HTML5 es el presente, eso ya lo sabes. En el 2011 el Movimiento HTML5 fue fortaleciendose y dio cabida a varias iniciativas y sitios importantes que marcaron a este momento de la historia del diseño y el desarrollo.
Estamos muy interesados en que todos los que quieran y se animen puedan disfrutar de las ventajas de que trae HTML5, por eso desde el año pasado te ofrecemos la Guia HTML5 (desde Mejorando.la) que se actualiza constantemente. Hace poco compartimos 5 presentaciones imperdibles sobre HTML5 y hoy queremos descubrir: como crear juegos en HTML5.
5 herramientas que te ayudarán a crear juegos en HTML5
Impactjs
Creado por Dominic Szablewski y lanzado en diciembre del 2010. Este motor de juegos en Javascript, corre en todos los navegadores (incluyendo moviles) y cuenta con una documentación clara que incluye tutoriales para crear los juegos y para instalar el framework. Cuenta con un sencillo editor de niveles, un depurador que facilita el juego y además se puede publicar el juego creado en la app store con un rendimiento casi nativo.

Puedes ver varios juegos creados con Impactjs: Creatures and Castles, Drop, Ztype, Biolab, Steamclash, Alone, Heist the Tower.. entre otros. Dominic ha participado de varios eventos sobre juegos, presentando a Impactjs y hablando sobre los juegos en el mundo de HTML5. También se van a realizar workshops basandose en el framework.
Easljs
Es una librería de javascript para utilizar canvas, creada por Grant Kinner. Es gratis (licencia del MIT) y cuenta con la documentación correspondiente para trabajar con la herramienta. EaselJS te ofrece “un modo retenido de gráficos para canvas que incluye una lista de visualización jerárquica y un modelo de interacción básico”.
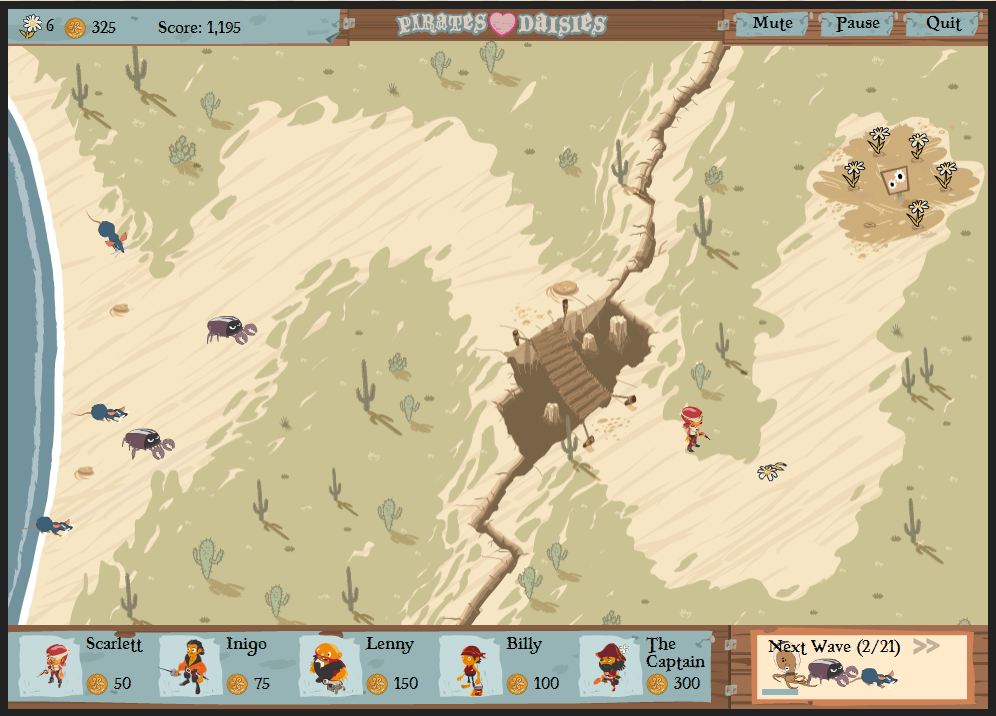
Del mismo creador está TweenJS para las animaciones, SoundJs para el audio y Zoe para los sprite sheets. Un ejemplo de su uso es el juego Pirates Love Daisies.

