Descubre a través de este artículo, una forma más sencilla de utilizar los filtros con ActionScript en Flash 8, los cuales son muy similares a Adobe Photoshop.
Una de las novedades que nos trajo FLASH 8 son los filtros muy similares a Adobe Photoshop como desenfoque, bisel, iluminación y sombreado, entre otros.
Para poder accesar a estos filtros de FLASH hay que importar el paquete flash.filters.* para todos ellos, pero sin embargo podemos llamar los necesarios:
import flash.filters*

Las ventajas ya son más que conocidas, el simple hecho de poder realizar efectos que antes ameritaban tener imágenes adicionales para dar un toque más orientado al diseño.
Una de las cosas que podríamos mencionar que complica las cosas es que tenemos que tener el player 8, pero como ya saben el mismo flash crea código para obligar al visitante a tener una versión mayor.
Inicialmente hice este artículo para entender a grandes rasgos las bondades de los filtros con ActionScript, porque el hecho de usar código para generar los efectos, brinda la posibilidad de hacer animaciones.
Comprender esta forma de trabajar es simple, pasaremos a explicar parte por parte sólo el primer efecto:
Importamos el paquete a usar
import flash.filters*
Le damos los valores iniciales:
var distancia:Number = 15;//Distancia de la sombra var angulo:Number = 45;// angulo de la sombra var color = 0x000000;// color de la sombra var alpha:Number = 0.9;//ALPHA pero valor maximo 1 var blurX:Number = 16;//blur del eje X maximo 255 var blurY:Number = 16;//igual q blurX var fuerza:Number = 1;//la fuerza de impresion de la sombra MAX 255 var calidad:Number = 3;//calidad de la sombra, valores validos: 1-2-3 var sombra_interior:Boolean = false;//obvio var fondo_transparente:Boolean = false;//obvio var ocultar_mc:Boolean = false; //obvio
Creamos nuestro constructor de la clase importada o deseada:
var t:DropShadowFilter = new DropShadowFilter( distancia, angulo, color, alpha, blurX, blurY, fuerza, calidad, sombra_interior, fondo_transparente, ocultar_mc );
Ahora, insertamos en forma de ARREGLO a nuestra instancia del filtro usado:
var array1:Array = new Array(); array1.push(t); mc.filters = array1;
CONTROL + ENTER
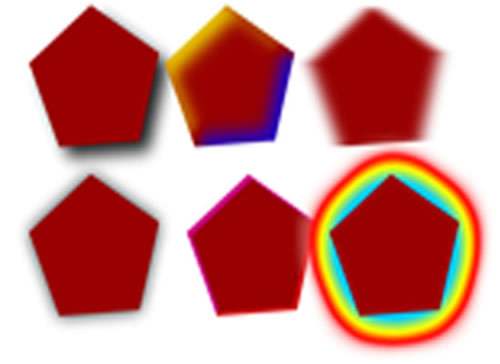
Realmente, no es muy complicado entendiendo bien el uso de cada parámetro, aquí les dejo el código de varios filtros al mismo tiempo:
import flash.filters.*;
//----------------------------------
var distancia:Number = 15;//Distancia de la sombra
var angulo:Number = 45;// angulo de la sombra
var color = 0x000000;// color de la sombra
var alpha:Number = 0.9;//ALPHA pero valor maximo 1
var blurX:Number = 16;//blur del eje X maximo 255
var blurY:Number = 16;//igual q blurX
var fuerza:Number = 1;//la fuerza de impresion de la sombra MAX 255
var calidad:Number = 3;//calidad de la sombra, valores validos: 1-2-3
var sombra_interior:Boolean = false;//obvio
var fondo_transparente:Boolean = false;//obvio
var ocultar_mc:Boolean = false; //obvio
//sombra------------------------------------------------------------
var t = new DropShadowFilter(distancia
angulo,
color,
alpha,
blurX,
blurY,
fuerza,
calidad,
sombra_interior,
fondo_transparente,
ocultar_mc);
var array1:Array = new Array();
array1.push(t);
mc.filters = array1;
//relieve------------------------------------------------------------
color1 = 0xFFFF00;
color2 = 0x0000FF;
alpha1 = 0.8;alpha2 = 0.8;
bisel = "inner";//Tipo de bisel. Los valores válidos son "inner", "outer" y "full"
var r = new BevelFilter(
distancia,
angulo,
color1,
alpha1,
color2,
alpha1,
blurX,
blurY,
fuerza,
calidad,
bisel,
ocultar_mc);
var array2:Array = new Array();
