Hemos pasado de páginas estáticas basadas en solamente HTML y CSS a páginas dinámicas que utilizan motores externos como PHP, ASP y Coldfusion para dar este dinamismo. Aunque Javascript no es una tecnología reciente ha tomado mayor popularidad porque enriquece la experiencia de los usuarios de los sitios web.
La evolución nos ha traído el Cloud Computing o “Computación en Nube”, los Sistemas Operativos Web y las Aplicaciones basadas en Web. Todo esto gracias, en parte, a la implementación de Javascript y los frameworks. Entre dichos frameworks, se encuentran jQuery, MooTools, ExtJs, Prototype, Scriptaculous, Dojo Toolkit, YUI, y más.
Características de los Frameworks:
Es necesario entender que un framework es una abstracción de código común que provee funcionalidades genéricas que pueden ser utilizadas para desarrollar aplicaciones de manera rápida,fácil, modular y sencilla, ahorrando tiempo y esfuerzo. Entonces, un framework es concreto y también “incompleto”. Concreto porque es, desde un punto de vista simple, un conjunto de componentes; incompleto, porque por sí mismos no pueden ser utilizados, ya que guían a la solución de problemas de programación recurrentes, empero, por lo general, no son la solución específica completa.
En su mayoría, los frameworks javascript proveen componentes para:
- Compatibilidad. Agregan la posibilidad de escribir código javascript totalmente compatible con todos lo navegadores y motores Javascript más utilizados. Esto aumenta la portabilidad y eliminan el “gran dolor de cabeza” de incompatibilidad entre navegadores y sus motores intérpretes javascript.
- Comunicación asíncrona (Ajax). Usando este acercamiento, es fácil utilizar XMLHttpRequest para manejar y manipular los datos en los elementos de un sitio bien, aumentando la interactividad y experiencia del usuario.
- DOM. Máximizan la capacidad de agregar, editar, cambiar, eliminar elementos de manera dinámica agregando librerías que facilitan usar DOM.
- Validación de Formularios. Permiten de una manera relativamente fácil validar campos dentro de uno o varios formularios. Esto, desde el punto de vista del desarrollador, simplifica y reduce el código para procesar dichos formularios, ya que los datos llegan previamente validados, reduciendo los errores de tipos de datos.
- Efectos visuales. Utilizando la manipulación de los elementos, se pueden crear efectos visuales y animaciones. Entre los efectos se encuentran: Aparecer y Desaparecer, Redimensionamiento, Move, Aparecer y Desaparecer, y más.
- Almacenamiento Client-side. En adición provee funciones para leer y escribir cookies. También proveen una abstracción de almacenamiento que permite a las aplicaciones web guardar datos del lado del cliente, persistente y de manera segura.
- Manejo JSON. Incrementa al máximo el manejo de datos, que pueden ser utilizados para presentar informaciones de manera dinámica y en tiempo de ejecución.
- Manejo de Eventos. Esta caracteréstica agregada, permite reaccionar de una manera u otra dependiendo de las acciones del usuario.
- Recibidores de Datos. Permiten utilizar diferentes formatos de datos como XML, HTML, Texto, JSON, ATOM, entre otros.
- “Arrastra y Suelta“. Mejor conocido como Drag and Drop. Es una funcionalidad que brinda la posibilidad de arrastrar elementos dentro de una misma página que interactúe con el resto de los elementos.
Aplicaciones Web vs. Sitios Web
Suele confundirse los conceptos de Aplicación Web con Sitio Web, lo cual lleva a la eterna discusión sobre cuál es el mejor framework, independientemente de la eficiencia de los mismos. Una aplicación Web intenta portar las clásicas aplicaciones de Escritorio hacia entornos Web, que son utilizadas a través de los distintos navegadores, agregando portabilidad y capacidad de acceder desde diferentes dispositivos.
Un sitio web es simplemente eso, un portal, una página, un grupo de páginas, una serie de documentos dinámicos o no. En ambos casos se puede mejorar la experiencia del usuario utilizando javascript y en efecto, frameworks. Aparte de la eficiencia, simplicidiad, rendimiento, documentación, forma de uso, entre otros factores más, la finalidad de lo que se quiere crear con estos frameworks es uno de los más importantes a la hora de elegir entre uno u otro.
