Bienvenidos al primer capítulo del curso sobre Android daremos inicio con el funcionamiento de la arquitectura de esta plataforma móvil y los bloques básicos de una aplicación.
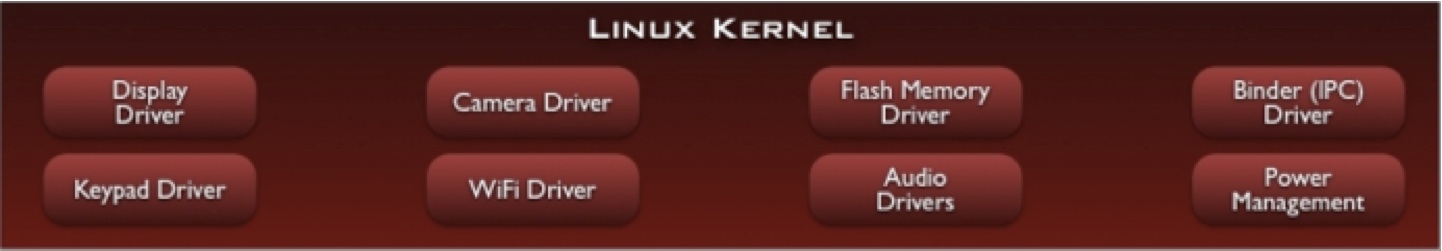
Kernel de Linux
En la base tenemos el kernel 2.6 de Linux, Android lo utiliza por su robustez demostrada y por la implementación de funciones básicas para cualquier sistema operativo, por ejemplo: seguridad, administración de memoria y procesos, implementación de conectividad de red (network stack) y varios interpretes (drivers) para comunicación con los dispositivos físicos(hardware).
Android utiliza como base el kernel de Linux pero los dos sistemas no son lo mismo, Android no cuenta con un sistema nativo de ventanas de Linux ni tiene soporte para glibc (libería estándar de C) ni tampoco es posible utilizar la mayoría de aplicaciones de GNU de Linux.
Además de todo lo ya implementado en el kernel de Linux, Android agrega algunas cosas específicas para plataformas móviles como la comunicación entre procesos (lograda a través del binder), la forma de manejar la memoria compartida (ashmem) y la administración de energía (con wakelocks). De las características únicas del kernel utilizado por Android encuentran más información en Android Kernel Features.
Librerías y ejecución
Sobre el kernel, tenemos un conjunto de librerías de C y C++ utilizadas por el sistema para varios fines como el manejo de la pantalla (surface manager), mapas de bits y tipos de letra (Free Type), gráficas en 2D y 3D (SGL y OpenGL), manejo de multimedia (Media Framework), almacenamiento de datos (SQLite) y un motor para las vistas web y el navegador (WebKit).
Junto a estas librerías, encontramos lo necesario para la ejecución de las aplicaciones a través de la máquina virtual Dalvik. Cada aplicación utiliza una instancia de la máquina virtual ejecutando un archivo DEX (Dalvik Executable) y el sistema está optimizado para que se ejecuten múltiples instancias de la máquina virtual. Se desarrolla en java pero no se utiliza una máquina virtual de Sun para su ejecución ni tampoco archivos CLASS.
Estructura de aplicaciones
Sobre las librerías encontramos una estructura que nos brinda un contexto para desarrollar, este framework permite a los desarrolladores aprovechar un sistema de vistas ya construido, administrar notificaciones y acessar datos a través de proveedores de contenido entre otras cosas.
Aplicaciones
Las aplicaciones centrales que incluye el sistema por defecto son: teléfono, navegador, manejo de contactos, etc. En esta capa de la arquitectura es donde trabajaremos desarrollando aplicaciones.
Bloques básicos de una aplicación
Una vez vista la arquitectura, empezaremos con lo fundamental para desarrollar una aplicación. Los componentes básicos de una aplicación son: activities, intents, views, services, content providers y broadcast receivers. Si dominan bien estos términos pueden saltar directo al código.
- Activities: son componentes de la interfaz que corresponde a una pantalla. Podemos visualizarlo como un mazo de cartas en el que tenemos varias cartas pero solamente una está hasta arriba. Una aplicación para una lista de cosas por hacer (remember the milk) puede tener una actividad para ingresar las cosas por hacer y otra actividad para mostrar el listado, en conjunto estas actividades conforman la aplicación.
