A pedido "popular", pues, ha sido votado por una amplia mayoría y, a solo efecto de cumplir por única vez en mi vida la voluntad de "las masas", en el capítulo de hoy aprenderemos veremos un ejemplo de un script Python que ¡se ejecuta en modo gráfico! OMFG! ¡En modo... GRÁFICO! Jesus! Tocaremos el cielo con las manos! [apagar modo irónico]
Hola Mundo “Extended”
Haremos un “Hola Mundo” con wxPython, pero con algo más que un simple “Hola Mundo”.
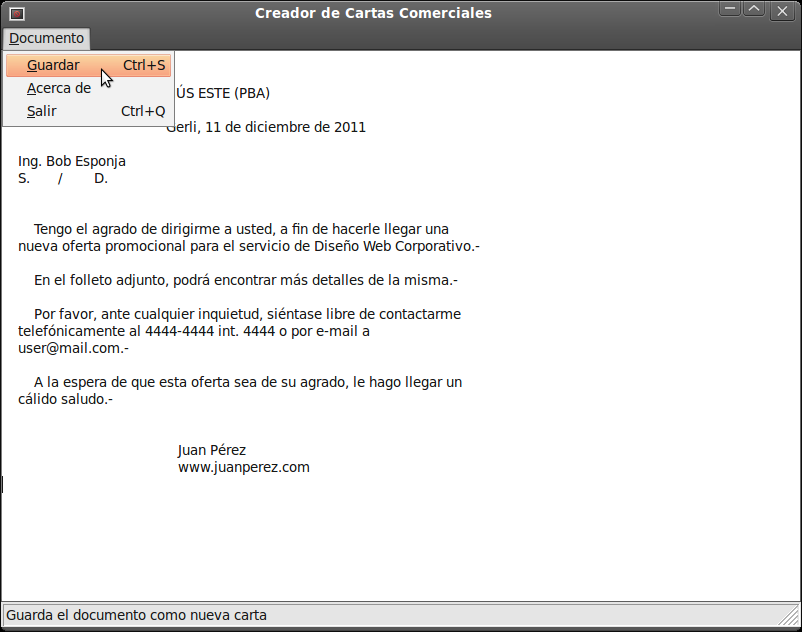
Nuestro programa script, será similar a un editor de textos (como el Notepad de Güindous), con la diferencia de que por defecto, nos mostrará una plantilla de carta comercial y la guardará automáticamente en una carpeta destinada a almacenar todas nuestras cartas.
Para hacer este ejemplo, me inspiré en la Guía oficial de Primeros Pasos con wxPython. De esta forma, será más simple entender la documentación oficial.
Instalación de wxPython
El primer paso, será instalar wxPython.
En Linux será necesario el paquete: python-wxgtk2.8. En aquellos basados en Debian, basta con hacer:
sudo apt-get install python-wxgtk2.8
En Gentoo:
emerge wxpython
Para RedHat, Fedora, Mandriva y compañía, pueden buscar los rpm de la versión 2.8.12.0 en este enlace www.rpmfind.net/…search.php?query=wxPython o instalarlo con yum (como root):
yum install wxPython
Para Windows y Mac OS
Descargar instalador en www.wxpython.org/download.php
Dudas/problemas sobre instalación: Visitar http://wiki.wxpython.org/How%20to%20install%20wxPython
Introducción
wxPython es una suite de librerías de interfaces gráficas para Python (programadas en C++), destinadas a crear GUIs de forma simple. Funciona como un módulo más de Python, debiendo ser importado al igual que cualquier otro.
Cómo principales características de wxPython pueden citarse:
- Portabilidad: Windows, Linux y Mac OS X
- Apariencia: Nativa en todos los S.O.
- Licencia: LGPL
Archivos del Ejemplo
Para nuestro creador de cartas comerciales necesitaremos 2 archivos:
Descargar ambos archivos, guardarlos en una carpeta y, dentro de esta, crear un sub-directorio llamado cartas. En este sub-directorio, se guardarán automáticamente las cartas que vayamos creando.
Para correrlo, simplemente haremos python editor.py y se ejecutará el script en modo gráfico.
