Twitter Cards es una de las nuevas funcionalidades de esta red social que te ayudará a difundir tu contenido de forma más profesional y de acuerdo a intereses específicos.
Hace unas semanas escribí sobre prácticas de SEO para implementar en Pinterest y aumentar el tráfico de tu sitio web. Hoy quiero darte las herramientas correspondientes para hacer lo mismo con Twitter, de tal forma que puedas seguir enriqueciendo tus acciones en redes sociales.
Twitter fue en donde empezó todo para mí. Hace casi cuatro años, durante unas vacaciones de la universidad en las que no trabajé, decidí que todos los días iba a cocinar algo delicioso para mi familia. Algo así como Julie and Julia, pero no era un reto, solo un gusto.
La única documentación que hice en esa época fue empezar a tuitear lo que había preparado. Si tenía 100 seguidores en Twitter era mucho, sin embargo, esos tuits empezaron a llamar la atención de diferentes personas, interesadas en tener la receta de lo que estaba preparando. Así fue como empecé a escribir para apuntodenieve.com, que solía llamarse Maldeadora Blog.
Este fue uno de esos primeros tuits de cocina antes de tener el blog:
New Potato Simmer, Vegetable Lasagna, Pilaf Rice with Greek Salad, Arroz con Leche, Lentil Dip, Mediterranean Fritatta.. what’s next?
— Nicole Chapaval (@maldeadora) June 12, 2010
Y así se ven mis tuits hoy:
Qué comer en Nueva York y una receta: Magnolia bakery’s banana pudding http://t.co/SDXGJJNUwV — Nicole Chapaval (@maldeadora) julio 20, 2014
Este cambio en la forma de promocionar mi sitio desde Twitter ha sido gracias a Twitter Cards, una de las nuevas funcionalidades de esta red que, junto con Twitter Analytics y su naciente sistema de Ads, representan una nueva época para quienes queremos profesionalizar la difusión del contenido de nuestros sitios.
¿Qué es Twitter Cards?
Así como en Pinterest existen los rich pins (pines útiles que dan más información), en Twitter existen las Twitter Cards, que son un formato enriquecido para que los tuits contengan más información en su preview y puedas destacar tu contenido en un mar de texto.
Twitter Cards en tres pasos
El proceso en cualquiera de los casos que presentaré a continuación sigue el mismo esquema general:
- Agregar una serie de metaetiquetas a tu sitio web
- Enviar tu URL para aprobación, a través de una herramienta proporcionada por Twitter
- Tuitear tu contenido para empezar a sacar lo mejor de Twitter Cards.
Naturalmente, no todos los tuits tienen el mismo tipo de contenido, por lo tanto existen diferentes tipos de Twitter Cards que voy a presentar a continuación, para que identifiques cuáles te pueden servir más aproveches cada una de sus características.
Tipos de Twitter Cards
1. Summary: mucha información en pocas palabras y un solo vistazo
Es una tarjeta que muestra un pequeño resumen sobre el contenido del link que hemos puesto en el tuit, acompañado de una imagen. Este es el tipo de card que utilizo yo, pues es el que se adapta más a publicaciones de blog con contenido como el que produzco.
Esta semana en A punto de nieve, la receta para el café de las 4 p.m. – Torta con ciruelas, frambuesas y arándanos http://t.co/rAIJMaMWZX — Nicole Chapaval (@maldeadora) May 5, 2014
Para implementar esta tarjeta debes tener acceso al código de tu sitio web e incluir las siguientes metaetiquetas dentro de la etiqueta <head>. Asegúrate de cambiar los atributos y el contenido por el tuyo y de enviar la URL para aprobación.
<meta name="twitter:card" content="summary" /><meta name="twitter:site" content="@flickr" /><meta name="twitter:title" content="Small Island Developing States Photo Submission" /><meta name="twitter:description" content="View the album on Flickr." /><meta name="twitter:image" content="https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg" /><meta name="twitter:url" content="https://www.flickr.com/photos/unicphoto/sets/72157645001703785/" />2. Summary with large image: para impactar con imágenes
Es muy parecida a la tarjeta anterior, la diferencia está en el tamaño de la foto destacada. Este tipo de tarjeta pretende generar un impacto a través de una imagen, es por eso que ésta aparece antes del tuit, y es posible acceder a la página enlazada haciendo click en ella.
What if you could print your food with customized nutrition? How 3D printing could soon change your life: http://t.co/yFz87RLNoR — TED Talks (@TEDTalks) September 19, 2014
Para implementar esta tarjeta debes tener acceso al código de tu sitio web, e incluir las siguientes metaetiquetas dentro de la etiqueta <head>. Asegúrate de cambiar los atributos y el contenido por el tuyo, y de enviar la URL para aprobación.