Otro factor importante que se debe considerar es la curva de aprendizaje y la facilidad de uso cuando se crean Proyectos donde intervienen más de una persona. Una variable a considerar es la buena práctica y los patrones de programación aplicados.
Datos importantes y ejemplos
Cada framework tiene sus características que los diferencian de los demás. Podemos destacar lo siguiente.
Dojo Toolkit:
Está compuesto por Widgets que son componentes de código en Javascript pre-empaquetados que puede ser utilizados para enriquecer sitios web con varias características que trabajan a través de la mayoría de los navegadores, tales como: Menúes, Tabs, Tooltips y Tablas ordenables.
Aunque la funcionalidad talvés única de Dojo es la capacidad para el Dibujo de Vectores en 3-D. También es posible utilizar temas para mejorar el look and feel de la aplicación. En 2007 Dojo incluyó ejemplos de almacenamiento del lado del servidor que son implementaciones del namespace dojo.data.
IBM y Sun Microsystems han anunciado el soporte oficial a Dojo, incluyendo contribuciones de código. De la misma forma Zend Technologies, la compañía detrás del motor de PHP, lo ha incorporado en Zend Framework. Dojo es utilizado por Lucid Desktop, un WebOs open source. También puede ser integrado en aplicaciones creadas con AdobeAIR.
Una galería de Imágenes a estilo del iPod Touch, un Juego de Matemáticas, un Reproductor de Videos y una Lista con efecto FishEye son unos de los ejemplos que podemos encontrar en la web de Dojo Toolkit.
ExtJS:
Originalmente fue construido como una extensión de YUI. Incluye interporalidad con JQuery y Prototype. Posee controles para Campos de Textos, incluyendo Areas de Texto. Controladores selectores de fecha, Campos Numéricos, para Radiobox y Checktbox.
También componentes para crear y manipular DataGrids donde goza de cierta ventaja sobre otros frameworks. Es pobile crear “ventanas” con Barras de Herramientas y Menúes con estilo de aplicaciones de Escritorio, Dialogos modales y eventos.
ExtJS puede ser adquirido bajo licencias Libres y Comerciales. La compañía detrás de este framework ofrece cursos de capacitación y un extenso soporte. Entre los ejemplos ofrecidos en su sitio web encontramos ejemplos de Tabs, Ventanas, Árboles, Menúes y más.
jQuery:
Es una librería liviana que enfatiza la interacción entre Javascript y HTML. Microsoft integra jQuery VisualStudio para el uso en aplicaciones desarrolladas en ASP.NET. Nokia usa jQuery en sus aplicaciones web. Contiene selectores de elementos DOM usando el motor Sizzle y permite la modificación de DOM (incluyendo soporte para CSS 3 y Xpath).
Entre quienes utilizan jQuery están: Google, Dell, Sun, MLB, digg, NBC, CBS, Netflix, Technorati, mozilla.org, WordPress y Drupal.
Con facilidad podría ser considerado el framework más utilizado en la actualidad. En adición, en internet existen bastantes plugins que agregan funcionalidades extras al framework.
Actualmente su última versión estable, la 1.3.2, viene un solo archivo de 19KB, y su funcionalidad puede ser extendida utilizando plugins. Algunos plugins útiles son: jQueyUI, un set de plugins, componentes para interfaces de usuario y efectos visuales y jExpand, un ultra-liviano plugin que permite crear tablas expandibles que ayuda a organizar mejor los datos. Entre otros más.
Mootools:
Liviano, modular y orientado a objetos, la meta es ser un intermediador para los desarrolladores ayudándolos a crear código javascript en una manera elegante, flexible y eficiente. Contiene un gran número de componentes, pero no todos necesitan ser cargados en cada aplicación. Consta de un Core, que es una colección de librerías que el resto de sus componentes necesitan, Class, que es la librería básica.
También provee una componentes que enriquecen a los objetos nativos de javascript, para agregar compatibilidad y simplificación de código. Fx es su API avanzado de efectos para animar Elementos. Algunas aplicaciones utilizando MooTools son: ape, bing, joomla, vimeo, palm, Nintendo, phpMyAdmin y netvibes.
Demostraciones como Eventos Básicos, Acordión, Slider, Peticiones JSON y algunos Efectos muestran lo útil que puede llegar a ser este framework.
