En este capítulo de la guía vamos a construir nuestra primera aplicación para BlackBerry PlayBook mediante Flash Builder 4.5, es recomendable haber leído el primer capítulo de Introducción para tener una idea general del ecosistema de desarrollo y poder descargar e instalar las herramientas necesarias para los ejercicios.
Proyectos Móviles con Flex
 A partir de la versión 4.5 de SDK de Flex y de Flash Builder, tenemos disponibles diferentes herramientas para facilitar el desarrollo de aplicaciones para smartphones y tablets, gracias al soporte que ofrece Adobe AIR que es un runtime que nos permite construir aplicaciones para escritorio, TVs y dispositivos móviles.
A partir de la versión 4.5 de SDK de Flex y de Flash Builder, tenemos disponibles diferentes herramientas para facilitar el desarrollo de aplicaciones para smartphones y tablets, gracias al soporte que ofrece Adobe AIR que es un runtime que nos permite construir aplicaciones para escritorio, TVs y dispositivos móviles.
En el caso de PlayBook hay una integración muy buena porque se utiliza AIR a nivel sistema operativo, inclusive varias de las aplicaciones nativas de PlayBook están desarrolladas con AIR, por ejemplo la UI de la cámara, el reproductor de multimedia y el panel de preferencias.

El equipo de RIM ofrece a los desarrolladores esos mismos componentes utilizados para construir aplicaciones nativas para sus propias aplicaciones, a este tipo de componentes nos referiremos como los componentes QNX, y podemos encontrarlos en el BlackBerry Tablet OS SDK para Adobe AIR. Algo importante a hacer notar aquí es que los componentes QNX han sido optimizados para la PlayBook y su interacción de tipo touchscreen; también dentro del SDK encontraremos herramientas de línea de comandos para desarrollar, empaquetar, depurar y entregar aplicaciones (.bar) en un dispositivo PlayBook o en el emulador. La extensión bar es la que tienen las aplicaciones instaladas en la PlayBook.
“Hola Mundo” de Flex Móvil
Para crear nuestro primer proyecto de móvil de Flex para PlayBook abriremos la herramienta Flash Builder 4.5 y una vez dentro de la aplicación:
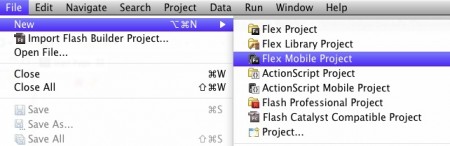
1. Seleccionar el comando File > New > Flex Mobile Project


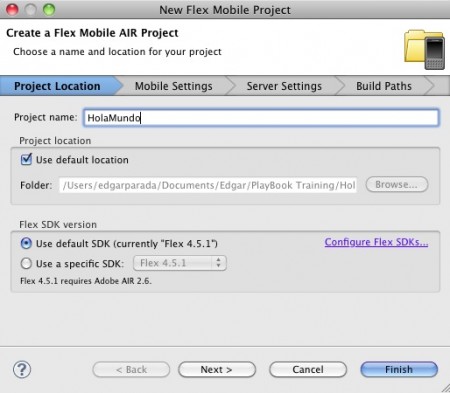
2. Configurar las opciones del proyecto

Configuraremos el nombre del proyecto como HolaMundo, usaremos la ubicación por defecto (podríamos usar alguna diferente) y el SDK de Flex 4.5.1
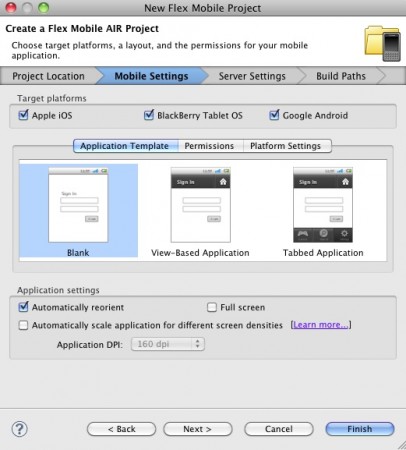
3. Configurar la aplicación móvil


En esta parte del asistente podemos seleccionar opciones para diferentes plataformas: iOS, BlackBerry Tablet OS y Android; en nuestro caso seleccionaremos solamente BlackBerry Tablet OS.
También es posible seleccionar una plantilla para la aplicación y aquí las opciones disponibles: Blank, View-Based o Tabbed definirán una parte importante del comportamiento de la aplicación. Para esta primera app seleccionaremos Blank, las demás opciones podemos dejarlas por defecto.
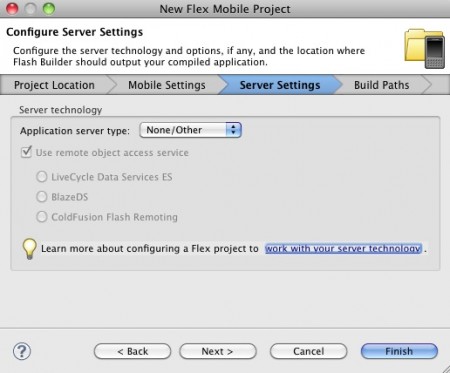
4. Establecer las opciones de servidor

En esta pantalla podremos establecer las opciones del servidor, entre las disponibles encontraremos a PHP, Java, Coldfusion y .NET. Por el momento no utilizaremos ninguna de estas opciones, lo cuál no quiere decir que no podamos aprovechar servicios web ni componentes enfocados a consumir datos externos.
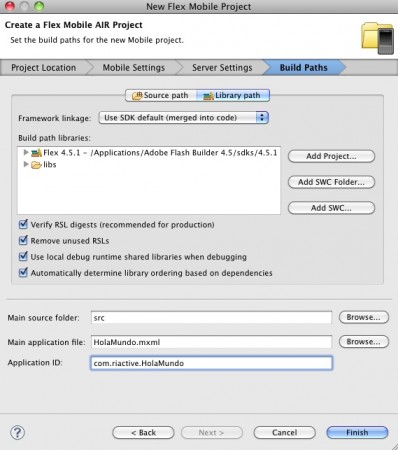
5. Incorporar librerías en caso de ser necesarias y revisar el resumen de la aplicación.