- Intents: son mensajes que provocan notificaciones o cambios de estatus, que al ser recibidos por actividades o servicios pueden levantar procesos. De esta forma se unen componentes dentro de la misma aplicación o de diferentes aplicaciones.
- Views: son los componentes de la interfaz de usuario, diferentes vistas pueden agruparse a través de grupos logrando una jerarquía, esto se logra a través de la disposición de los componentes a través de un archivo XML.
- Services: son componentes que ejecutan operaciones en segundo plano y no tienen una interfaz de usuario. Por ejemplo, al escuchar música, hay un servicio encargado de la reproducción que se ejecuta de fondo y la aplicación que manipulamos le manda mensajes a este servicio diciéndole que se detenga, pause o reproduzca la siguiente canción.
- Content Providers: representan la abstracción para almacenar y obtener datos permanentes e incluso entre aplicaciones diferentes. El sistema incluye algunos proveedores de contenido útiles (audio, video, etc) y además pueden desarrollarse nuevos.
- Manifest: El archivo
AndroidManifest.xmles donde se configura la aplicación, se agregan actividades, se asignan permisos, etc. - Broadcast Receivers: son componentes que responden a avisos y anuncios de difusión (broadcast). Estos avisos provienen del sistema (batería baja, una llamada entrante, etc) y de aplicaciones (pasando avisos de una aplicación a otra). Aun que no muestran una interfaz de usuario algunas veces utilizan barras de progreso para mostrar avances. Estos se activan a través de mensajes asincrónicos llamados intents (mencionados arriba).
Ejemplo: Lector de feeds
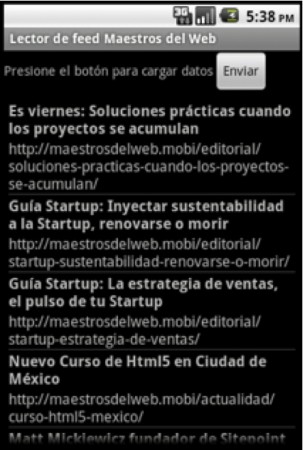
La aplicación que realizaremos es un lector para el feed de Maestros del Web, queremos que al finalizar se vea de la siguiente forma:
Disposición inicial
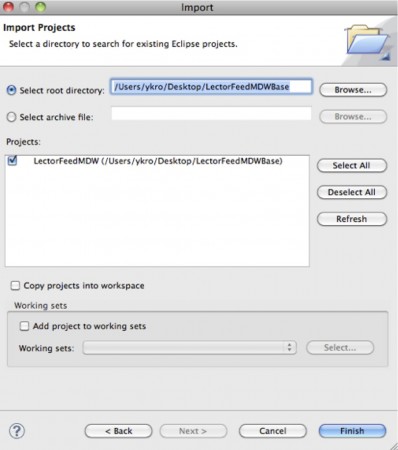
Arrancamos descargando el código base que debe ser importado hacia un proyecto nuevo. En mi caso, el código descargado lo tengo en el folder “/Users/ykro/Desktop/LectorFeedMDWBase”:
En este código encontrarás algunas cosas de ayuda para el desarrollo del proyecto. Si quisieran iniciar desde cero, con un proyecto nuevo, lo mínimo que deberían hacer para tenerlo listo es:
- Darle permiso a la aplicación para que pueda accesar a internet
Para hacer esto, vamos al archivo AndroidManifest.xml y justo antes de la etiqueta que cierra manifest colocamos:
<br /> <uses-permission android:name="android.permission.INTERNET" /><br />
- Tener un LinearLayout con orientación vertical en el archivo de diseño principal.
Para lograr esto, en el archivo /res/layout/main.xml es necesario tener:
<br /> <LinearLayout android:id="@+id/LL01" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android"> </LinearLayout>
- Tener una forma de reconocer XML.
En el código de demo se provee la clase src/com/android/mdw/demo/XMLParser.java.
No vamos a repasar el código de cómo se hace el reconocimiento de XML, este parser tiene un funcionamiento general sin embargo para los fines de esta aplicación nos interesa que devuelva una lista simplemente encadenada (LinkedList de Java) y en cada posición un diccionario (HashMap de Java) porque de esa forma vamos a almacenar los datos. Esto se logra a través de un método llamado parse() y adicional a esto, en el constructor el XMLParser debe recibir la dirección del feed que reconocerá.
