Una de las funcionalidades más importantes y necesarias que debe tener una página web es el acceso a datos, ADO.NET nos ofrece librerías completas para poder trabajar con acceso a datos. Por lo general para guardar y leer información se utilizan bases de datos tales como SQL Server, MySQL, Oracle y demás.
A modo de ejemplo nosotros vamos a trabajar con un repositorio de datos más accesible, como por ejemplo: Excel.
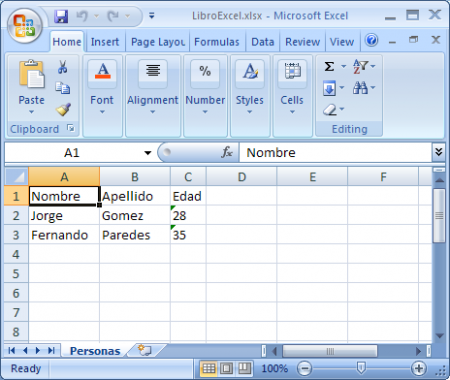
Vamos a leer y guardar información en un archivo de Excel trabajándolo desde ASP.NET. Lo primero que debemos hacer es crear un libro de Excel como vemos en la imagen. Ahora la llamaremos “Personas”, y le daremos títulos a las tres primeras columnas: Nombre, Apellido y Edad.
Nuestro libro de Excel lo llamaremos LibroExcel.xlsx y lo vamos a guardar en el raíz del disco C. C:\LibroExcel.xlsx
Es importante la creación correcta de este libro de Excel ya que lo vamos a utilizar como base de datos. Donde cada hoja será una tabla y cada columna con titulo serán los campos. Ahora que tenemos nuestra base de datos llamada LibroExcel con la tabla Personas y sus campos: Nombre, Apellido y Edad.
Trabajando con DATOS desde ASP.NET
Vamos a crear un WebForm llamado ADO.aspx y le colocamos:
- 3 objetos: Label
- 3 objetos: TexBox
- 1 botón
- 1 GridView
<@ Page Language="C#" AutoEventWireup="true" CodeFile="ADO.aspx.cs" Inherits="ADO" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1{width: 100%;}
.style2{width: 86px; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="style1">
<tr>
<td class="style2">
<asp:Label ID="lblNombre" runat="server" Font-Names="Arial" Font-Size="10pt"
Text="Nombre"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtNombre" runat="server" Width="205px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
<asp:Label ID="lblApellido" runat="server" Font-Names="Arial" Font-Size="10pt"
Text="Apellido"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtApellido" runat="server" Width="205px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
<asp:Label ID="lblEdad" runat="server" Font-Names="Arial" Font-Size="10pt"
Text="Edad"></sp:Label>
</td>
<td>
<asp:TextBox ID="txtEdad" runat="server" Width="40px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
&nbsp;</td>
<td>
<asp:Label ID="lblMensajes" runat="server" Font-Bold="True" Font-Names="Arial"
Font-Size="10pt" ForeColor="Red"></asp:Label>
</td>
</tr>
</table>
<asp:Button ID="btnGuardar" runat="server" onclick="btnGuardar_Click"
Text="Guardar" />
<br />
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
<br />
<br />
</div>
</form>
</body>
</html>
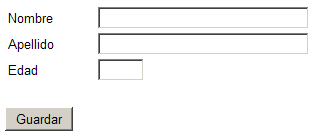
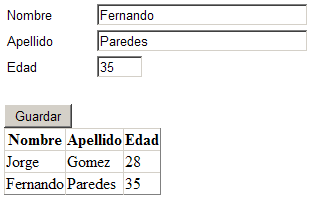
Les muestro como se ve este formulario.
La grilla aún no tiene datos, por eso no se muestra en pantalla. Este formulario solo tiene una acción y está asociada al botón:
<asp:Button ID="btnGuardar" runat="server" onclick="btnGuardar_Click" Text="Guardar" />
El botón lo que hace es guardar el contenido de los campos en nuestra base de datos en Excel. Vamos a sumar más facilidades que nos provee .NET para el acceso a datos, utilizaremos la librería System.Data.OleDb que contiene objetos para conectar y ejecutar acciones sobre la conexión. Los objetos nuevos son:
using System.Data.OleDb; OleDbConnection OleDbCommand OleDbDataAdapter
using System.Data; DataTable
Veamos como se utilizan estos objetos de conexión en la práctica.
Las funcionalidades básicas son dos: Leer y escribir, entonces vamos a armar dos métodos para responder a estas necesidades.
Método Leer ():
Necesita una cadena de conexión ¿qué es eso? debemos decirle que proveedor de datos vamos a necesitar, donde está la fuente y de qué tipo es.
