Una vez que ya tenemos instalado Django, creado nuestro primer proyecto y haber revisado como funciona, necesitamos definir el modelo de datos para nuestra aplicación.
El Modelo
Un modelo es la representación de los datos de nuestra aplicación. Contiene los campos básicos y el comportamiento de los datos que serán almacenados. Por lo general, cada modelo se convierte en una tabla de la base de datos.
Lo fundamental
- Cada modelo es una subclase de django.db.models.Model.
- Cada atributo de un modelo representa a un campo de una tabla.
- Django automáticamente nos da acceso a la base de datos.
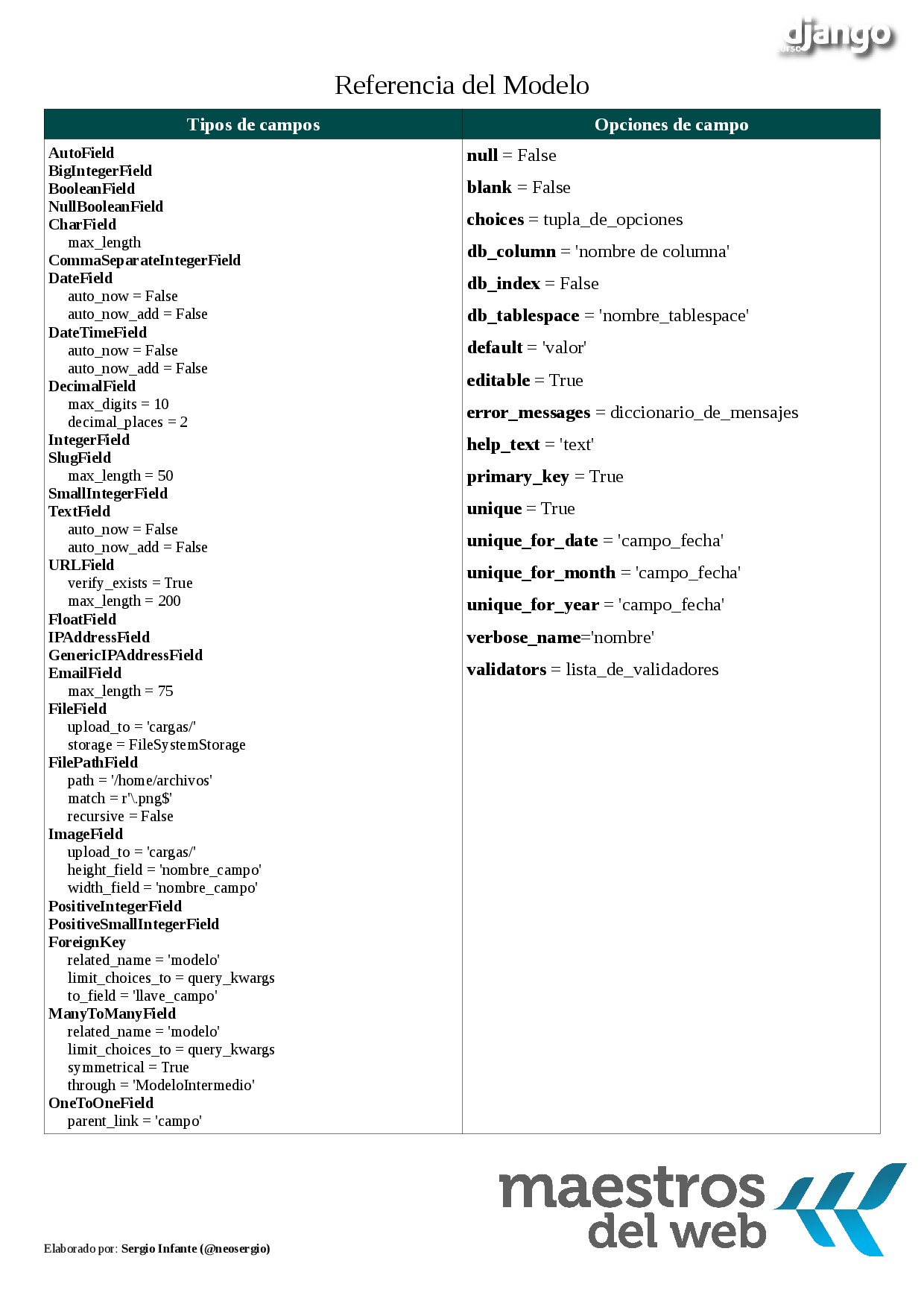
Referencia de los campos
La referencia de la versión actual esta detallada por completo en la documentación del framework, con este recurso podemos elaborar todas las referencias necesarias para el proyecto, sin embargo leerlo por completo puede resultar al principio un poco tedioso.
