Adobe lanzo públicamente la versión Alpha hasta ahora denominada Adobe Apollo. En este artículo compartimos una introducción e instalación de aplicaciones Apollo.
 Apollo es un RunTime multiplataforma para desarrollar aplicaciones de escritorio utilizando lenguajes enfocados para web tales como Flex, Flash, HTML, CSS, Javascript. Dándole la oportunidad a todos los desarrolladores de aplicaciones web para desarrollar directamente en el escritorio del usuario.
Apollo es un RunTime multiplataforma para desarrollar aplicaciones de escritorio utilizando lenguajes enfocados para web tales como Flex, Flash, HTML, CSS, Javascript. Dándole la oportunidad a todos los desarrolladores de aplicaciones web para desarrollar directamente en el escritorio del usuario.
Apollo al ser multiplataforma podrá ejecutar sus aplicaciones en diferentes sistemas operativos como: Windows, Mac OS y Linux, por el momento esta versión Alpha solo puede ser usada en Windows y Mac OS. Sin duda abre la brecha para que las aplicaciones de escritorio tradicionales cambien en su diseño y/o estructura, ya que permitirá traer todo el potencial de Flash/Flex directamente al escritorio.
Así mismo la facilidad de comunicación con lenguajes de servidor será muy grande, ya que Flash/Flex cuentan con diversos recursos para intercambiar información con el servidor para utilizar infinidad de lenguajes tales como Java, PHP, ASP etc. Ademas con la ventaja que existen gateways para el intercambio de información binaria entre el cliente y el servidor, como AMFPHP para nombrar uno.
Cómo instalar Apollo
Los archivos de instalación creados por Apollo tienen la extensión .air, que como hemos mencionado pueden ser instalados en Windows y Mac. El modo de instalación de las aplicaciones es muy familiar a cualquier otra. A continuación descargar el archivo e iniciar los pasos siguientes:

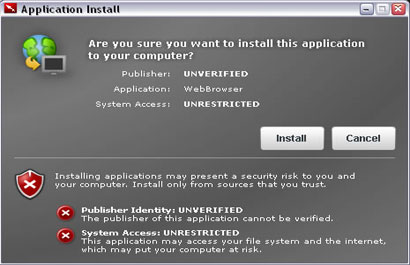
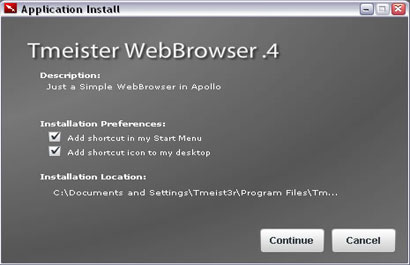
Lanza la típica ventana en donde nos pregunta si queremos instalar la aplicación, si queremos agregar el icono en el escritorio y si deseamos que se incluya en el menú de inicio.

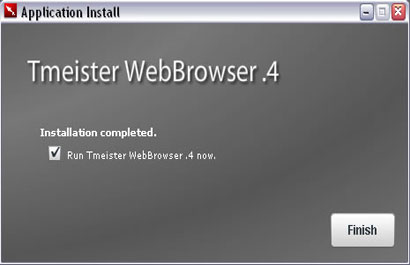
Una vez terminada la instalación el mensaje de instalación completa salta a la vista.

Con estos tres pasos sencillos tenemos instaladas las aplicaciones creadas con Apollo, Ahora veamos como desarrollar aplicaciones con el ya famoso HelloWorld.
Desarrollando con Apollo
Sin duda la mayor ventaja que ofrece Apollo es que utiliza plataformas y/o lenguajes para web, haciendo que cualquier persona con un dominio medio de estas plataformas/lenguajes pueda dar el salto al desarrollo de aplicaciones de escritorio.
La mejor manera de desarrollar aplicaciones para Apollo es utilizar Flex Builder 2.0.1 un entorno de desarrollo basado en eclipse. Las ventajas de Flex son bastantes, componentes robustos, total manipulación de la apariencia de la aplicación y componentes por medio de estilos CSS y por supuesto ActionScript 3.
Para desarrollar aplicaciones con apollo recomiendo hacerlos a través de Flex Builder para ello necesitaras descargar lo siguiente:
Las extensiones de Apollo para Flex contiene entre otras cosas 6 componentes nuevos: 4 para navegación del filesystem y 2 para integrar HTML dentro de nuestra aplicación. Apollo también cuenta con APIs para accesar a funciones y recursos de la máquina local.
- WINDOW API
- FlieSystem API
- Connect/Disconnect API No disponible en la versión Alpha
- Aplication Update Api
En el próximo artículo veremos estos componentes y APIs más a fondo.
Hello World Apollo
Veamos como es crear una pequeña aplicación en Apollo utilizando Flex Builder: una vez que tengamos lo necesario indicado anteriormente.
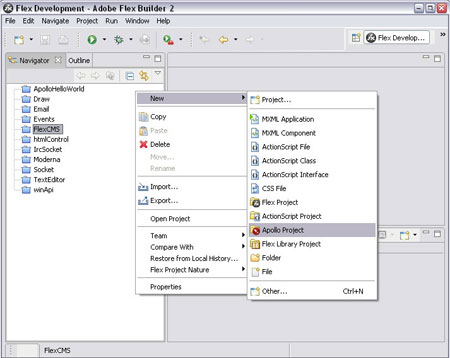
Abrimos Flex Builder y veremos una interfaz tripanel, en el panel izquierdo, panel de proyectos, haremos clic derecho y aparecerá un menú del cual escogeremos la opción “New”, del submenu siguiente escogeremos “Apollo Project”.

