Aprende más sobre este tema con el curso de Android. Android, el sistema operativo móvil de Google, como sabéis es de código abierto y gratuito por lo que cualquier persona o empresa pueda cogerlo, modificarlo y usarlo en sus productos. Esta apertura va a provocar que haya más de 20 móviles con Android a finales de año.
Incluso recientemente hemos visto que Acer va a lanzar un netbook con una versión modificada de Android. Por si faltan excusas para aprender también deciros que Ubuntu ha financiado un proyecto que permitirá ejecutar programas de Android en este famoso sistema operativo.
Requisitos
- Android está hecho en Java+XML, siguiendo el patrón MVC (Model-View-Controller).
- Bájate el SDK
- El mejor IDE para programar para Android es Eclipse (multiplataforma), pero puedes usar el que quieras, solo que tendrás menos facilidades. En los artículos usaremos Eclipse.
- Bájate el plugin de Android para Eclipse (ADT).
En estas fáciles instrucciones podrás completar los pasos previos.
Creando un nuevo proyecto
La mejor forma de conocer un sistema es probándolo asi que vamos a crear el proyecto y por el camino vamos explicando cómo funciona Android.

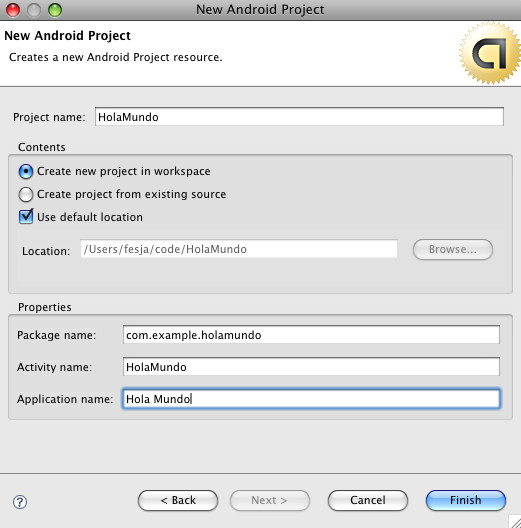
Una vez instalado el plugin, creamos el nuevo proyecto de Android (File > New > Project > Android Project). Damos a siguiente:

- Project name: HolaMundo
- Package name: com.example.holamundo
- Create Activity: HolaMundo
- Application name: Hola Mundo
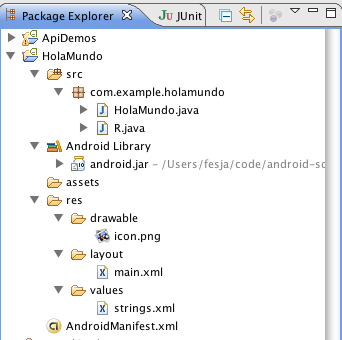
Aunque he puesto los mismos nombres en los 4 sitios no tiene por qué coincidir, como sabréis. El nombre de la aplicación es lo que veréis en el móvil, las actividades son los controladores de Android, el nombre del paquete es algo interno y el proyecto es lo que veréis en Eclipse. Finalizamos y podremos ver el siguiente árbol de archivos

Voy a explicar la estructura:
- /src – Aquí se encuentran las actividades (controladores recuerdo), clases y un archivo que se llama R.java. Este archivo no se debe tocar nunca, Android lo actualiza automáticamente pero si lo veis os encontraréis con variables y posiciones.
- /Android Library – Eclipse referencia al sdk de Android. No mováis nunca el sdk de sitio o si lo hacéis recordad cambiar la dirección
- /assets – Aquí se puede incluir archivos varios (música, pdfs, zips, rars)
- /res/drawable – Todas las imágenes van en este directorio
- /res/layout – Todas las vistas van aquí
- /res/values – En el archivo strings.xml podemos poner variables que luego sustituiremos en las vistas
- AndroidManifest.xml – Este archivo es muy importante porque recoge todas las actividades y algunas configuraciones del proyecto.