Para ello siempre es muy útil un cheatsheet o chuleta para poder visualizarlos juntos.
Ejemplo de modelo en nuestro proyecto
Vamos con el ejemplo del capítulo para poder entender mejor como va esto del modelo.
Nota
Nuestro archivo: models.py de la semana pasada quedó así:
from django.db import models class Bebida(models.Model): nombre = models.CharField(max_length=50) ingredientes = models.TextField() preparacion = models.TextField() def __unicode__(self): return self.nombre
Este modelo solo fue un ejemplo para saber cómo funcionaba, ahora redactaré algunas líneas que nos ayudarán a tener un modelo más completo:
#encoding:utf-8
from django.db import models
from django.contrib.auth.models import User
class Bebida(models.Model):
nombre = models.CharField(max_length=50)
ingredientes = models.TextField()
preparacion = models.TextField()
def __unicode__(self):
return self.nombre
class Receta(models.Model):
titulo = models.CharField(max_length=100, unique=True)
ingredientes = models.TextField(help_text='Redacta los ingredientes')
prepacion = models.TextField(verbose_name='Preparación')
imagen = models.ImageField(upload_to='recetas', verbose_name='Imágen')
tiempo_registro = models.DateTimeField(auto_now=True)
usuario = models.ForeignKey(User)
def __unicode__(self):
return self.titulo
Son clases en Python (respetar la indentación), les explicaré de que trata todo esto:
#encoding:utf-8 <- Esta línea permite usar tíldes y caracteres especiales from django.db import models <- Clase con la descripción de modelos from django.contrib.auth.models import User <- Llama al modelo usuario
La clase Bebida de la semana anterior sólo era un ejemplo, no le daremos importancia de ahora en adelante, pasemos con la clase Receta (y sus respectivos comentarios previos a cada línea).
#Dato cadena, longitud máxima 100 y único titulo = models.CharField(max_length=100, unique=True) #Dato texto, con texto de ayuda ingredientes = models.TextField(help_text='Redacta los ingredientes') #Dato texto, con nombre: Preparación prepacion = models.TextField(verbose_name='Preparación') #Dato imagen, se almacenarán en la carpeta recetas, titulo: Imágen imagen = models.ImageField(upload_to='recetas', verbose_name='Imágen') #Dato Fecha y Hora, almacena la fecha actual tiempo_registro = models.DateTimeField(auto_now=True) #Enlace al modelo Usuario que Django ya tiene construido usuario = models.ForeignKey(User)
La clase Receta (modelo) tiene un atributo imagen, el cuál está direccionando las cargas que haga el usuario a la carpeta ‘recetas’ (carpeta que estará dentro de otra llamada: ‘carga’), para que esto funcione debemos modificar nuestro archivo settings.py, exactamente debemos buscar la línea: MEDIA_ROOT (debe ser la número 56 aproximadamente), y dejarla así:
MEDIA_ROOT = os.path.join(RUTA_PROYECTO,'carga')
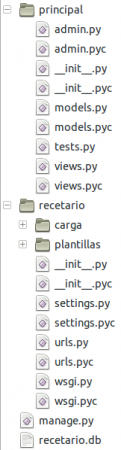
Luego de haber puesto esta línea, debemos crear una carpeta que se llame ‘carga’ dentro de la carpeta del proyecto. Debemos tener un árbol de ficheros de este tipo:
Dentro de esta carpeta ‘carga’ aparecerá una carpeta ‘recetas’ al momento de guardar un registro. Pero antes de ello debemos buscar el archivo admin.py y dejarlo asi:
from principal.models import Bebida, Receta from django.contrib import admin admin.site.register(Bebida) admin.site.register(Receta)
Esto nos permitirá agregar el modelo Receta dentro de la interfaz administrativa.
Por último debemos habilitar las URL para poder visualizar las imágenes, para ello debemos dejar el archivo urls.py asi:
from django.conf.urls import patterns, include, url
from django.contrib import admin
from django.conf import settings
admin.autodiscover()
urlpatterns = patterns('',
url(r'^$','principal.views.lista_bebidas'),
url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^media/(?P.*)$','django.views.static.serve',
{'document_root':settings.MEDIA_ROOT,}
),
)
Esto nos permitirá acceder a las imágenes que subamos desde http://127.0.0.1:8000/media/recetas/nombre-imagen.jpg (o cualquier otra imagen).
Poniendo a correr todo
Para hacer funcionar todo, debemos sincronizar la base de datos nuevamente (esto se debe hacer cada vez que se modifique el modelo).
