En el capítulo anterior hemos descargado el framework Symfony y lo hemos descomprimido en la carpeta correspondiente a nuestro localhost, lo que sería C:\wamp\www\ ya que estamos usando wampserver. Con esto hecho, ya hemos realizado nuestra instalación y pudimos ingresar a la página de bienvenida por defecto en http://localhost/Symfony/web/app_dev.php. Para continuar entremos en más detalles sobre la estructura de nuestro proyecto.
Estructura de un proyecto Symfony
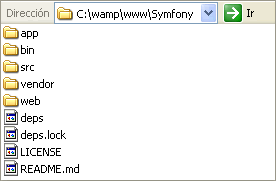
Si vemos el contenido de nuestro proyecto en C:\wamp\www\Symfony\ vemos los siguientes archivos y carpetas

Estructura del proyecto
- app\: Aquí se encuentra la configuración correspondiente a todo el proyecto. Si ya has trabajado con symfony 1.x es muy importante entender que en la versión 2, por lo general debe existir una sola aplicación por proyecto. El concepto de tener varias aplicaciones en esta nueva versión es conocido por tener varios Bundles, concepto que veremos más adelante en este capítulo.
- bin\: Dentro de esta carpeta tenemos el script vendors.sh que se utiliza para actualizar el framework vía consola.
- src\: Esta es la carpeta donde irá todo nuestro código y es aquí donde residen los Bundles que básicamente son carpetas que representan nuestras aplicaciones. Veremos más de esto en la sección “¿Qué son los Bundles?”.
- vendor\: En esta carpeta se encuentran los archivos del framework Symfony y de las demás librerías de terceros como por ejemplo Doctrine, Twig, etc.
- web\: En la carpeta web es donde deberán estar los archivos públicos del proyecto como los javascripts, css, etc. También se encuentran dentro de esta carpeta los controladores frontales que se explican a continuación. Solo estos archivos deberán poder ser accedidos desde un navegador.
Controladores Frontales
Es sumamente importante entender que los archivos que no se encuentren dentro de la carpeta web\ no pueden y no deben ser accedidos por el navegador ya que forman parte de la programación interna del proyecto. Por lo tanto nuestras páginas y programas que son guardados dentro de la carpeta src\ no son directamente accedidos por el navegador sino a través de los controladores frontales.

Controladores Frontales
Dentro de la carpeta web\ vemos que existen dos archivos: “app.php” y “app_dev.php”. Estos son los archivos llamados controladores frontales y son a través de ellos que accederemos a nuestras páginas. La diferencia entre ambos es que Symfony maneja entornos, lo que significa que a través de ambos podemos acceder a las mismas páginas pero con diferentes configuraciones. Existen dos entornos configurados por defecto en un proyecto Symfony: desarrollo y producción. Hablaremos un poco más sobre entornos en la siguiente sección, mientras tanto sigamos entendiendo los controladores frontales.
Cualquier petición (request) que llegue a la aplicación para solicitar una página específica debe ser sobre nuestros controladores y no directamente a ellas. Esto es debido a que los controladores frontales levantan todas la utilidades necesarias del framerwork y luego invocan a la página solicitada.
Este es el motivo por el cual en el capítulo anterior, pudimos acceder directamente a la dirección http://localhost/Symfony/web/config.php para comprobar nuestro servidor ya que es una página dentro de la carpeta web\ pero, a la hora de ingresar ya a nuestra aplicación ingresamos usando el controlador frontal http://localhost/Symfony/web/app_dev.php.
Entornos
En la sección anterior habíamos hablado un poco sobre los entornos. Pudimos ver que Symfony ya trae configurado dos entornos muy necesarios, desarrollo y producción. La diferencia entre ambos es con relación a la configuración. El entorno de desarrollo está configurado para brindar ayuda al desarrollador, mientras que el entorno de producción está optimizado para los usuarios finales del sitio.
Dicho de otra manera, mientras estemos trabajando con la construcción y programación de nuestro sitio Web accedemos a las páginas a través del entorno de desarrollo pero, una vez que lo hayamos subimos a un hosting y lo disponibilizamos a los usuarios finales las páginas deberán ser accedidas por medio del entorno de producción.
Para probarlo puedes hacer lo siguiente: Si ingresas a esta dirección http://localhost/Symfony/web/app_dev.php ves la página de bienvenida desde el entorno de desarrollo. Si quieres acceder a la misma desde el entorno de producción usas el controlador frontal correspondiente al mismo http://localhost/Symfony/web/app.php.
[tipexperto titulo = “Nota”]En caso de que al ingresar a la URL correspondiente al entorno de producción salga un error puedes probar borrando el contenido de la carpeta app\cache\.[/tipexperto]
La cache de Symfony
Una de las configuraciones más interesantes de ambos entornos sería con relación a que Symfony maneja una cache donde realiza una especie de pre-compilación de las páginas. Como Symfony maneja tantos archivos y formatos como YAML, XML, Twig y PHP, al momento de ingresar por primera vez al sitio, toma todos los archivos y los convierte a PHP guardándolos dentro de la carpeta app\cache\.
Esto se hace para que no se pierda tiempo generando todo por cada página solicitada. Una vez realizado esto, simplemente las páginas son accedidas por medio de la cache, razón por la cual la primera vez que se ingresa al sitio tardará un poco más que las siguientes y cada vez que se hayan realizado cambios sobre estos archivos debemos borrar la cache para que Symfony la vuelva a generar.
