Llegamos al capítulo final del curso básico de Django en Maestros del Web, quisiera empezar contándoles que ha sido una experiencia super agradable, llegar a tantas personas en España y Latinoamérica, es increíble la cantidad de personas que se han interesado por el curso, que han hecho preguntas y se han inspirado, desde ya cumplió su objetivo. Muchas gracias a todos por sus saludos y felicitaciones, es un gran motivante, empecemos entonces.
Vamos a producción
Existen muchas formas de llevar un proyecto de Django a producción, y justamente es uno de los motivos que generan mayor confusión.
La documentación del proyecto para el despliegue de Django nos sugiere tres formas:
De estas tres opciones, he visto por conveniente usar la primera de ellas (WSGI), me parece más simple de replicar sin entrar en mucho detalle. Sin embargo no sólo es eso, también existen otras tres opciones para trabajar con WSGI, estas son:
Y de la misma manera elegí la primera, Apache es un servidor que muchos han instalado previamente y que de seguro, ya saben hacerlo y configurarlo independientemente del sistema operativo que usen, si no lo sabes hacer aún, hay mucha información en Internet de como hacerlo, por ejemplo acá un vídeo:
[youtube http://www.youtube.com/watch?v=BnCt8-YaPJo]
Es necesario que tengas por lo menos conocimientos básicos de como levantar un servidor Apache, un poco de virtualhost y como configurarlo para que puedas abrir otros puertos, sino sabes estos temas puedes saltarte a la parte de proveedores o tomar una pausa en el curso para aprender un poco más de lo que te he mencionado y entiendas mejor lo que sigue.
Configuración en el servidor
Una vez con Apache corriendo, para nuestro ejemplo vamos a usar el puerto 90, para ello debemos asegurarnos tener, en nuestro httpd.conf la línea:
Listen 90
Luego es necesario tener instalado y activado mod_wsgi para que trabaje con Apache, de la misma manera, sino sabes hacerlo, es sencillo buscar mas información sobre esto por Internet, no te tomara mas de unos minutos.
Adicionalmente también debes tener la siguiente línea en nuestro httpd.conf:
WSGIPythonPath /ruta_del_directorio_del_proyecto/recetario/
Es la ruta absoluta de tu directorio del proyecto (ese directorio que tiene el manage.py), si usas Windows no olvides que la ruta debe ir entre comillas para evitar inconvenientes, algo como:
WSGIPythonPath "letra://ruta_del_directorio_del_proyecto/recetario/"
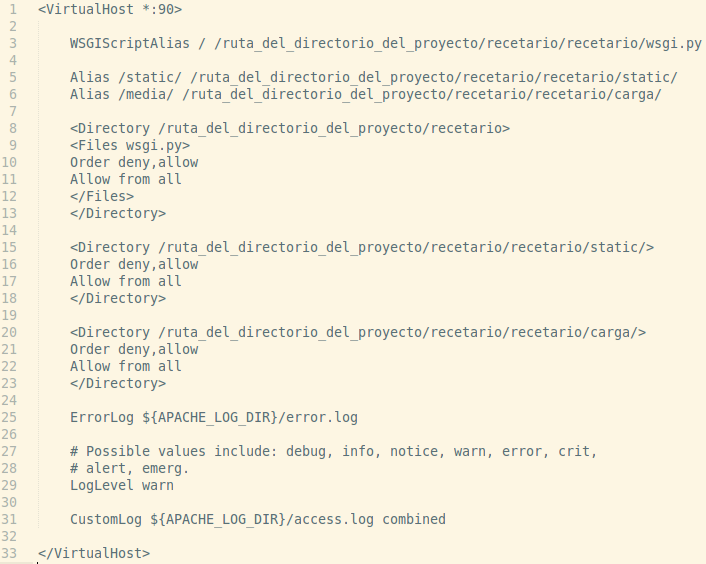
Una vez con estas dos líneas configuradas, es momento de crear nuestro virtualhost, debe quedar de la siguiente manera:
Si se dan cuenta hay dos alias uno para static y el otro para media, aquí una aclaración, se recomienda utilizar un servidor web diferente para servir los archivos estáticos (static y media), es por ello que para eso Django puede funcionar usualmente con:
Pero, para no hacer complejo este capítulo, vamos a usar el mismo Apache para este propósito, por eso declaré dos alias mas y dos directorios mas en el virtualhost, como se puede ver en la imagen anterior.