Después de esto, aparecerá una ventana donde configuraremos las opciones de nuestro proyecto, veamos una por una.
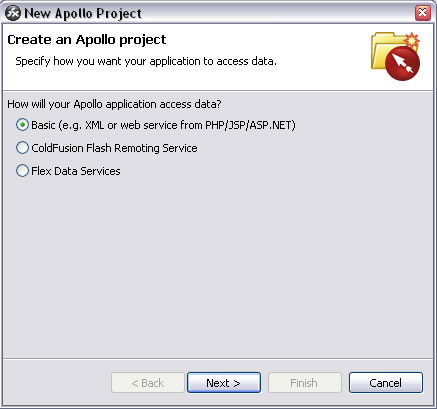
La primer pantalla nos pide que seleccionemos si utilizaremos ColdFusion, Flex Data Services, o Webservices/XML para accesar a información externa. Por default aparece seleccionada Basic que es la utilizaremos. Damos click en “Next”.

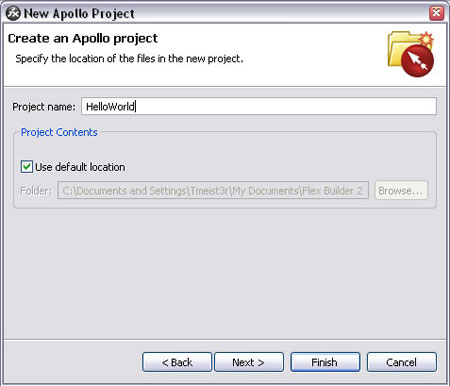
La siguiente pantalla nos pide que nombremos nuestro proyecto, en este caso HelloWorld.

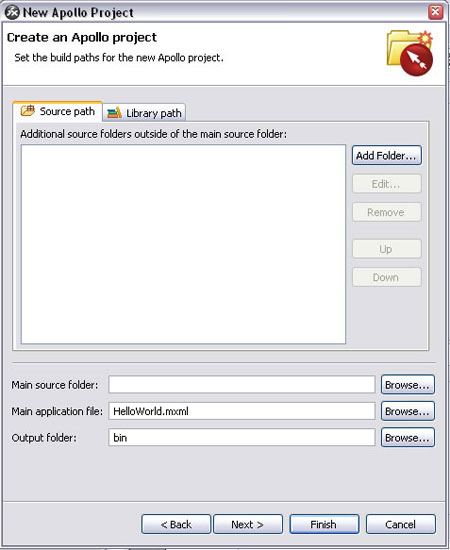
En esta pantalla nos pedirá que ingresemos Paths a clases externas, en este caso no utilizaremos ninguna, vamos a usar las que vienen por defecto, Clic en “Next”.

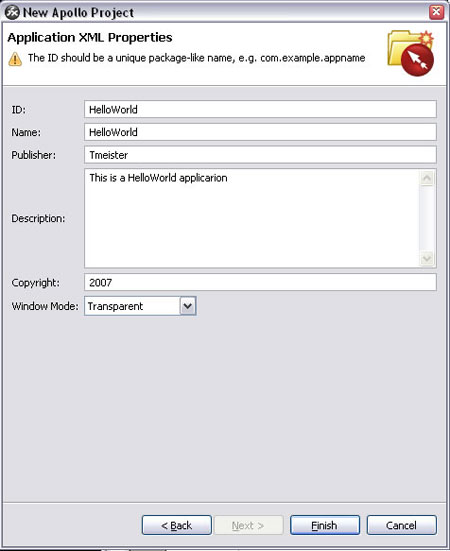
Por último ingresaremos los detalles de nuestra aplicación.

