Esta semana tocaremos el tema de las plantillas, si antes no has tenido tiempo para seguir el curso, lo importante es que entiendas como funciona Django y por supuesto si no has leído el curso completo, debes hacerlo para que no te pierdas con los ejemplos.
El motor de plantillas
Django posee un componente conocido como “el motor de plantillas”, este motor brinda un poderoso mini-lenguaje para definir detalles de la capa de la aplicación, que visualizará el usuario. Esto refuerza la separación de la lógica de programación y la lógica de presentación.
Las plantillas pueden ser desarrolladas y mantenidas por cualquier persona con un poco de conocimiento de HTML y lógica común. No necesita fundamentos de Python. Puedes revisar la documentación con respecto al lenguaje de plantillas.
Algunos ejemplos fueron mostrados en el capítulo anterior
Etiquetas y Filtros
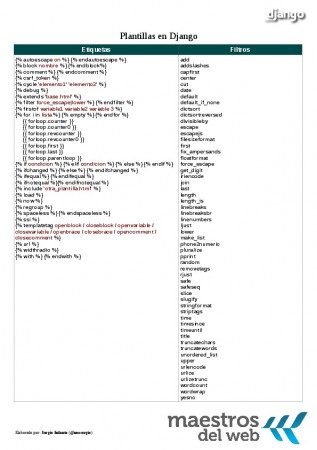
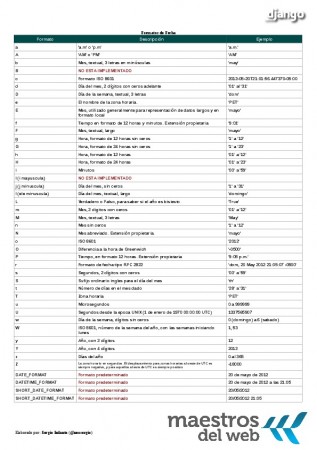
Es necesario para aplicar las plantillas con Django, conocer más sobre su propio mini-lenguaje de plantillas. Para ello tenemos las siguientes chuletas (cheatsheets):
Django: Etiquetas y Filtros Django: Formatos de fecha

Y como siempre les hago recordar, la revisión a la documentación oficial es muy importante. Están divididas en etiquetas y filtros predefinidos y el lenguaje de plantillas de Django para programadores de Python.
Las plantillas de nuestro proyecto
En el capítulo anterior, trabajamos con algunas plantillas simples, sin entrar en detalle de su funcionamiento, esta semana modificaremos las plantillas, utilizaremos algunos filtros y etiquetas predeterminadas, obviamente veremos a detalle de que tratan.
Nota:
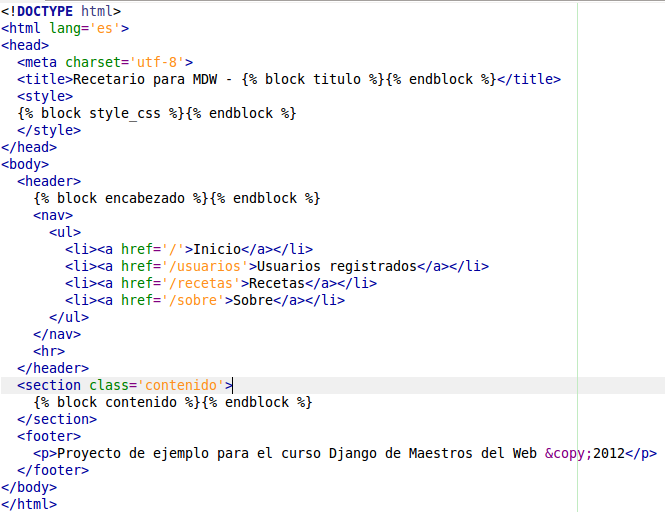
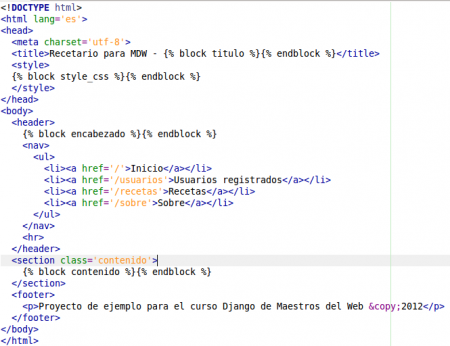
base.html
Esta es una nueva plantilla, no habíamos utilizado anteriormente alguna de este tipo, esta plantilla base, hace exactamente lo que su nombre sugiere, sirve de base para las demás.