Ahora es momento de cambiar las configuraciones de nuestro proyecto, necesitamos poner rutas absolutas, para que todo se enlace correctamente. Abrimos nuestro archivo settings.py y modificamos las siguientes líneas:
DEBUG = False
En el nombre de la base de datos, se debe incluir la ruta absoluta completa, así (en Windows debe ir entre comillas, no lo olvides):
'NAME': '/ruta_del_directorio_del_proyecto/recetario/recetario.db',
El media url debe ir así:
MEDIA_URL = 'http://localhost:90/media/'
El static url debe ser así:
STATIC_URL = 'http://localhost:90/static/'
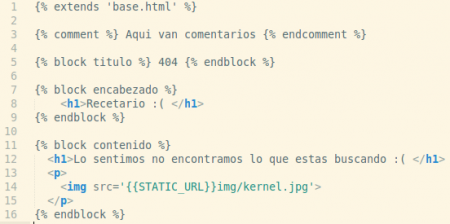
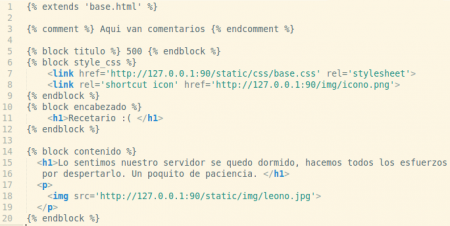
Como el modo de depuración esta desactivado (DEBUG = False), necesitamos dos plantillas más, una que maneje el error 404 y otra el error 500, sus nombres deben ser: 404.html y 500.html. Las mías son estas y lucen así al ejecutarse:
La 404 sale cuando no encuentra la ruta, y el 500 cuando hay un error interno (de sintaxis o de mal funcionamiento de un componente).
Si deseamos que nuestro admin, también se vea de la misma forma que en desarrollo, debemos agregar la carpeta de archivos estáticos del admin a nuestra carpeta ‘static’, para hacer esto debemos tener a la mano los archivos con los cuales instalamos Django (si no los tienes, descargalo de la página del proyecto), y debemos ir a la ruta (para encontrarlos):
/carpeta_de_descargas/Django-1.4/django/contrib/admin/static
Copiar toda la carpeta ‘admin/‘ a nuestro directorio ‘static/‘, y eso es todo.
Ahora ya podemos ver el resultado ejecutándose en el servidor (sin el python manage.py runserver y de frente en http://127.0.0.1:90/), misión cumplida, nuestro proyecto está en un servidor de producción, hay muchas configuraciones que hacer, el trabajo no queda ahí, hay que optimizar constantemente y estar pendiente de lo que sucede para mantener nuestra aplicación ejecutandose sin problemas.
Jacob Kaplan-Moss (@jacobian), es uno de los creadores de Django y dió una charla sobre Django en el mundo real (en producción), sería estupendo que revisarán las diapositivas de su charla: Django in the Real World Presentation, para que entiendan a que me refiero.
Proveedores para Django
Para publicar un proyecto en Django, va a depender mucho del alcance del mismo, como hemos leido hace un momento se puede publicar desde un servidor local dentro de una organización, pero no es lo único se puede usar un servicio en la nube para aplicaciones de muchas visitas diarias. En pocas palabras: hay para todos los gustos y precios.
Por ahora lo importante es conocer las opciones generales para publicar proyectos en Internet con Django.
- Always Data: Ofrece diversos planes desde los 10 MB de almacenamiento (gratuito), hasta los 50 GB. Lo resaltante es que configurar una cuenta para trabajar con Django es muy fácil y rápido. Además Always Data ha sido desarrollada completamente usando Django.
- Webfaction: Ofrece construcción de un proyecto rápidamente a través de su panel de configuración web. Se pueden instalar otras bibliotecas de Python de ser necesario. Sus planes de servicio tienen buena relación costo/beneficio.
- DreamHost: Para los que ya están acostumbrados a DreamHost, es la opcion ideal. Sin embargo, se debe tener en cuenta que su uso solo se recomienda para proyectos pequeños, donde las visitas no sean altas. Actualmente se puede usar el cupón DJANGOHOSTING para ahorrar 49 dólares, en planes de uno o más años.
- Linode: Para aquellos que buscan un VPS como solución de despliegue de sus proyectos, está opción es muy buena, ya que brinda soporte a los usuarios para desplegar sus proyectos eficientemente
- Gondor: Es un servicio en la nube, construido especialmente para proyectos con Django. El beneficio de este servicio es que permite escalar, es ideal para Startups.