Nota
python manage.py syncdb
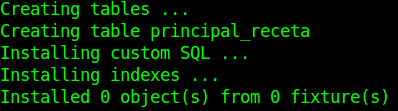
Y esto nos debe mostrar un resultado así (prestar atención a la segunda línea):
En caso de que queramos modificar un modelo ya existente podemos también reiniciar todos los modelos de la aplicación principal así:
python manage.py reset principal
Sin embargo si ya se tienen datos almacenados estos se perderán al momento de reiniciarlos, para evitar eso podemos usar aplicaciones como South, que nos permitirán trabajar con los datos de manera más profesional. Aquí un video de ejemplo:
[youtube http://www.youtube.com/watch?v=s41rV2kfRPI&feature=youtu.be]
Probando el ejemplo
Ya tenemos todo listo, el modelo nuevo sincronizado, las configuraciones listas y la interfaz administrativa. Corremos el proyecto:
python manage.py runserver
Entramos a http://127.0.0.1:8000/admin y debemos observar el nuevo modelo: Recetas, listo para ser usado. Para ver las imágenes que se van cargando podemos ir a http://127.0.0.1:8000/media/recetas/nombre-imagen.jpg y si son proactivos, pueden modificar la plantilla de la semana pasada para poder ver el nuevo modelo de Recetas y sus imágenes, o pueden crear nuevos modelos para ver como pueden interactuar entre sí.
No se olviden que pueden revisar el repositorio del proyecto en github si desean comprobar como deben quedar los archivos (en orden y en contenido).
La próxima semana sabremos que hacer con estos modelos y como interactuar con sus datos, lo haremos a través de la Shell de Django.
Que tengan un buen inicio de semana con Django, no se olviden comentar, twittear y hacer todas sus consultas, para poder ayudarlos.








excelente explicación por fin estoy comprendiendo como funciona internamente django gracias ha @neosergio y @maestros
todo funciona bien al momento de darle al boton grabar sale este error (ya instale http://www.pythonware.com/products/pil/)
ImportError at /admin/principal/receta/add/
The _imaging C module is not installed
Request Method: POST
Request URL: http://127.0.0.1:8000/admin/principal/receta/add/
Django Version: 1.4
Exception Type: ImportError
Exception Value:
The _imaging C module is not installed
Exception Location: C:\Python27\lib\site-packages\PIL\Image.py in __getattr__, line 37
Python Executable: C:\Python27\python.exe
Python Version: 2.7.3
Python Path:
[‘C:\\recetario’,
‘C:\\windows\\system32\\python27.zip’,
‘C:\\Python27\\DLLs’,
‘C:\\Python27\\lib’,
‘C:\\Python27\\lib\\plat-win’,
‘C:\\Python27\\lib\\lib-tk’,
‘C:\\Python27’,
‘C:\\Python27\\lib\\site-packages’,
‘C:\\Python27\\lib\\site-packages\\PIL’]
Si tienen problemas en Windows instalen la extensión PIL desde este recurso http://www.lfd.uci.edu/~gohlke/pythonlibs/ , la descarga de PIL desde su sitio oficial tiene errores.
ok gracias @neosergio instalen la extensión PIL des de la pagina que me indicaste y se soluciono el problemas
Porque en el repositorio esta
url(r’^media/(?P.*)$’,’django.views.static.serve’,
{‘document_root’:settings.MEDIA_ROOT,}
y en este capitulo
url(r’^media/(?P.*)$’,’django.views.static.serve’,
{‘document_root’:settings.MEDIA_ROOT,}
),
muy bueno, sólo que me gustaría que abarcaras más cosas en cada entrega porque se me hace mucha la espera de cada lunes para nomás ver poquito 😛
tengo la misma duda que el usuario Ivan, ya que en el codigo fuente del repositorio en el archivo url.py se encuentra configurada la ruta dela siguiente manera url(r’^media/(?P.*)$’,’django.views.static.serve’,
{‘document_root’:settings.MEDIA_ROOT,}
), y en la guia esta de otra manera asi url(r’^media/(?P.*)$’,’django.views.static.serve’, {‘document_root’:settings.MEDIA_ROOT,}
),
en la priemera hay una path y en la segunada no, la pregunata es, por que la diferencia?