LimeJS
Este framework para juegos en HTML5 está preparado para la “construcción rápida y la experiencia nativa en juegos para todos los dispositvos ya sean touchscreen o navegadores de escritorio.” Posee documentación fácil de leer y una práctica guía para comenzar. Además la comunidad de este framework es muy activa. Puedes ver juegos realizados con este framework: Roundball y Zlizer.

Isogenic Engine
Esta herramienta creada por Irrelon Software, también utiliza javascript para la creación de los juegos. Su documentación y datos están constantemente actualizados. No requiere plugins del navegador y es compatible con los juegos isometricos y en 2d, además ha incorporado un sistema de redes avanzadas de apoyo. Puedes obtener la versión online y la versión offline en el sitio y ver un demo de como funciona.
Crafty
Este framework también es compatible con todos los navegadores (inclusive IE6), puedes elegir entre canvas o DOM y es una “mejor manera de abordar los juegos sin cadenas de sucesiones.” Además posee opciones extras para la “detección de colisiones” y componentes de sonido, animaciones especiales o efectos complementearios. Puedes revisar la documentación y los tutoriales, así como demos muy interesantes basados en la herramienta.
Ahora.. a crear (y a jugar)!
Nos gustan mucho los juegos (y más los que utilizan HTML5 ) y esperamos que estos frameworks te ayuden a crear juegos en esta tecnología. Hay muchos frameworks y librerías más para descubrir y experimentar (así como juegos en HTML5 por jugar) y queremos que tú también nos cuentes sobre las herramientas para crear juegos en HTML5 que utilizas (y los juegos HTML5 que más juegas).







Gissela Peralta gracias por el aporte
Muy interesante.
Aunque claro, además de HTML5 en estas cosas hay que tirar siempre de mucho Javascript por detrás.
No obstante vemos como HTML5 se va abriendo camino poco a poco y a pesar de que aún no esté finalizado con sus resultados hasta la fecha nos demuestra que será el estándar del futuro sin lugar a dudas.
Gran aporte Gissela y muy interesante se agradese.
Me gusto mucho, la nota, para la proxima estaria bueno que hables mas detalladamente sobre alguno de esos framework, saludos.
Excelente informacion acerca del HTML 5, acerca de las herramientas que mencionas, son faciles de usar? seria excelente que en una proxima oportunidad comentes cada una con mas detalles.
Buen trabajo chicos, si quereis aprender un poco más de html5 os presentamos los próximos cursos html5 madrid, un saludo
Gissela, además de estar cada vez más hermosa y divina, excelente el trabajo que hiciste en recopilar información acerca de los juegos en html5, desde hace unos pocos meses empece a trabajar con esta nueva versión y cada día aprendo un poco más. Desde ya muchísimas gracias por tu aporte.
Saludos!
Me creé cientos de juegos de lógica en flash.
Y me temo que con el tiempo nadie va a usar flash.
Me equivoqué en la estrategia.
Quizás tenga tiempo de pasarme al html5,
pero me da tanta pereza…
Un componente que no veo es el de red y una tendencia actual es el de jugar en linea, les recomiendo el cometserver APE que les ayudara a conectar sus aplicaciones en tiempo real sin hacer uso de plugins externos, pueden checar la pagina del proyecto en http://www.ape-project.org y tambien nuestra implementacion del mismo en un juego en linea de loteria mexicana http://cactus.cholla.com.mx
Se buscan cofundadores con talento en programación de aplicaciones web e inteligencia artificial, participa en un startup con impacto global.
+info visita: http://www.tecnofrog.com/cofundadores.
Html5 ha logrado un alcance sorprendente, ya de por si, para el diseño de sitios web es impresionante, un sitio web puede ser realizado con un excelente diseño y sólo he tenido que contratar un diseñador gráfico para la elaboración del logo. Pero esto es muy sorprendente, ya se pueden elaborar juegos de video y pronto esta tendencia va a crear un impacto de mayor compatibilidad sin la necesidad de instalar complementos cómo flash y con un menor tiempo de carga, pues probando uno de los juegos que recopilas se puede apreciar ese valor, el tiempo de carga.
Cual de todos estos frameworks es la que mejor se desarrolla o la que mas completa viene en todos los aspectos
Muy buen y completo articulo, a probarlo y ver cual de ellos es el mas interesante.
Gissela muchisimas gracias por este post, increíblemente útil!!!!
me escucharas en un futuro y seguro gracias a ti podre recompensarte tu aporte =)