Recientemente encontré Timeline JS, una de esas aplicaciones que me parece muy adecuada para estudiantes, profesores, periodistas y, en suma, para cualquier profesional que requiera presentar hechos en una línea de tiempo de forma sencilla y con la posibilidad de insertar contenido fotográfico alojado en Flickr, vídeos desde YouTube y Vimeo, información de Gmaps, Twitter y muchos otros lugares de la web y así generar presentaciones ordenadas, dinámicas y muy fáciles de entender.
Y lo más importante: muy fáciles de hacer. Esta herramienta fue creada por Zack Wise, quien trabajó como productor multimedia en el New York Times, con la ayuda de Knight Lab, un laboratorio de innovación de la Northwestern University.
Esta aplicación está integrada a la suite de trabajo de Gdocs: su base es una hoja de cálculo y requiere que tengas una cuenta en Gmail.
Google Docs es una de las suites de oficina más robustas y populares para el trabajo colaborativo en línea. Integra varios cientos de aplicaciones que, aunque no han sido desarrolladas por Google, pueden usarse dentro del entorno: editores de fotografía, aplicaciones para crear presentaciones o animaciones, diagramas, collages, y muchas otras utilidades que no son tan populares pero que pueden resultar de gran ayuda para quienes han hecho de Gdocs su herramienta de trabajo principal.
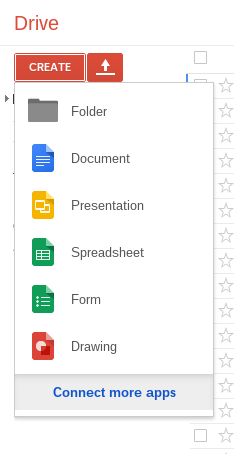
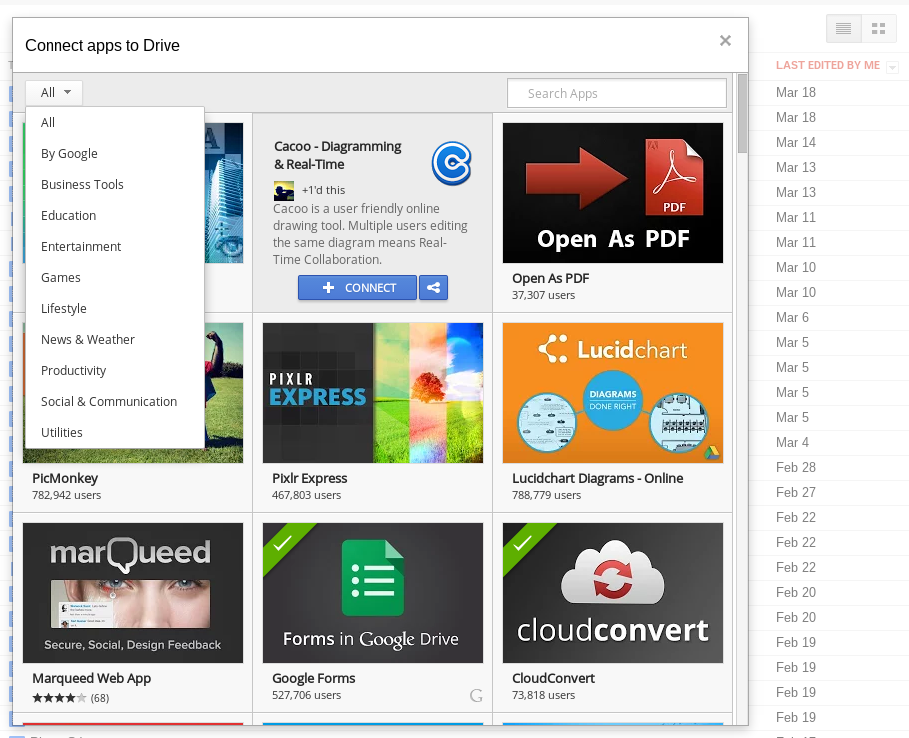
A estas puedes llegar desplegando el menú básico de Gdocs y haciendo clic en “Connect More Apps”. Allí encontrarás varias categorías de apps que pueden serte de gran utilidad.
¿Cómo crear una línea de tiempo en TimelineJS?
