Zend Framework es un framework open source para PHP desarrollado por Zend, empresa encargada de la mayor parte de las mejoras hechas a PHP, por lo que se podría decir que es el framework "oficial". Nos referiremos a Zend Framework por sus iniciales ZF en esta guía de publicación semanal.
Características principales
ZF implementa el patron MVC, es 100% orientado a objetos y sus componentes tienen un bajo acoplamiento por lo que los puedes usar en forma independiente. Un punto importante es que nos brinda un estándar de codificación que deberíamos seguir en nuestros proyectos.
A su vez, cuenta con soporte para internalización y localización de aplicaciones (construir sitios multi idioma, convertir formatos de fechas, monedas, etc. según la región. Algo importantísimo para crear aplicaciones con un enfoque global y llegar de la mejor manera a la mayor cantidad de gente posible).
Facilita el setup de nuestro proyecto brindándonos herramientas para crear la estructura de directorios, clases, etc. por línea de comandos, integración con phpUnit por medio de Zend_Test para facilitar el testing de nuestra aplicación.
¿Todavía queres más? Posee adapters para gran cantidad de tipos de bases de datos diferentes; brinda componentes para la autenticación y autorización de usuarios, envío de mails, cache en varios formatos, creación de web services, etc. Es simple, si tenes algo que hacer, seguramente ya lo tuvo que hacer alguien antes! Así que aprovecha eso para invertir menos tiempo en el desarrollo y hacer uso de componentes ya testeados.
Instalación
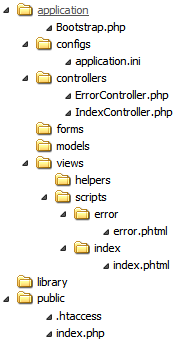
Lo primero es descargar la ultima versión desde el sitio oficial. Una vez descargado creamos la estructura de directorios. Puedes crearla automáticamente con Zend_Tool_Framework, o puedes hacerlo manualmente. La estructura inicial será así:

Como vemos tenemos unos cuantos archivos básicos por crear, ya lo iremos viendo y verán que simple que es.
Action Controllers
Los controladores son clases que extienden de Zend_Controller_Action. Cada controlador tiene unos métodos especiales cuya nombre tiene el sufijo “Action”, llamados “action methods”. Por default, las URLs en ZF son del tipo /controlador/action, es decir que si en nuestro IndexController tenemos un “pruebaAction” lo podremos ejecutar desde /index/prueba.
www.maestrosdelweb.com/index/prueba (si estuviéramos trabajándolo en este sitio)
El IndexController es el controlador por default.
class IndexController extends Zend_Controller_Action
{
public function init()
{
}
public function indexAction()
{
$this->view->mensaje = 'Primera aplicación con Zend Framework!';
}
}
Su estructura es muy simple, en el método init() podremos poner tareas de inicialización y creamos un action llamado index, nada más.
Al ejecutarlo, ZF automáticamente relaciona el nombre del action con una vista que será renderizada. Esta vista tiene la extensión phml, así que en el caso del indexAction la vista asociada sera index.phtml dentro de la carpeta correspondiente al controlador index en views/scripts.
Para verlo bien claro:
/views/scripts/{controlador}/{action}.phtml
En el indexAction asignamos un texto a una variable de la vista, y en el archivo index.phtml lo mostramos haciendo echo $this->mensaje; en artículos posteriores hablaremos mas en detalle sobre controladores, vistas y demas.
ErrorController
Otro controlador particular es el ErrorController. Cada vez que se quiera ejecutar una página que no existe (error 404) o se produzca algún error en la aplicación (error 500) será ejecutado este controlador.
class ErrorController extends Zend_Controller_Action
{
public function errorAction()
{
$errors = $this->_getParam('error_handler');
switch ($errors->type) {
case Zend_Controller_Plugin_ErrorHandler::EXCEPTION_NO_ROUTE:
case Zend_Controller_Plugin_ErrorHandler::EXCEPTION_NO_CONTROLLER:
case Zend_Controller_Plugin_ErrorHandler::EXCEPTION_NO_ACTION:
$this->getResponse()->setHttpResponseCode(404);
$this->view->message = 'Pagina no encontrada';
break;
default:
$this->getResponse()->setHttpResponseCode(500);
$this->view->message = 'Ocurrio un error inesperado';
break;
}
}
}
Configurando el htacces y el index.php
En htaccess lo que hacemos es, aplicando el patrón Front Controller, redirigir todas las peticiones al index.php y luego allí decidir que página mostrar.