Para el entorno de desarrollo la cache se genera por cada petición de las páginas sin necesidad de que el programador tenga que borrarla a mano mientras que en el entorno de producción lo debemos hacer nosotros mismos ya que la idea es mantenerla para ganar rapidez.
Para borrar la cache podemos simplemente eliminar el contenido de la carpeta app\cache\.
Symfony profiler
Accediendo al entorno de desarrollo también podremos ver una barra en la parte inferior de la página llamada “Symfony profiler” que nos da información actualizada por cada request sobre varias cosas útiles para desarrollador como parámetros del request, sentencias SQL ejecutadas, tiempos transcurridos, datos de sesión, etc. Por supuesto esta barra se encuentra deshabilitada en el entorno de producción.
Mensajes de error
Como un punto de seguridad también es importante saber que en el entorno de desarrollo, Symfony nos mostrará mucha más información de los errores producidos. Por ejemplo si intentamos ingresar a una página no existente en el entorno de desarrollo se nos mostrará un StackTrace completo mientras que en el entorno de producción simplemente dira: Error 404 – Página no encontrada.
¿Qué son los Bundles?
Ya hemos venido nombrando esta palabra dentro de este capítulo así que hablemos un poco más detalladamente. Un Bundle es básicamente una carpeta que contiene los archivos necesarios para un grupo de funcionalidades específicas, como por ejemplo un blog, un carrito de compras o hasta el mismo frontend y backend de nuestra aplicación. La idea es que yo debería poder llevar este Bundle a otro proyecto y reutilizarlo si quiero.
[tipexperto titulo = “Nota”]Para los que hayan trabajado con la versión 1.x de Symfony, un Bundle es una mezcla entre las aplicaciones y los plugins ya que este es el motivo por el cual decíamos que a partir de la versión 2 un proyecto debería tener una sola aplicación y no varias como anteriormente era normal, debido a que para este concepto existen los Bundles. Con relación a los Plugins, estos deberán ser reescritos como Bundles.[/tipexperto]
Una aplicación en Symfony2 podrá contener todos los Bundles que queramos y necesitemos, simplemente debemos crearlos y registrarlos. Los Bundles que nosotros creemos deberán ir dentro de la carpeta src\ del proyecto mientras que los Bundles de terceros deberán ir dentro de la carpeta vendor\.
Un Bundle tiene una estructura de carpetas y archivos definidos y un nombre identificador dentro de nuestro proyecto que lo utilizaremos varias veces para hacer referencia al mismo. Como ya vimos, nuestros bundles se guardarán dentro de la carpeta src\, y dentro de esta carpeta se almacenan los bundles que podría llamarse por ejemplo FrontendBundle, BlogBundle, CarritoBundle, etc. Lo ideal es no guardar directamente los bundles dentro src\ sino dentro de una carpeta que represente a la empresa o a nosotros a la cual llamamos paquete, esto a fin de que si alguien más crea un BlogBundle no se confunda con el nuestro.
Por ejemplo, podríamos crear un bundle para nuestro manual de Maestro del Web creando un paquete MDW\ y dentro de este un bundle con nombre DemoBundle (sufijo Bundle obligatorio). Aquí crearemos todo nuestro código de ejemplo.
La versión estándar de Symfony2 viene ya con un Bundle de ejemplo llamado AcmeBundle y es el que se ejecuta al ingresar a http://localhost/Symfony/web/app_dev.php dándonos la bienvenida. Nosotros crearemos nuestro propio Bundle pero para esto haremos una pequeña modificación en el archivo app\config\routing_dev.yml en donde buscaremos las siguientes líneas:
_welcome:
pattern: /
defaults: { _controller: AcmeDemoBundle:Welcome:index }
y las reemplazaremos por
_welcome:
pattern: /bienvenida
defaults: { _controller: AcmeDemoBundle:Welcome:index }
Con esto lo que hicimos fue liberar la dirección http://localhost/Symfony/web/app_dev.php que corresponde a la bienvenida. Ahora para ingresar a esta página debemos escribir http://localhost/Symfony/web/app_dev.php/bienvenida en lugar de la anterior. Esto solo lo hicimos para que podamos usar la dirección URL anterior para nuestro Bundle. Ahora ingresando a la primera dirección debería dar un error 404 ya que no existe página asignada a esa ruta.
El comando console
Como decíamos, un bundle es simplemente una carpeta que contiene carpetas y archivos. Para no crearlos a mano usaremos una utilidad de Symfony llamada “console”.
Abriremos un cmd y entraremos al directorio de nuestro proyecto con el siguiente comando:
C:\>cd wamp\www\Symfony
Ahora usaremos la utilidad mencionada para pedirle a Symfony que nos diga que versión del framework se está usando. Esto lo hacemos de la siguiente manera:
C:\wamp\www\Symfony>php app\console --version
Al ejecutar esto se nos mostrará un texto similar a: Symfony version 2.0.0 – app/dev/debug
[tipexperto titulo =”Nota”]En caso de que no se encuentre el comando “php”, deberá agregar el directorio C:\wamp\bin\php\php5.3.5\ al PATH del Windows, carpeta que contiene el interprete de PHP (php.exe).
Es posible que necesites cerrar y volver a entrar al CMD si haces este cambio.[/tipexperto]
El archivo app\console no es nada más que un script PHP que ejecuta varias tareas (tasks) dependiendo de los parámetros que le pasemos como por ejemplo es el parámetro “–version”, que nos devuelve la versión de nuestro framework.
