En este capítulo de la guía estudiaremos el manejo de datos con Flex, una parte fundamental en cualquier desarrollo de una aplicación. Veremos algunas opciones interesantes para lograrlo de forma efectiva en el contexto de las aplicaciones de BlackBerry PlayBook. Hasta el momento hemos revisado diferentes aspectos sobre el desarrollo para esta plataforma así como nociones del uso de Flex como framework para el desarrollo de aplicaciones móviles y ahora toca aprender a hacer la integración con datos de nuestras aplicaciones.
En los capítulos anteriores hemos revisado diversos temas muy importantes para el desarrollo de aplicaciones Flex para móviles los cuales te recomendamos ampliamente revisar a detalle:
- Desarrollo para BlackBerry PlayBook
- Hola Mundo
- Fundamentos de Desarrollo Flex para PlayBook
- ActionScript 3.0 y Eventos
- Componentes y Layout
- Diseño de Aplicaciones
- Permisos y Configuraciones
Así que comencemos con la integración de datos en nuestras aplicaciones Flex!
Uso de HTTPService
Existen diferentes mecanismos para integración con datos dentro de la Plataforma Flash con sus respectivos pros y contras, sin embargo uno de los más utilizados dentro de Flex es el componente HTTPService que nos permitirá acceder a servicios web de tipo REST muy utilizados en APIs hoy en día.
El objeto HTTPService permite hacer peticiones GET o POST hacia una URL en específico y es posible aprovechar las características de HTTPS dentro del mismo. La forma de utilizarlo es muy simple, al ser un componente no visual debe de colocarse dentro de un bloque Declarations y le asignaremos una propiedad id junto con un valor para la propiedad de url una vez hecho esto solo falta llamar al método send en algún momento dentro del flujo de la aplicación, en nuestro caso lo haremos al momento de crearse la aplicación principal en el evento creationComplete.
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
applicationDPI="160" creationComplete="losDatos.send()">
<fx:Declarations>
<s:HTTPService id="losDatos" url="http://www.maestrosdelweb.com/feed/" />
</fx:Declarations>
<s:List dataProvider="{losDatos.lastResult.rss.channel.item}"
width="100%" height="100%"
labelField="title" />
</s:Application>
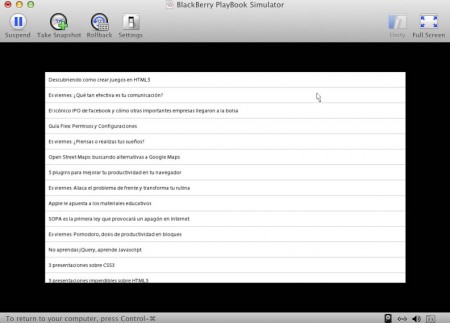
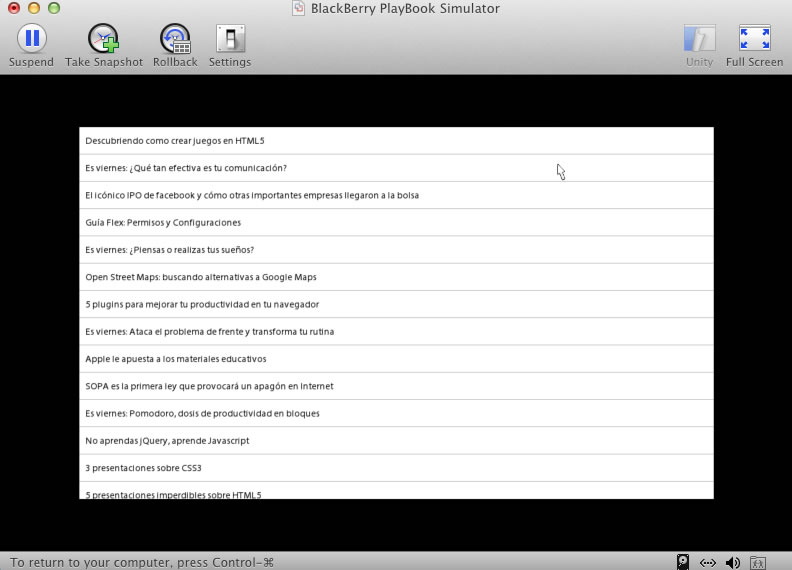
Como podemos ver en el código anterior es bastante simple, si acaso nos falto mencionar que al cargarse los datos dentro del componente HTTPService asociamos mediante un binding (recuerden que el tema de Data Binding lo explicamos en el capítulo de Fundamentos de Flex de la guía) a la propiedad dataProvider de algún componente capaz de representar la información.
El resultado al momento de ejecutar la aplicación podemos apreciarlo en la siguiente imagen:

Asignar resultados a un ArrayCollection
Dentro de Flex existe un paquete de clases (colecciones) bastante útil al momento de la manipulación de datos, una de las más relevantes es ArrayCollection que es recomendado para ser usado como proveedor de datos (dataProvider) de diferentes componentes.
Una de las principales ventajas al usar un ArrayCollection es que al implementar data bindings los datos continúan siendo monitoreados inclusive al haber cambios sobre la estructura. De igual manera gracias a que se implementan las interfaces ICollectionView y IList es posible hacer ordenamientos e implementar filtros de datos de forma muy sencilla.
Podríamos hacer una prueba con el código siguiente:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
applicationDPI="160" creationComplete="losDatos.send()">
<fx:Declarations>
<s:HTTPService id="losDatos" url="http://www.maestrosdelweb.com/feed/" result="onDatos(event)" />
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
[Bindable]
public var datosAC:ArrayCollection;
protected function onDatos(event:ResultEvent):void
{
datosAC = event.result.rss.channel.item;
datosAC.filterFunction = filtroAutor;
datosAC.refresh();
}
public function filtroAutor(item:Object):Boolean{
if(item.creator == "Stephanie Falla Aroche"){
return true;
} else {
return false;
}
}
]]>
</fx:Script>
<s:List dataProvider="{datosAC}"
width="100%" height="100%"
labelField="title" />
</s:Application>
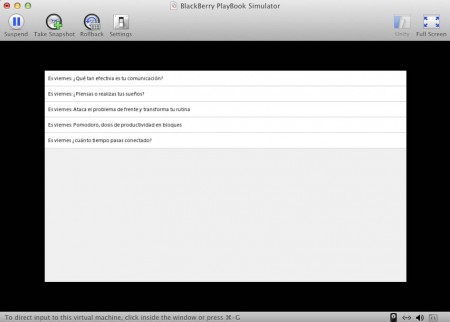
En el código anterior se ha creado un ArrayCollection llamado datosAC sobre el cuál implementamos un filtro mediante una función filtroAutor() que usaremos mediante la propiedad filterFunction del arreglo. También debemos destacar que el resultado de los datos se accede mediante un evento de tipo ResultEvent ya no mediante la propiedad lastResult del HTTPService. El resultado es que solo los posts de @StephanieFalla se incluyen en nuestro componente List.

Peticiones HTTP con Parámetros
Cuando comenzamos a utilizar un componente como HTTPService resulta evidente que el siguiente paso después de manejar algunas peticiones simples a archivos XML alojados en un servidor remoto o llamadas simples a servicios generados por PHP, JSP, ASP, etc. sea mandar parámetros a dichos servicios en espera de una respuesta por parte del servidor. Tomaremos de ejemplo un API basada en REST de un servicio muy popular hoy en día Twitter, cuya API de búsqueda es bastante sencilla de implementar.
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
applicationDPI="160">
<fx:Declarations>
<s:HTTPService id="losDatos" url="http://search.twitter.com/search.rss"
result="onDatos(event)" showBusyCursor="true">
<s:request>
<q>{buscarTI.text}</q>
</s:request>
</s:HTTPService>
</fx:Declarations>
<s:layout>
<s:VerticalLayout horizontalAlign="center" />
</s:layout>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
[Bindable]
public var datosAC:ArrayCollection;
protected function onDatos(event:ResultEvent):void
{
datosAC = event.result.rss.channel.item;
}
]]>
</fx:Script>
<s:HGroup>
<s:TextInput id="buscarTI" />
<s:Button label="Buscar" click="losDatos.send()" />
</s:HGroup>
<s:List dataProvider="{datosAC}"
width="100%" height="100%"
labelField="title" />
</s:Application>
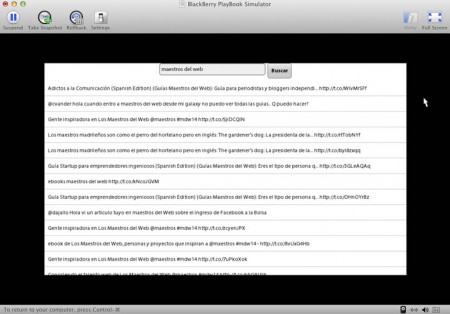
Tan solo hemos incorporado un componente de tipo TextInput y un Button a la interfaz para permitir la interacción del usuario y ahora la petición del HTTPService no se realiza de forma automática al cargarse la aplicación, si no que depende de un evento click sobre el botón de búsqueda.
La sintaxis del componente HTTPService se ha escrito de forma diferente para dar cabida a un parámetro requerido por el API de Search de Twitter, el resultado es que el ArrayCollection se forma a partir de recibir respuesta del servicio.

Tips de Experto
- Sin duda alguna uno de los formatos que se han convertido en favoritos para intercambio de información es JSON el cual podremos manejar de forma nativa en nuestras aplicaciones para PlayBook dentro de poco ya que esta soportado por las versiones de AIR 3.2 actualmente hay soporte para AIR 3.1 en el SO de PlayBook. Pero si queremos implementarlo hoy en día podemos recurrir a librerías como corelib de Mike Chambers @mesh para AS3 que brindan soporte desde hace algún tiempo.
- El mismo principio utilizado en este tutorial con HTTPService se puede aplicar con servicios web de tipo SOAP mediante el uso del componente WebService. Un buen ejemplo y tutorial para su implementación en BlackBerry PlayBook podemos encontrarlo en la siguiente dirección.





[…] Parada para Maestros del Web.Agrega tu comentario | Enlace permanente al […]
Gran herramienta Flex, realmente.. hace muy poco que he comenzado a utilizarla y este material me vino de 10..
[…] Manejo de Datos […]