Utilizando wxpython en 6 pasos
- Importar wxPython:
import wx - Crear una clase extendida de wx.Frame:
class MiClase(wx.Frame) - Crear los métodos necesarios de la clase. Aquí, además de definir algoritmos propios, es donde se harán las llamadas a los métodos de wxPython y wxWidgets (ver más adelante)
- Finalmente, crear una instancia de wx.App:
app = wx.App(False) - Otra instancia de nuestra clase:
ventana = MiClase(None, “Título de la ventana”) - Llamar a MainLoop del objeto app para mantener activo el programa:
app.MainLoop()
Creando métodos de la clase
Los métodos de la clase, lógicamente dependerán de lo que queramos que nuestro programa realice. Estos métodos variarán de acuerdo a cada programa. La “fórmula” a seguir, será recomendable que se desarrolle de la siguiente manera:
Definir el método __init__
Definir el __init__ de la clase, cuyo parámetro sea (además de self), parent. Esto garantizará hacer siempre una referencia al elemento “parent” (padre) del objeto que se esté instanciando.
En nuestro caso, cuando instanciamos al editor, como ventana “padre” le estamos indicando “None” (ninguna), ya que es la primera ventana que estamos instanciando:
frame = Editor(None, APP_TITLE)
En este ejemplo, además, hay un segundo parámetro que corresponde al título de la ventana. Pero éste, podríamos haberlo evitado, si lo definíamos directamente en el __init__. No lo hicimos, para poder extender el día de mañana, este ejemplo, instanciando otras ventanas con un nombre diferente.
En el __init__, además, se debe inicializar al propio wx.Frame:
wx.Frame.__init__(self, parent, title=title, size=(800, 600))
Como se puede ver, a wx.Frame se le pueden pasar diversos parámetros. En nuestro caso, un título de ventana y las medidas de la misma (ancho, alto).
Es importante además, siempre llamar al método Show(), ya que de lo contrario, la ventana nunca se visualizará:
self.Show(True)
Por otro lado, en el método __init__ deben establecerse todas las propiedades de clase y llamar a aquellos métodos que se encarguen de generar toda la GUI.
Incrustando widgets
wxPython, utiliza wxWidgets. Estos “Widgets” serán todos aquellos elementos que se irán incrustando en el contenedor (frame). Una lista completa de los Widgets implementados por wxPython, puede econtrarse en http://docs.wxwidgets.org/2.8/wx_wxpython.html#wxpclasses.
Para utilizar cualquiera de estos Widgets, deben ser considerados como métodos de wx, simplemente utilizando la sintaxis wx.Widget(parametros).
Widgets utilizados en nuestro creador de cartas comerciales
En nuestro script, los widgets utilizados son:
wx.TextCtrl()
Control de entrada de texto que permite mostrar y editar su contenido. Puede ser de una sola línea o multilínea.
Con el parámetro value se define el contenido por defecto, mientras que style debe ser definido con las constantes de estilo del control.
wx.Menu()
Un menú ya sea como lista desplegable o ventana emergente (pop-up) que permite seleccionar un elemento capturando el evento y actuando en consecuencia.
wx.MenuBar()
Una barra conteniendo una serie de menús accesibles desde la parte superior de la ventana.
wx.MessageDialog()
Un cuadro de diálogo que muestra un mensaje de una o varias líneas, con botones de opción como Aceptar, Sí, No y Cancelar. Este Widget recibe como parámetros: parent la ventana “padre”, mensaje, titulo y estilo.
Ver lista completa de wxWidgets implementados por wxPython.
Llamando a los métodos heredados de wx.Frame
wx.Frame es una clase del módulo wx, que hereda de otras y por lo tanto, pone a nuestra disposición, una larga lista de métodos, a los cuáles accederemos simplemente mediante self.Metodo().
Los métodos que utilizamos en nuestro código son:
wx.Frame.CreateStatusBar()
Genera la barra de estado de la ventana.
wx.Frame.SetMenuBar()
Se encarga de crear la barra de menú con todos los wxWidgets configurados.
wx.EvtHandler.Bind()
Captura un evento y lo enlaza a un controlador de eventos.
wx.SizerFlags.Centre()
Centra la ventana en el medio de la pantalla.
wx.Window.Show()
Muestra (u oculta) la ventana.
wx.Window.Close()
Cierra la ventana.
Conclusión
Para utilizar cualquier interfaz gráfica en Python, solo es necesario:
- Saber Python (para programar algo y no solo mostrar ventanas con menús, textos y botones que no hagan nada)
- Entender la sintaxis y semántica de la programación orientada a objetos (para entender como funcionan las librerías gráficas)
- Tener a mano la guía de referencias de la interface gráfica a utilizar (simplemente, para saber “el nombre” de los métodos y objetos a los cuales recurrir, para “mostrar gráficamente” aquello que tuvimos que programar en Python)






Pobrecilla Eu, que putada le hemos hecho jaja, tengo que estudiar un poco mejor este artículo (ya que lo he votado). Eu ¿por donde continuará ahora la guia?
un abrazo
Muy buenaa! 😀 aunque hubiera preferido TDD
= le echare un ojo!!
