Ha llegado el momento de agregar los archivos estáticos a nuestro curso. Si es la primera vez que lees un artículo sobre Django en Maestros del Web, tienes que revisar desde el inicio, será rápido y muy fácil. Este capítulo es uno de los cortos pero que nos permitirá hacer muchas cosas, dandonos la posibilidad de experimentar más con este estupendo framework.
Contenido Estático
Muchos de los desarrolladores que trabajan con Django se quedan sorprendidos con el funcionamiento de las vistas y plantillas, pero eso no es todo, también se deben tener en cuenta las otras partes de una aplicación: como las imágenes, las hojas de estilo, Javascript y otros elementos. Estas partes se les conoce en general como el contenido estático.
Cuando se tienen proyectos pequeños, no es mucho el trabajo al respecto, se pueden incluir este tipo de contenido en las plantillas sin ningún problema. Sin embargo cuando el proyecto deja de ser pequeño, y empieza a tener muchas partes, lidiar con este tipo de contenido puede ser un dolor de cabeza.
Para evitar jaquecas innecesarias Django mediante: django.contrib.staticfiles, gestiona el contenido estático para las aplicaciones, y los ordena en una sola ubicación fácil de referenciar y de usar.
Cambios en Settings.py
El primer lugar donde inicia el manejo de los archivos estáticos reside en el archivo de configuraciones del proyecto: settings.py, en este archivo tenemos líneas exclusivamente dedicadas al manejo del contenido estático.
En este archivo existen 4 elementos: STATIC_ROOT, STATIC_URL, STATICFILES_DIRS, STATICFILES_FINDERS cada uno de ellos con un propósito documentado en el mismo archivo settings.py a modo de comentario.
Para empezar con nuestro ejemplo del capítulo, debemos prestar atención a STATICFILES_DIRS, este elemento permite declarar la ruta, desde la cual se enlazará el contenido estático, lo dejamos de la siguiente manera:
STATICFILES_DIRS = (
# Put strings here, like "/home/html/static" or "C:/www/django/static".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
os.path.join(RUTA_PROYECTO,'static'),
)
El resto de elementos referentes al contenido estático, no se manipulan. Ya que estamos en la versión de desarrollo y aún falta para la etapa de producción. No olvidar guardar el archivo, para proseguir sin errores.
Directorio STATIC
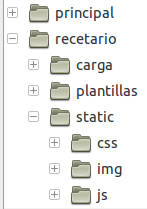
Ahora procedemos a crear el directorio: static, este se debe hacer dentro del directorio del proyecto, al mismo nivel que: carga y plantillas. Dentro del directorio static, debemos tener una carpeta por cada tipo de contenido estático, que deseemos incluir. Para el ejemplo tendremos tres subdirectorios en static: css, img y js.
Dentro de cada uno de estos directorios, debemos incluir nuestro contenido estático. Para evitar desenfocar el curso, abarcando otro tipo de temas, usaré instrucciones muy básicas tanto para CSS, como para Javascript, y de la misma forma para evitar salirnos del tema, no responderé preguntas referentes a CSS o Javascript, a excepción de alguna pregunta que afecte directamente el entendimiento del curso.
Nota: Uso de librerias para Frontend
Contenido Estatico para el Ejemplo
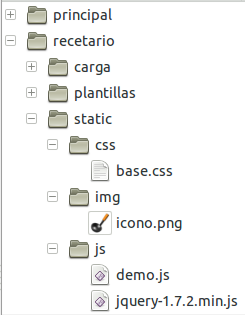
En este capítulo el contenido estático que usaré será el siguiente:
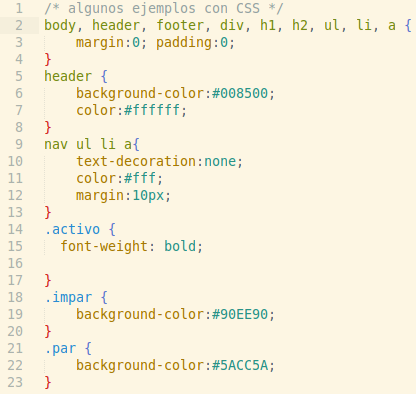
El contenido de base.css:
El contenido de demo.js:
Para que el demo.js funcione, también se debe agregar jquery a nuestro contenido estático.
Dentro del directorio img colocaré la siguiente imagen, que servirá de icono de acceso rápido o favicon (como es mayormente conocido):
Uso en las plantillas
Para poder hacer uso del contenido estático en las plantillas, cada vista debe finalizar con context_instance=RequestContext(request) para poder usar {{STATIC_URL}} y así en caso de cambiar el nombre o ubicación de la carpeta static en producción, no afecte el proyecto. (Esto hace que Django sea muy dinámico).
