En el Facebook Developer Garage de Madrid presentamos Demini y Searchmedia la aplicación de eDreams para Facebook Meet Your Friends. Queremos compartir aquí parte del desarrollo, para que le pueda ser útil a quien quiera desarrollar para Facebook.
Descripción
Meet Your Friends es una aplicación para compartir viajes entre amigos. Permite, por ejemplo:
- Añadir un viaje que se va a hacer
- Ver los viajes de tus amigos
- Quedar con tus amigos en algún viaje
- Intercambiar viajes
- Reservar un vuelo o un hotel
Componentes
La aplicación se compone de tres puntos principales:
- La red social de Facebook
- Nuestro gestor de contenidos
- Los mapas de google
Mediante Facebook obteníamos todas la gestión de usuarios y sus relaciones. Nuestro gestor de contenidos nos permite guardar de forma sencilla viajes, mensajes y citas. Y la API de google maps nos permite presentar de forma visualmente atractiva al usuario toda esta información.

La red social de Facebook
Facebook aporta la siguiente funcionalidad básica para la aplicación:
- Gestión de usuarios
- Relaciones de amistad entre usuarios
Además, nos permite notificar a usuarios de la red de amigos los próximos viajes que vamos a realizar. Podemos hacerlo escribiendo en el feed y en el minifeed del usuario, donde escribimos una entrada cada vez que el usuario crea un viaje. También, tenemos la parte de la aplicación en el perfil del usuario. Ahí presentamos un mapa con el próximo viaje que realizará el usuario.

Gestor de contenidos Inmedia
Nuestro gestor de contenidos nos permite tipos de contenidos estructurados. En esta aplicación definimos viajes, citas y mensajes.
Mediante una API AJAX, podemos realizar el almacenamiento, recuperación y cambio de estado de los contenidos de un usuarios. Por ejemplo, para el caso de los viajes:
- Guardar un viaje
- Recuperar viajes del usuario
- Recuperar viajes de los amigos
Todo el almacenamiento de datos se hace mediante llamadas a Inmedia.
Los mapas de Google
En lo relativo a los mapas, necesitábamos una API que nos permitiese:
- Pintar un mapa y posicionar los viajes: Google Maps
- Geolocalizar las ciudades de destino: Google Geocoder
Elección de la API
Para realizar aplicaciones para Facebook, es necesario poder acceder a su API REST de algún modo. Esta API ofrece los métodos necesarios para obtener toda la información de la red social del usuario que está ejecutando la aplicación. En nuestro caso nos interesaba acceder a su información personal, su red de amigos y a su perfil.
En la zona de recursos de Facebook se ofrecen dos APIs oficiales para el desarrollo, una en PHP y otra en java. En nuestro caso decidimos optamos por una solución alternativa, que era utilizar la API javascript.
Queríamos obtener una aplicación muy dinámica, en la que mediante AJAX pudiésemos cargar tanto la información de la red social del usuario, como aquella relativa a sus viajes (que guarda nuestro gestor de contenidos).
Utilizando la API Javascript
Para poder utilizar esta API, es necesario añadir la referencia al fichero javascript FacebookApi.debug.js. Además, en el directorio donde se aloje la página web es necesario copiar el fichero xd_receiver.htm.
La primera sentencia a incluir, es la inicialización del objeto api. Se hace con el siguiente código:
var api;
api = new FB.ApiClient('CLAVE DE LA APLICACION', '/xd_receiver.htm', null);
Como segundo paso, es necesario asegurar que el cliente ha hecho login, y que se cargue su identificador de sesión:
api.requireLogin(function(exception) {
// Código javascript a ejecutar a continuación
});
En todas las llamadas a la API, se puede pasar una función, que es llamada después de la ejecución del método de la API. Es necesario ir apilando así las llamadas javascript, si queremos asegurarnos de que su ejecución será correcta (existe la posibilidad de hacerlo mediante secuenciadores, pero en nuestro caso no la utilizamos).
Una vez hecho el login, ya podemos acceder al resto de funciones de la API. Por ejemplo, para recuperar la información del usuario:
api.users_getInfo(api.get_session().uid, ['first_name', 'last_name'], function(oUserInfo, exception){
// Nombre: oUserInfo[0]. first_name
});
Y para recoger los amigos del usuario que tienen la aplicación y sus datos:
api.friends_getAppUsers(function(result, exception) {
api.users_getInfo(result, ['first_name', 'last_name', 'pic_square'], function(result2, exception) {
for (var i = 0; i < result2.length; i++) {
// Nombre: result2[0].first_name
}
});
});
Utilizando la api de este modo, nos hemos encontrado con dos problemas principales. Por una parte, la escasez de documentación. Hay que basarse mucho en la prueba y error (inestimable la ayuda del firebug).
Y por otra parte, las llamadas suelen ser costosas temporalmente para una aplicación web. Es muy recomendable plantearse siempre si realmente es necesaria una llamada, intentando realizar las mínimas posibles.
Más funciones javascript
Otras funciones que hemos utilizado son:
- api.feed_publishStoryToUser: nos sirve para publicar en el News Feed del usuario. Publicamos allí los viajes que da de alta el usuario.
- api.feed_publishActionOfUser: nos sirve para publicar en el Mini Feed del usuario. Publicamos allí los viajes que da de alta el usuario.
- api.friends_get: permite recuperar un listado con todos los amigos del usuario, tengan o no la aplicación. La utilizamos para presentarle al usuario el listado con sus amigos para que los puedan invitar.
- api.notifications_send:envía una notificación al usuario. La utilizamos para enviar las invitaciones
Estructura de la aplicación
La aplicación se compone de los siguientes ficheros:
- fm_mapa.htm: es el fichero que se carga en el iframe de facebook. Contiene el layout básico de la aplicación. Los contenidos se cargan mediante llamadas a la API del gestor de contenidos, y accediendo al DOM de la página.
- fb_fyf.js: fichero con las funciones javascript para integración con facebook, acceso a google maps y recuperación de datos desde Inmedia.
- fb_fyf_forms.js: fichero con las funciones javascript para el pintado de formularios (mediante el DOM) y el almacenamiento de datos en Inmedia.
- fb_social.js: encapsula las llamadas javascript a la API AJAX de Inmdia. Se utiliza desde el fb_fyf.js y el fb_fyf_forms.js.
Alojamiento
La aplicación se aloja en nuestros propios servidores (Windows 2003 Server, IIS 6.0). A la hora de crear una aplicación, podemos elegir si va a funcionar mediante FBML o mediante un iFrame. En nuestro caso optamos por el iFrame.
Por una parte, no utilizar el FBML nos perjudicaba a la hora de mostrar las pantallas típicas de Facebook. Pero por otra parte, trabajar con el iFrame nos daba más libertad a la hora de desarrollar, y accediendo a la API podíamos recoger toda la información que necesitábamos.
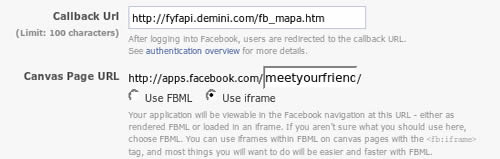
En la configuración, se le especifica también la url a la que tiene que llamar Facebook en el iFrame (callback url).