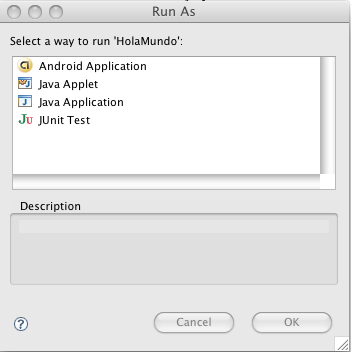
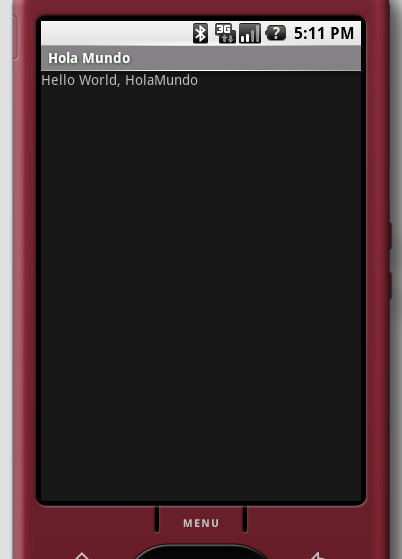
Antes de seguir vamos a ejecutar el proyecto, y para eso damos a Run As y elegimos Android Application. Si instalasteis todo bien saldrá el emulador, cargando iniciando Android (tarda un poquito). Lo desbloqueamos dando a Menú, y ya puedes ver la aplicación más básica que se hace en todos los lenguajes, nuestro Hola Mundo.

Si quieres puedes investigar los programas que trae el emulador, está bastante bien conseguido; aunque para mi gusto faltan varios detalles como girar el teléfono en posición horizontal. A continuación veremos cómo ha funcionado el programa.
Entendiendo el Hola Mundo
Gracias al plugin de Android, no hemos programado nada y ya tenemos el programa básico. Pero como hemos visto antes en la estructura, se han creado unos cuantos archivos. Vamos a ir paso a paso por cada uno de ellos.
// AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.holamundo"
android:versionCode="1"
android:versionName="1.0.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".HolaMundo"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Supongo que estaréis familiarizados con xml, si no, no os preocupéis, es muy fácil de entender. Podemos ver como crea un manifesto con el paquete y la versión de Android. Contiene la aplicación que hemos creado. android:icon="@drawable/icon" coge la imagen llamada icon.png del directorio /res/drawables y la asigna como icono. Esto es lo que véis en el menú de aplicaciones. Lo mismo sucede con android:label="@string/app_name", sustituye la variable app_name por su valor en el archivo:
// res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, HolaMundo</string>
<string name="app_name">Hola Mundo</string>
</resources>
Volviendo a AndroidManifest.xml, vemos que dentro de application se encuentra la actividad principal android:name=".HolaMundo", que corresponde con un punto más el nombre de la clase java en src/com.example.holamundo. El resto son detalles más profundos. Asi que Android ejecuta esa clase, vamos a verla:
// src/com.example.holamundo/HolaMundo.java
package com.example.holamundo;
import android.app.Activity;
import android.os.Bundle;
public class HolaMundo extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
// Inicializa la actividad
super.onCreate(savedInstanceState);
// Asignamos la vista
setContentView(R.layout.main);
}
}
Crea una actividad llamada HolaMundo con un único método que sobreescribe al de la clase que extiende. Vemos como setContentView pasa como parámetro R.layout.main que representa a /res/layout/main.xml. Pero como dije antes, todo las referencias a archivos y variables pasan por la clase R.java que Android se encarga de ajustar automáticamente. Veamos la vista
// res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
Como podéis ver vuelve a ser un xml y es que Google ha elegido usar xml para representar las vistas. LinearLayout es un tipo de layout que muestra los elementos uno debajo de otro. Tiene orientación vertical y ocupa toda la pantalla tanto a lo alto como a lo ancho.
Dentro podemos ver un campo de texto (TextView) cuyo texto se encuentra en el archivo strings.xml visto antes.
Finalizando
Hemos visto paso por paso lo que hace Android para ejecutar un sencillo Hola Mundo. Lo importante es:
- AndroidManifest.xml contiene todas las actividades indicando cuál se ejecuta primero.
- Todas las actividades y clases se encuentran en src. La actividad HolaMundo usa el layout main.xml
- Todos los layouts están en res/layout. Se programan en xml siguiendo las etiquetas del SDK de Android.
- En cualquier sitio podemos referenciar a variables del fichero strings.xml. Esto es muy útil para aplicaciones en varios idiomas.
En el siguiente capítulo conectaremos otra aplicación con la base de datos, y aprenderemos más como se manejan los modelos y diversas vistas. Si tenéis cualquier sugerencia para mejorar y hacer más útiles estos tutoriales, no tenéis más que hacerla en los comentarios.
Ir al siguiente capítulo: Avanzando con la base de datos
Aprender con Mejorando.la y Adrián Catalán
Te invitamos a ver el curso gratuito de Android y Phonegap que dio Adrián Catalán en un programa de Mejorando.la.