el no sale en los comentarios
repeito el path no sale en los comentarios
a mi me da error si utilizo la la configuración de la url del tutorial, pero si utilizo la configuración de la url del repositorio funciona sin problemas, claro con la instalacion previa de la la libreria PIL
gracias por lo aporte amigo Sergio
exelente tutorial me sirvio bastante 😛 y que mas que agradecerte por compartir esta experiencia (Y)
Un typo causado por el wordpress de MDW y que no me percate, esa línea debe ser así: url(r’^media/(?P<path>.*)$’,’django.views.static.serve’,
{‘document_root’:settings.MEDIA_ROOT,}
),
Mil disculpas
Un typo causado por wordpress de MDW y que no me percate, esa línea debe ser así: url(r’^media/(?P<path>.*)$’,’django.views.static.serve’,
{‘document_root’:settings.MEDIA_ROOT,}
),
Mil disculpas
La línea debe ser así: url(r’^media/(?P<path>.*)$’,’django.views.static.serve’,
{‘document_root’:settings.MEDIA_ROOT,}
),
Mil disculpas
El problema fue que el WordPress de MDW borro el <path> por considerarlo etiqueta html. Mil disculpas
Hay un error en una línea del archivo urls.py, causado por el editor enriquecido que usa wordpress (CMS usado aquí en MDW) y que no me dí cuenta, por ello ahora les pongo como debería quedar el archivo en mención:
from django.conf.urls import patterns, include, url
from django.contrib import admin
from django.conf import settings
admin.autodiscover()
urlpatterns = patterns(”,
url(r’^$’,’principal.views.lista_bebidas’),
url(r’^admin/doc/’, include(‘django.contrib.admindocs.urls’)),
url(r’^admin/’, include(admin.site.urls)),
url(r’^media/(?P<path>.*)$’,’django.views.static.serve’,
{‘document_root’:settings.MEDIA_ROOT,}
),
)
El contenido de a poquitos, es el que se entiende mejor. Sin embargo es bueno saber lo que piensas, voy a preparar una estrategia diferente para el próximo capítulo, hay muchos que están siguiendo este curso y que captan muy rápidamente la idea como tú, déjame ver con que los puedo sorprender la próxima semana. Un saludo y gracias por estar atento al curso.
Que bueno que lo pones ya te iva a pedir que lo detallaras bien, porque algunos lo corren en windows , aunque yo sigo diciendo es mejor hacerlo en linux , quizas me fascina mucho coger la terminal :3
Sergio I.M. una preguntilla mas adelante vas a hablar sobre como hacer gestion fuera del modelo de administración ??, hay consultas de mayor nivel que me gustaria hacer y que el sitio de adm todavia no soporta. me gustaria saber si se puede hacer !, por ahora solo cree un template y estoy heredando la plantilla base_site.html porque tiene los css que agregue para modificar, pero necesito agregar un campo de busqueda personalizado :3
Tambien tengo una curiosidad , es que si algun dia nos enseñas a como hacer una pagina tan bonita como la que hiciste para la tuto, de veras esta genial :3
Hola Sergio segui esta parte del curso, pero los acentos me estan causando problemas
‘utf8’ codec can’t decode byte 0xf3 in position 9: unexpected end of data. You passed in ‘Preparaci\xf3n’ ()
Y si agregue la parte de #encoding:utf-8 a mi modelo
Si le quito los acentos funciona sin problemas,
Sabras que podría estar pasando??
Yo trabajo con GNU/Linux, no me agrada como funciona Windows, sin embargo el curso no discrimina por sistemas operativos, es para todos, y el framework tampoco lo hace, quizas si ves mas preguntas para Windows es porque en Windows aparecen mas problemas que en GNU/Linux y OS X no aparecen (gran ventaja). Con respecto al administrador, solo es básico, la mayoría de proyectos no trabaja con el administrador de Django, sino que se construyen el suyo propio. La próxima semana hablaremos de la Shell de Django y su potencia para probar el modelo, este es el primer paso para las consultas de datos y para las vistas.
La página bonita para el tutorial no es merito mio, es merito del excelente equipo de diseño de Maestros del Web. 😀
Si has puesto todo como está el tutorial (sin copiar y pegar, sino escribiendo), todo debe funcionar muy bien. Quizas sea un problema generado por otros motivos, contactame por Twitter para poder coordinar una sesión por teamviewer y poder ayudarte a solucionarlo.
Hola Sergio, creo que las deficiciones del encodig se hacen con “# coding=utf-8” o “# -*- coding: utf-8 -*- ” no se si “# encoding=utf-8” es válida no puedes aclarar un poco mas al respecto?
Hola Sergio,
De antemano muchísimas gracias por el curso, tu tiempo y dedicación!
paso a nombrarte mi experiencia con el curso:
En urls.py
la linea:
# from django.conf.urls import patterns, include, url
no me funciona me dice que no existe un modulo patterns para importar, con lo cual
la tengo que reemplazar por:
from django.conf.urls.defaults import *
Luego el error del path ya mencionado anteriormente y vi en el fuente como lo ponias y
pude solucionarlo.
Y después al hacer click sobre el link de la imagen (anteriormemte asignada a la receta)
me da el sigte. error :
Page not found (404)
Request Method: GET
Request URL: http://127.0.0.1:8000/admin/principal/receta/1/recetas/1.jpg/
por lo que veo asigna mal el path de la imagen y me toma 1.jpg como una carpeta más.