Existen muchas tareas que Symfony puede hacer por nosotros. Para verlas todas simplemente puedes hacerlo ejecutando el script sin pasarle parámetros:
C:\wamp\www\Symfony>php app\console
Creando nuestro propio Bundle
Para crear nuestro MDW\DemoBundle haremos uso del comando “console” de Symfony2 pasándole el parámetro “generate:bundle”. Ejecutemos en el cmd lo siguiente:
C:\wamp\www\Symfony>php app\console generate:bundle
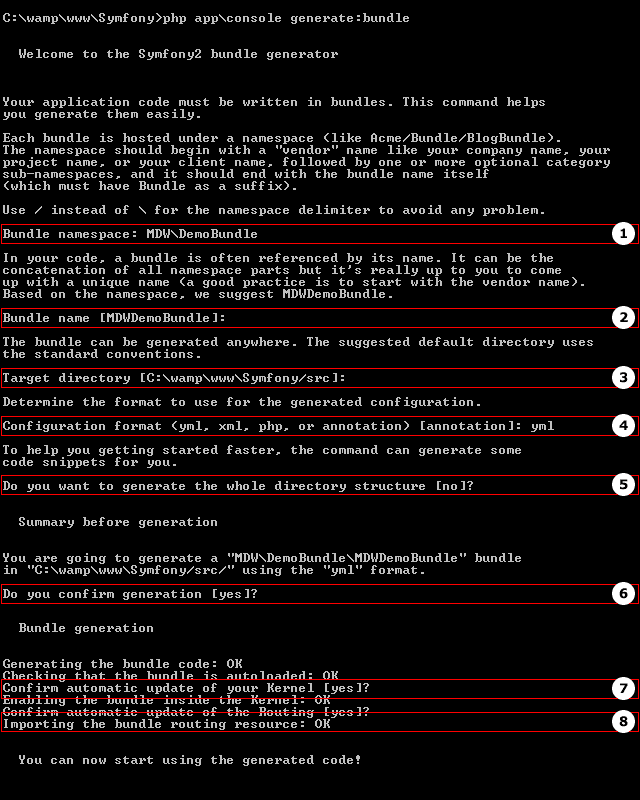
Con este comando se ejecutará un generador que nos hará varias preguntas para crear nuestro Bundle como se muestra a continuación:
- Lo primero que nos pide será el namespace o carpeta contenedora del Bundle para lo que le diremos que deberá estar dentro de una carpeta MDW y el nombre de la carpeta de nuestro bundle será DemoBundle. Esto lo hacemos escribiendo: MDW\DemoBundle.
- A continuación nos pedirá un nombre identificador del Bundle para el proyecto y nos propone entre corchetes la concatenación MDWDemoBundle. Para aceptar la propuesta daremos enter.
- A continuación nos preguntará donde queremos que se guarde el nuevo bundle creado. Aceptaremos la propuesta.
- Nos pide el formato de archivo que usará para las configuraciones del Bundle. Nos propone [annotations] pero le diremos que queremos que sea “yml”.
- Luego nos pregunta si queremos que nos genere una estructura completa para el bundle y le vamos a decir que “no” ya que necesitamos solo la base.
- Confirmamos si todo esta bien.
- Nos pregunta si queremos registrar nuestro Bundle en el archivo app\AppKernel.php a lo que le diremos que si.
- Nos pregunta si queremos actualizar el archivo app\config\routing.yml y le decimos que si.
Con esto ya tenemos nuestro Bundle y lo deberíamos ver de la siguiente manera:

Nuevo Bundle
Ahora ya tenemos dentro de la carpeta src\ una carpeta correspondiente a la empresa llamada MDW y dentro de esta nuestro DemoBundle con sus carpetas y archivos necesarios. Tendremos que recordar que el identificador del bundle será “MDWDemoBundle”.
En el archivo AppKernel.php si lo abrimos, veremos una línea que apunta al archivo MDW\DemoBundle\MDWDemoBundle.php y lo que hace es habilitarlo para el proyecto. Todo Bundle nuevo o de terceros que incluyamos al proyecto deberán ser registrados aquí agregando esta línea.
$bundles = array(
...
new MDW\ManualBundle\MDWDemoBundle(),
);
[tipexperto titulo =”Nota”]Para los que trabajaron con Symfony 1.x, esto sería similar a habilitar plugins en el archivo ProjectConfiguration.class.php.[/tipexperto]
Por último vemos que también se agregaron las siguientes líneas al archivo app\config\routing.yml
MDWDemoBundle: resource: "@MDWDemoBundle/Resources/config/routing.yml" prefix: /
Veremos más sobre el archivo routing.yml en el siguiente capítulo, pero por el momento entraremos a la página de ejemplo que se crea automáticamente al crear un Bundle con la siguiente dirección: http://localhost/Symfony/web/app_dev.php/hello/minombre donde “minombre” lo podemos reemplazar por nuestro nombre como un parámetro GET. Con esto deberíamos poder ver una página en blanco con el texto Hello {minombre}.
Resumen Final
En este capítulo ya hemos entrado a más bajo nivel entendiendo la estructura de un proyecto Symfony. Hemos hablado sobre los controladores frontales y los entornos de desarrollo y producción.
Entendimos uno de los conceptos más importantes de Symfony2 conocido como los Bundles y hemos usado las tareas de Symfony que se ejecutan por medio del script “console”. Por último ya hemos creado un Bundle propio para nuestro manual en donde iremos trabajando con los siguientes capítulos.








[…] Ardissone para Maestros del Web.Agrega tu comentario | Enlace permanente al […]
Es excelente tu guía @Juan Ardissone solo tengo una duda como ejecuto estos comandos en la shell uso Linux-Mint basado en debian.