Resultado
Finalmente, queríamos mostraros el resultado, invitando a probarlo:






Desde luego ver post de este tipo, puede hasta alegrarle a uno, más que el día la semana, ya que precisamente me interesaba un tema de este tipo y creo que con esto voy a dar por resuelto el problema.
Muchas gracias,…¡¡¡¡
Dpto. Comunicación
Felicitaciones. Muy buen artículo. Quedaría profundizar un poco más sobre el FBML para estar completos.
Exelente tema, bastaba ya un poco de informacion clara al respecto.
Jose, muchas gracias por compartirnos la experiencia de desarrollar para facebook, con esos pequeños detalles que sin duda ayudan a los que también queremos hacer cosas en dicha plataforma.
muchas gracias… 😀
Un gran trabajo, José!
Un placer haber trabajado a tu lado…
Aqui podemos ver que existen bastantes maneras de poder desarrollar una aplicacion para facebook, pero tengo que un problema y no se si alguien puede ayudarme, deseo usar estas funciones feed_publishStoryToUser,feed_publishActionOfUser y las relacionadas a ellas, no logro que me realizen la funcion que deben realizar, si alguien tiene un ejemplo de codigo que use estas funciones, les agradeciria mucho si me la hacen conocer. gracias.
Orale cvander, gracias x leer mi blog. Sinceramente es un honor y vamos a seguir promoviendo la tecnologia en Guatemala
He subido una aplicacion a facebook, funcional claro esta.
El tema es que he realizado el submit para que se publique en el directorio de aplicaciones de facebook y no logro subirla, actualmente hacen 6 dias desde que le di a submit y no recibo contestacion.
Gracias desde ya un saludo a todos
me encantarias que crearanuna manera de poder añadir layout a nuestras paginas de perfil, como lo hacemos en my space. me gustaria que me ayuden al respecto.
gracias
Excelente, muy buen aporte José sin dudas nos da un buen panorama de esta atractiva plataforma.
Muy bueno!, gracias!
A ver si alquien que se pase por akí desarrolla la idea de hacer una aplicacion de Facebook al estilo Pcfutbol, con clubes, fichajes, etc. Saludos
@ Vlasov
Sería genial.
PD: Gracias por el artículo. Es una pasada!
Buen trabajo, y sobre acceder a facebook fuera de facebook, o sea, utilizar la api como la api de twitter ??? Alguna sugerencia ^^
i don’t know what is APY KEY
hola jose!
que pasada de post!
La verdad es que you soy nueva en esto,y estoy haciendo el proyectod e fin de carrera sobre el analisis y monitorizacion de los mendios sociales en internet.Me gustaria saber como puedo acceder a los datos de los usuarios, solo puedo si estan agregados a mi pagina supongo, pero voy a hacer una aplicacion, no para facebook, pero que sea capaz de hacer como un perfil de los usuarios que vienen, sus gustos, edad, sexo.., tipo estudio de merkado o algo asi..
con que me digas en plan general como se puede hacer, yo encantada, xq estoy empezando..
Muchisimas graciaass!!!
Hola que tal cuando entro a facebook me dice lo siguiente: Javascript está deshabilitado en tu navegador.
Para poder registrarte en Facebook, activa JavaScript en tu navegador o instala uno que sea compatible con JavaScript.
No entiendo que tengo que hacer alguien me podria ayudar ?
desde ya muchas gracias y hasta luego!
Lorenzo: con q navegador estas, tienes q instalar java en tu pc,
quiero ver las aplicaciones pero me redirecciona al home de facebook..