(!isset($_GET['banner_id']) || !eregi('^[0-9]+$', $_GET['banner_id']))
{
die('Ha seguido un enlace incorrecto');
}
$banner_id = $_GET['banner_id'];
$sql = "SELECT url FROM banner WHERE banner_id=" . $banner_id;
$res = mysql_query($sql);
if(mysql_num_rows($res) == 0)
{
// Si el banner no existe muestra el error y termina ejecucion
die('Este banner no existe');
}
else
{
list($url) = mysql_fetch_array($res);
// Actualiza la cantidad de clics
$sql = "UPDATE banner SET clics=clics+1 WHERE banner_id=".$banner_id." LIMIT 1";
mysql_query($sql);
// Redirecciona el navegador
header('Location: ' . $url);
die();
}
?>
Este artículo fue publicado originalmente en raymondjavaxx.com por Ramon Torres.




muy claro!!! hasta yo que soy novato he aprendido acerca de php, muy interesante
Esta muy bueno este editorial ya q con los ejemplos qda claro, se aprende ha hacer una conexion a mysql y a mostrar lops banners aleatoriamente.. en fin muy bn explicado qdo clarisimo el concepto.
Excelete. Está todo muy facil de entender.
Además gracias por tomartese la molestia de explicar que hacen en cada línea.
Felicitaciones
Esta muy bueno este editorial ya q con los ejemplos qda claro, se aprende ha hacer una conexion a mysql y a mostrar lops banners aleatoriamente.. en fin muy bn explicado qdo clarisimo el concepto.
Muy beuno este material, pero tengo una pregunta, alguien pudiera explicar como seria, para hacer los banner rotatorio en vez de aleatorios?
Muchas gracias y repito muy bueno el material
Muy beuno este material, pero tengo una pregunta, alguien pudiera explicar como seria, para hacer los banner rotatorio en vez de aleatorios?
Muchas gracias y repito muy bueno el material
Muy buen tutorial te felicito, mas claro ya no se puede, gracias
esta super este rotador, de seguro que lo pongo en practica.
gracias
exelente la claridad de concepto me fue de mucha ayuda
MUY BUENO!, Soy novato y tengo una duda(disculpen mi ignoracia) pero,los codigos que muesta, ¿deben de ir dentro de cada pagina que contenga mi sito???? si alguien me puede contestar esto se lo agrdecere de una manera novata pero infinita.
Excelente ejemplo,,,pero una pregunta existira alguna forma de hacer que sea automatico la rotacion sin actualizar?…gracias estupendo ejemplo
Existe alguna forma para insertar tambien, .swf?
Nadie contesta
Tranqui …
Alguen sabe para ke no sea random si no ke en orden
Excelente pero tengo un problemilla: No me deja visualizar los banners, a menos que separe el script para mostrar. Ejemplo:
En la versión que plantean aqui esta linea queda asi:
// Muestra el banner
echo “n”;
echo “n”;
Pero yo lo tuve que poner asi:
echo ‘
Excelente pero tengo un problemilla: No me deja visualizar los banners, a menos que separe el script para mostrar. En la versión que plantean aqui esta linea queda asi:
echo “n”;
Pero yo lo tuve que poner asi:
echo ‘
como se puede hacer para que muestre los banners de manera aleatoria y no cada ves que actualice la pagina
Parse error: parse error, unexpected ‘[‘ in C:\AppServ\www\argenstrike\banner-clic.php on line 22
me da ese error al darle click al banner
Como hago para indicar la imagen, el id y la url?, gracias
para indicar la imagen y url y eso, es en la base de datos
para que no sea aleatorio tendrias que cambiar la linea donde aparece ORDER BY RAND() y ordenarlos de la manera diferente
Pero en que parte aparece donde poner los banners que quiero poner ??
porfa
Carlos tenes que acceder al phpmyadmin o cargar via sql los datos a la tabla para cada banner, despues llamas la con un en la pagina desde el lugar donde vayas a poner el banner. espero haberte dado una mano.
Oies y si quero que al hacer clic en el banner te redeirecione a otra ventana???
[email protected]
Hola a todos.
El script correo bien, base de datos ok, tabla creada ok.
Ahora, como hago para agregarlo a mi web?? No soy experto en PHP.
Tambien alguien podria subir algun ejemplo de una web con esta funcion y tambien alguien podria ser tan amable de subir algun script para agregar un banner a la BD y no tener que usar PhpMyAdmin.
Gracias.
Buenísimo!
Que buen aporte….
no funciona con swf !!!