Por todos es bien sabido que la mayoría de programadores saben nada o poco de diseño, y a veces eso representa un retraso a la hora de realizar un proyecto pues el programador no sabe explicar bien cómo quiere un proyecto o el diseñador sencillamente no comprende el concepto.
Y para ello existe el papel y el lápiz en donde podemos dibujar mockups o wireframes para expresar cómo quisiéramos el diseño de un sitio web o una aplicación, pero que mejor que hacerlo con una herramienta ideada para éste propósito, Balsami Mockups, la cual he estado probando y me sorprendió gratamente por la facilidad de uso y por lo práctica que resulta para hacer un boceto en unos pocos minutos.
La aplicación
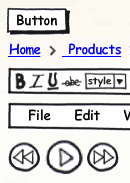
 La interfaz de la aplicación es muy sencilla, tenemos una barra de herramientas superior en donde están clasificados los elementos a utilizar, y hay de todo.
La interfaz de la aplicación es muy sencilla, tenemos una barra de herramientas superior en donde están clasificados los elementos a utilizar, y hay de todo.
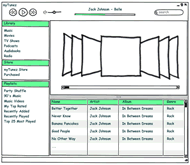
Podemos agregar, controles de reproducción de sonidos, ventanas de navegador, listas de texto, barras de herramientas, una nube de tags, simulación de gráficas y hasta un dibujo aparentando al Coverflow de iTunes.
Como ven en la imágen de la derecha, todos los elementos son dibujados pues la idea es realizar un boceto de la manera más sencilla y como que fuera hecho en papel para que lo que llame la atención sea la distribución de los elementos y el aspecto general, pues el color y lo llamativo será tarea del diseñador y su creatividad.
Los bocetos que se realizan se pueden compartir, exportándolos como archivos XML, con otras personas que tienen la aplicación y de esa forma se pueden ir haciendo revisiones y anotaciones al proceso.
Demostración
Acá pueden ver un video de cómo realizaron un boceto de una aplicación como iTunes, en unos cuantos minutos:
No es gratis pero…
 La aplicación no es gratuita, cuesta $79, pero pueden descargar una versión de prueba que entre las limitantes no permite exportar el boceto a una imágen, pero siempre queda la opción de hacerle una captura 😉 , aunque no es lo mejor obviamente.
La aplicación no es gratuita, cuesta $79, pero pueden descargar una versión de prueba que entre las limitantes no permite exportar el boceto a una imágen, pero siempre queda la opción de hacerle una captura 😉 , aunque no es lo mejor obviamente.
También pueden utilizar la versión en línea que es funcional al 100% y con la que pueden darse una idea de cómo trabajar con ella.
Delen una oportunidad al software y verán como dejan el papel y lápiz a un lado. ¿Alguien conoce alguna otra herramienta similar?






Encontré buscando Balsamiq éste otro, más no lo he probado aún, parece ser que es parecido, saludos.
h t t p : //d u b . w a s h i n g t o n . e d u : 2 0 0 7 / p r o j e c t s / d e n i m /
P.D. No se que pasó lo pongo separado porque hace rato no me dejó que pusiera este link, en fin, ahi está de nuevo, solo quiten espacios.
Mmmm… la realidad es que con ese video no me convence :P… pero lo peor es que no es gratis. Por ahí está Pencil, una extensión para firefox que te permite crear prototipos de interfaces gráficas de usuario y es gratis
@lumbreras vi el enlace pero aunque es gratis es mucho ´mas sencillo y parece más otra versión de paint para windows :S
@david Según sigo leyendo, Balsamiq ofrece licencias gratis para quien de una presentación o demo del producto a al menos unas 15 personas, talvez sea opción para tí ?
Ah y vi Pencil, gracias por el dato, se ve que está muy bien desarrollado, pero es una herramienta para hacer un diseño final de un sitio ya como luciría para los visitantes y para lo que ya usamos Fireworks o illustrator, el wireframing para lo que se usa balsamiq es algo que debe ser muy práctico de realizar sin pelearse por colores, tipos de letra y más.
Yo probe este y me gusto, lo que no me gusto fue el precio, jamas llegue a encontrar la version en linea lo cual hubiera hecho que no buscara mas, encontre uno parecido que se llama Gliffy este no solo te deja hacer interfaces de usuario si no que tambien podes hacer diagramas de flujo, diagramas de red y otro par que no me acuerdo… funciona con flash y en la version gratis podes tener 5 proyectos “publicos” (no se a que se refieran aun con publicos aun) modificables, salvables y sobre todo exportables a png y jpg.
saludos Oscar
@sirgt Uff bastante completo también, es como todo Visio pero en línea!!, es una opción también y como mencionás hay modo gratis
http://www.mockupscreens.com/ no se si es mejor o peor, pero si es una alternativa.
@Miguel Gracias por el enlace, revisé y cuesta lo mismo que Balsamiq y veo que sirve para lo mismo, sería una opción también aunque no tiene versión para Mac
También está Axure http://www.axure.com es más caro, pero permite agregarle interacción a los bocetos.
@Arabela, vaya, 7 veces más caro pero se ve muy bueno el programa, sobre todo por la interacción que puedes lograr con los elementos, muchas gracias por el enlace!!
Tambien apruebo el Axure
Lo he utilizado por casi 1 año y 100 ptos
Realmente es interesante, yo creo que lo que falta realmente es comunicación. Puedes realizar un boceto rápidamente a mano, escanearlo y enviarlo a programador sin más problemas. Realmente el que hace falta es una reunión entre ambos para ir perfilando los temas y diseños. Muchas veces no se hace y por eso uno entiende una cosa y el otro hace lo que cree él. El resultado, muchos meses de adaptaciones constantes, por falta de comunicación.
Elisabet
http://www.cheap-click.com la web de Madrid.
Revise la aplicación, me parece que esta bastante bien preferiría considerar una opción gratuita, pero como no parece haber una opción apropiada, supongo que habrá que decidir cual comprar.
-Seich
ttodo pero todo es mui cheverisimo saludes a todos los que lean esto especialmente a gildardo quinayas, a ana moreno, a kevin, a joceluiz……………. a toda la familia quinayas moreno…. A.T.T. REINALID
WOW!…Una excelente herramienta, una de las tantas cosas que necesito para empezar un proyecto en camino…Gracias Oscar Mota y por favor sigue así.
muy bueno el post, para quien quiera el axure rp COMPLETO aqui el link:
http://rapidshare.com/files/274399227/Axure.RP.Pro.v5.6.0.2089-BEAN-DownloadBox.Org.rar
De todas formas el Axure hay que comprarlo porque pide el password para extraerlo.
Saludos
La contrseña es http://www.downloadbox.org