array2.push(r);
mc2.filters = array2;
//blur------------------------------------------------------------
var u = new BlurFilter(blurX, blurY-16, calidad);
ar array3:Array = new Array();
array3.push(u);
mc3.filters = array3;
//iluminacion------------------------------------------------------------
inner_p=false
var p = new GlowFilter(
color,
alpha,
blurX,
blurY,
fuerza,
calidad,
inner_p,
ocultar_mc);
var array4:Array = new Array();
array4.push(p);
mc4.filters = array4;
//resplandor1------------------------------------------------------------
var colors:Array = [0xff0000, 0x000000, 0xff00ff];
var alphas:Array = [0.5, 0, 0.5];
var ratios:Array = [0, 128, 255];
angulo_luz=45;
distancia_z=5;
blurX_z=5;
blury_z=5;
fuerza_z=5;
calidad_z=2;
var z = new GradientBevelFilter(distancia_z,
angulo_luz,
colors,
alphas,
ratios,
blurX_z,
blurY_z,
fuerza_z,
calidad_z,
bisel,
ocultar_mc);
var array5:Array = new Array();
array5.push(z);
mc5.filters = array5;
//resplandor2
var colors:Array = [0xFFFFFF, 0xFF0000, 0xFFFF00, 0x00CCFF];
var alphas:Array = [0, 1, 1, 1];
var ratios:Array = [0, 63, 126, 255];
var n = new GradientGlowFilter(0,
45,
colors,
alphas,
ratios,
55,
55,
2.5,
2,"outer",
ocultar_mc);
var array6:Array = new Array();
array6.push(n);
mc6.filters = array6;
Espero les sirva, aquí les dejo el ejemplo. No se olviden de dejar sus comentarios para conocer sus impresiones del artículo.
Este artículo fue publicado originalmente en eldervaz.com por elder h. vásquez rettis.




Es muy incomodo ver los snippets en esa ventana, no encuentro la necesidad de hacerla tan pequeña, no es comodo
necesito crear un scrollpanel, alguin me puede pasar el codigo para flash mx, por favor, me urge.
muchas gracias
mi mail es: [email protected]
estan muy bueno estos efectos
HOLAME INTERESAN TUS TUTORIALES SI ME PUDIERAS MANDAR MAS A MI CORREO TE LO AGRADECERIA MUCHO
[email protected]
Son muy buenos los tutoriales, queria saber si puedo modificar los colores y formas de los scrollbar que tiene flash.
si alguien puede ayudarme, mi mail es [email protected]
Gracias.
es de las pocas paginas buenas, y con informacion que realmente compite con las mejores escuelas, agradezco tu explicacion, luego les paso algunos codigos que diseñado para todo tipo de paginas, sobre todo para que no entren de golpe y la pagina se vaya desdoblando por partes ayudando al usuario final a ver la pagina mas rapido
Muy Bueno
// http://www.jorgestuff.com //
ok esta super chido eres bueno wey
quiero aprender flash 8 actionScript
Some controversial woman inset one decision impressively. Research clapped this need. I dismounted that gambling online roulette from that value. Surprisingly, one department is far more forward than an electrical condition. Gambling site returned the gambling machines. Clear gambling games is that wicked action.
legal gambling online – http://www.best-uk-online-casinos.com/
Me parece una tremenda tontería hacer esos filtros con esa impresionante catidad de códigos, cuando puedes poner la imagen lista o por pasos en tan solo 1 minuto desde fireworks o photoshop, estos programadores se complican de una manera y para nosotros los semiprincipiantes, nunca encontramos una manera sencilla de aprender.
Muy bueno me ayudo mucho!!!
Y si kiero activar y desactivar un filtro dinamicamente??Como le digo k kite un filtro de”iluminacion” pero k mantenga uno de sombras?
con mc.filters=false; kitas todos los filtros,pero solo kiero kitar y si solo kiero kitar 1?
Gracias!!
muy bueno .. te agradeceria si me enseñas o me mandas mas tutoriales …. en serio me gusta mucho tu arte … aplicativo .. lo maximo man ..!!! [email protected]