- Heroku: Ideal para trabajar con proyectos que usan GIT como control de versiones, excelente seguimiento de incidencias, mediante reportes especializados, gratuitamente se pueden usar 5MB de almacenamiento.
- Google App Engine: No necesita presentaciones, es un servicio estupendo para publicar tus proyectos con el soporte de Google.
Existen otras opciones para publicar un proyecto con Django, afortunadamente existe una lista de recursos, que son evaluados de manera comunitaria y que exclusivamente se enfocan en alojamiento de sitios desarrollados con Django. Este sitio se llama DjangoFriendly. También se puede dar un vistazo al wiki, del propio proyecto, dedicado a recursos de alojamiento.
Ayuda Final
Encontrar ayuda en Django por Internet se hace cada vez más facil, se tiene la documentación oficial, con un a gran comunidad detras de Django, donde también se pueden encontrar recursos interesantes. Incluyendo las comunidades en español reunidas en Django.es y en el grupo de google de Django en Español.
Por supuesto debo mencionar además a forosdelweb.com donde podemos encontrar sugerencias, recomendaciones y respuestas a nuestras preguntas con respecto a desarrollo web, Django y donde alojar nuestros trabajos por ejemplo, entre otros temas interesantes.
Les dejo las chuletas (cheatsheets) del curso, recopiladas en un sólo archivo: Django 1.4 CheatSheet – Maestros del Web. Pronto estará disponible la versión descargable del curso.
Les recomiendo también usar Twitter (si es que aún no lo hacen), es una gran red de información para estar al tanto de lo que sucede en el mundo Django. (Pueden empezar por seguir al genial equipo de @maestros)
El repositorio del proyecto de ejemplo, está quedando con la parte de producción comentada y explicada, para que al momento de que lo descarguen aún puedan ejecutarlo en modo de desarrollo y cuando deseen pasarlo a producción puedan descomentar las líneas de producción y comentar las de desarrollo. También he incluido un directorio nuevo llamado: apache_demo con algunos archivos de demostración y explicación (descubrir como usarlos será sencillo).
Gracias a algunos comentarios, la idea de hacer un video del curso se mantiene, saldrá en las próximas semanas como refuerzo al curso (demorará para que quede perfecto), la primicia estará en mi cuenta de Twitter.
Agradecimientos Finales
Ha sido una experiencia estupenda redactar este curso para Maestros del Web, muchas gracias a Christian (@cvander) por gestionar el inicio del curso, a Eugenia (@eutobar) por las revisiones al contenido, al equipo entero de Maestros del Web (@maestros) que se encargaron del diseño web del curso (les quedo muy bien) y muchisimas gracias a todos los que semana a semana estuvieron comentando, aportando con sus experiencias, difundiendo el curso por sus respectivas redes, difundiendo el curso en sus Universidades, eventos, foros y demás, a los que me siguen por twitter (@neosergio) consultando y buscando más información, sinceramente espero que les haya servido y les haya dado esa iniciativa que quizás les faltaba para utilizar esta genial herramienta.
Espero que nos volvamos a encontrar en algún otro curso, que tengan un buen inicio de semana. 











excelente tutorial muchas gracias @neosrgio por todo hice todo lo del tutorial pero al momento de ir a la url local http://127.0.0.1:90/ me sale
Not Found
The requested URL / was not found on this server.
Apache/2.2.22 (Ubuntu) Server at 127.0.0.1 Port 90
no se a que se de vera que no encuentre la direccion
Excelente!!
Mi pregunta que inconveniente tendría si redirecciono los puertos (con un proxy o iptables) a una red interna. Si afecta algo eso?
Quiero utilizar HTTPS como lo activo para que funcione con los mismos certificados de Apache?
Muchas Gracias!!!, y adelante con el video de apoyo para el tutorial.
Felicidades!!!
Prueba reiniciando el servicio y comprobando que el puerto (90) este habilitado.
Lo importante es que si hay una redirección de puertos, esta redirección debe funcionar correctamente con la configuración inicial del servidor, Django solo es un servicio más que se ejecuta en el. Para lo de HTTPS dale un vistazo a este recurso para que quede claro http://www.ianlewis.org/en/testing-https-djangos-development-server y a este http://www.redrobotstudios.com/blog/2009/02/18/securing-django-with-ssl/. Aunque son artículos antiguos, sirven para comprender como se usa Django con HTTPS.