Prototype y Scriptaculous:
Prototype es una simple implementación de un solo archivo de código en Javascript que provee un framework para Ajax y otras herramientas. Contiene varias funciones para programar en Javascript que van desde accesos directos a funciones, elementos y objetos Javascript, hasta funciones para lidiar con XMLHttpRequest.
Scriptaculous es una librería javascript basada en Prototype que agrega efectos visuales dinámicos y una interface para elementos a través de DOM. Viene incluido en Seaside y Ruby on Rails.
Entre quienes usan Scriptaculous están: NASA, Apple, CNN, Basecamp y Feedburner…
En el Wiki oficial de Scriptaculous existen más de 30 ejemplos que podemos analizar y aprender a utilizarlos.
Comparación JQuery, MooTools, YUI, Prototype+Scriptaculous
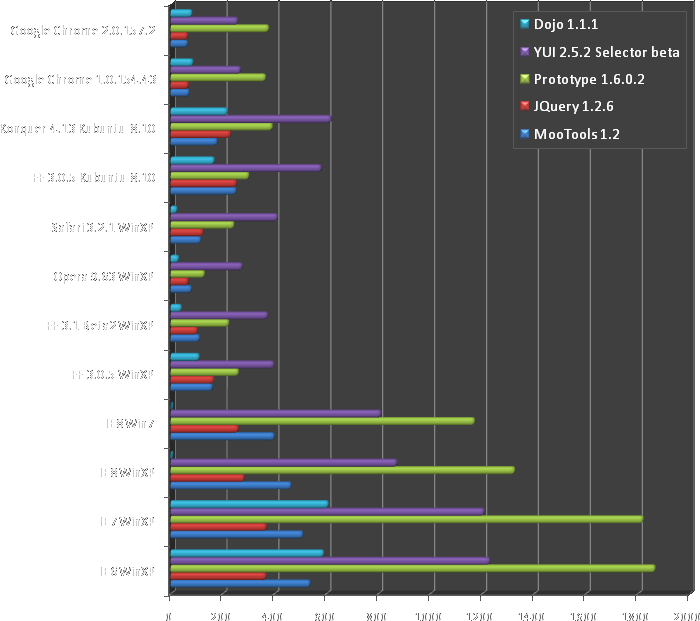
La eficiencia de estos frameworks están muy atados al navegador que utiliza el usuario final. En marzo de 2009 Peter Velichkov se dio a la tarea de comparar el rendimiento de jQuery, MooTools, YUI, Dojo y Prototype+Scriptaculous entre los diferentes navegadores.
Las pruebas de Rendimiento se hicieron siguiendo estos puntos:
- Todas las pruebas realizadas bajo el mismo Sistema Operativo con las últimas actualizaciones aplicadas (Windows XP SP3, Ubuntu 8.10, Windows 7 Beta 1).
- Sclickspeed fue corrido tres veces por navegador con el caché limpio y reiniciando por cada intento.
- Los promedios de cada resultado fueron redondeados a enteros.
- Nada más estuvo corriendo durante la prueba.
Los puntos, brindan confiabilidad a las pruebas. Estos fueron los resultados por navegadores:

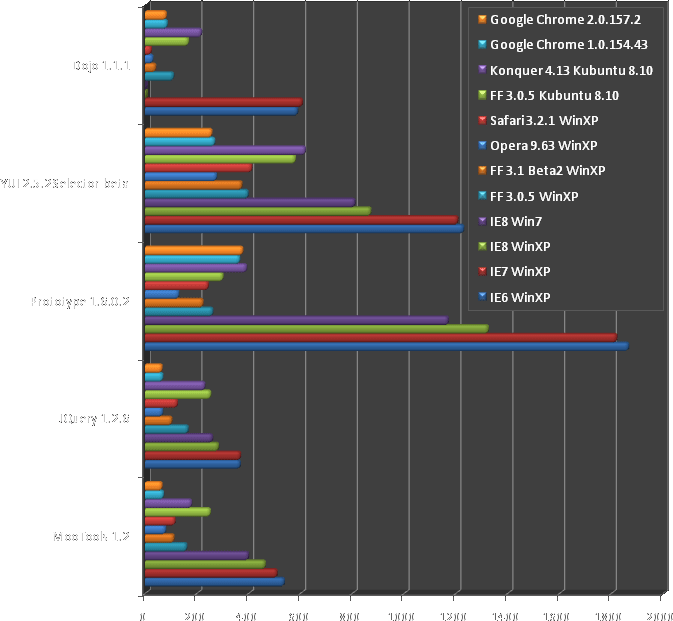
Estos fueron los resultados por Framework:

Podemos notar un aspecto muy importante, y es que los resultados dependen del navegador y el sistema operativo utilizado por el usuario. jQuery, Mootools y Dojo, técnicamente, son más eficientes que el resto, mas no podría considerarse cuál es mejor que el resto, debido a sus características propias y los diferentes factores que tienen participación a la hora de evaluar qué tan productivo es implementar uno u otro framework.