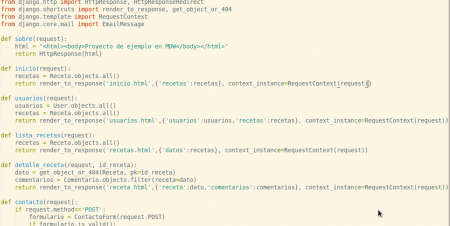
Las funciones dentro del archivo views.py quedarían así:
La plantilla base.html quedaría de la siguiente manera:
Notar que cada vez que se quiere usar el contenido estático se escribe {{ STATIC_URL }}, y luego el directorio/archivo que se desee enlazar.
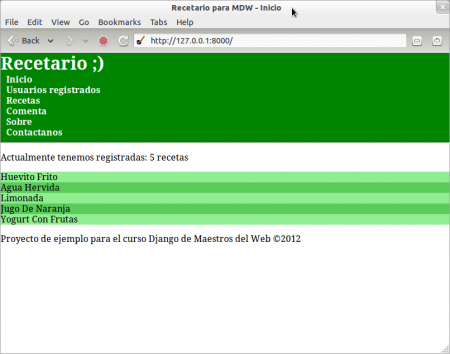
Resultado final del ejemplo
Nuestro resultado final debe ser el siguiente:
Si se desea se puede observar la ejecución sin archivos estáticos, para fines de depuración, desde el terminal:
python manage.py runserver --nostatic
Y así en cuestión de minutos ya tienen el contenido estático habitando en el proyecto. La próxima semana veremos la gestión del usuario y las opciones que podemos aprovechar de el, ya estamos por concluir nuestro curso introductorio a Django, con la puesta en producción.
Como siempre no olviden que si se desea profundizar el tema, pues se tiene información importante en la documentación oficial de Django, incluyendo la referencia de la aplicación static.
Experimenten, jueguen con Django, prueben, practiquen, usenlo en sus proyectos pequeños que no habra de que arrepentirse, comenten y pregunten como todas las semanas, que eso agrega muchísimo valor al curso y permite ajustarlo mejor.
No se olviden que si se perdieron de algún archivo o quieren ver el resultado final, pueden revisar el repositorio del proyecto en github. Que tengan un estupendo inicio de semana 










Genial !!
2nd
Hola, muy buenos los tutoriales que estan subiendo. Me gustaria que hagan una buena explicacion de como usar django con socket.io, estuve buscando acerca de eso pero la verdad que todavia no logro hacerlo funcionar, estuve viendo todo eso de Tornado, GEvent y esas cosas, hasta vi por ahi que combinan django con node.js (para que node.js se encargue de socket.io) pero la verdad que no logro comprenderlo del todo. Si lo hacen estaria de 10, creo que a muchos les facilitaria mucho!. Muy bueno lo que hacen! suerte!!.
Hola, muy bueno, vengo siguiendo el curso paso a paso y todo va de 10! Estoy desarrollando una aplicacion de prueba y me surgio la necesidad de que el administrador soperte multi idioma, osea que el contenido dinamico pueda cargarce en varios idiomas, halguien save como hacerlo?
Si te das cuenta al iniciar tu proyecto en django tienes que declara algunas cosas en settings, veras que dentro settings.py existe varias cosas entre ellas el idioma, si cambias el idioma y el lugar, con eso basta para que tu sitio este en español si es que instalaste la version en ingles ! es_PE es la version en español y cargara los archivos de traduccción, si no te agrada la traducción puede modificarlos con django rosetta pero eso si tienes que modificarlos antes de cargar django para que los cambios se puedan visualizar y queden permanentes !!
solo tienes que instalar el paquete de django rossetta !! y agregarlo en aplicaciones
INSTALLED_APPS = (
‘rosetta’,
)
y agregar la urls
urlpatterns = patterns(”,
url(r’^rosetta/’, include(‘rosetta.urls’)),
)
descargas django-rosetta en >>> https://github.com/mbi/django-rosetta y abres el archivos en terminal python setup.py install
y con eso basta para instalar la aplicación
Muy claro, muchas gracias Sergio, seguimos aprendiendo contigo.
Que tal sergio, gracias por todo el apoyo que nos brindas con este curso que esta buenisimo, si les sirve, me encontre al momento de cambiar las plantillas en el archivo “inicio.hml ” existen las siguientes dos lineas:
.impar { background-color:#90EE90; }
.par { background-color:#5ACC5A;}
Estas aparecen al inicio de la pagina si se dejan alli, esto porque al colocar los staticfiles y cambiar los para el css estos los toma como texto, no se porque pueda ser pero yo logre arreglarlo quitandolos.
Por otro lado si alguno de ustedes tuvo problema con el listado de recetas, ya que en mi caso me aparece una receta y luego el texto “No hay recetas registradas aun” esto luego de cada linea de cada receta :(.
