Actualizado : 21 octubre 2011 (iOS 5)
Para los interesados en el desarrollo de videojuegos para iOS (iPhone, iPod Touch y iPad) y con poca experiencia en esta área (incluyome) les presento un motor de física 2D sencillo de implementar y de gran ayuda al momento de realizar simulaciones dentro de una aplicación: Chipmunk.
Esto como parte de la Guía de desarrollo de aplicaciones para dispositivos móviles: iPhone, iPod Touch e iPad.
Introducción a Chipmunk
Un motor de física es un componente software desarrollado principalmente para simular la mecánica newtoniana de objetos modelados dentro de un entorno determinado. El motor considera las variables gravedad, fricción, masa, velocidad, entre otras para simular la física de los objetos de manera aproximada a la física que presentaría ese objeto en el mundo real. También permiten implementar los sistemas de partículas y detectar colisiones, que son de gran ayuda al momento de desarrollar videojuegos.
Chipmunk es un motor de física 2D de código abierto desarrollado por Scott Lembcke en “C” bajo licencia MIT. Dentro de sus características están:
- Ideal para el desarrollo de videojuegos en 2D
- Rápido y ligero para modelar cuerpos rígidos
- Flexible sistema de detección de colisiones
- Te hace más inteligente, más fuerte y más atractivo para el sexo opuesto (eso dice la web principal XD)
Iniciando la implementación con Xcode
A continuación veremos como crear un proyecto en Xcode que incorpore las librerías de Chipmunk.
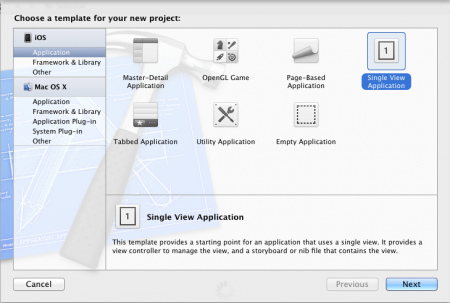
1. Crear un proyecto nuevo en Xcode para iOS de tipo “Single View Application”
2. Descargar las librerías de Chipmunk disponibles desde aquí
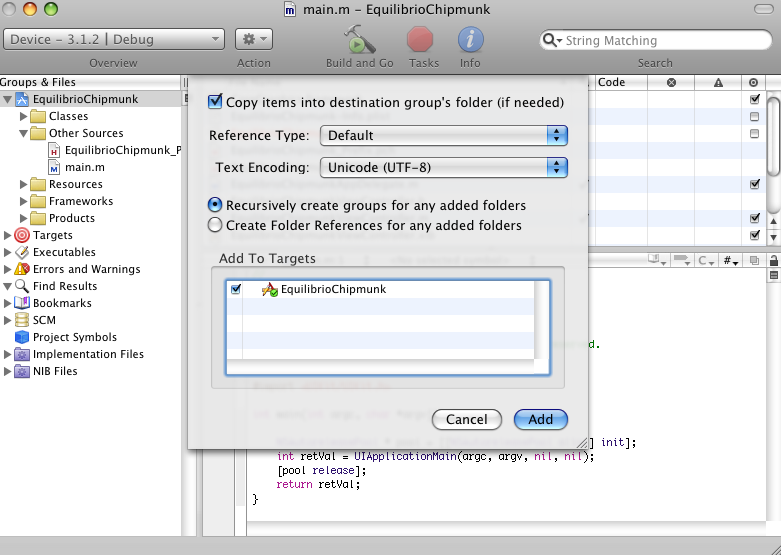
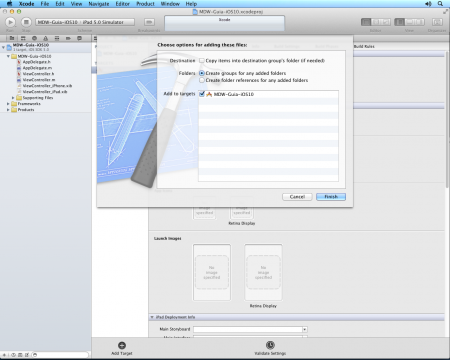
3. Extraer los archivos y agregar el contenido de la carpeta CHIPMUNK al proyecto
4. Agregar estas dos imágenes al proyecto. (guárdalas con botón derecho a tu ordenador)
5. Declarar dos variables UIImageView en el “ViewController.h”
#import <UIKit/UIKit.h>
@interface EquilibrioChipmunkViewController : UIViewController
{
UIImageView *barra;
UIImageView *esfera;
}
@end
6. Definir en la función (void)viewDidLoad de “ViewController.m”
- (void)viewDidLoad
{
[super viewDidLoad];
barra = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"barra.png"]];
barra.center = CGPointMake(160, 350);
esfera = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"esfera.png"]];
esfera.center = CGPointMake(160, 230);
[self.view addSubview:barra];
[self.view addSubview:esfera];
[self.view setBackgroundColor:[UIColor whiteColor]];
}
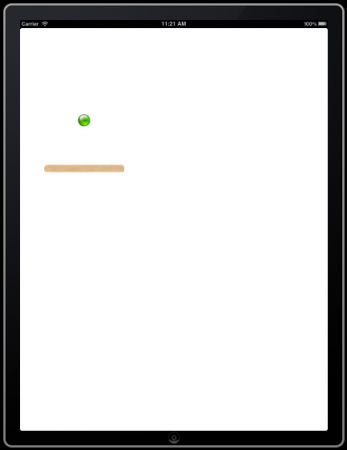
7. Compilar y ejecutar