Llegando a conclusiones
Determinar cuál framework es mejor es prácticamente imposible. Es importante recordar que estos frameworks son simples herramientas que nos ayudan a realizar diferentes tareas de diferentes tipos, todos basados en el mismo lenguaje, javascript. Lo correcto es seleccionar uno u otro dependiendo la utilidad y la capacidad de saber cómo utilizarlo.
jQuery ha tenido gran éxito, ya que es fácil de usar y aprender, además de que existe en internet una gran cantidad de documentación y plugins que extienden su funcionalidad. Ha sido muy utilizado por Diseñadores con pocos conocimientos en programación. Scriptaculous, basado en Prototype, se integra bastante bien con Ruby On Rails, lo cual ha beneficiado a desarrolladores independientes y empresas al momento de crear aplicaciones de vanguardia.
Dojo Toolkit, en su incorporación con Zend Framework promete mucho, pero no goza de la popularidad de MooTools, que aunque es liviano y orientado a objetos, en algunas ocasiones resulta complicado realizar simples acciones, que utilizando Prototype suelen ser bastantes sencillas, como Peticiones Periódicas y acceso a diferentes elementos.
No cabe duda de que si lo que se quiere crear es una apliación web con estilo de aplicación de Escritorio, ExtJs es la mejor opción, inclusive se podría crear un Sistema Operativo Web utilizando este framework de forma relativamente fácil. Lo importante es saber utilizar las herramientas con las que se cuentan y sacarle el máximo provecho ¿Cuál framework para Javascript utilizas y por qué?






Personalmente me gusta mucho ExtJS, la verdad se los recomiendo mucho pues realmente tiene cosas muy completas y una muy buena ingeniería.
Saludos
se agradece bastante la información, en mi caso me gusta mucho jquery siempre es el que se ajusta de la mejor forma a mis necesidades.
Excelente artículo, me ahorraste un tiempo de investigar como corre cada uno de ellos.
Hola amigo, la verdad es que en la empresa en la que trabajo, en este momento nos acercamos al momento de decidirnos por un framework JS ya que tenemos una pequeña mezcla que poco a poco ha ido creciendo entre los cuales tenemos Taconite, Mootool y Prototype, esto nos ha traido bastantes dolores de cabeza ya que a veces se presentan conflictos entre ellos. Este artículo me cae muy bien y aprovecharé para referenciarte en mi blog.
Un saludo desde colombia.
[…] día de hoy me encontré con un excelente post de maestrosdelweb, en el que David Taváres nos hace un resumén muy completo sobre direfentes opciones que tenemos […]
@Crysfel ExtJS es excelente, las veces que lo he usado realmente me funciona muy bien.
@Alexis, @Skatox, @Miguel Casallas que bueno que les haya servido de algo el artículo
En lo personal, el framework que más utilizo es Protoype, lo prefiero debido a 2 simples razones, nada técnicas: 1ero., porque ya me acostumbré a él y 2do., porque contiene lo básico para trabajar con Ajax y cuando quiero funcionalidades extras, pues solo incorporo Scriptaculous.
Muy completo el articulo.
Yo personalmente hago uso de Jquery pero ultimadamente ExtJs me esta llamando mucho la atención. Lo bueno de Jquery como vos mencionas, es la gran comunidad por detrás lo que lo hace muy popular.
Da gusto leer articulos asi. Muy informativo. Yo estoy “atado” a jQuery pues es el framework usado por Drupal, mi eleccion de CMS. Pero es excelente leer la compartiva y conocer un poco sobre los otros.
GRACIAS,POR EL POST ESTA BUENISIMO Y GRACIAS POR COMPARTIR CON ESTA COMUNIDAD.