No estoy seguro de si el problema se de aca:
{% for dato in recetas %}
{{dato.titulo}}
No hay recetas registradas aun
{% endfor %}
Bueno recomiendo no tando usar el GitHub porque aveces no se dan cuenta de lo que pasa es mejor que sigan las explicaciones y uds mismos escriban los archivos uno por uno se que es pesado, pero es necesario, Sergio tan solo les comparte el Git para que se apoyen mas no para que trabajan sobre eso !! uds deben organizar sus carpetas y todo lo demas como mejor les convenga y les sea mas facil de llevar sin dejar de lado el esquema de trabajo estandar !! por otro lado si no te sale nada debe ser porque 1 de seguro no tienes datos o 2 que derepente no estas enviando bien los datos hacia tu vista renderizada desde tu views,py !!
Hola sergio vi en esta página http://pyblog.foxandxss.net/organizando-ficheros-estaticos una forma de ir colocando los ficheros estaticos por app, y luego con “python manage.py collectstatic” estos se copian en el directorio static pero organizados por carpetas de cada app. Creo que esto es mejor que tener todo en un solo directorio css, js o img.
Hola Alexander, la razon de que te salga siempre “No hay recetas registradas aun” es porque no le has dicho que cuando no haya nada de registros lo muestre; modifica la parte que dices asi:
{% for dato in recetas %}
{{dato.titulo}}
{% empty %}
No hay recetas registradas aun
{% endfor %}
Hola que tal me gustaría saber si hay alguna forma de incluir una libreria externa e incluirla en un formulario en el admin, para ser más especifico me gustaría incluir ckeditor en un textarea en el admin y me gustaría saber como hacerlo gracias…
Los textarea como dices, se definen bajo el contexto de TextField, si quieres que en tu formulario salga un textarea entonces en vez de poner CharField que te da una caja de texto pones TextField es decir mi_campo = models.TextField(‘Nombre con el que quiero que se vea mi campo’, max_length=cantidad de caracteres) tambien puedes modificar el tamaño ancho y largo si no me equivoco, espero te sirva :3
Jorge estoy haciendo un proyecto de prueba y probé con el link que pusiste y me parece una maravilla poder organizar mejor mis estaticos, sobre todo por la independencia o desacoplamiento que le dan a cada aplicacion… lo único a tener en cuenta es que en ese tutorial se usa otra extructura de archivos anterior a Django 1.4 y genera un poquito de confusion al principio….
Jorge, collectstatic es estupenda herramienta, el problema es que explicar a personas que recién van revisando Django, les puede generar mucha confusión. El objetivo de nuestro curso en maestros es incentivarlos a aprender, es para principiantes, es por ello que no lo considere (temas de didactica), sin embargo estamos pensando hacer un curso para un nivel intermedio, ya les daremos mas información al terminar este curso.
Revisa este enlace, te será de utilidad para eso http://johansdevblog.blogspot.com/2009/10/adding-ckeditor-to-django-admin.html
Genial. Estaré atento a todos los cursos !! Sobre todo al intermedio y avanzado si hay :3
Hola, me gustaría ver como realizas el despliegue de la aplicación en un servidor web ya que me ha dado vueltas en la cabeza y aún no me funciona. Gracias
Gracias por la respuesta @samuel, eres muy amable, lo logre arreglar, saludos!
Hola Andres.
El último capítulo del curso, tratará sobre eso. El próximo lunes
Muy buena informacion , el trabajo con CSS y Ajax es impresionante a mi me ha dado muchos resultados.
Buen Curso, Sergio una consulta, cuando sigo estos pasos todo me va bien puedo aplicarle los estilos a mis plantillas y todo normal, mi inconveniente en con el administrador de django se queda sin estilos tendrías alguna guía para poder solucionar eso o si es error mio.
Saludos y muchas gracias
acompaño el sentimiento! quisiera aprender a integrar socket.io a django
Hola sergio excelente curso!!
Veras le quise dar un estilo al formulario de contactoform y me encontre con este problemita que no entiendo estas dos lineas {% csrf_token %} {{formulario.as_p}} no se si me puedas ayudar? gracias
django + socketio
https://github.com/stephenmcd/django-socketio
Hello Sergio
he seguido el curso que bien! ahora cuando trato de integrar con ajax la verdad me quedo parado.. y no se como manejarlo podrias explicarnos un poco mas ya que mensionaste jquery in tus capitulos
Es la mejor explicacion que he encontrado junto a la ayuda oficial gracias!
Lo mismo digo… va a haber una parte dos para peticiones con Ajax?
Lo que he mirado es que se puede hacer con un adicional para django que se llama TastyPie… esto entregaría los datos en Json y entonces ahí puedes cuadrar lo que quieras con Jquery… voy a estar probandolo.