Para generar nuestras líneas de tiempo no es necesario tener ningún conocimiento previo en programación. Solo debemos insertar links y fechas en una hoja de cálculo y Timeline JS lo organizará para tener presentaciones de una factura impecable que se verán muy bien en cualquier dispositivo. Puedes lograrlo en cinco simples pasos:
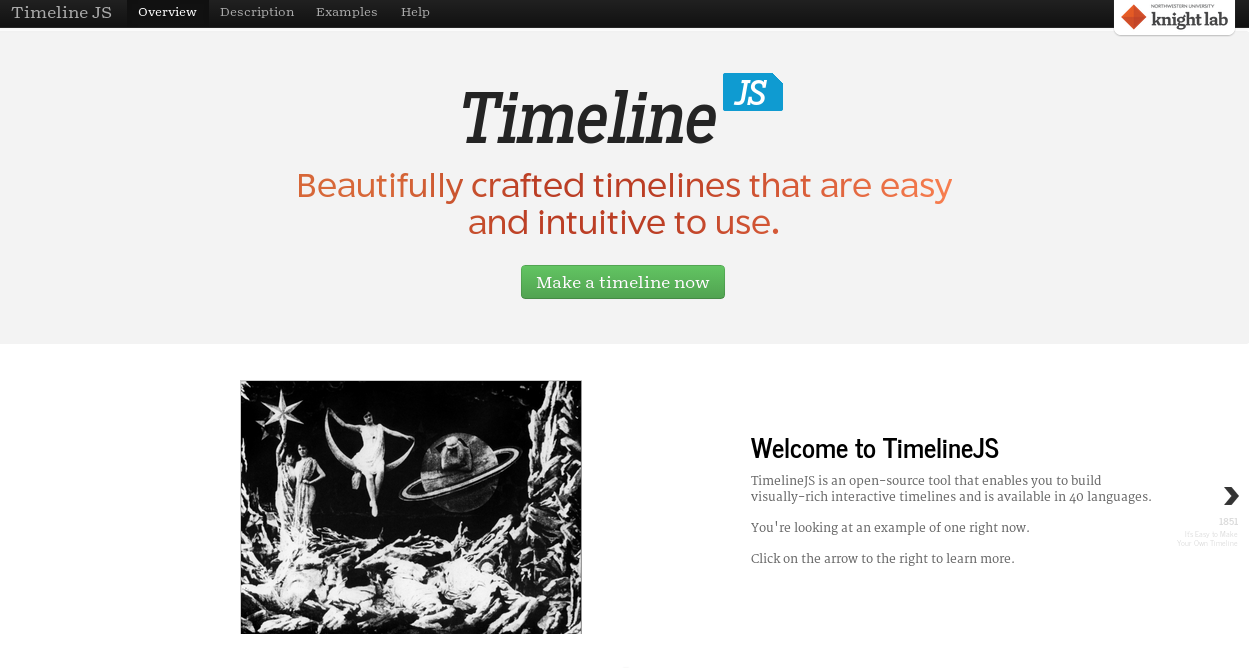
1. Entrar a TimelineJS
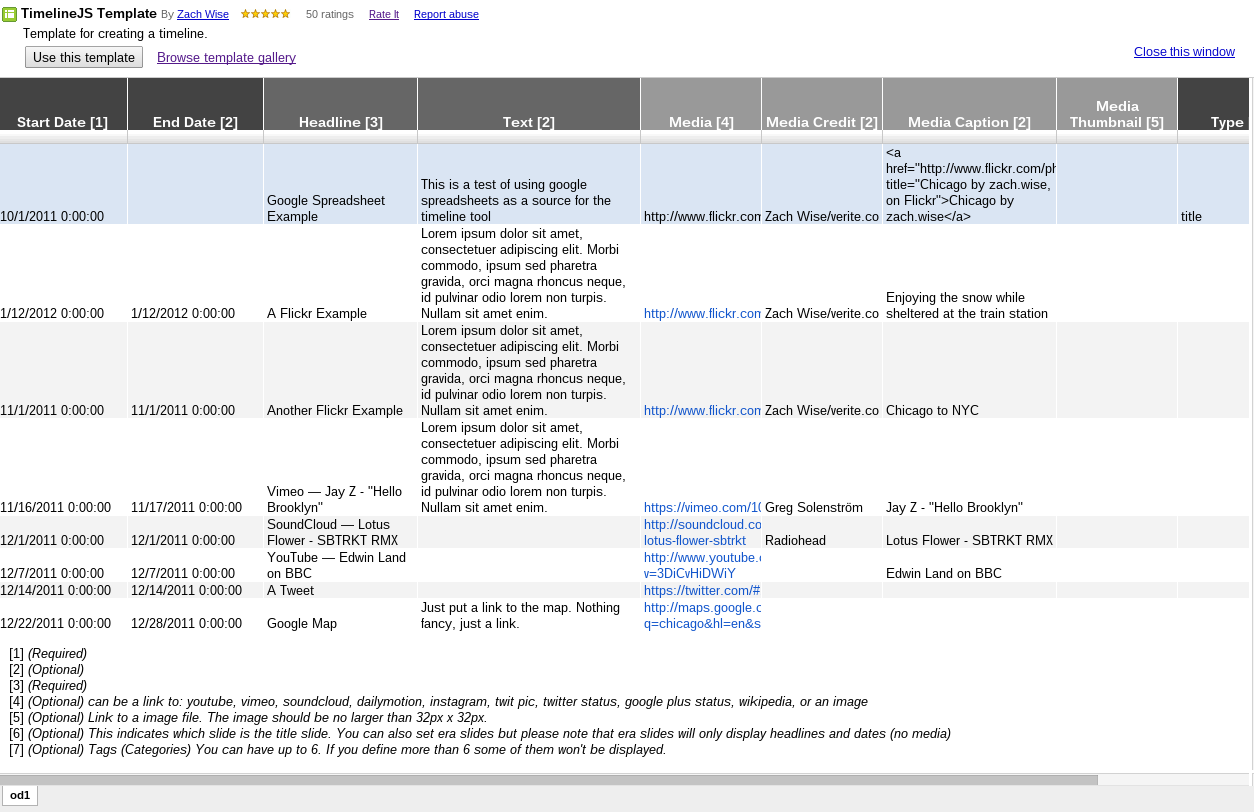
Desde el sitio de la aplicación haces clic en “Google Spreadsheet Template”
2. Introducir información en una hoja de cálculo en Gdocs
Cuando abrimos el template nos encontraremos con algunos datos predeterminados. En las filas veremos las fechas claves de nuestra línea de tiempo y en las columnas estará la información que acompañará cada fecha. Desde allí podremos insertar el material audiovisual que queremos que acompañe nuestra línea de tiempo.