Estoy usando win7 64 bits, pero no creo sea ese el problema. Tampoco existe la carpeta
“1”.
Ah… lo del utf-8 también me pasó, ponía comentarios con letras acentuadas y dejaba de correr el server resultando un error.
En fin nose si a alguien más le sucedió lo mismo, pero estoy intentando corregir esto.
Un abrazo y desde ya muchisimas gracias!
Y otra cosita, en el tuto dices crear la carpeta carga y dentro de esta carpeta, crear recetas donde estarian las imagenes, pero despues haces mención a una carpeta media, hum…
Muchas gracias!
Muy bien explicado, gracias por compartir esta serie sobre django.
Hola Ider, te comento que ambas son válidas tal como lo dice el PEP 0263 (http://www.python.org/dev/peps/pep-0263/), sin embargo me acabo de percatar (stackoverflow) que en algunas circunstancias no funciona el #encoding = utf-8 y que la solución debe ser ubicarlo despues de import os, sys para que pueda ser efectivo. Para mantener el curso lo mas flexible posible se podria tener dos soluciones:
import os, sys
#encoding=utf-8
o la segunda
#-*- coding=utf-8 -*-
Hola Walter,
La línea que me comentas es autogenerada por el framework, quizas sea un error de variables de entorno o de versión de Django (que estas usando). Con respecto a tratar de visualizar la imagen desde el admin, no es que sean carpetas lo que estas viendo se llaman: nice urls, cada diagonal no representa una carpeta, sino representa secciones, el path que tu ves ahi a partir de /principal/receta/ te muestra el número 1, eso indica que es el id del elemento, recetas que es el lugar en el cual hemos categorizado a todas las imagenes de las recetas y el 1.jpg que es el nombre de la imagen que has subido. Lo del utf-8 lo resolvi en el comentario anterior.
La única carpeta que debes crear manualmente es carga, la carpeta recetas se crea automaticamente al agregar un elemento desde el administrador, y no hay una carpeta media, lo que hay es una configuracion en el settings.py que le indica al framework donde estará ubicado los archivos que se suben, esto en urls.py se representa por /media/ , las rutas no son carpetas, dale una revisión a la teoría del capítulo anterior para que comprendas mejor como funciona este framework.
Hola, en primer lugar darte las gracias por el tutorial, me está gustando bastante y me sorprende lo sencillo que es hacer las cosas de esta manera.
Yo también he tenido este problema de codificación, me daba el mismo error y no se me ha solucionado con ninguna de las soluciones que habéis dado. Me he dado cuenta de que el error me viene del editor que uso para editar los archivo (Notepad++). Resulta que por defecto codifica los archivos en ANSI, le he cambiado la codificación con la que guarda los archivos a utf-8 y se a solucionado el error sin tener que importar os, sys, simplemente con #encoding=utf-8 ya funciona.
Hola Sergio, desde ya gracias por continuar con este excelente curso, tengo un par de dudas sobre la configuración de la carga de imágenes. La verdad es que no logro entender esa expresión regular, y no entiendo en que punto se crea la carpeta recetas automáticamente. Si no es mucho pedir, ¿podrías explicarme exactamente que es lo que hace esa expresión y cuales son los argumentos?, porque la verdad es que me parece medio complejo el tema de la carga de imágenes o css desde django, y quisiera poder entenderlo a la perfección. desde ya muchísimas gracias por el curso y por el tiempo que le dedicas. Un abrazo
Hola Martin, gracias por seguir el curso aquí en Maestros del Web. Haber primero con lo de la carpeta recetas, cuando ya estas en la interfaz administrativa, exactamente en el formulario para agregar una nueva receta, cuando presionas Guardar, esta acción busca una carpeta llamada recetas dentro de la carpeta carga, como no la va a encontrar lo que hace es crearla, con el siguiente registro ya no se creará nada porque ya existe. Si tienes problemas con esta carpeta y deseas crear la carpeta recetas manualmente puedes hacerlo, también funcionará.
Ahora con respecto a la parte de las rutas y la expresiones regulares, redactaré con mayor detalle en el capítulo 5 (las vistas), sin embargo si quieres ya ir comprendiendo que significa, primero debes darle un repaso a las expresiones regulares en la documentación de python (http://docs.python.org/library/re.html) para que puedas entender el contexto.
La expresión regular usada se encuentra en la documentación de Django en la sección de servir archivos estáticos en el servidor de desarrollo (https://docs.djangoproject.com/en/dev/howto/static-files/#serving-other-directories), y te daras cuenta rapidamente de que es como una variable que recibira el nombre de la imagen y lo pondra en el navegador
Hola Xapusoft, me parecía raro que aparezcan esos problemas, y no me puse a pensar que talvés sea el editor de texto que están usando. Gracias por el aporte
Muy simple el curso.