La pantalla de Build Paths es donde se muestra el folder del código fuente src, el archivo principal de la aplicación HolaMundo.mxml y muy importante el ID que identificará a la aplicación en BlackBerry App World, en nuestro caso hemos seleccionado com.riactive.HolaMundo
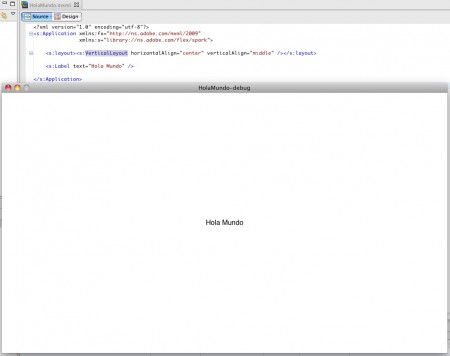
6. Agregar una etiqueta Label en el archivo HolaMundo.mxml
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark"> <s:layout><s:VerticalLayout horizontalAlign="center" verticalAlign="middle" /></s:layout> <s:Label text="Hola Mundo" /> </s:Application>
Flash Builder pone la primera línea de código que especifíca que el archivo es un XML estándar. Uno de los lenguajes que utilizaremos en Flex para declarar la UI se llama MXML y utiliza diferentes espacios de nombre como s para los componentes de tipo Spark o fx para el core del framework. Declaramos un bloque de layout con un VerticalLayout ya que de forma automática el layout es BasicLayout el cuál acomoda a los componentes de forma absoluta y hay que establecer coordenadar x,y para acomodarlos en la aplicación.
Los componentes de Flex están escritos en un lenguaje llamado ActionScript 3, aprovecharemos la combinación con MXML para desarrollar las aplicaciones de una forma rápida, muy parecido a como se programan las aplicaciones web con HTML y Javascript.
Si pudieramos hacer una comparación HTML es un lenguaje basado en etiquetas para declarar la estructura de un documento y con Javascript se programa la lógica de las aplicaciones web, miéntras que MXML es un lenguaje basado en etiquetas para declarar la estructura de una aplicación basada en componentes y con AS3 se programa la lógica de negocio.
Emulador de Dispositivos
Para probar nuestra aplicación HolaMundo.mxml no basta con presionar el botón de Run, hay que configurar el ambiente de desarrollo con el Emulador de Dispositivos de Flash Builder o con el Simulador incluído en el SDK de Desarrollo o Directamente con el Dispositivo en caso de contar con una PlayBook (lo cuál es muy recomendable para obtener los mejores resultados). El emulador nos dará una forma rápida y fácil para ejecutar una aplicación sin la necesidad de pasar por el proceso de firmado, el cuál revisaremos más adelante en esta guía.
Para ejecutar la aplicación hay que ir al menú contextual Run o presionar Ctrl+Shift+F11


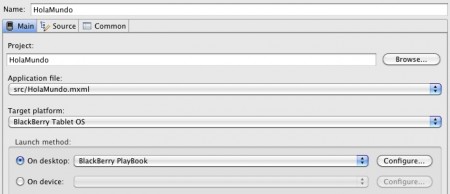
Al hacer esto se abrirá la ventana de Run Configurations donde en Launch Method seleccionaremos On desktop y después BlackBerry PlayBook, al hacer esto se va a ejecutar nuestra aplicación mediante ADL (AIR Debug Launcher) donde podremos imprimir sentencias de trace así como depurar nuestra aplicación con la salida estándar de Flash Builder.


Ejecutar la aplicación desde el Emulador de Dispositivos es la forma más rápida de probar nuestras aplicaciones pero también representa ciertas limitantes al momento de querer replicar el desempeño exacto del dispositivo o acceder a ciertas características.
Tip de Experto
- Cuando configuramos un proyecto de Flex una de las opciones más útiles es la que nos permite Configurar el SDK de Flex, es muy común que antes de que salga el update correspondiente para Flash Builder los SDKs de desarrollo ya se encuentren disponibles en el sitio.
- Para configurar nuestros proyectos con varias de las características más importantes para dispositivos móviles en Flex existe una aplicación llamada AIR LaunchPad que facilita mucho el setup inicial y nos va a ahorrar escribir bastantes líneas de código.





Seguire de cerca esta guia, mas sabiendo que el maestro Edgar Parada la esta escribiendo
Muchas gracias! Pues espero les guste y cualquier retroalimentación más que bienvenida
[…] Parada para Maestros del Web.Agrega tu comentario | Enlace permanente al […]
[…] un nuevo proyecto Mobile en Flash Builder; para crearlo podemos seguir las instrucciones de esta guía. Si deseas saber un poco más sobre los fundamentos o las herramientas necesarias para el […]
Muy buena gruía y gracias por compartir temas como estos
[…] son válidos para diferentes plataformas móviles. Les recomiendo revisar el capítulo anterior de Hola Mundo para tener una idea clara de como reproducir los ejemplos que […]
[…] Hola Mundo […]
[…] Hola Mundo […]
Hola Edgar…..oye es posible, programar desde mi playbook, seria un sueño programar desde cualquier parte…. grax…