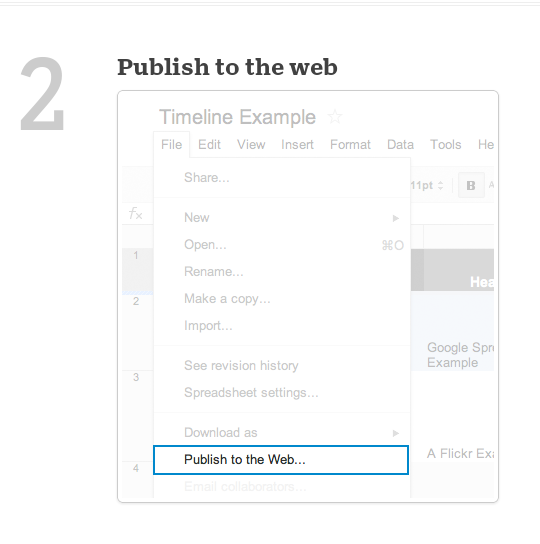
3. Hacer clic en publicar
Después de haber creado nuestra línea de tiempo en Spreadsheet, debemos ir a la opción Publish to the web. Ahí, Google nos dará una URL.
4. Obtener el código de embebido
Tomamos estar URL y la ponemos en el convertidor de Timeline JS para que nos dé el código de embebido.
5. Embeber el código dentro de tu sitio
Tomas este código y lo insertas en el HTML de tu sitio y ¡voilà!
Ahora, para probar la herramienta, he decidido hacer una pequeña línea del tiempo que explique la confusión entre las fechas de grabación y lanzamiento de los dos últimos álbumes de The Beatles: Abbey Road y Let It Be.
Algunos tips para crear una buena línea de tiempo
-
Usar textos cortos, que hagan parte de una gran narrativa.
-
Escoger historias que tengan una cronología narrativa muy fuerte.
-
Incluir eventos que ayuden a construir otros eventos a mayor escala.
- Hacer una buena curaduría del material que quieres usar para tu línea de tiempo.
- Hacer un resumen previo a la entrada de datos que te permita saber qué hitos quieres resaltar y cuál material te será de más utilidad.
Ventajas de Timeline JS
- Muy fácil de usar
- Integración con muchos de los sitios y aplicaciones más populares
- Integrado al trabajo en Gdocs
- Alojamiento en la nube
- Facilidad en la edición
- Facilidad para efectuar cambios y personalizar fuentes, tamaños de imágenes e idioma (entre otros)
- Como funciona en el entorno de Google Docs permite hacer cambios en cualquier momento e invitar a otras personas a que colaboren, corrijan o añadan información.
Desventajas
- Hay algunos problemas para insertar contenido desde Twitter y Gmaps, pero espero que sea algo que el equipo soluciones con prontitud, pues me parece una herramienta súper útil.
Tenemos en nuestras manos una muy buena herramienta, gratuita y sencilla, que nos permitirá contar historias de una forma muy ordenada, personalizable y clara. Y lo mejor de todo, se integra muy bien en nuestro entorno de Google Docs.
En mi opinión es una herramienta muy bien desarrollada que hace que producir una línea de tiempo sea una tarea elemental con un resultado increíble. Claro, gran parte del resultado final dependerá de tu habilidad para buscar el mejor contenido y organizarlo de la forma más adecuada. Estos geniales desarrolladores nos han dado una gran herramienta pero hará falta nuestra creatividad y capacidad para organizar contenidos para tener un resultado asombroso, como este en la Revista Time, sobre la vida de Nelson Mandela.
También puedes ver el siguiente vídeo para que entiendas un poco más a fondo esta herramienta:
Sigue los artículos de Maestros del Web para aprender más sobre herramientas y técnicas que puedes usar en el aula.