Mejor leer la documentación oficial de Django (Si, esta en ingles pero lean).
Xapusoft este tambien era mi problema grabe el archivo con codificacion UTF-8 y listo todo quedo OK, muchas gracias por la ayuda y gracias Sergio por este curso, quedo en espera del siguiente capitulo
Saludos
me sale un error en “python manage.py syncdb”
Error: one or more models did not validate:
principal.receta: “imagen”: to use ImageFields, you need to install the Python Imaging Library.
me da una direccion web done esta la supuesta libreria la descargo para la version de python 2.7 que es la que tengo pero no me instala me dice que no tengo ninguna version de python 2.7 instalada.
Si esa es la idea que el curso sea simple para que aprendan. El objetivo no es sustituir a la documentación.
¿Cuál es el sistema operativo que estas usando?
windows 7 professional de 64-bits
Asegurate de tener bien configuradas tus variables de entorno, y luego instala PIL desde aqui http://www.lfd.uci.edu/~gohlke/pythonlibs/
Hola,
Soy usuario de Mac OS X Lion y estoy trabajando bajo la versión de Python 2.7
He tenido enormes problemas para poder instalar la librería PIL por culpa de versiones viejas, sin soporte, etc.
Tras perder más de media hora, al final he conseguido lo que quería a través de este enlace: http://packages.python.org/PyGraphics/install.html
Bajando el paquete correspondiente a PyGraphics-2.1 de la versión Mac OS podéis instalar de la forma más sencilla la libería PIL con un ‘siguiente->siguiente->siguiente’ de toda la vida.
Lo pongo por si puede servir de ayuda para que no perdáis tanto tiempo como lo hice yo.
Felicidades a Sergio y Maestros del Web por la guía, llevaba tiempo queriendo aprender Python-Django, y el gran trabajo que estáis haciendo me va a facilitar mucho este objetivo.
Un saludo.
Gracias Sergio muy oportuna tu ayuda, ya termine el capitulo sin problemas y esperando el próximo lunes para continuar. Agradecerte por el curso con una explicación muy sencilla y practica.
Miguel, el hecho de que sea simple no es sinonimo de malo, para los principiantes como un servidor, la simpleza es muy esclarecedora. en tu caso seguramente ya tienes suficientes conocimientos, o tu absorción de los mismos es mucho mas capaz, pero como tu bien dices, ahi esta la documentacion oficial. Y se agradece el tiempo que Sergio se toma en pos de la divulgación del aprendizaje, y contestar las dudas. Gracias.
Hola NeoOrion, gracias por el aporte para los que siguen el curso con Mac OS X les será de utilidad. Y por supuesto gracias por darte un tiempo para seguir el curso en MDW.
Un saludo.
Hola Sergio, yo tenia instalado la versión anterior de Django. Con lo cual desintalé e instalé todo nuevamente, pero me sigue mostrando el mensaje de error cuando intento abrir la imagen:
Page not found (404)
Request Method: GET
Request URL: http://127.0.0.1:8000/admin/principal/receta/1/recetas/django-models_1.jpg/
No existe un objeto receta con una clave primaria u’1/recetas/django-models_1.jpg’.
Existe la carpeta:
C:\Sites\recetario\recetario\carga\recetas
y dentro de esta carpeta está el archivo django-models_1.jpg, si intento asignar la misma
imagen me la copia nuevamente en dicha carpeta cambiando 1 por 2, 3…
Pero no la visualiza al darle click sobre el link
Estoy usando mysql y en la tabla me guarda recetas/django-models_1.jpg o recetas/django-models_2.jpg y así sucesivamente.
Reinstalé PIL también. Cuál puede ser el error?. Es raro que a nadie le haya pasado lo mismo sino lo comentarian.
Desde ya muchas gracias por tu atención
Muy buen trabajo. Algunos problemillas pero se van solucionando. Hay muchas dudas sobre la interacción entre los .py pero por ahora me conformo con el buen funcionamiento. ¿Más adelante explicaréis más detallado todo, verdad?
gracias por el curso
Hola Walter, no hay ningún error, solo falta configurar urls.py, para que el admin las pueda observar. Sobre urls veremos mas adelante.
Si deseas ver la imagen debes ir a la ruta: http://127.0.0.1:8000/media/recetas/nombre-imagen.jpg y reemplazar nombre-imagen.jpg por el nombre de tus imagenes.
Hola Jorge. Entender la interacción entre los archivos no es algo tan simple, si leiste el capítulo anterior con detalle (http://www.maestrosdelweb.com/editorial/curso-django-entendiendo-como-trabaja-django/) comprenderas lo básico. Para todo lo demas, debes empaparte de la documentación del proyecto (https://docs.djangoproject.com/). Mas adelante en el curso ire resolviendo dudas, pero recuerda que el curso está orientado a que aprendan lo básico, como darles el empujoncito para que se animen a averiguar mas sobre Django. Trataré de abarcar varios temas, pero al tener un público bastante heterogeneo, comprenderas que es bastante complicado poder entrar en detalles mas avanzados.