Muchas gracias por el tuto dema bueno @neosergio @maestros Simplemente el mejor que haiga encontrado
Genial justo lo que estaba esperando !!
Como puedo usar el servidor de google ??
el problema esta en que no se que hacer T_T
Después de pegarme muchas horas con la configuración del servidor Ubuntu de mi proveedor he conseguido hacer que funcione, pero cuando intento acceder al admin me lleva a la página de error 500 que he creado.
¿Alguna sugerencia?
Felicitaciones por finalizar el tutorial. Ha sido de gran utilidad para mí. Ya he creado un sitio web para el portfolio de una diseñadora y ahora estoy desarrollado otra aplicación.
Un saludo.
Ya lo he solucionado. Lo dejo aquí por si alguien tiene problemas y le puede ayudar.
Si trabajáis con Sqlite es necesario dar permisos de escritura al archivo, y al directorio donde se almacena.
Por otra parte, es un poco obvio, pero a mí me ha costado unos minutos que se me ocurriese, y es que cuando tengáis algún problema, volver a activar en settings.py (DEBUG=True) y os saldrá el error en producción, en lugar de la página del error 500.
Un saludo.
esta escuchadon al pueto
Proto Recib Enviad Dirección local Dirección remota Estado PID/Program name
tcp 0 0 localhost:mysql *:* ESCUCHAR 1057/mysqld
tcp 0 0 *:http *:* ESCUCHAR 3108/apache2
tcp 0 0 localhost:domain *:* ESCUCHAR 1764/dnsmasq
tcp 0 0 localhost:ipp *:* ESCUCHAR 950/cupsd
tcp 0 0 *:90 *:* ESCUCHAR 3108/apache2
tcp 0 0 localhost:37724 *:* ESCUCHAR 2740/GoogleTalkPlug
hola Sergio Infante Montero gracias por el curso ya pude correr el sitio desde apache muchisimas gracias ahora ya se un poco de Python y Djando gracias por mostrarnos un poco de conocimiento para guiarnos por el camino de desarrolladores (ñ_ñ)
Hmmm pero se supone que estas en la etapa de despliegue y lo errores y las otras cosas mas de tu esquema no deben ser visible asi que puedes probarlo si pero al leventarlo en un servidor, no puedes dejar DEBUG = True tiene que ser False , crear tus plantillas para 404 y 500 y buala con eso entras !! :3
Aquí un ejemplo de blog heroku http://jugalvez.grupogalco.net
Buen tuto, aunque creo que faltó un capitulo donde montaran el proyecto en un servidor web, o al menos verlo funcionando.
Felicidades por el curso, ha quedado muy bien y se agradece toda la ayuda
Como comentario extra decir que en mis primeros proyectos con django utilicé dreamhost pero la experiencia no fue muy buena. Actualmente estoy en pruebas con alwaysdata y a parte de tener algunas cosas del menú en francés está muy bien.
Un saludo!
Muchas gracias Sergio, ¿se hara al final un documento completo e pdf que englobe todo como en otros cursos?
Guau!!!, ojalá puedas darle continuidad a este curso con tips, trucos y algo más.
Saludos, y Felicitaciones
Yo instale lampp desde la pagina de xampp y descomprimi la carpeta lampp en /opt normalmente lo hago ahy por que tengo todos mis programas ahy si quiero los borro o no ! lo que quisiera saber es como estan ejecutando el servidor apache para correr nuestra proyecto, o donde tengo que copiar o poner mi proyecto para que me pueda levantar porque hasta ahora no se T_T
Eso me pasa por no ver el video , logre entrar a la pag y estoy instalado lamp desde comando :3, veremos que tal me va :3
@neosergio muchicimas gracias, logre terminar el turorial y pude subir el proyecto que hicimos contigo a una cuenta gratuita que abri en https://www.alwaysdata.com/ ….. siempre tiene su truco y hay que configurar varias cosas pero se puede. esta funcionando con sus archivos estaticos y la carpeta de media…
Fue muy bueno haber seguido este curso y espero seguir aprendiendo de voz. desde Colombia. Dios te bendiga.
Como soluciono esto Sergio I. M ??