Gracias por compartir tus conocimientos…
Solo debes de posicionarte en el directorio del proyecto, con “cd /ruta/hacia/mi/proyecto”. luego sólo debes de aplicar los comandos, una prueba rápida es “app/console” la cual debe de mostrarte un listado de comandos, si no te funciona, intenta añadir permisos de ejecución al archivo “app/console”.
Cuando intento acceder al controlador frontal del entorno de produccion ( http://localhost/Symfony/web/app.php ) me tira un Error 404, incluso despues de borrar el cache. Con el app_dev.php no tengo problemas. Estoy usando Windows 7 y el EasyPHP.
Saludos y felicitaciones por el tutorial!
Así mismo pollitux. También es importante que la extensión php5_cli está instalada (sudo apt-get install php5_cli). Puedes probar si está funcionando ejecutando en la consola “php -v” te debería de mostrar en pantalla la versión del php que usas. Esto lo necesitas ya que el comando “console” utiliza el ejecutable php por sí mismo.
Grande el tutorial, se entiende perfectamente. Te felicito lo explicas de una manera tan sencilla que será muy fácil seguir la pista a symfony 2.
Esto está correcto Francisco. Lo que ocurre es que para el ambiente de producción no existe ninguna ruta como estás escribiendo. La ruta que creamos en este capítulo es “http://localhost/Symfony/web/app.php/hello/minombre”.
En el entorno de desarrollo ya vienen creadas unas rutas para pruebas que utilizan el bundle Acme pero estas rutas no están disponibles en el ambiente de producción por justas razones de ser de prueba. Es por eso que ingresando a “http://localhost/Symfony/web/app_dev.php” vas a ver algo ya creado pero si cambias al controlador frontal app.php tienes efectivamente un 404.
Esto lo vamos a ir viendo en más detalles en los siguientes capítulos. Es más Maycol ha hecho unos capítulos para hablar netamente sobre las rutas
Muy buena pregunta, concuerdo exactamente con Juan, usualmente para proyectos profesionales dicho Bundle Acme no debe usarse, por lo cual debe de definirse una ruta o el prefijo “/” para nuestro Bundle predeterminado, aclararé los detalles en el 4to capítulo, Gracias por la información
Cordial saludos a todos, yo tambien presento el mismo problema que el usuario Francisco es exactamente la misma situacion cuandp intento acceder con el controlador frontal de produccion, la unica diferencia es que yo estoy trabajando con windows xp y Wampserver..
[…] Guía de Symfony2 – El proyecto y los bundles VN:F [1.9.14_1148]please wait…Rating: 0.0/5 (0 votes cast)Hoy hemos publicado el segundo capítulo de la Guía de Symfony2 en Maestros del Web. […]
Excelente, lo esperaba con ansias, muchas gracias por proveernos información de calidad.
es o no recomendable eliminar el Bundle Acme, para cuando se desea trabajar sin utilizar el Bundle Acme, teniendo en cuenta que no se usuara en ningun momento en nuestra aplicacion a desarrollar??
Jorge, puedes hacer caso omiso a ese bundle ya que solo es para desarrollo y es simplemente un ejemplo. En tu ambiente de producción no te va a hacer ningún problema. Si te fijas en el archivo app/AppKernel.php y buscas Acme veras que se incluye solo si los entornos son de desarrollo (dev) o testing (test) y no así en producción.
Yo no lo suelo borrar pero si lo quieres hacer puedes seguir estos pasos:
1. Elimina la carpeta src/Acme
2. Elimina la línea $bundles[] = new Acme\DemoBundle\AcmeDemoBundle(); del app/AppKernel.php
3. Eliminas las rutas que hagan referencia a Acme (son 3) en el archivo app/config/routing_dev.yml
Si se fijas son los pasos opuestos que hace el generador de bundles.
Adicional a lo que te comentó Juan: aún así borres el Bundle Acme si no defines un controlador para “/” te seguirá mostrando Error 404, y si te fijas en el entorno de desarrollo te aparecerá el aviso de error de Symfony indicándote que no existe ruta para “/”.
Gracias por sus aportes, las respuestas fueron claras y muy puntuales, pero tambien aprovecho para que me aclaren algunas dudas las cuales son las siguientes:
1-por que cuando creamos el nuevo Bundle, el archivo routing.yml es el que se sobre escribe en vez de ser el archivo routing_dev.yml si tenemos claro que estamos trabajando en un entorno de desarrollo?
2-con respecto a un futuro no muy lejano cuando mi aplicación ya este terminada, es decir ya sea de producción que tendría que realizar para que la cache no se tenga que eliminar de manera manual como lo mencionan anteriormente, ya que no le veo utilidad a que tengamos que estar eliminando el contenido de la carpeta cache de nuestra aplicación a cada momento, supongo que debe haber alguna forma muy parecida al del entorno de desarrollo se crea de manera automática?
Excelente tuto… aprendiendo Symfony. Yo estoy algo acostumbrado a Codeigniter y se me revuelve un poco pero es interesante 😀
Jorge interesantes ambos cuestionamientos
1. Si creas una ruta la misma debe existir para ambos entornos. Ejemplificando, si creas una página para ver un producto tienes que poder acceder desde los dos entornos. El archivo routing.yml es el real, el que contiene las rutas a usar mientras que el routing_dev.yml es uno especial para que solo existan rutas en el entorno de desarrollo (para casos muy específicos, por ejemplo pruebas internas que nunca saldrán a producción como el Acme) es por eso que cuando creas un bundle ya se usa el routing.yml. Si te fijas en la última línea de tu routing_dev.php veras que importa también el routing.yml y de esta manera el entorno de desarrollo siempre tendrá las rutas no publicas + las del entorno de producción.