En esta plantilla es importante notar, que se encuentra la estructura principal de toda la aplicación. Ademas se usa la etiqueta {% block _______ %} {% endblock %} (reemplaza _______ con el nombre del bloque), esta etiqueta se reemplazará con contenido en cada una de las plantillas que restan. Por ahora agregaremos CSS dentro de la etiquetación HTML, no lo hacemos todavia desde un archivo CSS porque esto lo veremos con mayor detalle en el capítulo de archivos estáticos.
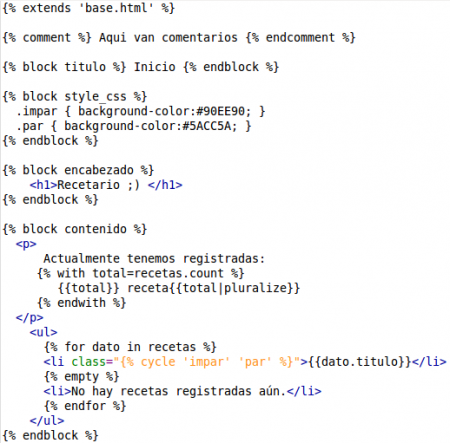
inicio.html
Esta es la plantilla que estamos usando para la página de inicio, y debe quedar con las siguientes modificaciones:
- {% extends ‘base.html’ %}, esta línea permite importar la plantilla base.html y reemplazar cada vez que encuentre los bloques, con los de esta plantilla.
- {% comment %}{% endcomment %} es un ejemplo de como pueden incluirse comentarios en el lenguaje de plantillas de Django, todo lo que se encuentre dentro de estas etiquetas, será ignorado.
- {% with %} permite poner la cantidad de elementos de alguna respuesta y puede ser usado para mostrar palabras en plurales, dependiendo de la circunstancia.
- {% for dato in recetas %} permite acceder a cada receta en particular.
- {% cycle ‘impar’ ‘par’ %} permite iterar con los valores ‘impar’ o ‘par’, que pueden verse afectados con algunas reglas en CSS simples que se encuentran en {% block style_css %}
- {% empty %} es usado en caso de que no existan elementos en las recetas.
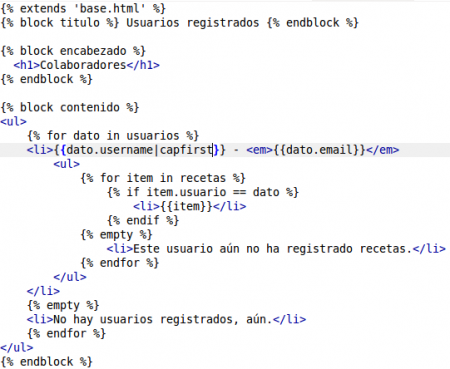
usuarios.html
La plantilla que muestra los usuarios registrados:
Además de las etiquetas vistas anteriormente, aquí podemos encontrar:
- {{dato.username|capfirst}} esto se usa para capitalizar el nombre del usuario (primera letra en mayúscula)
- Bloque {% if %}{% endif %} para comprobar que receta pertenece al usuario actual del bucle {% for %}
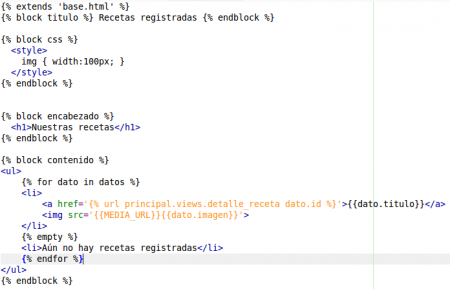
recetas.html
Esta plantilla nos muestra la lista de recetas registradas:
- {% url principal.views.detalle_receta dato.id %} esta etiqueta, trabaja con views.py (ubica una vista y le pasa un parametro), se traduce en /receta/dato.id, donde dato.id es reemplazado por la id de la receta del elemento actual del bucle {% for %}
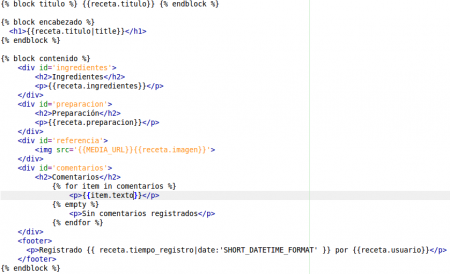
receta.html
Esta plantilla se usará para mostrar los detalles de cada receta registrada:
Ademas de todas las etiquetas usadas y ya explicadas anteriormente se puede notar:
- {{receta.titulo|title}} transforma los títulos de la receta en formato título (la primera letra de cada palabra en mayúscula.