Diseño
Trabajaremos con los siguientes views para lograr el objetivo.
- LinearLayout: agrupa los elementos en un solo sentido (vertical u horizontal).
- ListView: muestra los elementos en un listado vertical con scroll.
- TextView: una etiqueta para colocar texto.
- Button: un botón para presiona.
Vamos a colocar primero un LinearLayout con arreglo vertical y dentro de él dos cosas:
- LinearLayout con arreglo horizontal (para la etiqueta y el botón).
- ListView para los elementos del feed.
Nuestro archivo /res/layout/main.xml quedaría entonces de la siguiente forma:
<br />
<?xml version="1.0" encoding="utf-8"?><br />
<LinearLayout android:id="@+id/LL01" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:id="@+id/LL02" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content">
<TextView android:id="@+id/tvLoadTip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Presione el botón para cargar datos"><br />
</TextView><br />
<Button android:id="@+id/btnLoad" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Enviar"><br />
</Button><br />
</LinearLayout>
<ListView android:id="@+id/lstData" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dip">
</ListView>
</LinearLayout></p>
<p>
Es importante notar los identificadores que colocamos, ya que los utilizaremos más adelante.
Mostrar datos siguiendo el diseño
Luego de terminado el diseño podemos enfocarnos en el código que nos permitirá poblar el ListView con los elementos del feed que vamos a leer. Trabajemos ahora en el archivo src/com/android/mdw/demo/Main.java. Inicialmente encontramos 2 constantes que utilizaremos para guardar la información en un HashMap.
<br /> static final String DATA_TITLE = "T";<br /> static final String DATA_LINK = "L";<br />
Agregamos una estructura de datos estática para guardar la información del feed una vez la fuimos a traer y reconocimos.
<br /> static LinkedList<HashMap<String, String>> data;<br />
En una aplicación real esto no debería hacerse nunca, todo campo estático (variable de clase) debería ser final y en este caso no lo es porque lo asignaremos luego de que el parser devuelva la data. La forma correcta de realizar este almacenamiento volátil es utilizando clases de aplicación, algo que veremos en próximos capítulos y si se quisiera almacenamiento no volátil se tiene acceso a base de datos a través de SQLite.
Haremos también una función auxiliar que recibe una lista de mapas, y utilizando esta data crea un adaptador para poblar al ListView del diseño.
<br />
private void setData(LinkedList<HashMap<String, String>> data){<br />
SimpleAdapter sAdapter = new SimpleAdapter(getApplicationContext(), data,<br />
android.R.layout.two_line_list_item,<br />
new String[] { DATA_TITLE, DATA_LINK },<br />
new int[] { android.R.id.text1, android.R.id.text2 });<br />
ListView lv = (ListView) findViewById(R.id.lstData);<br />
lv.setAdapter(sAdapter);<br />
}<br />
Nuestro objetivo final es tomar una vista (ListView) creada en el diseño y poblarla de datos a través de un adaptador. La información que representaremos por cada fila del listado es el título del artículo y el link del mismo. Para nuestro caso vamos a utilizar el adaptador simple (SimpleAdapter) que recibe 5 parámetros.
- Un contexto sobre el cual puede trabajar, lo obtenemos llamando a
getApplicationContext() - Un Listado de mapas con la data a mostrar, lo recibimos como parámetro en la función.
- Un Layout para cada fila, en este caso usaremos uno de los predeterminados de Android llamado
android.R.layout.two_line_list_itemeste nos permite tener elementos con información en 2 líneas. - Un arreglo de String con las llaves del diccionario que representarán los datos obtenidos de la lista especificada anteriormente.
- Un arreglo de int con los identificadores de los elementos de cada línea
Con esta configuración, el adaptador nos dará elementos de 2 líneas mostrando en la primera el título del artículo y en la segunda el link del artículo. Esta configuración resulta muy útil porque todo está hecho, sin embargo no es personalizable, si queremos cambiar algunas cosas (fondo, color, letra, etc) de cada elemento sería necesario agregar otro layout para cada fila y si deseamos mostrar más información o no utilizar una lista de mapas entonces sería necesario hacer nuestro propio adaptador (esto lo haremos en próximos capítulos).