RewriteEngine On RewriteRule !\.(js|ico|txt|gif|jpg|png|css|pdf)$ index.php
Así que el siguiente paso será crear nuestro index:
// Definimos la ruta de /application
defined('APPLICATION_PATH')
|| define('APPLICATION_PATH',
realpath(dirname(__FILE__) . '/../application'));
// El entorno de trabajo actual
defined('APPLICATION_ENV')
|| define('APPLICATION_ENV',
(getenv('APPLICATION_ENV') ? getenv('APPLICATION_ENV')
: 'production'));
// Configuramos el include path, es decir los directorios donde estarán nuestros archivos
$rootPath = dirname(__FILE__)."/..";
set_include_path($rootPath . '/application/config' . PATH_SEPARATOR . $rootPath . '/library/');
// Zend_Application
require_once 'Zend/Application.php';
// Creamos la aplicacion
$application = new Zend_Application(
APPLICATION_ENV,
APPLICATION_PATH . '/configs/application.ini'
);
$application->bootstrap()->run();
Aquí creamos dos constantes (APPLICATION_PATH y APPLICATION_ENV) que usaremos a lo largo de la ejecución, configuramos el include path, creamos nuestra instancia de Zend_Application y le damos run!
Bootstrap y application.ini
En el index estamos haciendo referencia a un archivo llamado application.ini que todavía no creamos y que es ni más ni menos que la configuración de nuestro sitio. Para empezar crearemos algo simple:
[production] phpSettings.display_startup_errors = 0 phpSettings.display_errors = 0 ; bootsrap bootstrap.path = APPLICATION_PATH "/Bootstrap.php" bootstrap.class = "Bootstrap" ; frontController resources.frontController.controllerDirectory = APPLICATION_PATH "/controllers" ; layout resources.layout.layoutPath = APPLICATION_PATH "/layouts" ; Database resources.db.adapter = "pdo_mysql" resources.db.params.host = "localhost" resources.db.params.username = "user" resources.db.params.password = "pass" resources.db.params.dbname = "dbname" [development : production] phpSettings.display_startup_errors = 1 phpSettings.display_errors = 1 [testing : production]
Hecho esto, debemos crear el Bootstrap, registrando en el autoloader el namespace de nuestra aplicación para poder instanciar las clases que usemos sin necesidad de hacer antes un include de dicho archivo:
class Bootstrap extends Zend_Application_Bootstrap_Bootstrap
{
protected function _initAutoloader() {
$autoloader = Zend_Loader_Autoloader::getInstance();
$autoloader->registerNamespace('App_')->setFallbackAutoloader(true);
$resourceAutoloader = new Zend_Loader_Autoloader_Resource(
array(
'basePath' => APPLICATION_PATH,
'namespace' => 'App',
'resourceTypes' => array(
'form' => array('path' => 'forms/', 'namespace' => 'Form'),
'model' => array('path' => 'models/', 'namespace' => 'Model')
)
)
);
}
}
Seteando un layout
Por último creamos el layout de nuestro sitio. Dentro de la carpeta “layouts”, creamos el archivo layout.phtml:
>!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
>html>
>head>
>meta http-equiv="content-type" content="text/html; charset=utf-8">
>title>Primera aplicacion en Zend Framework>/title>
>/head>
>body>
>?php
echo $this->layout()->content;
?>
>/body>
>/html>
Todo debería funcionar correctamente, podemos probar entrando a sitio.com, sitio.com/index, sitio.com/index/index, en todos ellos podemos ver el mensaje de bienvenida.
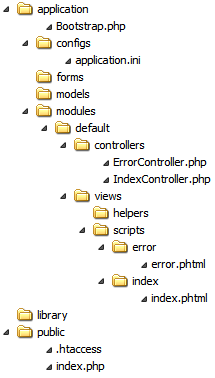
Creando una aplicación modular
Otra organización de directorios muy usada es la siguiente:

Aquí tenemos nuestro sitio dividido en módulos, cada cual con sus propios controladores y vistas. Para realizar este cambio por un lado debemos cambiar la línea:
resources.frontController.controllerDirectory = APPLICATION_PATH "/controllers"
por
resources.frontController.moduleDirectory = APPLICATION_PATH "/modules"
Y por otro lado, como ya dijimos ahora tenemos nuestro sitio organizado en módulos. El módulo por defecto se llama “default”, así que creamos el directorio modules con un subdirectorio correspondiente al modulo default y copiamos allí las carpetas views y controller. Listo! Ya podemos acceder otra vez, teniendo en cuenta que las urls ahora serán del tipo www.maestrosdelweb.com/modulo/controlador/action.