<meta name="twitter:card" content="summary_large_image"><meta name="twitter:site" content="@nytimes"><meta name="twitter:creator" content="@SarahMaslinNir"><meta name="twitter:title" content="Parade of Fans for Houston’s Funeral"><meta name="twitter:description" content="NEWARK - The guest list and parade of limousines with celebrities emerging from them seemed more suited to a red carpet event in Hollywood or New York than than a gritty stretch of Sussex Avenue near the former site of the James M. Baxter Terrace public housing project here."><meta name="twitter:image:src" content="http://graphics8.nytimes.com/images/2012/02/19/us/19whitney-span/19whitney-span-articleLarge.jpg">3. Photo: para destacar contenido visual de alta calidad
Esta tarjeta es ideal para tuiteros que quieren compartir una vista más detallada de sus fotos.
Brilliant colors and lighting in this photo, Lake Kasumigaura, Ibaraki, #Japan. Share your photography of #lakes. http://t.co/G22D4DS0K5 — Flickr (@Flickr) September 24, 2014
Para implementar esta tarjeta debes tener acceso al código de tu sitio web, e incluir las siguientes metaetiquetas dentro de la etiqueta <head>. Asegúrate de cambiar los atributos y el contenido por el tuyo, y de enviar la URL para aprobación.
<meta name="twitter:card" content="photo" /><meta name="twitter:site" content="@flickr" /><meta name="twitter:title" content="Mountain sunset" /><meta name="twitter:description" content="Explore Reza-Sina's photos on Flickr. Reza-Sina has uploaded 113 photos to Flickr." /><meta name="twitter:image" content="http://farm8.staticflickr.com/7334/11858349453_e3f18e5881_z.jpg" /><meta name="twitter:url" content="https://www.flickr.com/photos/reza-sina/11858349453/" />4. Gallery: para compartir colecciones de fotos
Como su nombre lo indica, esta tarjeta te permite compartir una colección de fotos dentro de un solo tuit. La regla de los 140 caracteres es un reto que nos invita a ser concisos y creativos a la hora de crear copy, y con Twitter Cards puedes enriquecer tu mensaje para lograr enganchar a aquellas personas interesadas en lo que estás ofreciendo.
Enjoy a photo selection of optical #illusions via forced perspectives in this gallery: https://t.co/Q5nsmmlsg3 pic.twitter.com/smbTOM1tf3 — Flickr (@Flickr) September 16, 2014
Para implementar esta tarjeta debes tener acceso al código de tu sitio web, e incluir las siguientes metaetiquetas dentro de la etiqueta <head>. Asegúrate de cambiar los atributos y el contenido por el tuyo, y de enviar la URL para aprobación.
<meta name="twitter:card" content="gallery" /><meta name="twitter:site" content="@fodorstravel" /><meta name="twitter:creator" content="@fodorstravel" /><meta name="twitter:title" content="America's Best Small Towns"><meta name="twitter:description" content="For the second year in a row, we've compiled a list that highlights some of the best places in the country you don't hear about every day."><meta name="twitter:url" content="http://www.fodors.com/news/photos/americas-best-small-towns" /><meta name="twitter:image0" content="http://www.fodors.com/ee/files/slideshows/telluride-resized.jpg"><meta name="twitter:image1" content="http://www.fodors.com/ee/files/slideshows/shutterstock_18216130-resized.jpg"> <meta name="twitter:image2" content="http://www.fodors.com/ee/files/slideshows/3-marfa-texas.jpg"><meta name="twitter:image3" content="http://www.fodors.com/ee/files/slideshows/4-paia-maui-hawaii.jpg">5. App: para promover descargas de una aplicación
La tarjeta ideal para aumentar las descargas de tu aplicación y permitir a los tuiteros acceder a un contenido directamente dentro de la app, si esta ya ha sido instalada en sus dispositivos.
Algo interesante de Twitter Cards es que no tienes que gastar tus 140 caracteres en el nombre o la descripción de tu enlace, además, con esta tarjeta específicamente puedes añadir atributos como el precio o el rating de tu aplicación, y aprovechar el tuit para escribir un buen call to action. Twitter tiene un manejo especial con el App Store y con Google Play, pues se encarga de crear automáticamente app cards para cualquier tuit que contenga un link que les pertenece. Intenta tuitear el enlace de una aplicación y verás la tarjeta en los detalles de tu tuit.