_main: resource: routing.yml2. Hay forma pero no deberías cambiar esta configuración porque realmente tiene “mucha lógica” que sea así. La cache está hecha para que la página se procese más rápido. Se “supone” que en el entorno de producción no deberías tener la cantidad de cambios que se tienen en desarrollo. Si quitas esa funcionalidad harías que por cada request a cada página se genere completamente la página cuando en tu template ya tienes partes que por lo general no cambian más entre request y request sino que solo cambia la información dinámica (por ejemplo información de la base de datos). En el ambiente de producción se verifica que si la cache está vacía se procesa completamente todo (información estática y dinámica, entiéndase un proceso más lento) para generar la página, cosa que no hace cuando la cache contiene datos (solo procesa información dinámica). Esto hace que la respuesta en el ambiente de producción al cliente sea más rápida que la de desarrollo. La cache sería como una compilación si tomamos lenguajes como JAVA.
Espero haber explicado claramente, sino haznos saber tus dudas
excelente totalmente claro…comenzando con pie derecho en el desarrollo web con symfony2..esperando la proxima entrega de este excelente material..gracias por sus aportes…
Hola que tal, gracias maestros, mas que comentario una pregunta. Desde su punto de vista. Cual es el mejor IDE para trabajar en Symfony? y porque?, saludos.
Excelente… por no decir único, de verdad que ya quiero que sea miercoles para ver el desenlace de este maravilloso tutorial… Mil gracias por compartirlo.
No me quedo grande lo de los comandos… no me sale nada. ejecute el cmd de windows xp. no se si estoy mal, sera que me puedes ayudar? gracias
Solucionado.
Muy interesante este capitulo. excelente felicitaciones. espero pongan los otros rapido jeje
Hola quique. Yo utilizo NetBeans, la versión para PHP e instalo el plugin de symfony2. También puedes ejecutar los comandos de “console” a través del mismo pero yo prefiero siempre que trabaje con el comando console usar la consola.
Hace poco también salió un plugin para Eclipse. No lo uso porque me gusta más NetBeans pero esto ya es simplemente con cual te sientas más a gusto.
Mi recomendación es entender el Framework y no depender del IDE sino aprender a usar el comando “console” que es simplemente genial.
de hecho Symfony 2 es tan semántico como el mismo Codeigniter; si dejas de lado el ORM y el sistema de routing: lo que pasa es que dentro de los principios de Symfony 2 ya no se toma en cuenta los valores “implícitos”, como por ejemplo el común patrón de enrutado que busca empatar un controller/action si el mismo archivo del controlador está disponible en el directorio en cuestión, ¿que pasa si no quieres que ésa sea la ruta?, en Codeigniter se resuelve al asignarle un “_” como prefijo a la acción para que realmente no sea empatada por el Controlador Frontal, en Symfony 2 en cambio “debes definir explícitamente la ruta”, eso quiere decir que aunque exista un controlador en el directorio que coincida, si no está definido no lo empata y devuelve error 404, permitiéndote a su vez definir el patrón URL de la ruta a tu gusto, por supuesto Codeigniter también te lo permite en el arreglo de $route[], pero son 2 enfoques diferentes ;-), los detalles de las rutas se aclararán en los capítulos 4 y 5.
Simplemente, espectacular, te haces entender super bien.
Muchas gracias por compartir tu conocimiento, estaré pendiente de la próxima entrega.
Buen tutorial, los ejemplos son muy parcticos y faciles de entender.. pero quiero aprovechar para consultar una duda.. de acuerdo a los parametros que envie se llaman a cada uno de los bundles creados?? porq en ningun lado se especifica el nombre del bundle a utilizar o un bundle predeterminado o algo similar..
Gracias
Fátima es así mismo, al crear la ruta se le dice a donde ir no solo referenciando al Bundle sino también el action de esta manera “defaults: { _controller: MDWDemoBundle:Default:index }”. Se explica esto en el capítulo 3 y luego se entra más a fondo en los capítulos 4 y 5 con Maycol.
En efecto, recuerda que el propósito de los Bundles es empaquetar una funcionalidad, módulo, plugin o como lo enfoques, en cambio el Routing es el que provee los caminos hacia dichos controladores del Bundle, como te indicó Juan, en el capítulo 4 podrás apreciar el papel que juega el Routing y verás como de forma sencilla puedes declarar rutas especificas para un Bundle e importarlas en la aplicación, es decir que el Bundle puede empaquetar su juego de Rutas, pero en el Routing general la aplicación defines como y cuando usarlas 😉
Muchas gracias , estaba volviendome loco con Symfony. No hay mucha documentación al respecto en castellano. Y la que hay no hay por donde cogerla . Vengo de CakePHP y hay mucha diferencia . ¿Para cuando más capítulos?
Excelente Juan, un gran trabajo y muy entendedor.
Me ha surgido una duda routing.yml és el archivo de routing i por el momento estamos editando manualmente el archivo para cargar los Bundles, si quisiera utilizar una consulta a la base de datos para saber por ejemplo que Bundle cargar, como podria hacerlo? porque el fichero es un yml estàtico y no se puede programar ahi no? Es posible sustiituir-lo por un php y utilizar ahi una conexión?