Podremos verlo en funcionamiento desde maestrosdelweb.com, maestrosdelweb.com/default, maestrosdelweb.com/default/index, maestrosdelweb.com/default/index/index.
En cuanto a los controladores, es importante aclarar un pequeño cambio, usando esta estructura de directorios llevan como prefijo el nombre del módulo al que pertenecen. Así, el controlador Usuarios del modulo Alta se llamara Alta_UsuariosController. Esto no cuenta para el modulo default, los controladores allí ubicados no llevan ningún prefijo especial.
En este punto podríamos decir que hemos terminado con la instalación. En los próximos artículos hablaremos un poco más en detalle sobre las cosas que aquí vimos casi superficialmente, y sobre muchas otras.
Continuando con la guía
Estamos preparando varios capítulos para profundizar en el Framework Zend que iremos publicando cada semana para finalmente ofrecer una descarga completa en PDF.
- Introducción y primera aplicación
- Modelos y Zend_Db
- Controladores, Front Controller Plugins y Action Helpers
- Vistas, View Helpers y Layout
- Crea y maneja formularios con Zend_Form
- Sobre decorators en Zend_Form
- Construyendo aplicaciones multi idioma con Zend_Translate
- Integración con AJAX
- Introducción a Zend_Session y Zend_Auth
- Review de otros componentes que seguramente vayas a usar





Maestros se viste de verde y blanco para hablar de ZF.
Esta muy bueno que blogs con tanta difusion hablen de este framework, que para muchos es el definitivo.
Vaya… esto se ve muy bien.. me gusta este foro porque siempre resuelven las dudas de todo lo que es php, y ahora entrando al mundo de Zend.. Fantastico.. mas que buenas noticias…
Por cierto Rodrigo.
Me parece que tenes opciones mas rapidas de crerar una aplicacion como esta con Zend_Tool. Es mucho mas facil, y con 3 lineas ya tenes tu proyecto
zf create project MiProyecto
cd MiProyecto
zf enable layout
Tu .htaccess se mejoro hace un tiempo ya ahora el que se usa por default es este, que contempla mejor el manejo del contenido estatico sin la necesidad de agregar todas las extensiones que necesitas. Sino lo encuentra en la carpeta public, lo envia al index.php
Espero que te sirva.
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} -s [OR]
RewriteCond %{REQUEST_FILENAME} -l [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^.*$ – [NC,L]
RewriteRule ^.*$ index.php [NC,L]
Una de las cosas interesantes que descubri con ZF en estos dias. Fue despues de actualizar mi ubuntu, la nueva version te instala php 5.3, mis aplicaciones viejas con las que sigo trabajando, andan perfectamente sin ningun problema, ningun error, ningun warning, no tengo activados los Strict, pero no son un problema.
Tanto las empresas como los usuarios tienen que entender que trabajar con un framework, y mas con uno tan prolijo y con tantos recursos humanos encima de el, van a mejorar de formas increibles los sistemas web futuros.
woooouuu tan sencillito? voy a probar gracias por el dato
buen tuto . Por cierto, veo todo verde
¿Como es Zend respecto al rendimiento?
¿y a la escalabilidad?
también he escuchado buenas cosas de YII, que creo que sera el próximo que pruebe.
Cual es la diferencia de estructurar tus archivos para crear aplicaciones modulares o de la otra forma?
Zend Framework es increiblemente escalable,pero bien bien, a que te referis?
Hola Pablo, una pregunta, ¿qué herramientas de desarrollo utilizas para trabajar en Linux?
Yo siempre he trabajado desde Windows, pero voy a empezar a hacerlo desde alguna distro de linux. Hasta ahora he utilizado siempre DW y el paquete Wamp Server para instalar PHP, Apache y MySQL.
¿Alguna recomendación?
Gracias.
Genial esta guia! Exitos!
Super, muchas gracias por compartir esta guía! Solo tengo una duda, de los archivos a descargar en la página oficial, cual debe descargarse?