Become the most notorious pirate captain ever known! @PlunderPirates is now in the App Store http://t.co/HKLA3KbjiO http://t.co/izbLeH4LYm — Rovio (@Rovio) September 18, 2014
Para implementar esta tarjeta debes tener acceso al código de tu sitio web, e incluir las siguientes metaetiquetas dentro de la etiqueta <head>. Asegúrate de cambiar los atributos y el contenido por el tuyo, y de enviar la URL para aprobación.
<meta name="twitter:card" content="app"><meta name="twitter:description" content="The perfect for grabbing a nearby taxi. Try it by downloading today."><meta name="twitter:app:country" content="US"><meta name="twitter:app:name:iphone" content="Example App"><meta name="twitter:app:id:iphone" content="306934135"><meta name="twitter:app:url:iphone" content="example://action/5149e249222f9e600a7540ef"><meta name="twitter:app:name:ipad" content="Example App"><meta name="twitter:app:id:ipad" content="306934135"><meta name="twitter:app:url:ipad" content="example://action/5149e249222f9e600a7540ef"><meta name="twitter:app:name:googleplay" content="Example App"><meta name="twitter:app:id:googleplay" content="com.example.app"><meta name="twitter:app:url:googleplay" content="http://example.com/action/5149e249222f9e600a7540ef">6. Player: para contenido en vídeo y audio
Esta tarjeta es especial para tuits con contenido de video y audio. La implementación de Twitter Cards es muy parecida entre los diferentes tipos de tarjetas, pero esta tiene un proceso especial pues es necesario hacer una validación previa para su buen funcionamiento.
¿Cómo implementar esta tarjeta?
