Aprende a nivelar la altura de dos capas (etiquetadas con DIV) independientemente de cual de ellas sea más alta que la otra, tal como lo haría una tabla con dos columnas con contenidos diversos.
Lo que pretendo a través del siguiente artículo es enseñar a nivelar dos capas (etiquetadas con DIV). Por ejemplo una capa derecha, que contenga enlaces y bloques de un sitio web, y una capa principal, que contenga artículos puedan nivelar sus alturas independientemente de cual de ellas sea más alta que la otra.
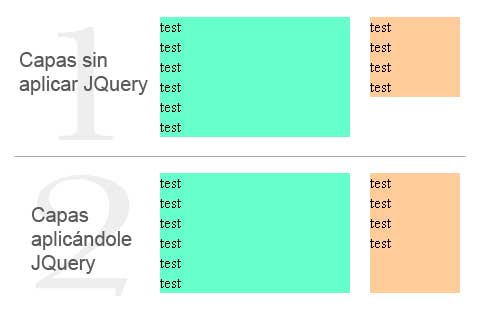
Existen otras formas de hacerlo como las tradicionales tablas que constan de columnas y filas que permiten nivelas los contenidos, pero vamos a aprender hacerlo de otra forma para obtener el siguiente resultado:

Maquetación del ejemplo
Para el ejemplo colocaremos dentro de las etiquetas body el siguiente maquetado:
<div id="contenedor">
<div id="columna" class="col">
test<br />
test<br />
test<br />
test<br />
</div>
<div id="contenido" class="cont">
test<br />
test<br />
test<br />
test<br />
test<br />
test<br />
</div>
</div>
Pueden notar que el contenido de columna tiene menos texto que el de contenido, en otras palabras será menos alto que esta última.
Aplicando los estilos
El primer paso será generar nuestra hoja de estilos, la cual consta de una capa contenedora a la que llamaremos contenedor. Además, dos capas flotantes, una a la derecha denominada: columna. La otra a la izquierda denominada: contenido. Los atributos que colocaremos a cada capa serán los siguientes:
<style type="text/css">
#contenedor{
width: 300px;
float: none;
clear: both;
}
#columna{
background-color:#FFCC99;
width: 90px;
float: right;
}
#contenido{
background-color:#66FFCC;
width: 190px;
float: left;
}
</style>
Lo que hicimos es básicamente posicionar las capas y aplicarle un color de fondo. Si ahora cargamos nuestra web en el navegador veremos que se mostrará con las capas desniveladas en altura.
Qué es JQuery
JQuery es una librería de JavaScript rápida y concisa que simplifica el trabajo con documentos HTML, maneja eventos, realiza animaciones, y agrega interacciones de Ajax en tus páginas web. JQuery ha sido diseñado para cambiar tu forma de escribir JavaScript.
Aplicando el JQuery
Para nivelar las columnas debemos usar JavaScript, para este ejemplo usaré una librería llamada JQuery. La librería de JQuery la pueden descargar desde su sitio web. El código que usaremos para nivelar las capas es el siguiente:
<script type="text/javascript" src="./jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
if ($("div#columna").height() > $("div#contenido").height()) {
$("div#contenido").height($("div#columna").height())
}else{
$("div#columna").height($("div#contenido").height())
}
});
</script>
En la primera línea llamamos a la librería jqueri.js. Luego llamamos al evento ready() que es muy similar al windows.onload, es decir, no permite que ninguna función sea ejecutada a menos de que el DOM este listo para usarse.
Lo que hacemos en el condicional es comprobar si el alto de la capa columna es mayor que el alto de la capa contenido, si es así le asignamos a esta última el alto de la capa columna, en caso contrario hacemos lo opuesto. Para todo esto hacemos uso de la propiedad height() que nos calcula el alto de la capa, y de height(valor) para asignarle una altura.
Como ven el código no es muy complejo, como es obvio es posible de hacerse también con JavaScript puro, opté por jQuery porque lo estoy usando en el rediseño del sitio web de mi empresa.
Este artículo es una colaboración del autor el cual fue publicado originalmente en willywg.com por William Wong Garay.






Tremendo!. Muchas gracias por compartir información tan útil. Has solucionado de un plumazo uno de mis grandes quebraderos de cabeza con los diseños que no permiten el uso de Faux Columns o técnicas similares.
Muchas gracias!
Otra alternativa sin usar una librería js, consiste en colocarle al #contenedor la propiedad overflow:hidden. y colocarle a la columna que va a quedar más corta, un margin-bottom con valor negativo y un padding-bottom positivo. Ambos valores grandes. Por ejemplo:
margin-bottom: -8000px;
padding-bottom: 8000px;
Se trata de una solución poco elegante pero que puede salvarnos.
saludos
Super!!!, pero esa manera de usar esa libreria jquery.js pesara mucho?, hara mas lento o rapido para cargar la web?.
Parece interesante, voy ha revisarla.
😉
Saludos
Gildus
Super, eso ahora mucho trabajo, gracias 😀
No está mal
buenisimo!!
muy util
Gracias por los comentarios, la librería jQuery no es muy pesada. He hecho una prueba rápida con Prototype y he tenido el mismo resultado, en cuanto tenga tiempo escribiré como me fue 😉
En tu ejemplo funciona, en un caso “real” no hay manera, no sé lo que estoy haciendo mal pero no va.
Esta bien el ejemplo pero jquery es mucho mas que una simpleza de ese tamaño, les recomiendo que lean la guía y podrán hacer cosas mucho mas complejas.
que bueno esta es una excelente solucion, que estaba buscando hace tiempo.
lastima que no todos los problemas se resuelvan asi de facil
Lo malo de usar ready() es que si tu capa contiene imágenes que ajusten el tamaño de ésta, se descuadrará igual, ya que la función no espera a que las imagenes carguen.
En cambio si utilizas la función load, de la forma $(window).load(function(){…}); este comportamiento no ocurre.
El detalle es que hay que esperar a que se cargue todo el documento para que se realicen los cambios, y es un poco notorio, sin embargo el resultado es mejor en muchos casos.
Saludos, y ¡gracias!
Gracias por la idea!
Muy bueno, si justo para esos diseños
no te ralentiza la carga. la libreria pesa unos 20k
[…] capas con la misma altura con jquery By cosasdisenyo http://www.maestrosdelweb.com/editorial/como-manipular-la-altura-de-capas-paralelas-con-jquery/ […]
Una maravilla lo que da de si JQuery. Gracias por el apunte
Muchas gracias por el código