Los links y botones en los sitios web responden a una cuestión lógica de usabilidad, es decir, los usuarios esperan determinado tipo de navegación dentro del contenido y tanto links como botones son importantes que respondan a esa lógica para que tengamos usabilidad en los elementos del contenido.
Hice una serie de artículos que exploran la importancia de las detalles en el contenido, cosas como ¿Qué importancia tiene el título en un post?, el uso de headers creativos, dinámicos y accesibles, siguiendo con el tema, quiero compartirles algunos aspectos importantes que cuidar en los links y botones en el contenido, el manual sobre links de la W3C me sirvió de referencias primaria.
El uso del link de forma coherente
Desde que descubrí el internet y empecé a navegar en su contenido, tengo conciencia de que los links se diferencias como textos de color azul con un subrayado debajo. Con el tiempo, el link a evolucionado en su forma, color y diseño, pero la lógica de navegación es la misma.
Uno de los errores que se cometieron al inicio con el link era crearlo sobre el texto “clic aquí” esto dio problemas con los buscadores, ya que no buscamos el “clic aquí”, buscamos con oraciones elaboradas, preguntas, afirmaciones, palabras específicas. Se preguntarán por qué decidí escribir sobre algo tan primario como los links, pero existen cosas en las que quiero reflexionar, en las que aveces no les prestamos atención.
Es importante que cuando hacemos uso del link dentro del texto, lo hagamos utilizando texto con lógica, que tenga coherencia en donde lo pongamos y sobre todo que el link tenga un diseño, color y relevancia que sea visible para el usuario, de esa forma podemos garantizar que las referencias que hacemos serán vistas, principalmente cuando lo que deseamos es hacer que el usuario conozca más de nuestro contenido referido.
El Link, como acceso a otra dimensión
El link es una acción extraordinaria, aunque parezca sencillo, a través de él logramos entrar a otra dimensión de contenido, es decir, logramos a través del link trasportarnos de un lugar a otro, de un contenido a otro y cuando nos damos cuenta, hemos consultado muchas más fuentes de las esperadas.
El link nos brinda una posibilidad extraordinaria de referencia, nos permite mostrarle al lector puertas alternas de información desde un sólo lugar. Generamos a través del link un diagrama de conexiones hacia textos, imágenes, vídeos y hasta autoreferencias dentro del mismo contenido que contextualiza o complementa la información.
Botones, links y ejemplos
En cuanto a los botones es importante que se diferencien de los links, recordemos que aunque aveces nos ponemos creativos, existe una navegación lógica por parte de los usuarios, ellos esperan que siga siendo así, cuidado con pasarnos de creativos y confundir al usuario.
Recordemos que los botones por lo regular responden a ciertas acciones de culminación, por ejemplo: esperamos un botón de “enviar” al escribir en un formulario, esperamos un botón de “registro” cuando hemos terminar de ingresar nuestro nombre y correo electrónico para enviar nuestros datos.
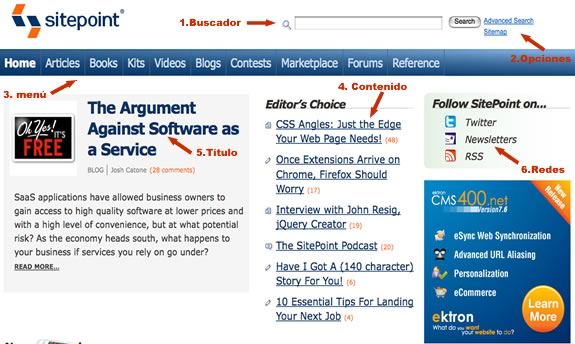
Me gustaría que revisemos un ejemplo de un sitio sobre tecnología llamado Site Point y la forma en la que ellos han distribuido su contenido en la portada y lo más importante, como manejan los links y botones en el sitio.

Empecemos contemplando el sitio, a primera vista tiene una distribución de contenido muy buena, dando prioridad a sus títulos en cuanto al tamaño de letra, colores, imágenes, servicios. Vamos por partes:
- 1. Buscador: la posición del buscador es importante para los usuarios ya que si no está a nuestra vista lo que andamos buscando, entonces lo vamos a utilizar. Pueden observar que para realizar la búsqueda utiliza un “botón” no un link, porque esto es lo más lógico.