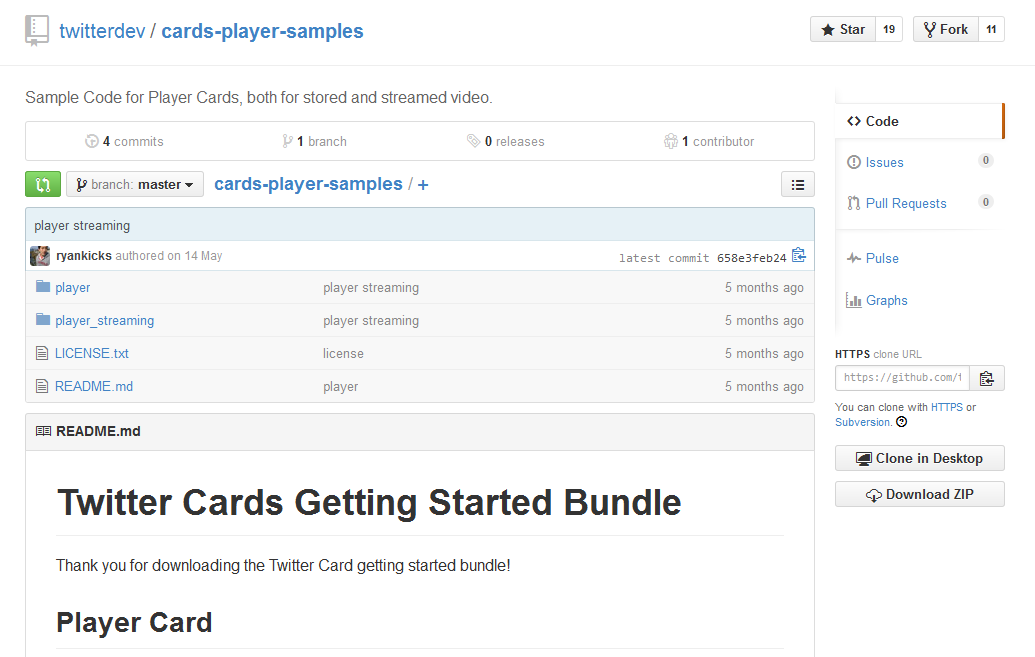
1. Descarga el paquete que ofrece Twitter y descomprímelo. 
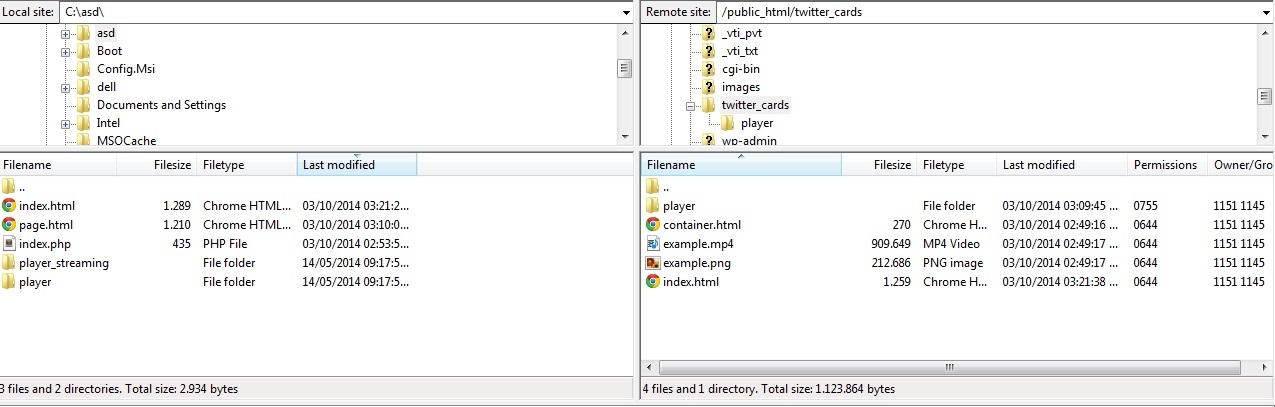
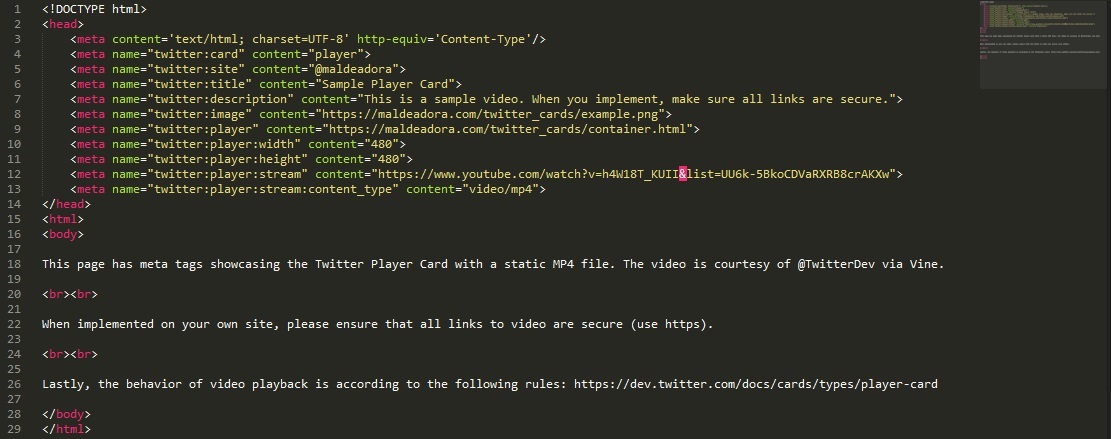
2. Lleva el contenido a una ruta de acceso público en tu sitio web, abre el archivo index.html y asegúrate de que los valores de twitter:image, twitter:player y twitter:player:stream apunten a tu servidor.

3. Actualiza el contenido cambiando el video de muestra por el que vas a utilizar y asegúrate de que las especificaciones de las rutas sean seguras (https://).

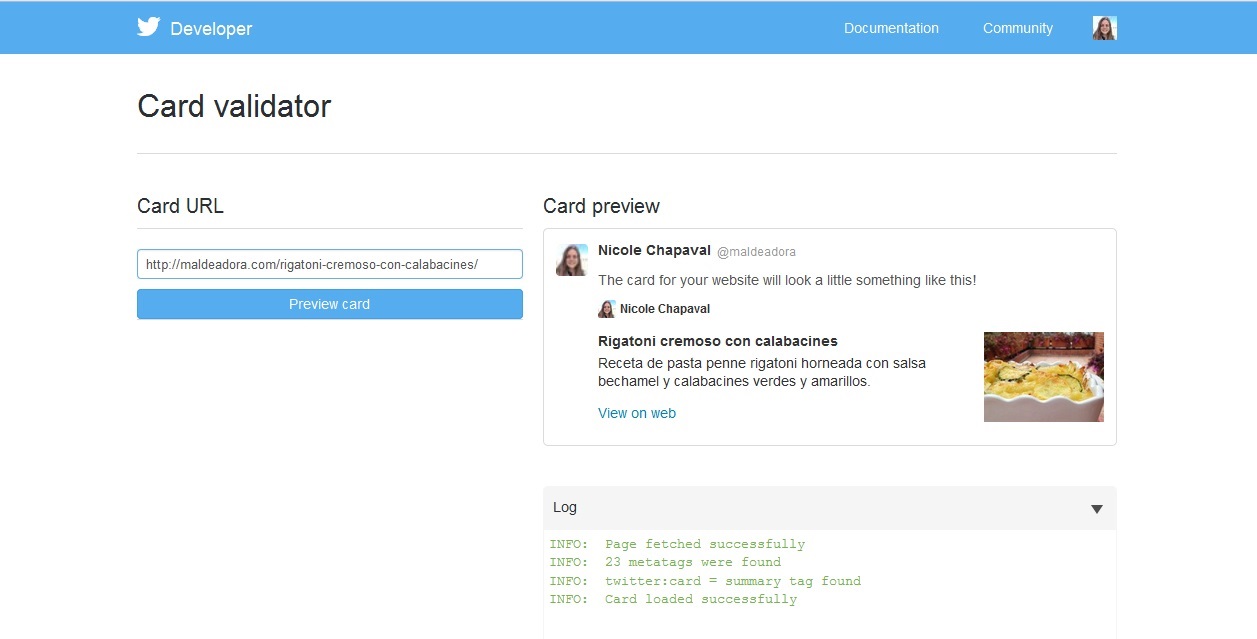
4. Una vez completado este proceso deberás validar tu Player Card con el Card Validator de Twitter y esperar la aprobación de Twitter.