Zend Framework Full Package (El que necesita registro)
Zend Framework 1.10.4 Full (Sin registro)
Que diferencias tienen?
Saludos y nuevamente gracias!
Excelente esta idea de promover el desarrollo de mejores aplicaciones web a través de frameworks.
Espero con ansias los siguientes capítulos de esta guía.
Felicitaciones y sigan adelante.
ZF es un poderoso framework, en donde lo utilizo hace como 3 anhos ya desde la version 0.6.
Es facil complementar con Smarty (Templates Engine), YAML (Css Framework) y Dojo Toolkit(Javascript Framework).
Muy interesante el articulo, y dejo este link tambien para aquellos que quiera profundizar mas:
http://www.akrabat.com
http://weierophinney.net/matthew/
saludos, muy bueno…
ya era hora maestros del web, estare al pendiente de los siguientes capitulos de este tutorial, comentaos que me trabe por las diferencias que an existido y los cambios de sintaxis en las versiones de ZF
chauu chauu maestros
Para trabajar en linux siempre uso
IDE:
Netbeans http://netbeans.org/
Eclipse PDT http://eclipse.org/pdt
Generalmente depende mucho de mi pc, sino es muy bueno uso pdt. Que es bastante mas liviano que pdt, aunque la version 6.8 de netbeans me anda muy bien, en mi vieja pc de escritorio.
Lo que es para manejo de base de datos.
O uso jdeveloper que tiene plugins para mysql, cuando no uso oracle.
o navicat, es pago pero es muy bueno vale la pena.
Despues uso la consola. Tengo instalado vim-full por si tengo que trabajar en algun servidor remoto.
Firefox/Google Chorme Y una vbox con windows xp para probar ie.
@apateiro En linux podes usar netbeans, o eclipse pdt, es muy facil instalarlos. Para base de datos tenes jdeveloper, mysql query browser, navicat, entre otros.
@francAlvarez las diferencias entre la version full y la mini son los complementos, antes eran las extensiones de dojo, pero hoy tenes un mas cosas como X_Jquery entre otras. No uso nada de este paquete con el minimal podes seguir este tutorial a la perfeccion
Codeigniter es mejor que zend asi lo dijo el propio creador de php.
Leiste el articulo completo donde Rasmus explicaba el porque preferia CodeIgniter?
El baso sus pruebas en cuanto demoraban en imprimir un “Hola Mundo”. Si vos queres hacer con codeingiter un hola mundo, me parece la mejor eleccion, pero si queres hacer sistemas un poco mas complejos no te ayuda mucho.
Para mi entender Rasmus exagero un poco. Es lo mismo que dicen de JAVA, para imprimir un hola mundo tenes que armar una clase, un metodo y recien ahi poder hacer un hola mundo. En cambio con php solo
Gracias por esta introduccion de Zend, malditos frameworks no me entran ni a mentadas de madre,me agrada mas el php puro
[…] Guía Zend: introducción y primera aplicación Zend Framework es un framework open source para PHP desarrollado por Zend, empresa encargada de la mayor parte de las mejoras hechas a PHP, por lo que se podría decir que es el framework “oficial”. […]
[…] Maestros del Web dan inicio a una guía de Zend Framework, el framework open source para PHP. Por ahora, tan sólo está disponible el primer capítulo, pero […]
[…] Maestros del Web dan inicio a una guía de Zend Framework, el framework open source para PHP. Por ahora, tan sólo está disponible el primer capítulo, pero […]
[…] actualicen a una versión más decente del Internet Explorer.En Maestros del Web dan inicio a una guía de Zend Framework, el framework open source para PHP. Por ahora, tan sólo está disponible el primer capítulo, pero […]
[…] Maestros del Web dan inicio a una guía de Zend Framework, el framework open source para PHP. Por ahora, tan sólo está disponible el primer capítulo, pero […]
[…] http://www.maestrosdelweb.com/editorial/guia-zend/ AKPC_IDS += "3965,"; […]
Hola Pablo,
con respecto a Zend_Tool tenes razon, pero ya que es un articulo introduccion y tenemos que hablar de layout, bootstrap, application.ini, modulos, contoladores y demas me parecio que valia la pena tocar un poco cada cosa, ahora que tenemos una idea un poco mas completa sobre ZF, si queremos usar Zend_Tool vamos a tener cero problema =)
Buen tip el del htaccess
Saludos
[…] recién te enteras de la Guía Zend te recomiendo que revises el primer artículo de introducción y no te pierdas nuestras próximas publicaciones semanales. Comparte tus dudas e inquietudes en los […]
[…] el capítulo final de esta introducción a Zend Framework veremos varios componentes útiles que nos quedaron en el tintero, no hablaremos muy en profundidad […]
Consulta. Ya vengo probando el codigo que pones de ejemplo y me quedan una duda en la estructura de archivos que propones no indicas donde queda la carpeta ‘layouts’ podrias indicarme si este va en la raiz del sitio o es un directorio anidado de ‘application/views’.