- {{ receta.tiempo_registro|date:’SHORT_DATETIME_FORMAT’ }} configura la impresión de fecha como: dd/mm/aaaa hh:mm (ejemplo: 20/05/2012 21:05), se puede ver mas formatos de fecha a usar en los cheatsheets de arriba.
Practica y practica
La mejor forma de aprender Django es practicando, así que supongo que lo estas haciendo, durante todos los capítulos, ahora toca que crees tus propias plantillas, para tus propias consultas y vistas, que seguramente ya programaste con ayuda del curso de Django.
No te olvides de revisar la documentación por si buscas más ejemplos y detalles de las diversas etiquetas, es la mejor fuente para aprender más sobre este estupendo framework.
Puedes leer también: Cómo se utiliza Python y Django en Mejorando.la y si el ingles no es problema para tí, puedes ver una charla del PyCon 2012 sobre las plantillas en Django:
[youtube http://www.youtube.com/watch?v=ahM4GBZ-6qg]
Eso es todo por esta semana, deja tus comentarios como siempre, que ayudan a mejorar el contenido del curso, y que ayudan de manera importante a todos los que siguen el curso, que tengan un buen inicio de semana con Django :).










excelente ya se mucho mas sobre python gracias ha @neosergio y @maestros
Deberían, poner el código escrito, y no una imagen, creo que sería más cómodo para los usuarios y para quien escribe…
Saludos!
Tienes razón seria mas practico para todos el copiar y pegar. Pero la verdad estamos acostumbrados a realizar copia y pega que todos los trabajos se realizan así y la gente nunca llega a aprender nada; esto es programación y lo que hace realmente aprender es teclear código tras código; las sentencias llegan a aprenderse tecleando, me gusta mucho que pongan imágenes así tecleo el código y lo voy entendiendo paso a paso.
Muy bueno el tutorial lo sigo desde el primer día.
@Sergio, muy útiles las chuletas para los que aún estamos aprendiendo a trabajar con plantillas. Gracias por el capítulo.
Con respecto al código y compartirlo, si quieres organizamos un repositorio en bitbucket o github para que pueda descargarse.
La principal razón es por didáctica. Gracias por entender el porque de poner imagenes en lugar de texto. Otra razón es: al usar para poner código, se desordena y causa confusión, como ya paso en artículos anteriores.
que tal @neosergio una pregunta rapida jeje
que es mas recomendable utilizar
{% block content %}{% endblock %}
o
{% block content %}{% endblock content %}
me quedo duda al ver el video sobre plantillas, saludos!
Yo adoro Django :3
Para el motor de plantillas es exactamente lo mismo, pero la segunda opción es mejor en términos de legibilidad, si manejas muchos bloques anidados y grandes puede resultar confuso tener al final varios {% endblock %} uno tras otro y tal vez no sepas donde comenzar otro bloque, en esos casos es recomendable usar la segunda forma =)
Gracias @netomo, me queda super claro!! saludos!
Ahora conforma avanza el curso ya quiero que sea lunes. Gracias @neosergio.
El vídeo esta muy bien, aunque no sepas mucho inglés se entiende.
Saludos.
Olvide mencionarlo esta semana, el repositorio del proyecto esta aquí: http://neosergio.github.com/recetario_mdw
Gracias a todos por seguir el curso, que bueno que les sirva para aprender el framework
de nada! también adoro django… llevo 4 años trabajando con el =)
ta muy weno.
encontré esto, snippets de django para sub text 2 😀
https://github.com/fxdgear/sublime-text-django-snippets
Hola,
Tengo un problema, en recetas.html me da un error:
NoReverseMatch at /recetas/
Me marca ésta línea:
{{dato.titulo}}
bajé los archivos del repo, y tienen lo mismo >.< en el views igual.
el resto anda todo perfect 😀
saludos!
seguí el manual y todo bien menos la pagina de recetas.html
tanto a mano como con los archivos del repo me arroja el siguiente error:
NoReverseMatch at /recetas/
Reverse for ” with arguments ‘(1,)’ and keyword arguments ‘{}’ not found.
marcando ésta línea Nº19:
{{dato.titulo}}
el resto, está fenomenal :), se agradece, muy claro, 1000 veces mas simple que symfony que me la ganó
Muy bueno el curso!!