 Si seguiste los pasos y la implementación es correcta no deberías tener problemas. Aquí lo que está buscando el equipo validador de Twitter es que el contenido de tu tarjeta sea responsive para que la experiencia de usuario sea la adecuada tanto en las aplicaciones móviles de Twitter, como en twitter.com y mobile.twitter.com. P
Si seguiste los pasos y la implementación es correcta no deberías tener problemas. Aquí lo que está buscando el equipo validador de Twitter es que el contenido de tu tarjeta sea responsive para que la experiencia de usuario sea la adecuada tanto en las aplicaciones móviles de Twitter, como en twitter.com y mobile.twitter.com. P
ara asegurarte de que esto sea así puedes hacer tus propias pruebas copiando la URL de twitter:player en un navegador de escritorio o de un dispositivo móvil, y lo que debe pasar es que el video tome todo el espacio de la pantalla y que el bloqueo del navegador (https://) siga intacto.
Hear sunny jazz blues piano from #SCOTD Juan Diaz (@mojomalo) based in Oslo, Norway. https://t.co/UzeeCiMcjo
— SoundCloud (@SoundCloud) July 14, 2014
7. Product: para dar información sobre un producto
Esta tarjeta permite compartir un producto con detalles que cualquier comprador quisiera saber de inmediato, como el precio y el costo del envío, funciona como los microformatos que se muestran en los resultados de búsqueda de Google cuando encuentras, por ejemplo, una receta, y puedes ver ahí mismo el tiempo de cocción o las calorías por porción.
Chocolate Lovers Hamper : Fairtrade Chocolate http://t.co/SCpJ8ngrOb — Nicole Chapaval (@maldeadora) September 29, 2014
Para implementar esta tarjeta debes tener acceso al código de tu sitio web, e incluir las siguientes metaetiquetas dentro de la etiqueta <head>. Asegúrate de cambiar los atributos y el contenido por el tuyo, y de enviar la URL para aprobación.
<meta name="twitter:card" content="product"><meta name="twitter:site" content="@iHeartRadio"><meta name="twitter:creator" content="@iHeartRadio"><meta name="twitter:domain" content="iheart.com"><meta name="twitter:title" content="24/7 Beatles — Celebrating 50 years of Beatlemania"><meta name="twitter:image" content="http://radioedit.iheart.com/service/img/nop()/assets/images/05fbb21d-e5c6-4dfc-af2b-b1056e82a745.png"><meta name="twitter:label1" content="Genre"><meta name="twitter:data1" content="Classic Rock"><meta name="twitter:label2" content="Location"><meta name="twitter:data2" content="National">Algunos consejos finales
— Si utilizas WordPress puedes usar JM Twitter Cards un plugin especial que hace más sencilla esta implementación.
— Puedes aprovechar Twitter Analytics para monitorear el rendimiento de tus tarjetas, y de tus tuits en general. Esto es importante, no solo para hacerle seguimiento a tu actividad, sino también para hacerte una idea clara de cómo se está compartiendo tu contenido en Twitter.
Encuentra más información detallada sobre Twitter Cards y su implementación en la documentación de Twitter para desarrolladores.





[…] Twitter Cards y los Rich Pins de Pinterest son herramientas específicas para dichas redes sociales, que te permiten añadir metadatos a tus entradas para ser leídos por cada red y que el display de tus publicaciones se destaque dentro de miles. […]