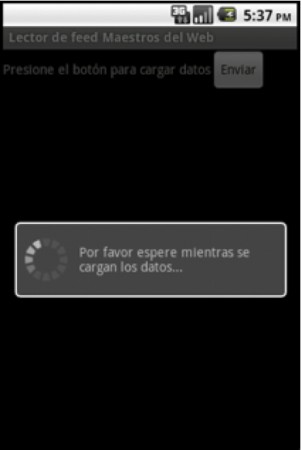
Carga de datos
La carga de datos nos tomará cierto tiempo, vamos a mostrarle un aviso de que los datos se están cargando. Queremos que el aviso se muestre y como tarea de fondo cargue los datos (esto NO es un servicio) vamos a necesitar de un hilo de ejecución que haga esta tarea.
Android nos presenta la restricciones que no podemos alterar, los elementos de interfaz gráfica en un hilo de ejecución que no sea el principal por lo que es necesario utilizar un manejador para enviar un mensaje de un hilo a otro cuando la carga de datos haya terminado. Agregaremos entonces una variable para el diálogo de progreso es necesaria una variable global porque iniciamos el diálogo en una función y lo ocultamos en otra
<br /> private ProgressDialog progressDialog;<br />
Otra para el manejador de mensajes entre hilos de ejecución:
<br />
private final Handler progressHandler = new Handler() {<br />
@SuppressWarnings("unchecked")<br />
public void handleMessage(Message msg) {<br />
if (msg.obj != null) {<br />
data = (LinkedList<HashMap<String, String>>)msg.obj;<br />
setData(data);<br />
}<br />
progressDialog.dismiss();<br />
}<br />
};<br />
Para el manejador, haremos una clase interna y anónima este tipo de clases las verán seguido para agregar funcionalidades que requieren de clases pero su tarea es tan pequeña que no vale la pena darle un nombre (y luego terminar con muchos nombres que se utilizan una sola vez).
Dentro de la clase Handler hemos agregado la anotación @SuppressWarnings("unchecked") para evitar una advertencia por la conversión de tipo (type casting) de objeto hacia lista realizada adelante. Es necesario implementar el método handleMessage(Message msg) y es aquí donde revisamos si viene un mensaje, lo convertimos a lista, llamamos al método setData previamente definido y cerramos el diálogo de progreso.
Por último, vamos a hacer una función auxiliar que inicia la carga de datos, muestra al usuario un diálogo de que se están cargando los datos y levanta un thread para lograr la carga.
<br />
private void loadData() {<br />
ProgressDialog progressDialog = ProgressDialog.show(<br />
Main.this,<br />
"",<br />
"Por favor espere mientras se cargan los datos...",<br />
true);</p>
<p> new Thread(new Runnable(){<br />
@Override<br />
public void run() {<br />
XMLParser parser = new XMLParser(feedUrl);<br />
Message msg = progressHandler.obtainMessage();<br />
msg.obj = parser.parse();<br />
progressHandler.sendMessage(msg);<br />
}}).start();<br />
}<br />
Para el diálogo de progreso, le enviamos 4 argumentos:
- Contexto, dado por la aplicación, como esta función la vamos a llamar desde una clase interna, el acceso es con el campo this de la clase Main.
- Título, no nos interesa que tenga título el aviso.
- Mensaje, le pedimos al usuario que espere.
- Indeterminado, no se puede cuantificar cuanto tiempo falta o cuanto progreso se ha logrado entonces el aviso será de duración indeterminada.
Luego tenemos un Thread a partir de otra clase interna y anónima que es una instancia de Runnable y definimos el método run donde se especifica lo que hará el hilo de ejecución y llamamos al método start para iniciarlo. En el método run instanciamos un parser nuevo de XML construimos un mensaje a partir del manejador y se lo enviamos con la data obtenida del parser.
Llamando todo desde la función onCreate
Trabajemos dentro de la función onCreate la cual se llama cuando la actividad es creada, primero le ponemos un bonito título a la ventana.
<br />
setTitle("Lector de feed Maestros del Web");<br />
El siguiente paso es asociarle una acción al botón para que cargue los datos, primero obtenemos el botón haciendo uso de la función findViewById con el identificador colocado en el diseño para posteriormente colocarle las acciones a realizar cuando se presione a través del método setOnClickListener. Este método recibe una instancia de la clase OnClickListener, de nuevo vamos a hacer una clase anónima y sobrecargaremos el método onClick.