[…] información: http://www.maestrosdelweb.com/editorial/comparacion-frameworks-javascript/ AKPC_IDS += "295,";Popularity: unranked [?] Share and […]
Me tenía con tanto pendiente, gracias por la info.
En ese orden prefiero:
jQuery
Prototype
Mootools
La verdad es que el artículo es muy completo y está muy bien explicado. Aunque creo que los gráficos dan lugar a error.
Los gráficos que Peter Velichkov publicó hacen referencia al resultado obtenido de poner a prueba los selectores CSS3 de los diferentes frameworks. Esta herramienta nos permite hacer maravillas con $(), o dojo.get() pero no es el conjunto de funcionalidades del framework.
Para poner a prueba diferentes aspectos de un framework JS puedes usar TaskSpeed (que es muy similar a SlickSpeed) o yo mismo monté una hace unos meses que permitía probar algunos aspectos básicos.
Saludos
Yo creo que cada uno se siente más cómodo con un framework o con una tecnología según sus propias experiencias. Por eso lo importante es experimentar.
He trabajado mucho con ExtJS y jQuery, generalmente prefiero jQuery, debido a que me permite desarrollar mucho mas rápido que con ExtJS, cuando uno trabaja con ExtJS debe considerar que la mayor parte del tiempo trabajara en javascript y una menor con el lenguaje en el servidor. Además debemos considerar que ExtJS crea sus propios componentes y se manejan de forma distinta, por ejemplo para los formularios. Es una bueno combinar ExtJS con jQuery debido a que hay cosas como el árbol o el grid de ExtJS que no encontraras un plugin para jQuery que tenga las mismas caracteristicas.
Muy buen artículo David. Para aportar algo quiero expresar una idea:
La decision de eleccion de un framework muchas veces se da de una manera muy singular: Un amigo te lo recomienda, lo pruebas y te das cuenta que es mejor que hacer estas increíbles funcionalidades por tí mismo!
Luego de esto empiezas a usarlo cada día y lo vas aprendiendo. Pero si se fijan, eso no quiere decir que este FW que ha elijido sea el “mejor”, y simplemente puede que esa persona no tengo tiempo suficiente para aprender otro FW.
Otra forma de elegir un FW como favorito sigue siendo la necesidad que se le presente al programador, pues como bien has dicho, cada uno tiene su punto de fortaleza y es lo que lo hace unico entre tantos…
Buen articulo Billy! 😛
EXCELENTE EL POST GRACIAS POR ENCONTRAR AQUI GENTE QUE COMPARTE
SALUDOS.
muy buen aporte y mi experiencia de desarrollador le doy mi voto a ExtJS
Gracias por el articulo, estoy iniciandome en jquery, supongo por su popularidad, aunque me gustaría experimentar con otras librerías en el futuro.
[…] populares Frameworks para Javascript: jQuery, Prototype, MooTools y demás, no son lo únicos que existen. Actualmente disponemos de alternativas orientadas a diferentes […]
[…] que existe otro mundo a los comunes Frameworks para Javascript: jQuery, Prototype, MooTools y demás, ya que éstos no son los únicos que existen. En la actualidad nos encontramos con alternativas […]
[…] populares Frameworks para Javascript: jQuery, Prototype, MooTools y demás, no son lo únicos que existen. Actualmente disponemos de alternativas orientadas a diferentes […]
[…] Comparación JQuery, MooTools, YUI, Prototype+Scriptaculous. Llegando a conclusiones. Descargar este archivo Reportar recurso Procesando el […]
Exjs estan padres sus pantallitas pero su codigo es una verdadera porqueria, miles y miles de lineas para lo que hace un vil grid por citar alguno,
lo hacen muy complicado no se conque fin…..
que tal yo uso ExtJs y me ha parecido una gran herramienta, lo unico que no me gusta es que es algo complicado el poder debugear el codigo—
Yo también uso Extjs, a mi parecer es el mejor Framework Javascript que existe.
[…] Comparación JQuery, MooTools, YUI, Prototype+Scriptaculous. Llegando a conclusiones. Descargar este archivo Red de portales: ConocimientosWeb – Cursos online – Diario Tecnológico – Zips del […]
Buen material de los diferentes frameworks de javascript, pero para mi el mejor es jquery