Esta podria ser la iteracion de la plantilla de recetas de Comidas:
{% for elemento in lista %}
“”
“”””{{elemento.titulo}}””””
“”””
“”{{elemento.ingredientes}}””
“”{{elemento.preparacion}}””
“”
{% endfor %}
Bueno cualquiera… no salen las etiquetas entre parentesis.
gracias esta super el curso de python. de apoquitos pero me va gustando.
yo tuve problemas con la libreria para las imagenes asi tenia que descargar el PIL pero no lo pude hacer de
la direccion que nos brinda sergio. pero lo consigue descargar de aqui. espero que les sirva.
http://www.pythonware.com/products/pil/
Claro, por cierto hay un capítulo orientado a las plantillas en las próximas entregas
Gracias por el aporte
Me sigue gustando cada vez mas esto de Django, vamos a ver si dejamos un poco de Java, y me meto un poco mas en Python y Django.
Que hace __unicode__?
Buenas, tengo una duda. Tenia instalada la version 2.6 de python, pero en este capitulo para poder instalar la libreria PIL como dice NeoOrion he tenido que instalar la version 2.7 de python. Tengo instalada la version 2.7 de python bien y la libreria PIL tambien pero al sincronizar la db me da este error:
File “manage.py”, line 8, in
from django.core.management import execute_from_command_line
ImportError: No module named django.core.management
Porque puede ser?
Gracias por el tutorial.
Complementando para los maqueros que necesiten instalar el PIL aquí los simples pasos:
1) Entrar en la dirección que indica el terminal (http://www.pythonware.com/products/pil/)
2) Descargar la fuente del PIL para todas las versiones (Python Imaging Library 1.1.7 Source Kit)
3) Haciendo uso de la terminal dirigirnos a la carpeta donde se descargo el PIL ($ cd ~/Downloads)
4) Descomprimir ($ tar xfv Imaging-1.1.7.tar.gz)
5) Irnos a la carpeta que se creo ($ cd Imaging-1.1.7)
6) Instalar ($ sudo python setup.py install)
y listo!, a sincronizar de nuevo la BD y todo estará bien.
Saludos y muchas gracias por el excelente curso Sergio
Retorna valores de cadena, puedes ver mas sobre eso en la documentación del proyecto (https://docs.djangoproject.com/en/dev/ref/unicode/#choosing-between-str-and-unicode)
Revisa bien las versiones que tienes en tu PC, django debe ser la version 1.4. Otro motivo puede ser un problema con tus variables de entorno. Revisa el capítulo 1 (http://www.maestrosdelweb.com/editorial/curso-django-instalacion-y-primera-aplicacion/), el segundo video para ser específicos.
Instale pil para 2.7 la version que tengo instalada y django-1.4
y en las variables C:\Python27 y C:\Python27\Scripts y me da este error
error at /admin/
unknown specifier: ?P.
Request Method: GET
Request URL: http://127.0.0.1:8000/admin/
Django Version: 1.4
Exception Type: error
Exception Value:
unknown specifier: ?P.
Exception Location: C:\Python27\lib\re.py in _compile, line 242
Python Executable: C:\Python27\python.exe
Python Version: 2.7.3
Python Path:
[‘C:\\Proyecto\\recetario’,
‘C:\\Windows\\system32\\python27.zip’,
‘C:\\Python27\\DLLs’,
‘C:\\Python27\\lib’,
‘C:\\Python27\\lib\\plat-win’,
‘C:\\Python27\\lib\\lib-tk’,
‘C:\\Python27’,
‘C:\\Python27\\lib\\site-packages’,
‘C:\\Python27\\lib\\site-packages\\PIL’]
Server time: lun, 4 Jun 2012 12:12:54 -0600
Gracias, es mucho mejor que leer la documentacion en ingles
Saludos
Gracias, es mucho mejor que leer la documentacion en ingles
Saludos ??????????????????
Me paso a agradecer también el aporte de Sergio, ya que a mi me daba el mismo error.
Yo iba bien hasta ahora, que me ha dado el mismo error. ¿Habéis logrado solucionarlo? Estoy muy interesado en la solución.
En este capítulo es muy importante leer los comentarios, ahí te enteras de como les fue a los otros. Revisa bien el contenido de urls.py https://github.com/neosergio/recetario_mdw/blob/master/recetario/recetario/urls.py para que te quede parecido.