DatabaseError at /
attempt to write a readonly database
Request Method: GET
Request URL: http://127.0.0.1:90/
Django Version: 1.4
Exception Type: DatabaseError
Exception Value:
attempt to write a readonly database
Exception Location: /usr/local/lib/python2.7/dist-packages/django/db/backends/sqlite3/base.py in execute, line 337
Python Executable: /usr/bin/python
Python Version: 2.7.3
Si en tres semanas estará disponible la versión descargable en formato PDF, ePub y en Amazon para Kindle
Si algo esta en planes
Gracias Diego por seguir el curso, como tu lo mencionas cada proveedor tiene su manera de configurar todo, por ello este capítulo fue el más dificil de redactar ante tanta homogeneidad, pero al parecer quedo bien
No olvides los permisos de la carpeta o base de datos, deben ser del usuario www-data
Gracias se me habia olvidado :3
Comandos a usar con el error de escritura de tu base de datos sqlite !! :3
sudo chown http://www.data /ruta_de_tu_proyecto y
sudo chown http://www.data /ruta_de_tu_proyecto/mi_base_de_datos.db
Excelente tuto, la verdad es que django es algo complicado, pero con lo mucho que lo mencionan ultimamente, creo que vale la pena probarlo.
A mi me pasaba lo mismo, es un problema del Firewall del sistema operativo, como bien te comentaban, seguramente este inhabilitado el puerto. O lo habilitas o bien cambias el puerto de 90 a uno que esté activo.
Espero que te sirva!
Saludos!
papá segui adelante esta super bueno el tutorial
Ahora me falta solo el tema de poderlo subir a un hosting o servidor !, no se como hacer conlo google appengine para que me den la clave no me llega nada T_T
quize subir mi proyecto a alwaysdata y nada !! T_T
Alguien uso Gondor?? no logro configurarlo
Danilo no se si le estoy respondiendo muy tarde,,, mira yo segui este tutorial oficial de alwaysdata y lo logré,, http://wiki.alwaysdata.com/wiki/Deploying_a_Django_App,,,
No logro activar el servicio desde mi VPS, me sale el siguiente error en el log del apache. (error.log).
mod_wsgi (pid=28324): Exception occurred processing WSGI script ‘/home/sergio/code/recetario_mdw/recetario/recetario/wsgi.py’.
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] Traceback (most recent call last):
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] File “/usr/local/lib/python2.7/dist-packages/django/core/handlers/wsgi.py”, line 219, in __call__
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] self.load_middleware()
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] File “/usr/local/lib/python2.7/dist-packages/django/core/handlers/base.py”, line 39, in load_middleware
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] for middleware_path in settings.MIDDLEWARE_CLASSES:
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] File “/usr/local/lib/python2.7/dist-packages/django/utils/functional.py”, line 184, in inner
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] self._setup()
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] File “/usr/local/lib/python2.7/dist-packages/django/conf/__init__.py”, line 42, in _setup
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] self._wrapped = Settings(settings_module)
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] File “/usr/local/lib/python2.7/dist-packages/django/conf/__init__.py”, line 95, in __init__
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] raise ImportError(“Could not import settings ‘%s’ (Is it on sys.path?): %s” % (self.SETTINGS_MODULE, e))
[Mon Jul 30 08:02:19 2012] [error] [client 190.51.90.96] ImportError: Could not import settings ‘recetario.settings’ (Is it on sys.path?): No module named recetario.settings
Si me pueden ayudar, muy agradecido.
Hola Sergio! muy bueno el tutorial, tengo un problemita en la parte de levantar el servidor.
Py version: 2.7.3
S.O: Windows 7 x64
WampServer
Logro que levante la pagina, la base de datos todo, pero no me sirve la parte de recursos estaticos ni media =/
Alias /rec_estatic/ “C:/Users/lpallares.INTACTO/Dropbox/python/django/tutoriales/base_django/base_django/rec_estatic”
Alias /media/ “C:/Users/lpallares.INTACTO/Dropbox/python/django/tutoriales/base_django/base_django/media”
Order deny,allow
Allow from all
Order deny,allow
Allow from all
WSGIScriptAlias / “C:/Users/lpallares.INTACTO/Dropbox/python/django/tutoriales/base_django/base_django/wsgi.py”
Order deny,allow
Allow from all
ErrorLog logs/error.log
LogLevel warn
CustomLog logs/access.log combined
Si yo hago copiar pegar esas rutas desde windows me abre perfectamente la ruta
Desde http://127.0.0.1:90/rec_estatic/ me sale “You don’t have permission to access /rec_estatic/ on this server”.
