Resulta evidente que la disposición y contenido de las imágenes que incluyamos en una página web puede influir en gran medida la experiencia del usuario. No tenemos por qué ser expertos para presentar imágenes que resulten agradables.
Precisamente, como muchos de nosotros no somos especialistas en diseño gráfico, si de verdad necesitamos o queremos algo sofisticado deberíamos acudir directamente a un profesional y no intentar emularlos solapando capas y efectos con Photoshop.
Suele ser preferible una imagen desnuda que ilustre los contenidos de nuestro sitio a publicar imágenes de dudosa calidad visual o artística.Pero también es aconsejable intentar aprender por medio de la experimentación, así que si sólo queremos hacer un par de retoques en una imagen o nos ha entrado la vena artística, lancémonos a aprender.
Herramientas famosas
Adobe Photoshop
 Sin duda, este programa estrella de Adobe es el más conocido de edición gráfica. Hasta ha surgido el verbo "photoshopar" para indicar cualquier tipo de retoque sobre una imagen, tanto si se hace con este programa o no.
Sin duda, este programa estrella de Adobe es el más conocido de edición gráfica. Hasta ha surgido el verbo "photoshopar" para indicar cualquier tipo de retoque sobre una imagen, tanto si se hace con este programa o no.
La herramienta ofrece muchísimas funciones, pero precisamente por ello se convierte para el webmáster aficionado en un programa complicado, y caro además, pues posiblemente alguien que sólo quiera montar gráficos para su página web personal nunca le dará el máximo rendimiento.
En cualquier caso, si por la razón que sea ya nos hemos aficionado o acostumbrado a este programa, podemos descargar complementos en sitios como Todo Photoshop o Brusheezy (pinceles) Y podemos averiguar cómo sacarle partido gracias a tutoriales como los de Dos por Cuatro, Photoshop Designs o Web Studio.
Paint Shop Pro
 En opinión de muchos, este es un programa que nunca ha tenido nada que envidiarle a Photoshop desde el punto de vista de un webmáster que quiere editar/crear gráficos para su web.
En opinión de muchos, este es un programa que nunca ha tenido nada que envidiarle a Photoshop desde el punto de vista de un webmáster que quiere editar/crear gráficos para su web.
A partir de su versión 8, su interfaz se parece bastante a la de Photoshop,y algunos de sus recursos son intercambiables, pero al mismo tiempo resulta mucho más intuitivo y, en su momento, resultaba también muchísimo más económico.
Paint Shop Pro nació de la mano de Jasc, pero en 2004 Corel (la de Corel Draw, otra herramienta muy sofisticada para gráficos) compró la empresa haciendo que las siguientes versiones de Paint Shop Pro se sofisticasen más y, en consecuencia, su precio se incrementara bastante también. De todos modos, aún podemos descargar versiones de evaluación antiguas que funcionan razonablemente bien, como la 7 y la 8, en varios sitios de Internet.
Desgraciadamente, las páginas de tutoriales y recursos en español para esta herramienta no abundan, y las que aparecen enlazadas en todas partes se han quedado muy anticuadas (se remontan a la versión 5 o a la 6), pero si no nos importa ilustrarnos con un toque femenino, podemos hacerlo a través del directorio “Las mejores webs de PSP design”.
Si lees inglés, también con una simple búsqueda en Google te encontrarás con multitud de tutoriales, pinceles (“brushes”), sellos (“tubes”), texturas, etc. Algunos sitios donde empezar son el Grupo de usuarios de PSP (en inglés), PSP Links y el apartado de PSP en el Open Directory.
Macromedia Fireworks
 Macromedia Fireworks (ahora también parte de la familia Adobe) es un editor de imágenes especialmente diseñado para la publicación en web.
Macromedia Fireworks (ahora también parte de la familia Adobe) es un editor de imágenes especialmente diseñado para la publicación en web.
Lo mejor de Photoshop relacionado con la edición de gráficos para Internet unido a la facilidad de uso de un programa como Paint Shop Pro: en mi opinión, la combinación ideal para el asunto que tratamos. Además, se integra a la perfección con otras aplicaciones de la misma “suite” muy utilizadas por diseñadores web: Dreamweaver y Flash.
Herramientas alternativas
 Pero no todo son las grandes marcas. Hay proyectos más modestos (y no tanto) de software libre, gratuitos en su mayoría, que pueden suplir nuestras necesidades sin que tengamos que gastarnos dinero (o no mucho, al menos) y lo que es más importante, sin que tengamos que recurrir a métodos ilegales para conseguir editar imágenes.
Pero no todo son las grandes marcas. Hay proyectos más modestos (y no tanto) de software libre, gratuitos en su mayoría, que pueden suplir nuestras necesidades sin que tengamos que gastarnos dinero (o no mucho, al menos) y lo que es más importante, sin que tengamos que recurrir a métodos ilegales para conseguir editar imágenes.
La aplicación libre de retoque gráfico más famosa es The GIMP, que tiene una versión adaptada para los que ya están demasiado acostumbrados a las interfaces de las herramientas “clásicas”: GIMPShop. Así que ya no nos quedan más excusas para no pasarnos al software libre en este campo.
Otra aplicación de software libre muy potente es Inkscape que, según ellos, posee capacidades similares a Illustrator, Freehand, CorelDraw o Xara X, usando el estándar de la W3C: el formato de archivo Scalable Vector Graphics (SVG).
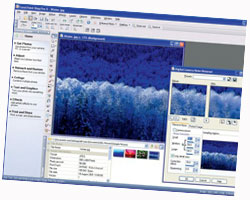
Pixel Image Editor también incluye numerosas funciones, pero aunque se trata de software libre, no es gratis. De todas formas el precio no es exorbitado ni mucho menos. Con él se pueden hacer imágenes como estas. La interfaz de la aplicación es similar a la de Paint Shop Pro.