<br />
Button btn = (Button) findViewById(R.id.btnLoad);<br />
btn.setOnClickListener(new OnClickListener() {<br />
@Override<br />
public void onClick(View v) {<br />
}<br />
});<br />
Dentro de la función onClick validaremos si el ListView ya tiene datos, si no los tiene los cargamos con una llamada a loadData pero si ya los tiene vamos a mostrarle un diálogo de alerta al usuario preguntando si está seguro que desea hacerlo.
<br />
ListView lv = (ListView) findViewById(R.id.lstData);<br />
if (lv.getAdapter() != null) {<br />
AlertDialog.Builder builder = new AlertDialog.Builder(Main.this);<br />
builder.setMessage("ya ha cargado datos, ¿Está seguro de hacerlo de nuevo?")<br />
.setCancelable(false)<br />
.setPositiveButton("Si", new DialogInterface.OnClickListener() {<br />
public void onClick(DialogInterface dialog, int id) {<br />
loadData();<br />
}<br />
})<br />
.setNegativeButton("No", new DialogInterface.OnClickListener() {<br />
public void onClick(DialogInterface dialog, int id) {<br />
dialog.cancel();<br />
}<br />
})<br />
.create()<br />
.show();<br />
} else {<br />
loadData();<br />
}<br />
Para crear el diálogo de alerta, encadenamos llamadas a partir de un constructor AlertDialog.Builder que recibe un contexto y de nuevo utilizamos Main.this.
Estas llamadas encadenadas nos permiten:
- Establecer un mensaje (setMessage)
- Obligar al usuario a responder y no solo cerrar (setCancelable)
- Colocar una acción cuando la respuesta es positiva (setPositiveButton)
- Colocar una acción cuando la respuesta es negativa (setNegativeButton)
- Crear el diálogo (create)
- Mostrar el diálogo (show)
Las más complicadas son las llamadas para colocar acciones ante una respuesta positiva o negativa. Ambas requieren de un Listener que se disparara cuando el usuario presione el botón. Dentro del método onClick de otra clase anónima más, cuando es positivo llamamos a loadData y cuando es negativo ocultamos el diálogo.
Luego de todo, el código completo queda de esta forma:
<br />
Button btn = (Button) findViewById(R.id.btnLoad);<br />
btn.setOnClickListener(new OnClickListener() {<br />
@Override<br />
public void onClick(View v) {<br />
ListView lv = (ListView) findViewById(R.id.lstData);<br />
if (lv.getAdapter() != null) {<br />
AlertDialog.Builder builder = new AlertDialog.Builder(Main.this);<br />
builder.setMessage("ya ha cargado datos, ¿Está seguro de hacerlo de nuevo?")<br />
.setCancelable(false)<br />
.setPositiveButton("Si", new DialogInterface.OnClickListener() {<br />
public void onClick(DialogInterface dialog, int id) {<br />
loadData();<br />
}<br />
})<br />
.setNegativeButton("No", new DialogInterface.OnClickListener() {<br />
public void onClick(DialogInterface dialog, int id) {<br />
dialog.cancel();<br />
}<br />
})<br />
.create()<br />
.show();<br />
} else {<br />
loadData();<br />
}<br />
}<br />
});<br />
Para terminar, queremos aprovechar que contamos con el link de cada artículo y que cuando el usuario presione algún elemento en nuestra aplicación pueda visitarse el artículo vía el navegador.
<br />
ListView lv = (ListView) findViewById(R.id.lstData);<br />
lv.setOnItemClickListener(new OnItemClickListener() {<br />
@Override<br />
public void onItemClick(AdapterView<?> av, View v, int position, long id) {<br />
HashMap<String, String> entry = data.get(position);<br />
Intent browserAction = new Intent(Intent.ACTION_VIEW,<br />
Uri.parse(entry.get(DATA_LINK)));<br />
startActivity(browserAction);<br />
}<br />
});<br />
Esto lo conseguimos modificando el evento de click sobre los ítems de la lista (setOnItemClickListener) primero obteniendo el elemento que ha sido presionado y luego con un intent de ACTION_VIEW este intent predefinido realiza la acción más obvia para mostrar datos al usuario, en nuestro caso se le envía un URI lo que permite visualizarlo con el navegador.