Gracias Sergio, he mirado en el repositorio, y he encontrado un cambio a lo escrito en el curso. En urls.py del curso hay una línea que pone:
Sin embargo, en el repositorio en vez de esa línea está esta otra:
< url(r'^media/(?P.*)$’,’django.views.static.serve’, >
Fue poner esa segunda línea (la que sale en el repositorio) y ya todo vuelve a funcionar. Creo que sería conveniente que corrigieras esa línea en el curso, para evitar que más gente tenga problemas con esto.
Y luego ya como favor personal, ¿podrías explicarme qué hace ese ?
¡Un saludo y gracias!
El CMS que se usa en maestros es WordPress y se omitio el simbolo, la ? es parte de las expresiones regulares con Python, revisa este url para que quede claro http://docs.python.org/library/re.html
Trate de hacerlo muy simple para que se entienda y sirva como especie de empujon para que usen Django en sus proyectos reales. Luego del curso, dale un vistazo a la documentación la entenderas mejor
Si es en tono de pregunta, definitivamente siempre es mejor leer la documentación que produce el proyecto. Sólo que para algunas personas que no dominan el ingles se les hace dificil. El objetivo de nuestro curso en Maestros del Web es incentivar el uso de Django, jamas hacerle competencia a la documentación oficial
Perdona Sergio, volvio a omitir lo que quería poner. No me refería a la ?, sino al path.
Hay algo que no entiendo, al hacer “python manage.py syncdb” no se modifican las tablas?
Osea, si yo agrego un campo a una clase tengo que reiniciar toda la base de datos para que funcione?
Exactamente, sin embargo hay aplicaciones como south que te facilitan el proceso de reiniciar modelos
Hola Sergio, que tal?
Primero quería decirte que el curso es excelente! Muy bien explicado todo.
El motivo de mi mensaje es porque tengo un problema que, al parecer, ninguno de los seguidores lo ha tenido…
Hasta la primer sincronizacion con la base funciona perfecto, luego cuando creo el modelo con las clases Bebida y Receta, hago nuevamente la sincronización, corre el servidor y accero a la url http://127.0.0.1:8000/, me muestra el siguiente error:
AlreadyRegistered at /
The model User is already registered
Request Method: GET
Request URL: http://localhost:8000/
Django Version: 1.4
Exception Type: AlreadyRegistered
Exception Value:
The model User is already registered
Exception Location: /usr/local/lib/python2.7/dist-packages/django/contrib/admin/sites.py in register, line 80
Python Executable: /usr/bin/python
Python Version: 2.7.3
Estuve buscando mucho en Google y no he encontrado ninguna respuesta concreta. La verdad que estoy desconcertado…
Estoy trabajando en Ubuntu 12.04, Python 2.7.3 y con Django 1.4
Muchas gracias por todo!
Saludo atte,
Hernán
Al crear la carpeta para imagenes y sincronizar me dice:
Error: One or more models did not validate:
principal.receta: “imagen”: To use ImageFields, you need to install the Python Imaging Library. Get it at http://www.pythonware.com/products/pil/
Intento instalar tal librería pero me está resultando imposible. Tengo snow leopard y python 2.6. He investigado por internet y veo que justo esa librería en snow leopard da muchos problemas.
Que me aconsejais que haga?? llevo tiempo pensando en cambiar a Lyon, quiza sea el momento o es probable que el problema persista?? que hago??
Muy buen curso! =)
Saludos
Solo agradecerte el aporte Sergio y mandarte saludos desde España… He aprendido mas de Django siguiendo tu tutorial en un dia, que una semana por mi cuenta leyendo manuales..
Eres un crack !!!
Exlente ayuda y exelente curso!
Sergio buenas tardes te hago una consulta, no se soy el unico que le pasa esto,
intento hacer lo siguiente:
root@host:/var/www/recetario# python manage.py reset principal
y me arroja lo siguiente:
Unknown command: ‘reset’
Type ‘manage.py help’ for usage.
y en el help no esta el comando.
Estoy trabajando en un debian 6.
Espero me puedas ayudar, Saludos
Nicolas
Buenas tardes, tengo una duda con respecto al uso de múltiples bases de datos con django; actualmente estoy trabajando con un proyecto que tiene dos bases de datos, cada una con su manejo en una aplicación distinta, pero, tengo un problema al enviar el comando “syncdb” ya que este me copia todos los modelos de una base de datos a la otra ¿Cómo podría solucionar este problema?.
Gracias de antemano por su ayuda.
Hola Sergio,
Estoy aprendiendo Django, y necesitaba un ejemplo tan completo como el de este recetario.
Me funcionó todo perfecto!
Mil gracias!
Yo estoy aprendiendo python/Django desde visual studio, dios adoro este IDE. , gracias por el tuto esta muy pero muy bueno.