Otra opción alternativa que se parece un tanto a Paint Shop Pro es Paint.Net, especialmente en lo que se refiere al aspecto de la interfaz y la sencillez de uso. También está disponible en español.
La última herramienta de código abierto que mencionaremos es ImageMagick, aunque puede resultar un tanto compleja para los no iniciados.
Animación
 Si lo que nos interesa es crear .gif animados, podemos realizarlos con alguna de las herramientas ya mencionadas o con programas específicos para ello:
Si lo que nos interesa es crear .gif animados, podemos realizarlos con alguna de las herramientas ya mencionadas o con programas específicos para ello:
Photoshop incluye desde su versión 5.5 esta posibilidad con la herramienta asociada Image Ready, y podemos encontrar en la Red sin mucha dificultad tutoriales en castellano de cómo montar animaciones para la web con Photoshop.
También Fireworks incluye esta función. Y asociado a Paint Shop Pro tenemos Animation Shop: un potente editor dedicado especialmente a la edición de animaciones para la web.
Asimismo, es posible crear animaciones .gif con The Gimp sin problemas o con Image Magick o Píxel Image Editor, entre otros.
Existen muchas otras herramientas que pueden ayudarnos con esta tarea entre las que podemos mencionar Unfreez por su asombrosa sencillez.
Si necesitamos un tutorial de cómo crear animaciones para la web y una visión general de algunas herramientas, podemos remitirnos al tutorial “Creación de archivos .gif animados”, de cvander.
Si lo que queremos es un “blinkie” (texto parpadeante con fuentes pixeladas) no hay más que seguir, por ejemplo, los pasos de algún tutorial de “blinkies” con Animation Shop.
Recursos y tutoriales varios
Otros sitios a los que podemos acudir para obtener recursos o tutoriales de edición de edición gráfica para la web son:
La lista de recursos de diseño gráfico en los Foros del Web; The Brush Search Engine, para encontrar pinceles de varias aplicaciones; el Foro creativo, para intercambiar ideas; la colección de filtros y “plugins” para varias aplicaciones de Richard Rosenman; los tutoriales de arte pixelado de Mónica NG, etc.
Y en Maestros del Web, no íbamos a ser menos, también se han publicado varios tutoriales de diseño gráfico.Y a partir de ese momento, lo único que nos hace falta es un poco de destreza y de imaginación para darle a nuestras páginas web el toque que necesitan para convertirse en delicias para la vista.




Pixel Image Editor […] se trata de software libre
Craso error, Pixel NO es software libre.
yo uso Fireworks ya que no me di tiempito para aprender Photoshop, pero pronto pronto lo hare =).
Por otro lado muy buenos los enlaces en “recursos y tutoriales varios”
kawaii!! mi website aquí >o< gracias por citarla ^^
Muy bueno los recursos, yo por mi parte uso Fireworks lo recomiendo es muy bueno si lo sabes usar..
Visita:
http://planetaofertas.599megs.com
Respondeme a esta pregunta en mi correo, por favor, lo necesito urgente,¿que codigos debo poner para jalar una imagen desde un archivo a mi bloc de notas en donde estoy creando una pagina?, telo voy a agradecer mucho si me lo respondes cuanto antes.Gracias
No entiendo bien qué quieres decir con “jalar”, en español de España significa “comer mucho”, pero en HTML se insertan imágenes con la etiqueta .
De todos modos, para esas consultas están los forosdelweb.com…
Alguien me puede ayudar , quiero transmitir video por internet , alguien sabe , se lo agradezo me contacten a [email protected]
Sebastián, utiliza el formulario de búsqueda de Maestros del Web: se han publicado recientemente dos artículos sobre eso (los he redactado yo, por cierto).
http://www.maestrosdelweb.com/editorial/vlogstvinternet/
http://www.maestrosdelweb.com/editorial/videosinternet/
weno la verdad eske yo keria saber eske yo tengo fireworks
y tambien photoshop en PS tengo unos brushes pero
en fireworks no los puedo abrir T_T porke? o kmo los puedo abrir o donde puedo conseguir para FW?’
muchas garcias
me parece muy interesante porque es una mejor manera de dar a conocer los temas de la actualidad
ANDY&LUCAS LOS MEJORES!!!!
ANDY&LUCAS DUO GADITANO , , FLAMENQUILLO-POP, , OLE SU ARTE!!! ANDALUCES ASTA LA MUERTE!! ANDY&LUCAS
Que no sea gratis no significa que no sea Open Source.
YO QUIERO QUE ESTUDIEN EN EL COLEGIO VIANNEY DE PAIPA
esta re chafa no te dejan leeer nada bye
tego la misma inquietud de alexa pues manejo los dos programas fireworks y photoshop pero aveces es mejor el fireworks para web y me faltan los brochas ó pinceles . ¿cómo puedo poner a funcionar los pinceles de photoshop en firewors o donde puedo descargarlas? gracias.
barcos usados barco usado barcos de segunda mano barco de segunda mano barcos nuevos barco nuevo barco de motor barcos de motor vela veleros de venda yates yate bote de remo botes de remos anuncios privados gratuito concesionarios 2 meses gratis de prueba deporte acuatico nautico
spm!!! yo kiero pero el de corel draw!!! ai si me lo dizen xfavor!!!
You can download any software from http://www.SoftwareDownload1.com
[…] Se titula “Herramientas de edición de gráficos para la web“. […]
Buen dia maestros del web, inicie un curso de diseño grafico y estamos usando el bloc de notas pero solo hemos visto lenguage, links, imagenes,etc.. me gustaria saber que programa puedo utilizar para diseñar animaciones, graficos, etc..gracias