Tengo una duda acerca de los roles del programador y el maquetador. El programador es el que se encarga de separar la plantilla base de las demas paginas y agregar las sentencias Django? O el maquetador tiene que tener conocimientos minimos para el trabajo con plantillas?
Buenas soy nuevo en Python Django tengo dos preguntas:
1- Armé una estructura así :
Base
head.js(“{{ STATIC_URL }}js/jquery.js”, “{{ STATIC_URL }}js/scripts.js”, function() {});
{% include “diagrama/header.html” %}
{% include “diagrama/nav_bar.html” %}
Prueba index
{% include “diagrama/footer.html” %}
Se me hace mucho más entendible así.
Esta muy mal xD?
2- Hay alguna forma de usar JQuery Ajax con django?, ejemplo:
$(document).ready(function() {
$.ajax({
type : “POST”,
cache : false,
url : “/unformularo.html”,
data : $(this).serializeArray(),
success: function(data) {
if(data == ‘OK’){
alert(‘ALGO’);
}else{
alert(‘ALGO’);
}
return false;
}
});
});
Saludos.-
Por algun motivo se corto todo lo que era HTML al enviar el mensaje =>
Base
head.js(“{{ STATIC_URL }}js/jquery.js”, “{{ STATIC_URL }}js/scripts.js”, function() {});
{% include “diagrama/header.html” %}
{% include “diagrama/nav_bar.html” %}
Prueba index
{% include “diagrama/footer.html” %}
Definitivamente no se puede poner HTML jaja, pueden borrar los mensajes?
Hola Alejandro
Parece que es un error muy particular, por los detalles que me brindas, porque no me mandas un DM por twitter para poder coordinar una sesion con teamviewer y ver lo que esta pasando en realidad. Puede ser un error de este tipo (http://stackoverflow.com/questions/4981026/no-reverse-match-error)
Hola Matts
Pues me parece que depende mucho de las habilidades con la gente que se trabaja, como veras el lenguaje de plantillas de Django no es complejo, así que tranquilamente puede ser aprendido por un maquetador. Sin embargo si se desea un resultado mejor, yo te recomendaria, que puedas usar algo como pair programming, juntando a un maquetador y un programador para que armen las plantillas, así se asegura que no se cometan errores.
Hola Onsterion, que tal si usas https://gist.github.com/ para poder mostrarme lo que escribiste?
Un saludo
Que tal @neosergio.
Una pregunta, trate de meter una variable a una de las plantillas, pero no supe como hacerlo.
Cuando busque, según esto no se puede hacer, es cierto.
Intente contar cuantas recetas había por usuario en la plantilla usuarios.html.
Saludos y gracias por todo.
Para enviar variables a una plantilla debes hacer desde la vista osea desde tu views.py !! en donde le pasa como referencia !! al tu template la variable !! con render_to_response, por ejemplo:
def usuarios(request):
lista_usuarios = Usuarios.objects.all()
return render_to_response(“Ruta_de_tu_plantilla/tu_plantilla.html”,{“lista_usuarios”:lista_usuarios})
Claro tienes que agregar el codigo que te import tu Clase usuarios de tu model !!
espero te sriva !
Se han percatado que la cantidad de comentarios han disminuido? jejeje… vamos muchachos sigamos en la lucha que no está dificil! Gracias @Sergio
Bueno no es eso, es que todos estan practicando osea repitiendo todos los pasos desde cero =) yo estoy un poco mas avanzado creo ! Pero me gusta aprender mas cositas y trucos de los demas y colaborar con esto que en verdad es genial Sergio es genial explicando y lo hace secuencialmente si le sucede algun error o es que usan windows y tienen que hacer trabajo de configuracion que es algo mas pesado y si no es que aveces tipean mal o se olvidan de escribir algunas cosas
Gracias Danilo, por seguir el curso de esa manera.
Altamente recomendado, usar un entorno tipo UNIX (OS X o GNU/Linux), en Windows también se puede pero ser pierden de cosas realmente geniales. Y sobre todo, he decidido pegar una imagen del código, para motivarlos a no sólo copiar y pegar (así no se aprende), sino a tipear y al menos recordar lo que se escribe.