Descarga:
Puedes descargar el código de la aplicación completa y funcional en (Github): Construir un lector de feeds simple.
Conclusión
- Arquitectura de Android: conocimos la forma en que está construída la arquitectura.
- Bloques básicos de una aplicación: los elementos principales de una aplicación de Android.
- Manifest: aprendimos la forma y la ubicación del manifest, archivo para configuración de la aplicación.
- LinearLayout, TextView y Button: tuvimos un primer acercamiento a los elementos de la UI a través de estos 3 controles, una forma de manejar el diseño (layout) y dos controles para la interfaz de la aplicación.
- Eventos OnClick: aprendimos a manejar los eventos con listeners y asociar acciones para cuando el usuario interactúa con los elementos de la UI.
- Dialogs: iniciamos a trabajar con diálogos para mostrar avisos al usuario, en este caso únicamente de confirmación previo a la carga de datos.
- Threads y Handlers: el proceso de la carga y parsing de datos fue realizado con un thread extra y para la comunicación con el thread principal utilizamos un Message Handler.
- Iniciar otras activities: aprendimos el mecanismo necesario para iniciar otras activities aun que no fueran hechas por nosotros.
Las imágenes fueron tomadas de http://developer.android.com











Felicitaciones, que articulo tan bueno. Ya estoy siguiendo los datos y estoy entendiendo muy bien todo!!
Sigan asi, el mejor tutorial que he visto hasta ahora de Android!
Felicidades ! Excelente una nueva guía Me gusta que el proceso va de la mano de hacer una aplicación que nos permita ir validando lo que se va avanzando.
Me gusta que el proceso va de la mano de hacer una aplicación que nos permita ir validando lo que se va avanzando.
¡Púchicas ! estamos como en la MDW University aprendiendo mapas, Iphone ahora Android. Creo que es un recurso que muchos deberían aprovechar.
Gracias por la info esta muy buena ya venia leyendo algo pero todo lo que encontraba estaba en ingles
Voy a seguir los futuros articulos sobre android
FELICITACIONES por publicar articulos tan buenos
Muy buen articulo, se diferencia del resto. Me ha encantado la introducción, deja muy claro muchos detalles de la arquitectura de android.
Mis felicitaciones.
Un saludo.
[…] el primer capítulo del curso aprendimos a construir un lector de feeds simple; el segundo capítulo fue sobre UI en Android y aumentar la funcionalidad de un lector de feeds; en […]
Buenas tardes, muy buen articulo!
tengo un problema para empezar, ¿con que entorno de desarrollo trabajo para crear las aplicaciones?
desde ya, muchas gracias
Hola Leandro, debes de instalar Eclipse y el SDK de Android, acá están los enlaces.
http://www.maestrosdelweb.com/editorial/curso-android/
tengo problemas al importar el proyecto, aunque ponga la ruta donde he guardado la carpeta que descargo no me sale nada en la caja de texto de abajo. ¿que puede estar pasando?
Que onda con los en el área de código, puede llegar a confundir a alguien.
Pues varias con este articulo, si quieren manejo profesional de xml con adroid recomiendo http://www.ibm.com/developerworks/opensource/library/x-android/
Por otro lado lo de “android.R.layout.two_line_list_item” no mas no funciona del todo, yo tuve que crear un nuevo layout y definir como queria que se conformara cada renglon, y despues solo sustituia con R.layout.”nombre del archivo layout”.
Despues de meter el progress dialog, salta un error extraño, debido a que una tarea independiente hace el mostrado y cuando sales de la aplicacion mientras se esta mostrando y vuelves a iniciar truena como puerco, la soluciones implementar los eventos cuando le das al boton de back y home, el metodo stop y pause (apenas estoy iniciando y me imagino que puede estar de más), en ese thread haces dismiss al progressdialog.
[…] Construir un lector de feeds simple […]
¡Qué bueno!
Tenéis que hacer unos PDF’s de esto.