- 2. Opciones: luego del botón, tenemos opciones para una búsqueda avanzada y el Sitemap, son links claros en este caso son secundarios, porque el objeto primario es el botón.
- 3. Menú: este elemento tiene una características, que no existe una regla de link o botón, pero si es importante que el enlace funcione y puede ser diseñado de diferentes formas.
- 4. Contenido: vean como se resaltan los links del contenido, está resaltado por títulos en un sólo links puedes ingresar a otra cantidad de información y es allí en donde el título es importante para atraer, porque no tienen un texto de entrada que diga más, solo el título.
- 5. Título: exacto el link lo esperas en el título, cuando el cursor pasa sobre este título se convierte en un links visual de color naranja y subrayado, luego viene la acción del usuario.
- 6. Redes: los iconos son una buena forma de decirle a tus usuario que puedes utilizar ciertos servicios con los que ellos están familiarizados para seguir tu contenido, asegurate de incluirlos y que funcione el enlace adecuadamente.
La usabilidad de un sitios está compuesta de varios factores, no sólo en el código o en las opciones que puedes agregarle a tu sitio. También es importante en pequeños elementos de navegación como los links, menús y botones para que el usuario no se pierda en el contenido. Espero te haya servido está reflexión y ejemplo, me encantara conocer la tuya.






La usabilidad siempre es muy importante, mas cuando estamos hablando de diseño. Por eso muchas cosas fallan, solo por no tomarlo encuenta.
Si siempre siguieramos lo que nos explicas, le evitariamos dificultades a nuestros usuarios, como buscar donde dar click.
Muy buen artículo, en lo personal el diseño que tocás me parece muy bueno, salvo el menú que lo veo bastante cargado.
Nuevamente y con agradecimientos a Stephanie Falla y todos los colaboradores, cuan agradecido estoy de sus articulos, cada vez
descubro y aprendo mas y mas, y ahora si, con toda la informacion
que he obtenido por ustedes, empezare a hacer pininos, tal vez malos
o buenos, pero debo hacerlo ya, mi unico posible temor, es que estoy
como el gran Filosofo Socrates, “Solo se que mientras mas aprendo, no
se nada” como yo mismo lo aplico a mi diario vivir, el Internet es el
hoy, el mañana, el futuro, las anteriores carreras profesionales ya fueron, las nuevas seran, y quien no este efectivamente al dia, quedara
atras, la evolucion, de ciencia, tecnologia etc. va tan rapidisimo, que
o estas al dia, o ya ni estas.
Vuelvo nuevamente a escribir: ¿Tal vez se extrañen de mis comentarios?
pero sepan que lo que he aprendido en apenas 7 meses de como funciona una Computadora, para porque, que es el internet para porque, porque no sabia nada, me di a la tarea de desvelos, noches sin dormir, y en este corto tiempo, creo he aprendido mas que en toda mi vida, la computadora la conosi en sus inicios con cobol, desde entonces se me hacia un mundo magico, y ahora que a mi edad por fin estoy en el, estoy
realmente fascinado. Y si no fuera por apoyos humanitarios como Ustedes y otros compañeros que he visto que tambien lo hacen, estariamos en pañales siempre, sin poder aprender por mas que quisieramos, insisto: Stephanie y colaboradores mis respetos, que tanto saben, sin envidia o con ella de la buena, nuevamente, mis respetos.
[…] Maestros del Web: El manejo adecuado de los links en el contenido […]
Gracias por la informacion es muy buena, espero que puedas decirnos como podemos seguir investigando para tener mas claridad sobre este tema tan importante.
http://www.internetautoresponder.com
Clara, concisa y practica tu nota. Te sigo siempre desde mis feeds.Laura
Me gusta mucho tu página web con todas las indicaciones que das.
Yo también te sigo a través de feeds.
[…] Referencias y links: deja claro el desarrollo de tus ideas y las referencias a otros usando links. […]