Quiza me estoy adelantando a la 4 entrega?
Gràcias.
esta muy entendible tu manual, gracias Juan Ardissone…..@okawaip
Primeramente gracias por curso, esta genial. Yo estoy empezando a trabajar con PHP, son mis primero pasos. El problema que tengo es al momento de en consola poner php app\console La consola me regresa que no reconoce “php”… ya provee con otra consola y me da el mismo resultado. ¿Que tengo que hacer para corregir el problema?
Ya lo corregí, solo tuve que agregarlo “php” al path.
Por otra parte, en la parte de nombre el Bundle pusimos por nombre DemoBundle y mas abajo cuando pones el código que debería aparecer, pusiste ManualBundle. Un pequeño error que puede notar.
Gracias de nuevo y espero el próximo post.
GrinuX los capítulos salen cada miércoles. Este miércoles 29 sale el capítulo 3 que habla sobre crear páginas
Por lo general las rutas son estáticas y ya las tienes definidas. Habría que ver que quieres hacer específicamente porque hasta el momento no encontré la necesidad de hacerlo. De todas maneras recuerda que Symfony2 es tan flexible que te permite crear tus archivos de configuración en YAML, XML o inclusive PHP. YAML es más rápido para escribir y para entenderlo pero PHP es más flexible.
Fijate de nuevo en el título “El comando console” veras que más abajo habla de colocar el php.exe en el PATH del sistema operativo para que lo encuentre, de lo contrario tienes que darle toda la ruta del php “C:\wamp\bin\php\php5.3.5\php app\console”
Muchas gracias por el aviso. Ya está modificado
Quiza deba pensar los programas distinto, os cuento un caso practico a ver como lo planteariais. Tengo unos usuarios que crean sus contenidos nuevas paginas para la web y eligen el tipo de apartado de tipo noticias o agenda. Cada apartado tiene sus peculiaridades uno tiene lista/agenda otro categoria/lista/noticia… Total que el controlador lo asignan los usuarios y queda guardado en la base de datos. Como resolverias tu eso?
Espero haberme explicado bien, perdonad el toston.
En los capítulos 4 y 5 se detallarán las formas para la creación de rutas, donde podrás crear patrones personalizados para tus URL amigables, de forma fácil y concisa 😉
Muy buen tutorial tengo una duda para crear un proyecto con symfony en mi localhost se copia toda la carpeta symfony con otro nombre o como se crea un proyecto desde cero?
Es solo copiar la carpeta Andres, lo puedes ver en el capítulo 1 – http://www.maestrosdelweb.com/editorial/curso-symfony2-introduccion-instalacion/
[…] el capítulo anterior hemos creado ya nuestro primer Bundle MDWDemoBundle. Aquí crearemos todos los ejemplos para este […]
Muy buena pregunta, justo tenía la misma duda, pero ya entiendo que las rutas se manejan por separado.
Maestrod. al igual que muchos estoy comenzando con Synfony, me surge un error que no he podido corregir. Al ejecutar el comando C:\>cd wamp\www\Symfony, no se ejecuta; ya se que hay que agregar el directorio al path de Window y aún asi me da error. Lo que pongo en el path es lo siguiente: C:\wamp\bin\php\php5.3.5. y no tengo mas variables declaradas.
Espero su ayuda
holas me encanta tus guias en casi la ultima parte cuando trabajas con consola el comando php no me lo reconoce como hago para agregarlo al path de windows como dices hay? saludos..
Diosadiana si no se ejecuta el comando “cd” y te da un error puede que la carpeta no este en ese mismo lugar. Fijate desde el explorador de archivo donde está la capeta Symfony y usa el “cd” para ingresar a esa carpeta. Una vez dentro tienes que ejecutar el comando app/console
Dejo dos links para agregar variables al PATH del sistema
Ubuntu
http://blockdeubuntu.blogspot.com/2009/01/cmo-modificar-la-variable-path.html
Windows 7
http://awesomebytes.com/2010/08/23/configurar-variables-de-entorno-en-windows-vista-7/
julio en el comentario anterior deje unos links que pueden serte útiles
[…] Capítulo2: El proyecto y los bundles […]
[…] el capítulo anterior hemos creado ya nuestro primer Bundle MDWDemoBundle. Aquí crearemos todos los ejemplos para este […]
[…] Ardissone para Maestros del Web. Agrega tu comentario | Enlace permanente al […]
Hola todo bien, Yo trabajo con windows 7 y quiero trabajar este framawork con netbeans, el problema es como configuro el netbeans para trabajar con este framework gracias y lo del error 404… como lo arreglo o es que lo dejo por alto y sigo con los capitulos!
Hola Harry.
En realidad puedes crear tu proyecto desde netbeans y listo. También hay un plugin para netbeans para symfony pero yo prefiero ejecutar los comandos en consola.
A cual error 404 te refieres?
Saludos
Me refiero al error 404 que te da despues de ingresar a:
http://localhost/Symfony/web/app.php
Harry, eso ocurre porque no tienes una ruta creada para acceder directo. Conforme a los pasos del capítulo eso está correcto
Hola, me gustaria por favor que hicieran la isntalacion, el preparado de symfony2 para windows 7 64bits, para poder empezar de una buena vez con los demas capitulos y que ide utilizar(recomendado) muy aparte de la terminal, gracias.
de acuerdo, Existe un video conferencia de “desymfony2” en la cual hay nuna parte que dice instalacion y primer proyecto en la cual nos dice que hagamos nosotros estas tres pasos, 1 crear mkdir(desymfony2) 2 clonacion de algo … 3 no recuerdo, si es que la vieron o son parte de esta videoconferencia, me gustaria que uds me aclaren a que se refieren con esos pasos y si me dan la solucion.