Claro Sergio eso es la idea , si no al final solo se acostumbran a pegar codigo y no sabian ni que hacia !! a pesar de que ya estaba explicado es importante repasar y transcribir codigo ayuda a darte cuenta de lo que haces y como lo haces aparte de hacerte espacio en la memoria de lo que haces :3
Se fueron los Copy / Pasteros y quedaron los typeadores, programadores de verdad.
Buenas,
Realmente bueno el curso, esta muy didacticamente escrito y ciertamente fuerza al programador a typear código y aprender cada linea que se escribe.
Estoy encantado con Python y el FW Django, tanto que voy a reprogramar un proyecto que tenía a medias en CakePHP. A ver si la experiencia sigue siendo tan buena como hasta ahora,
Muchas gracias a Sergio y todos los que aquí aportan ideas, sin duda en compañía es mucho más facil
Gracias por seguir el curso , y refuerzo tu idea no hay nada mas útil para aprender un framework que aplicandolo a un proyecto real.
, y refuerzo tu idea no hay nada mas útil para aprender un framework que aplicandolo a un proyecto real.
Muy buena curso sergio, gracias.
Mi consulta es sobre si el bloque “css” de la plantilla recetas.html es correcto, porque cuando lo abro en el navegador no sale la imagen. No debería ser “style_css”.
PD: Voy siguiendo el curso sin ningún problema.
Si tienes razón ese es un error. Gracias por hacermelo notar, en la versión descargable estará solucionado.
a mi me sucedio algo parecido lo solucione poniendole ‘ ‘ a esta linea
{% url ‘principal.views.detalle_receta’ dato.id %}
Slds
Hola Sergio,
Una pregunta, dentro de un archivo .html al modificarlo me aparece al instante en la vista
lo que he quitado , pero quiero aäadir algo o modificar una variable y me sale un error field_mapping, soy un poco nuevo en esto del Django, sincronizo la base de datos y he recompilado todos los py que tengo pero no consigo modificar una variable en un formulario
desde el archivo .html….nose si me explico muy bien
Archivo forms.py
variable.label=ejercicio ANTIGUA
variable.label=NuevoEjercicio VALOR NUEVO DE LA VARIABLE
ejercicio.html
{{form.variable.label}}
pues al ir al localhost en la vista (en un formulario) me sigue apareciendo ejercicio en vez de NuevoEjercicio
si puedes ayudarme genial y sino gracias por tu tutorial y por tu tiempo
sabes, tengo un problema… no logro ver las imagenes correspondientes a las recetas…
Yo tampoco puedo ver las imagenes… y ya no se como resolverlo creo que es una problema con MEDIA_PATH o no se, que estoy haciendo mal ayudenme por fa….
Yo tampoco puedo ver las imagenes…
Hola a mi no me funcionan los de las imagenes, desde el momento de cargarlas, no se si sea xq uso Windows, pero el tuto muy bien, de hecho fantástico, saludos @neosergio
buenas, el tutorial increible, gracias
estoy teniendo un problema con {% with total = Comentario.objects.[0]texto %} {{total}} {% endwith %}
lo he probado de todas las maneras… y cosas que me funcionan en el shell, en la plantilla me petando, siempre con un:
Error during template rendering
In template /home/usuario/django/projects/volei/volei/plantillas/inicio.html, error at line 5
Could not parse the remainder: ‘[0].articulo’ from ‘comentarios[0].articulo’
que está pasando??
gracias!
Hola neosergio,
Se sale el curso, de verdad GRACIAS!!!!
Ahora a lo que vamos, quiero que las s recetas me salgan en orden cronologico inverso, es decir, que me salga primero la ultima que he creado y asi sucesivamente, y tb, como hago para que se vean solo las 4 ultimas.
Un saludo,
hulk
Muchas muchas muchas. …. gracias por las guias @neosergio, estoy siguiendo el curso sin ningun problema, creo que me he enterado muy tarde de la fiesta jejeje estoy muy retrsado de los de mas compañerso que están al tanto
Una Preguntita
Estoy pensando aplicar esto en un proyecto (Sistema de factuaración y ventas) que lo he desarrollado anteriormente en Zend Framework y lo quiero llevar a Django, Crees que pueda lograrlo? lo quiero hacer con fines de Investigar y aprender más sobre Django.
Espero tu Sugerencias