Muy buen artículo.
exelente material, muy bueno para empezar yeahh!!!
buenos dias, estoy interesado en conocer cual seria la libreria que me permita conocer el valor de la señal recibida en la antena del smart phone.
muchas gracias
[…] Construir un lector de feeds simple […]
Hola =) !…
Excelente articulo, admiro mucho a las personas que comparten su conocimiento y se esmeran en hacer cosas buenas como este articulo.
Pero.. le decias ha leandro acerca de trabajar con Eclipse y el SDK, porque no puedo trabajar en otro entorno grafico?, es por la compatibilidad o que onda?
Espero pronta tu respuesta, muchas gracias por todo, bye 😀
Muy buen articulo pero tengo una duda, porque usar XML en ves de objetos JSON para recibir la información, kisiera saber porque decidiste recibir xml en lugar de JSON que de mi punto de vista es mas factible, saludos y gracias por la información
Amigos,
solo tengo una duda para poder probar el programita que debo admitir que esta muy bueno, muchas gracias de antemano.
que es feedUrl? me imagino que debe ser una url de internet, pero cual exactamente??
Saludos y espero sus respuestas, muchas gracias.
tengo una duda en que parte del XMLParser
debe recibir la dirección del feed que reconocerá???, o se coloca directamente en el Main.java
Saludos y Gracias
Veo en el código el muchos al final de cada línea, me imagino que el ” no va en el código es un error del sitio web?
Por favor actualicen el proyecto subido que no tiene nada hecho. puras clases vacias…
gracias!
ademas de que el codigo esta pesimamente explicado y mal puesto en el blog me tome el trabajo de hacer el ejemplo…
ahi un error que tira un null pointer..
en el loadData() tienen esto ustedes
ProgressDialog progressDialog = ProgressDialog.show(
y luego en el handleMessage esto
public void handleMessage(Message msg)
{
if (msg.obj != null)
{
data = (LinkedList<HashMap>)msg.obj;
setData(data);
}
progressDialog.dismiss();
}
};
el error lo tira cuando hace el .dismiss y xq? porque la variable global del progressDialog nunca se inicializo. en el loadData crean una local…
la solucion?? en el load data usar la variable global…
progressDialog = ProgressDialog.show(….
no se como publicaron esto y no les funcione…en fin..
saludos!
Realmente si lo hicieron sonar sencillo, muy buen post…
saludos
Muy buen tutorial, muchas gracias.
Por otro lado, a pesar del poco tacto de Benoffi creo que él tiene razón en los errores que encontró. Al correrlo en mi dispositivo me arrojaba un error del tipo “…the application LectorFeedMDW (…) has stopped unexpectedly”.
Ya he visto varias veces este error en otras aplicaciones que he trabajado y siempre es un problema encontrar el error porque no te da muchas pistas. El ajuste sugerido por Benoffi lo arregló.
Sería interesante extenderse un poco más en este error y en como encontrar y corregir este tipo de errores.
Una vez más, muchas gracias!
Creo que empezaron con un tutorial algo avanzado, hubiera sido mejor un “Hola Mundo”… Porque hay muchas cosas que usan que sinceramente solo las copio pero no entiendo bien cómo funcionan o nunca las había usado. Han mezclado muchos temas en uno solo, siendo el primer capítulo de ejemplo.
Por cierto, me salió error, se cerró la aplicación, luego me bota error en “@Override”, lo saqué y ya no me salió error.
Hola, excelete tutorial. ¿alguien me dice que tengo que hacer para hacer un programa similar pero que saque los rss de mi blog?
Gracias y saludos
Saludos Victor, ya pudo correr el ejemplo? la verdad a mí me queda la misma duda del feedURL pero su origen, este parámetro hace referencia a la dirección de donde se obtendrá el servicio de feeds o de otro modo, las diferentes noticias que surjan.
A mí me sale un error diciendo que no se pudo ejecutar y que se ha detenido de manera inesperada. tuve en cuenta la recomendación que hace otra persona en cuento a la variable local pero el problema persiste.
Cualquier ayuda Gracias, por cierto el tuto está muy bueno, gracias por compartir conocimientos
feedUrl = “http://www.maestrosdelweb.com/index.xml”;
Ya el ejemplo ejecuta bien. Pese a que había reemplazado ese parámetro con una dirección seguía el problema.Acabo de ejecutar el código completo y todo OK. Lástima que no tengo ahora forma de detallar en qué me había equivocado pues no pude recuperar mi código anterior :/