- Id. El nombre de la aplicación.
- Name: el nombre que aparecerá en el menú de inicio y en el icono de la aplicación una vez instalada.
- Escription: qué es o qué hace la aplicación.
- Copyrigth.
Y la opción más importante es: Window Mode, esta opción nos permite escoger si queremos usar las ventanas por defecto del sistema operativo, si queremos usar la presentación de ventana que ofrece apollo o si queremos que nuestra aplicación no tenga ventana contenedora, esta última nos puede servir para hacer los famosos Wigets.
En este caso vamos a usar la que provee Apollo que es la opción “Transparent”, al dar clic en Finish, se creará el proyecto del lado izquierdo el cual contendrá nuestro archivo MXML. El archivo XML que es donde están las propiedades de nuestra aplicación las cuales pueden ser editadas, y por último el folder bin que es donde se almacena todo lo creado.
En la parte derecha por defecto aparecerá abierto el archivo MXML el archivo principal de la aplicación y que será compilado el aspecto inicial es este:
<?xml version="1.0" encoding="utf-8"?> <mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> </mx:ApolloApplication>
A su vez Flex Builder nos da la posibilidad de arrastrar los componentes que vayamos a utilizar en el modo de diseño, esta modalidad ira creando el código automáticamente en nuestro archivo.

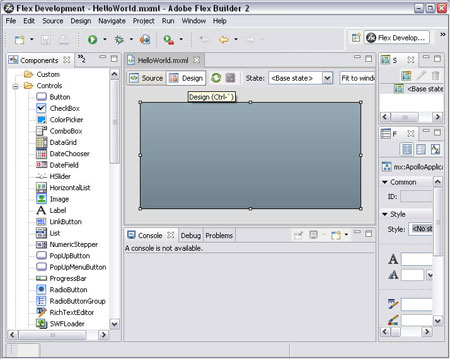
Así es como se ve el ambiente de desarrollo cuando estamos en la vista de Diseño (Design).
Como puede ver del lado izquierdo aparece un listado de los componentes que podemos usar en nuestra aplicación, para este ejemplo solo usaremos el componente Label, para ello tomamos el componente y lo arrastramos al escenario.

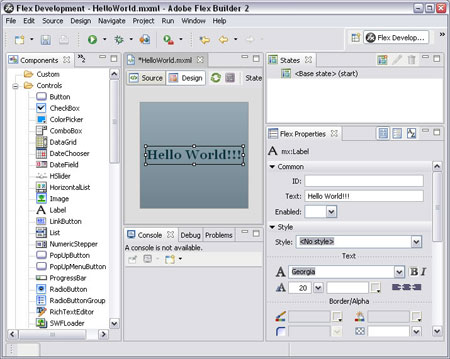
Al momento de seleccionar el componente del lado derecho se mostrara el panel de propiedades en donde pondremos el texto, seleccionamos las característica del texto. De vuelta a la vista “Source” veremos que el código fue agregado, algo así:
<?xml version="1.0" encoding="utf-8"?> <mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Label text="Hello World!!!" horizontalCenter="0" verticalCenter="0" fontFamily="Georgia" fontSize="20" fontWeight="bold"/> </mx:ApolloApplication>
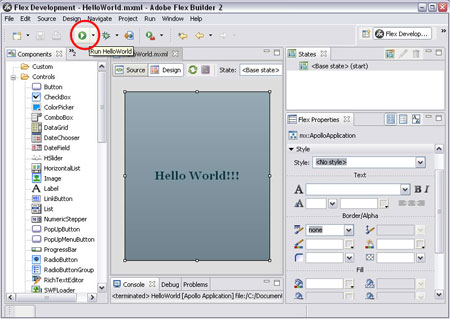
Para ver el resultado de nuestra aplicación solo basta oprimir el botón para compilar.

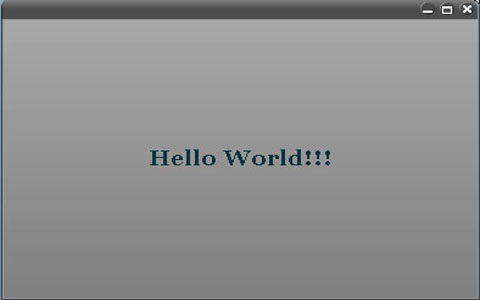
Y veremos el resultado final.

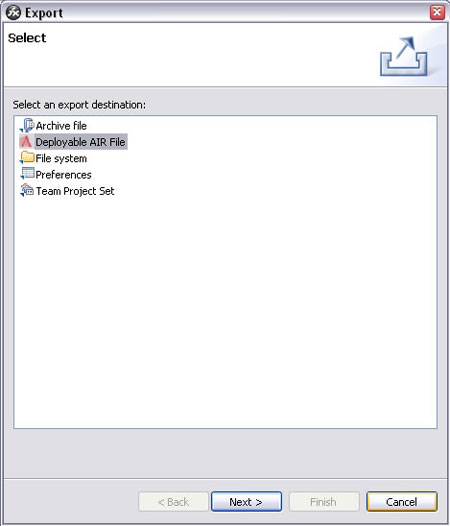
Por último para distribuir nuestro archivo e instalar nuestra aplicación seleccionamos del menú principal la opción de “File” y luego Export. En la ventana que aparecerá seleccionamos “Deployable AIR File”.