No se si alguien se le ocurre algo 😛
Saludos.-
Solucionado.-
Esto:
Alias /rec_estatic/ “C:/Users/lpallares.INTACTO/Dropbox/python/django/tutoriales/base_django/base_django/rec_estatic”
Alias /media/ “C:/Users/lpallares.INTACTO/Dropbox/python/django/tutoriales/base_django/base_django/media”
por esto:
Alias /rec_estatic “C:/Users/lpallares.INTACTO/Dropbox/python/django/tutoriales/base_django/base_django/rec_estatic”
Alias /media “C:/Users/lpallares.INTACTO/Dropbox/python/django/tutoriales/base_django/base_django/media”
O no se si es bueno o malo pero borre tambien los alias y me tomo perfectamente los archivos estaticos y media
Antes que nada ¡¡FELICIDADES!!. Magnífico curso.
Me ha funcionado todo excepto el despliegue.
He instalado la versión de django 1.3.1 en Windows con Apache 2 donde habilité el módulo mod_wsgi
pero cuando creo un proyecto no me aparece wsgi.py ¿porqué?
Saludos Antonio
He visto por ahí que se puede crear un wsi.py con la siguiente información:
import os
import sys
sys.path.append(‘E:/Cruz/Python/Django/Aplicaciones/recetario’)
os.environ[‘DJANGO_SETTINGS_MODULE’] = ‘recetario.settings’
#os.environ.setdefault(“DJANGO_SETTINGS_MODULE”, “recetario.settings”)
import django.core.handlers.wsgi
application = django.core.handlers.wsgi.WSGIHandler()
Sin embargo, ahora, tengo el siguiente error de Apache:
ImportError: Could not import settings ‘recetario.settings’ (Is it on sys.path?): No module named recetario.settings
¡Seguiré intentándolo!
Saludos Antonio
RESUELTO
El problema estaba en la configuración de apache:
donde ponía WSGIPythonPath “E:/Cruz/Python/Django/Aplicaciones/recetario”
debía poner WSGIPythonPath “E:/Cruz/Python/Django/Aplicaciones”
Probablemente la solución le sirva a Gustavo
Saludos Antonio
Muy bueno el tutorial…pero ¿cuando sale la version pdf para descargar? ya pasaron mas de 3 semanas!
Saludos
Saludos amigos, alguien podría explicarme el comentario 29 de Danilo:
Comandos a usar con el error de escritura de tu base de datos sqlite !! :3
sudo chown http://www.data /ruta_de_tu_proyecto y
sudo chown http://www.data /ruta_de_tu_proyecto/mi_base_de_datos.db
ya que tengo el siguiente error:
Forbidden
You don’t have permission to access / on this server.
Apache/2.2.16 (Ubuntu) Server at mysite Port 80
Pueden ayudarme
Gracias, por sus respuestas.
ya lo logre levantar, ahora tengo el problema con el mysql, el controlador Mysqldb !!! no se si es porque no esta o porque tengo que instalarlo
hola, esta genial el tutorial completo, aunque aun no entiendo :P,
quisiera saber si es necesario dominar bien python antes de aprender django,
es que yo apenas estoy empezando con python
hasta que tema deberia saber de python para lanzarme a aprender django?
gracias
Seguro estas en windows !! :3
Te recomiendo que leas The Python Hard Way es un buen libro de base
ayudo a subir proyectos a alwaysdata.com , mi correo es [email protected]
Hola, gracias por todo este gran curso.
sin embargo no eh podido hacer esta parte, tengo un hosting compartido y por más que eh buscado y leído namas no puedo hacer que mi proyecto funcione alguien que me pueda ayudar??
les dejo mi mail jkurtsme[arrob]gmail[punto]com
Hola el inconveniente de tener un hosting compartido es que es difícil que te den soporte para django mira primero si tu hosting compartido tiene este soporte y cuanta con las librerias instaladas para soportar un proyecto en django
Bueno yo les sugiero que usen http://www.pythonanywhere.com para desplegar sus proyectos de Django de prueba y de producción ! Tiene espacio free y no-free muy bueno y cuenta con bastantes baterías
Si quieren recibir ayuda o un tutorial de como subir aplicaciones en pythonanywhere puede darle click a mi nick y entrar a mi blog tengo unos cuantitos tutoriales puestos todavia me faltan mas !! espero sea de gran ayuda !! :3