Cristian la instalación no depende del sistema operativo. Es igual en cualquiera.
Yo utilizo netbeans no porque sea el mejor sino porque me siento cómodo usándolo, pero puedes usar eclipse, dreamweaver o cualquiera en realidad porque solo modificas los archivos. Lo único que haces por fuera es ejecutar el comando console. Si mal no recuerdo creo que netbeans y eclipse ya tienen algún plugin pero no los he usado.
Por mi parte Harry no creo haber visto el video y no estoy entendiendo bien cual problema necesitas solucionar. Si puedes dar un poco más de datos podríamos ver como ayudarte.
Harry yo lo tengo funcionado de la siguiente manera:
Instalado el Netbeans 7.1.1. en la que tengo instalado el plugins de symfon2, que lo realice de la siguiente manera.
abres netbeans ubicas herramientas en esta ubicas complementos clic y te aparece una tabla con varias opciones te vas a la pestaña plugins disponibles ubicas en el listado symfony2 y lo instalas con esto ya tienes en tu netbeans a symfony2.
Ahora para trabajar en netbeans con symfony es otro tema.
Lo realice de la siguinete manera.
en Netbeans clic en nuevo proyecto el cual te lleva a una tabla en la que le indicas siguiente, en lado izquierdo te aparece 4 pasos en estos debes tener encuenta lo siguiente:
debes ubicar la instalacion dentro del servidor local en mi caso yo utilizo wamp y la direccion en la que tengo instalado es la siguiente.
wamp/www/Symfony2/
dentro de esta (Symfony2) se instala para poder trabajar con netbeans.
Otro punto a tomas encuenta es el ultimo paso en la que seleccionas Symfony 2 php web framework, te aparecera en el lado derecho options…. haces clic aqui y redireccionas al lugar en la que tienes symfony comprimido en esta caso como zip, luego siguiente y listo eso es todo.
Yo lo tengo trabajando symfony2 y Netbeans de esta manera, puede ser que existan otras maneras favor publicar.
Saludos
Gracias por el aporte panozo
Hola tengo un problema con Bundle ya que en el cmd de windows no me reconoce esta ruta C:\>cd wamp\www\Symfony de igual manera agregue esta ruta C:\wamp\bin\php\php5.3.8 al PATH de windows guardandolo tanto en variables del sistema y en variables del usuario en que estoy con el nombre de php pero de ninguna manera puedo acceder en el cmd y estoy varado en ese punto
Sebastian la primera pregunta que te haría es: ¿Creaste tu proyecto en la ruta wamp\www\Symfony? si lo creaste ahí en el primer capítulo debería de reconocerte la ruta
Hola juan si yo lo cree C:\wamp\www\Symfony asi esta almacenado pero no me funciona en el cmd de windows me quede hay en ese punto yo hago lo siguiente
1. Tecla inicio + r para la ventana ejecutar
2. Luego escribo CMD para q me abra la consola de windows
3. y en la linea en que me sale C:\Users\AXM NETWORK SAS> escribo C:\>cd wamp\www\Symfony
C:\Users\AXM NETWORK SAS> C:\>cd wamp\www\Symfony
4. “C:\” No se reconoce como un comando interno o externo, programa o archivo por lotes ejecutable y me vuelve a salir la linea
C:\Users\AXM NETWORK SAS>
Me gustaria que vieras el pantallazo que me sale pero no peudo adjuntar imagen aqui tienes algun correo?
Tu problema es que como estás dentro de C:\Users\AXM NETWORK SAS (motivo por el cual te dice el prompt: C:\Users\AXM NETWORK SAS>) estás tratando de ingresar a una carpeta wamp que no se encuentra en C:\Users\AXM NETWORK SAS\wamp. Tienes que ir a la raíz primeramente con “cd \” y ahí tu prompt te dirá C:\> y ahí te debería de funcionar.
Otra cosa el comando es cd simplemente no desde del “C:\>cd wamp\www\Symfony” como lo estás haciendo. El C:\> era para mostrarte donde debes estar parado para ejecutar el cd
Gracias juan ya me funciono esa parte pero tengo un inconveniente me dice que “php” no se reconoce como un comando interno o externo… pero yo ya cree en las variables de entorno del sistema y agregue esta ruta C:/wamp/bin/php/php5.3.8 con el nombre php por favor juan me podrias colaborar =D
Excelente material de introducción. Lástima que a partir del capítulo 11 bajo el nivel que mantenía Juan Ardissone. Igual me han servido los 10 primeros capítulos. Gracias.
Has reiniciado la terminal? Suele ser necesario hacerlo después de agregar la carpeta del php al PATH
zerOve mañana se estarán publicando ejemplos sobre integración con Ajax usando jQuery no te desesperes Maycol trabajó en una introducción y continúa mañana. Están muy interesantes los ejemplos para dar una idea más completa.
Maycol trabajó en una introducción y continúa mañana. Están muy interesantes los ejemplos para dar una idea más completa.
Si juan ya lo hice reinicie mi maquina todo pero sigue saliendo que no reconoce php
Veo que tu ruta la estás poniendo como si fuera linux C:/wamp/bin/php/php5.3.8 en realidad tendría que ser barra invertida C:\wamp\bin\php\php5.3.8. Prueba cambiarlo
Tienes razón, me precipité un poco. Lo voy a leer con calma. De verdad que gracias por tu esfuerzo y el de Maycol, todo este contenido me está ayudando salir de Symfony 1.2 y empezar pronto proyectos de carácter urgente en S2. Mil Gracias.