@"Provider=Microsoft.ACE.OLEDB.12.0; Data Source=C:\\LibroExcel.xlsx; Extended Properties=""Excel 12.0 Xml; HDR=YES;""";
Si no tienen este proveedor instalado lo pueden descargar gratis del centro de descarga de Microsoft (Access Database Engine). Luego establecemos la conexión y levantamos datos del Excel. Por último bajamos los datos a un DataTable y lo enlazamos con nuestro GridView para ver los datos en pantalla.
private void Leer()
{
string connectionString = @"Provider=Microsoft.ACE.OLEDB.12.0; Data Source=C:\\LibroExcel.xlsx; Extended Properties=""Excel 12.0 Xml; HDR=YES;""";
OleDbConnection conn = new OleDbConnection(connectionString);
OleDbDataAdapter da = new OleDbDataAdapter("Select * From [Personas$]", conn);
DataTable dt = new DataTable();
da.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
Método Escribir ():
La forma de acceder a los datos es similar al leer con la diferencia que en lugar de usar un DataAdapter vamos a usar un DbCommand para insertar los nuevos datos en nuestra base.
private void Escribir()
{
string connectionString = @"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\LibroExcel.xlsx;Extended Properties=""Excel 12.0 Xml;HDR=YES;""";
OleDbConnection conn = new OleDbConnection(connectionString);
string insert = "Insert into [Personas$] (Nombre,Apellido,Edad) Values (?,?,?)";
OleDbCommand insertCommand = new OleDbCommand(insert, conn);
try
{
insertCommand.Parameters.Add("Nombre", OleDbType.VarChar).Value = txtNombre.Text;
insertCommand.Parameters.Add("Apellido", OleDbType.VarChar).Value = txtApellido.Text;
if (IsNumeric(txtEdad.Text))
{
insertCommand.Parameters.Add("Edad", OleDbType.Integer).Value = Convert.ToInt32(txtEdad.Text);
}
else
{
throw new Exception("La edad debe ser numerica");
}
conn.Open();
int count = insertCommand.ExecuteNonQuery();
}
catch (OleDbException ex)
{
lblMensajes.Text = ex.Message;
}
catch (Exception ex)
{
lblMensajes.Text = ex.Message;
}
finally
{
conn.Close();
}
}
Ya tenemos los dos métodos mas importantes ahora debemos llamarlos desde el botón (método escribir) y desde el Page_Load (evento leer).
protected void Page_Load(object sender, EventArgs e)
{
Leer();
}
protected void btnGuardar_Click(object sender, EventArgs e)
{
Escribir();
}
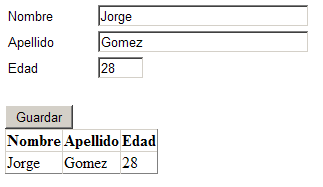
Dentro del método Escribir estamos utilizando el método IsNumeric(txtEdad.Text) que ya vimos con anterioridad para comprobar si la edad ingresada es numérica. Así queda en funcionamiento nuestro primer contacto con conexión a datos. Cargamos datos en los campos y presionamos el botón Guardar.
Agregamos un nuevo registro.
Nuestro libro de Excel ahora se verá así.
Capítulos del Tutorial
- Capítulo 1: Tutorial de desarrollo web con ASP.NET
- Capítulo 2: Primera aplicación web en ASP.NET
- Capítulo 3: Ejecutar código JavaScript en ASPNET
- Capítulo 4: Archivos Web.Config y Global.asax
- Capítulo 5: Utilización de Código detrás del modelo o código en línea
- Capítulo 6: Controles de servidor y eventos
- Capítulo 7: Controles de usuarios reutilizables
- Capítulo 8: Crear una página de login, autenticación y seguridad.
- Capítulo 9: Utilización de estilos en ASP.NET (CSS)
- Capítulo 10: Trabajando con XML y Web Services
- Capítulo 11: Acceso a datos, consultar y guardar información desde WebForms











Excelente capitulo, acabo de hacer lo que aquí explicas en mi PC y funciona perfecto… ahora mismo estoy intentando aterrizar esto mismo pero con una base y tabla en SQL Server…
Saludos y gracias por tan buen aporte!
excelenteeeeeeeeeeeeeeee y para aserlo con c# express 2008
tu ejem´plo es para web debeloper 2008 , funcionaria alli asi como dises
quiero aseer saber la coneccion de un form1 c#
ty qe al pikarle al boton salgan los datos en el data grid y qe alli ponga datos borre y guarde datos de excel
pero eso de la coneccion qe se debe descargar no lo entiwnedo
[…] Capítulo 11: Acceso a datos, consultar y guardar información desde WebForms […]
Hola tengo un hotpos y me gustaria q me ayuden tengo una web en mi servidor y quiero poner un Formulario no importa si es flash o HTML pero el objectivo es q llenen el formulario de todo los datos y se guarden en mi propio servidor osea ewn mi maquina se puede por favor una ayudita q no nesecite internet por q le doy acceso a la red no a internet hasta q yo le de permiso con su informacion
yo tengo proyecto que hace lo mismo que tu necesitas… lo unico que necesitas es que tu tabla tenga el primary key… y usas el wizard del gridview para generar el origen de datos… lo seleccionas… le das clic en avanzadas y generas los comandos de insert delete update automaticamente… y en el gridview le das crear los botones de borrar editar e insertar y listoooo vuala sin mas codigo que hacer… si necesitas mi ayuda enviame un correo [email protected]
no entiendo… es una aplicacion en red local???… que gestor usas.. si usuas sqlserver… solo tienes que hacer la conexion a tu base de tados y ligar los texbox del formulario web a los parametros de la consulta insert … o no me equivoco… por favor mandame mas datos…[email protected]
Hola esta muy bueno el tutorial, pero por algún motivo que desconozco me indica una serie de errores, quería saber si me pueden enviar los archivos, para ver sino estoy cometiendo algun error.
Gracias [email protected]