Saluditos 😀
gracias por la guía …
yo también prefiero el tema de TDD … pero este es un gran tema …. también quisiera profundizar el tema de Django por favor ….
Hola, solo queria decir que para que usan Fedora 16 solo tienen que poner el siguiente
comando #yum install wxPython he instala la version que mencionas al inicio del tutorial
saludos
Gracias Carlos! no tenía idea de como se llamaba el nombre del paquete en el repo yum. Lo agrego
Excelente Eu muchas gracias por tu aporte, yo trabaje un poco de esto de interfaces en Wx y me parecieron buenas y faciles de entender, aunque trabaje con un IDE llamado Boa que es muy bueno, y fue la unica forma que encontre para poder hacer funcionar bien VPython y una GUI en linux :)… Excelente nuevamente por el tuto…
Veo que no hay retos en este capitulo …<<>>…Trataré de hacer todo lo que se explica en este capitulo pero con PYQT4….
Me gusto el articulo. No quiero molestar pero … al ejecutar:
$ python editor.py
Me sale 4 veces este error en consola:
(python:2913): Gtk-WARNING **: Imposible encontrar el motor de temas en la ruta al _modulo: «pixmap»,
Es algo malo?… que me falta??
Ay dios me atraso, me atraso, nuevamente agradecer el tiempo que has dedicado a hacer estas guias, abrazo =)
La verdad, ni idea. Parce ser un problema más de GTK que de Python. Es decir, problemas ya más del SO que de este archivo. No se me ocurre nada, salvo que:
1) pruebes a reinstalar gtk pixmap:
apt-get install gtk-engines-pixmap
2) Te fijes en Google a ver si encontrás algo (no tiene pinta de ser algo de Python):
http://www.google.com.ar/search?gcx=c&sourceid=chrome&ie=UTF-8&q=(python%3A2913)%3A+Gtk-WARNING+**#sclient=psy-ab&hl=es&source=hp&q=gtk-warning+imposible+encontrar+el+motor+de+temas+en+la+ruta+al+_modulo+%C2%ABpixmap%C2%BB&pbx=1&oq=Gtk-WARNING&aq=1&aqi=g4&aql=&gs_sm=c&gs_upl=21l2870l6l6227l2l1l1l0l0l0l348l348l3-1l2l0&bav=on.2,or.r_gc.r_pw.r_cp.,cf.osb&fp=cecbefa76838b64d&biw=1280&bih=884
Hey! Apareciste! ya me parecía raro no leerte
Este artculo si esta bonito bueno pue ha hecharle ganas y estudiarlo muy bien Gracias Eu por tu tiempo para enseñar!!
Hola, acabo de ver el curso, tratare de ponerme al día.. para seguirlo, se te agradece tu tiempo dedicado para el mismo, me gustaría ver la parte de manejo de base de datos con python.
Saludos…
Muchas gracias espero sigan avanzando…
xevere ejemplo de GUI con wxpython !!!!!
[…] Bahit para Maestros del Web.Agrega tu comentario | Enlace permanente al […]
Excelente trabajo Euge!! SAludos de Córdoba
Excelentisimos tutoriales, esta clase de guías no las encuentras en cualquier lugar…
Gracias por tus enseñanzas Eugenia =)
Soy un aprendiz de 47 años, desperdicie mi vida reparndo computadoras; ahora quiero programar y sobre todo trabajar en seguridad informática e informática forense, empecé por el Backtrack y qure python va para muchas cosas. Gracias por tanto aoprte Eugenia.
lo ejecuto en ubuntu y no me sale psps

#! /usr/bin/python
import wx
class bucky(wx.Frame):
def __init__(self,parent,id):
wx.Frame.__init__(self,parent,id,’Frame aka Window’, size(300,300))
if __name__ == ‘__main__’:
app=wx.PySimpleApp()
frame = bucky(parent = None,id = -1)
frame.Show(True)
app.MainLoop()
Hola Eugenia, exelente tu guia python!! Te queria preguntar si no conoces algun ejemplo de implementacion de Webkit en una aplicacion de escritorio con Python.
Saludos!