No es que se bajara el Nivel a partir del capítulo 11, sólo que el Tema de AJAX con respecto a Symfony2 es bastante simple, quizás mi error no fue contemplar un ejemplo, pero en ningún momento se pretendió bajar la calidad de la guía, comprendan que el manejo de AJAX es exclusivo del cliente JavaScript y que el Proyecto Symfony lo definió así, recuerden que antes Symfony 1.2 integraba prototype y a raíz de ello surgieron protestas por cual FW JavaScript integrar, lo cual está fuera de la visión del proyecto Symfony, dejar que el programador elija como y que usar.
Hola Juan, tengo una pequeña duda. Siempre que intento ingresar al url http://localhost/Symfony/web/ se muestra en el navegador el mensaje de error correspondiente al entorno de producción, también me sucede lo mismo al intentar ingresar a http://localhost/Symfony/web/app.php incluso cuando ya borre la cache como lo recomendaste. Sabes ¿por qué me pasa esto?
Lo que me da lástima es este tipo de comentarios destructivos, francamente nada cuesta recomendar y ofrecer una crítica constructiva, yo también quiero aprender pero si le caigo a pedradas al maestro lo que hago es alejarlo, y así no obtengo nada. Disculpen mi tono pero de verdad este tipo de comentarios me molesta mucho.
hola gente, ante nada exelente tutorial.
Escribo pq tengo el siguiente problema, y leyendo los post mencionados arriba, aun no logro solucionar, puedo entrar perfectamente a http://localhost/Symfony/web/app_dev.php/hello/nico y me sale la pagina de bienvenida con mi nombre, pero cuando intento acceder a http://localhost/Symfony/web/app.php/hello/minombre me sale el hermoso mensaje:
Oops! An Error Occurred
The server returned a “404 Not Found”.
Something is broken. Please e-mail us at [email] and let us know what you were doing when this error occurred. We will fix it as soon as possible. Sorry for any inconvenience caused.
Saludos y gracias
Solucionado,
Volvi a elimnar la cache de produccion nuevamente y funciono, cosas q antes no habia funcionado, pero aprovecho para hacer otra pregunte, hay algun comando para borrar la cache, pq el php app/console cache:clear solo me borra la cache dev y no la de prod.
Saludos
Dario, te entiendo, pero me vas a disculpar, no le estoy cayendo a pedradas a nadie. Sólo hice una crítica y rectifiqué al final. Creo que el de las pedradas eres tú, tal vez no te das cuenta. Todos nos equivocamos, ¿no?. Dario, si vas a criticar hazlo de forma “constructiva” y positiva.
Puede que sean problemas de permisos ¿utilizas alguna distro de GNU/Linux?, trata de borrar app/cache y app/logs como usuario root para dejarlos vacíos. Luego añade umask(0000); al principio de app/console y de web/app_dev.php para que al menos en tu entorno de desarrollo no tengas conflictos entre usuarios, también puedes aplicárselo al app.php en tu localhost para probar, “pero NUNCA apliques ello en el verdadero servidor de producción”, saludos 😉
Por fin me he atrevido (gracias a este tuto) a meterme en el mundo de Symfony, habéis explicado todo de forma fenomenal y para seres humanos (: . Espero ansioso la fusión Drupal + Symfony que seguro será un bombazo para el desarrollo web.
Gracias y un saludo.
[…] hablado de los bundles en el capítulo 2 – El proyecto y los Bundles donde entendimos que un bundle es como un grupo de funcionalidades hechas como una librería para […]
Hola juan hice los cambios respectivos en variables de entorno del sistema y de la cuenta en q estoy pero me sigue saliendo q php no se reconoce como un comando ya cambie la ruta C:\wamp\bin\php\php5.3.8\ pero tampoco funciona ya probe de todo me puedes colaborar por favor
[…] Capítulo 2 – El proyecto y los bundles – Juan Ardissone […]
La verdad que es muy raro Sebastian. Es muy sencillo agregar el PATH por lo que puedes estar haciendo algo mal ((http://www.bodhost.com/forum/php-forum/937-how-you-can-add-php-directory-path-windows.html)).
La otra opción es que cuando vayas a ejecutar el comando console pongas la ruta completa al PHP
c:\wamp\bin\php\php5.3.5\php app\console
[…] El proyecto y los Bundles […]
al ejecutar el comando
php app\console –version
me sale un error diciendome que el php no se reconoce como comando… alguna solucion a mi problema… para seguir con los tutoriales que estan muy buenos y graciaas…
Hola a todos muy buen explicado y sencillo pero tengo un problema con bundle estoy siguiendo los pasos desde cmd para crear bundle al final me sale bndle creado pero no me aparece el bundle en el proyecto cual sera el problema ¿?
Hola. Muchas gracias por este manual. La verdad estoy entendiendo muy bien los conceptos acerca de Symfony. Sin embargo, al intentar crear mi primer Bundle, me aparece un error al ejecutar app\console generate:bundle
Parse error: syntax error, unexpected T_STRING, expecting T_CONSTANT_ENCAPSED_STRING or ‘(‘ in C:\wamp\www\Symfony\app\console on line 13
Agradecería mucho que me pudieras ayudar con esto, ya que no he podido continuar debido a ello.
Hola Jose Luis. En los comentarios de arriba está la solución. Espero que puedas solucionarlo