Fenómeno este tutorial. Solo decirte que gracias y a ver si sigues con ello.
Alguien sabe como modificar un htc con android? para que quede como si fuera un G1 de google
[…] Descubriendo Android con el Hello World […]
Un tutorial muy basico, pero que deja claro la estructura de una aplicacion en android, ahora cada quien a investigar por su cuenta y a hacer pruebas para ver que tanto podemos hacer con el
muy buen tutorial, ahora solo falta conseguir el celular o el sistema operativo para hacer pruebas..
saludos.
Aún es buen momento para comenzar con android! gracias por el tut. saludos
Excelente pero que muy excelente y altamente recomendado! Solo espero que pasemos del Hola Mundo a algo mas avanzado. Pero muy buen comienzo y escrito con el estilo que caracteriza a MDW, entendible para todos
Lo de girar el emulador se hace con la tecla num7 (bloq num apagado) eso en windows, la verdad que no he usado el sdk en mac, y el trackball con supr Me parece genial que empiecen con tuts de android y ojala vaya subiendo el nivel.
este primer tutorial era sencillito para introducir a más gente, en los próximos iremos subiendo el nivel por supuesto Si tenéis algun tema en especial que queréis que tratemos avisad!
Si tenéis algun tema en especial que queréis que tratemos avisad!
Pues yo estoy en el dilema si comprarme esta semana el htg magic con android o el Iphone 3GS, cual me recomiendan? y con este articulo estaria bien tener el android para aprender y probar algo nuevo, veremos a cual me decido. Gracias muy bueno
[…] Tutorial para empezar a desarrollar en Android, en Maestros del Web. Link […]
Hola Risular, si quieres aprender algo nuevo e interesane mejor prueba el HTG Magic con Adroid y, si te animas comienzas a crear aplicaciones para el SO de Google.
Saludos y buenos días.
Muy interesante la introduccion. Estare atento a la serie de articulos.
Saludos
muy bueno,
alguien sabe alguna forma de hacer mas rápido el emulador?.
[…] – Descubriendo Android con el Hello World – Avanzando en Android con la base de […]
@javier, muchas gracias por tu aporte… esta muy claro y sencillo pero tengo una pequeña duda en cuanto al IDE. He entrado a la pagina de descarga del eclipse y me encuentro con que puedo descargar dos versiones diferentes para Mac(sistema operativo que uso) la cocoa y la carbon, no sabes cual es la diferencia entre estas APIs o cual me recomiendas usar? porque no se que ofrecen. Gracias!!!
Excelente, espero que continueis con este proyecto tan interesante.
Animo y mis felicitaciones.
Buenas! Javier no se que tan pertinente sea mi comentario pero tal vez le pueda ayudar a gente que desconoce el tema completamente asi como yo :p ya instalado el SDK para android y el ADT para el eclipse no pude correr la aplicacion porque me decia que faltaba crear el dispositivo virtual(AVD). Creo seria comveniente anexaras la configuracion del mismo al post o por lo menos has referencia a la pagina de android en donde especifican como crearla. http://developer.android.com/guide/tutorials/hello-world.html
Saludos…
e como se descarga ?
Gracias, me ha sido muy util.
Un saludo
Gracias, me sirve de mucho para empezar.
saludos
[…] momento es todo lo que podemos explicar de Android. Para continuar tenemos apuntado el Capitulo 1 Hello World, realizado por MaestrosDelWeb con la opción de ir a un Segundo Capítulo con Acceso a Base de […]
Excelente muy bien explicado para los novatos como yo, Tenia rato buscando gracias por tu aporte
Excelente tutorial, me ha servido mucho para empezar!! Saludos!!
Tengo un problema y es que al entrar aunque le de a menu no sale el programa, tengo que esperar como 2 minutos hasta que se bloquea el teclado y luego desbloquearlo para ver el Hola mundo