El espacio del footer en un sitio web puede ser de gran ayuda para los lectores. Antes se utilizaba para agregar créditos en letras pequeñas, pero ahora existen sorprendentes diseños que han sabido sacarle provecho a este espacio de tal forma que la accesibilidad y usabilidad se ve reflejada en ellos. Te presento a continuación algunos diseños que ponen en práctica fantásticas ideas.
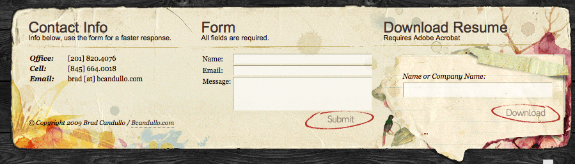
Bcandullo:
Un sitio con un diseño muy inspirador que te presenta su portafolio de trabajos que también son impresionantes, pero llamó mucho mi atención la forma en que utiliza el footer con un formulario de contacto y una opción de descarga super accesible.

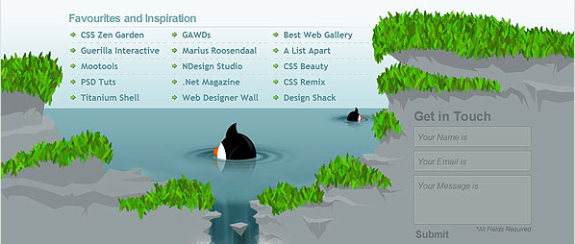
Branded07:
Es un sitio con un diseño que utiliza elementos de gran tamaño, en él encontrarás artículos sobre diseño y su footer tiene un diseño que contempla un formulario y una serie de links de inspiración.

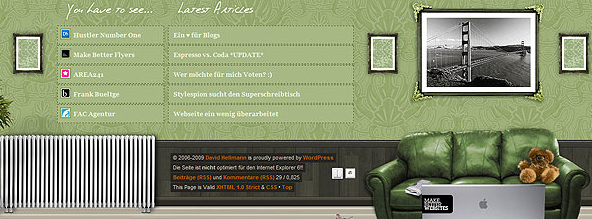
David Hellmann:
Un footer que abarca casi el mismo espacio que el header, un diseño muy atrevido que quizás da mayor relevancia en el diseño a su footer aunque su contenido principal se encuentra en el header. Descubre este diseño.

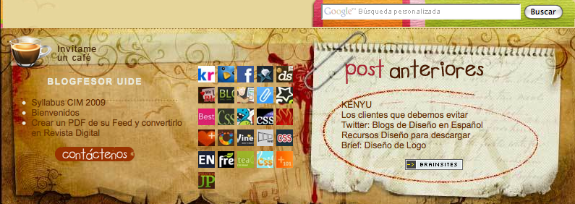
Amuki:
Me encantan los diseños de este tipo, claro que quizás utilizan como plantillas, pero que nunca estarán de más para inspirarnos en el uso del footer. Este diseño aprovechas el espacio para presentarte 3 opciones de información.

Edgepointchurch:
Un diseño dinámico que resalta la información que desea promover el sitio en este caso las redes sociales y direcciones en el mapa.

Más diseños que inspiran
En realidad existen muchos diseños de footer muy interesantes como: hutchhouse con sus cajitas de contenido, komodomedia con sus discos de promoción, nuevo-aurich que promueve sus eventos, northern-classics un diseño con varios elementos, splitdadiz con sus opciones y fotografías. ¿Que otras sugerencias tienes? ¿Que más cosas pueden contemplarse entro del footer para aprovecharlo?





Muy buen post. Gracias por las ideas. Aunque en mi versión gratuita de wordpress no hay mucho por editar. Je.
@Chalo,existen plantillas que ya traen diseños similares a estos en su footer, sería de buscar opciones. Saludos!
Hola Stephanie!
Gracias por el post, me ha sido de particular utilidad ya que estoy comenzando a planear el rediseño de mi web y tengo ganas de darle una buena utilidad al pie de página, quizá tome alguna de las ideas propuestas 😉
Saludos desde el Sur!
@Marcelo, que bien saber que te es de utilidad, cuando la tengas hecho ya nos compartirás el diseño. Saludos!
mmmmm… yo en mi sitio cometo el pecado entonces, solo tengo creditos del diseño y el copyright, lo demas que se menciona como los enlaces a youtube y los grupos en las redes sociales los tengo en una columna del diseño dentro del cuerpo de la pagina. Pero la idea de ponerlos abajo se me habia ocurrido pero no como footer sino como parte de contenidos.
Hola Stephanie:
como siempre, tu artículo es de gran inspiración. Este me da una gran idea para la web de una empresa, que es un desastre. Gracias por compartir tus conocimientos con todos nosotros.
Saludos desde Madrid.
Interesante, también llevo tiempo recopilando ideas para rediseñar mi Blog y aquí he encontrado cosas muy buenas… ese formulario en el footer se ve muy interesante…
A ver cuando me libere de trabajo y meto mano y “pinto mi Blog” 😉
Excelente post, realmente muy útil a la hora de sacar provecho a tu blog.
Gracias!
[…] Maestros del Web encontré este excelente artículo acerca de ideas para aprovechar tu footer al máximo, con […]
Excelentes recomendaciones, no solo por los footers, ver diseños tan creativos te disparan miles de ideas, gracias!
Muy buena entrada Stephanie, la verdad es que son un footer muy bonitos, tendrè en cuenta todo esto para la v2 de mi web.
Saludos
[…] provecho a este espacio de tal forma que la accesibilidad y usabilidad se ve reflejada en ellos. En Maestros Web recolectaron algunos diseños que ponen en práctica fantásticas ideas. […]
Allá por Abril leí el artículo e hice un comentario de que este post iba a serme útil, hoy estoy inaugurando el nuevo rediseño de mi web y sin duda me sirvió a la hora de planear el pie de página de las secciones internas de mi web (no la portada que no tiene un pie propiamente dicho!
Saludos!
Hola un saludo, siempre de gran ayuda todos los aportes, mi web gratis se alimenta de ello y se optimiza con todos los recursos aquí posteados, gracias.
me gusta el post excelente ofrezco cursos de diseño web online con videostutoriales totalmente en español a las personas que les interese por favor me envia un mail a [email protected] muchas gracias.
[…] en donde vimos lo simple, complejo y la armonía del header. También, les compartí algunas ideas para hacer footers más útiles sin perder ese espacio gracias a las novedades del diseño. Ahora veamos unos ejemplos de los tipos […]
Interesante.
Mi opinion acerca de los footer, es que si uno tiene una web con mucho contenido, ya sea un blog o un sitio, seria magnifico realizar estos tipos de footer.
Pero si uno, no tiene tanto contenido, seria mejor unos footer clasicos con toques de estilo web 2.0. Eso si, deberia ser practico y usable.
Gracias
buenos tips, se agradece.
excelente, gracias.