Tienes roda la razon! falta esa carpeta en la imagen, layouts va dentro de application, en cuanto pueda lo corrijo
Saludos!
Excelente noticia saber que existe un sitio más en donde buscar información de calidad para ZF!!
Sugiero: Métanle mucho a la convención modular. Creo que es la forma de hacer más escalable los sistemas hechos en ZF!
[…] entre las cosas que he leído de Zend framework, encontre este blog donde esta bastante explicado que es todo esto de […]
Hola.
Estoy siguiendo este capítulo pero tengo un problema con la línea en la que se muestra el mensaje. Si pongo “$this->layout()->content” no sale nada pero si lo cambio por “$this->mensaje”, sí que aparece el mensaje.
¿Cuál puede ser el problema?
Gracias!!
Un saludo.
Me parece increible que hagas este comentario sin tener las reales bases.
Investiga un poco antes de opinar con respecto a ZF y CI.
Soy amante de los dos, y manejo muy bien CI, pero humildemente hay que reconocer que ZF es demasiadamente mas completo.
Saludos!
a ver soy nuevo en esto pero tengo que profundisar mucho espero que esta web me sirva de mucha ayuda
-pueden mostrar de una aplicacion como un totorial!!!
[…] y el index.php. Bootstrap y application.ini. Seteando un layout. Creando una aplicación modular. Descargar este archivo Red de portales: ConocimientosWeb – Cursos online – Diario Tecnológico – Zips del […]
en un proyecto de la universidad tenemos que realizar un trabajo con zend…..pero me gustaria saber cual es la mejor version de este framework…….
como se instala esa version…….y si se puede un pequeño ejemplo de como tabajar con este para tener una guia……..
gracias….
justo lo que buscaba, muy bueno… gracias…
ale hermano me asia falta eso p darle duro a la chikilla saludos muy buen tutorial ahora a darle duro con practica 😀
saludos muy buen tutorial ahora a darle duro con practica 😀
zend
Estoy empezando con ZF y esta guia esta muy wena.
Solo recomiendo que especifiquen la version que utilizan para cada ejemplo.
Gracias por el tutorial Rodrigo.
Pues a mi me deja con un montón de dudas q nadie me resuelve (será por cazurro) y sin uqe me funcione…
Hola!!
la guía está genial pero tengo un problemilla, he seguido todo lo que dice la guía (creo) en este primer paso pero la web no me resuelve correctamente. Para poder ver mi web tengo que hacer lo siguiente:
pero tengo un problemilla, he seguido todo lo que dice la guía (creo) en este primer paso pero la web no me resuelve correctamente. Para poder ver mi web tengo que hacer lo siguiente:
http://localhost:8080/proyecto_inicial_v2/public
En cambio si ejecuto lo siguiente:
http://localhost:8080/proyecto_inicial_v2/
http://localhost:8080/proyecto_inicial_v2/index
http://localhost:8080/proyecto_inicial_v2/index/index
no funciona, alguien sabe por que???
gracias!!!
Excelente … voy hacer un proyecto y pense en Zend pero aun no toco nada de código y estaba pensando en ocupar Zend y con estos manuales se me hará mucho más fácil… muchisimas gracias 😀
[…] Introducción y primera aplicación […]
Hola, la verdad me pareció muy interesante al artículo.
Tengo mas experiencia con ASP.NET que con php, y ahora me he dado por hacer algunos proyectos en usando el framework de ZEND.
La verdad no se que es lo que tengo que descargar de la pagina para instalarlo, por favor, me gustaria si alguien puede ayudarme para la instalación nomas.
Muchas Gracias
[email protected]
Yo aprendí a instalar Zend con este manual y me resulto de inmediato: http://www.zfforum.es/showthread.php?t=14