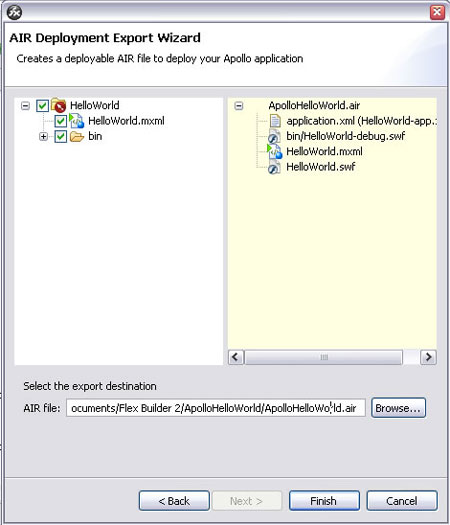
Una vez hecho esto solo nos falta seleccionar que proyecto queremos hacer instalable y escoger el lugar en donde se guardará nuestro archivo .air.

Al dar click en “Finish” nuestro archivo será creado en el Path seleccionado y estar listo para su distribución. Con esto ya tenemos nuestra primera aplicación hecha en Apollo.





Hola! Me ha parecido fenomenal tu articulo. La verdad q no conozco mucho de la tecnologia Flex, pero invita a aprender por la simplicidad de tu articulo. Te hago una pregunta, Apollo sirve para aplicaciones de escritorio solamente??
Sin duda que Apollo está abriendo muchas posibilidades nuevas para los que ya están desarrollando aplicaciones con Flash y Flex.
Muy bueno el ejemplo al estilo “hello world” por cierto.
¿Qué aplicaciones has visto de este tipo que valdría la pena probar para ver el potencial de la tecnología?
Hola Maia.
Si, El target de Apollo son las aplicaciones de escritorio únicamente, Pero como comento apollo es un “puente” entre el WEB y el escritorio, así que las aplicaciones que hagas por ejemplo con Flex puede ser fácilmente adaptadas hacia el WEB o hacia el escritorio.
En cuanto a aplicaciones todavía en muy pronto para tener varios ejemplo de donde escoger por lo pronto esta
http://www.finetune.com/desktop/
y algunos Widgets creados por yourminis
http://blog.yourminis.com/2007/03/desktop_widgets.html
Exelente articulo!!!
Será gratuito?
David: Siendo de Adobe seguramente no será gratuito, aunque tal vez ofrezcan una versión de prueba.
Existe el SDK de Apollo y Flex de Forma Gratuita, el único que es de pago, es Flex Builder que es el entorno de desarrollo gráfico de FLEX, Usando el SDK puedes hacer tu código con cualquier editor de texto y compilarlo y es gratuito.
[…] de la computadora a otros dispositivos. Flash Video, nuevas versiones de Actionscript e incluso Apollo apuntan a que seguiremos viendo muchas novedades. Microsoft no quiere dormirse y también quiere […]
Carlos, como es la licencia del Flex y el Apollo con respecto a proyectos comerciales?
Hola a todos; espero que alguien me pueda ayudar con esto, soy neófito en Flex Builder y quiero conocer mas sobre el, pero ya instale las aplicaciones y al abrir la interfaz de Flex para hacer el tutorial que aquí se publica no puedo hacer nada pues cuando abro un nuevo proyecto no me sale la opción de Apollo Proyect, y también tengo dudas de como instalar Flex Apollo Extensions si alguien me puede colaborar con esto lo agradezco; pues quiero conocer mas sobre el software. Muchisimas Gracias.
no enteindo y que con php y mysql?
[…] cliente de Adobe Air se instala de igual forma que Flash y Shockwave, lo distinto es que este pesa más o menos 11 MB, […]
[…] cliente de Adobe Air se instala de igual forma que Flash y Shockwave, lo distinto es que este pesa más o menos 11 MB, […]
Esta bueno lo voy a implementar.
deseo saber como fumcione un buscador en mi pagina web, yo trabajo el internet sin coneccion, diseño mi propia red.
utilizo fire fox como navegador, y he tenido algunos problemas con el ccs. Este no lo reconoce.
Bueno gracias por el tuto… espero sigan adelante.
saludos de C.R.