Si todo ha ido bien, al final obtendremos una imagen como la anterior. En el siguiente post analizamos los conceptos básicos de este motor de física 2D y como utilizar las librerías dentro de una aplicación.
Repositorio en GitHub : MDW-Guia-iOS10-Chipmunk1










Excelente, gracias por estas guías de desarrollo.
Locura, muy copada la cosa, pero esperaba un poquitito mas de esta primera parte, no quiero que suene como mala critica, solo q me puse a leer y lo unico q saque es q es un motor de 2d y lo agrego dos vistas. Hubiese preferido esperar un poquito mas y q lo juntes con lo q sigue.
Fuera de eso, de 10′, justo lo que queria ver y en español 😉
Q siga, saludos!
[…] Guía de desarrollo para iPhone e iPad: Chipmunk, motor de Física 2D […]
@andres De nada, espero puedas seguir todas las guías y no dudes en comentar cualquier inquietud.
@homer0 Gracias, esta guía busca familiarizarnos un poco más con Objective-C, igual todas las criticas constructivas siempre son bienvenidas.
Muy bueno, que rápido que salió el otro capitulo, me perdí creí que no salió pues no eta en el home eso fue raro.
Buenísimo nos vemos el miércoles a ver como seguimos!
Mil gracias!
fiajte que ahorita estaba haciendo la prueba y tratar de comprender mas el codigo pues tengo un problema ahorita cuando estoy en build tengo 2 errores en esta area
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
– (void)viewDidLoad {
[super viewDidLoad];
barra = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"barra.png"]]; <—-Expected expression before`@` token
barra.center = CGPointMake(160, 350);
esfera = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"esfera.png"]]; <—-Expected expression before`@` token
esfera.center = CGPointMake(160, 230);
[self.view addSubview:barra];
[self.view addSubview:esfera];
[self.view setBackgroundColor:[UIColor whiteColor]];
}
talves sea un error de principiante nose es primera ves que veo ese error , he trabajado con c y c++ pero a un nivel bajo-intermedio , agradeceria una explicación , estare pendiente a los post , de antemano gracias
Si, teníamos un error en la forma como se mostraba el código en la guía pero ya esta resuelto.
El error se presentaba al copiar y pegar el código de la guía a Xcode, pero en el código que colocas en el comentario ya no aparece ese error y debe funcionar correctamente.
Gracias , intentare nuevamente mas tarde pero si el codigo lo escribi y me salio el error , le di copiar y pegar y todavia nose si sera de otro lado pero ahi me lo marca saludos
saludos
[…] http://www.maestrosdelweb.com/editorial/guia-iphone-chipmunk-motor-de-fisica-2d/ […]
[…] Guía de desarrollo para iPhone e iPad: Chipmunk, motor de Física 2D Otro capítulo en la guía de desarrollo para el iPad. […]
Confirmanos si el problema se resolvió con ese último update al código porfa.
Pues ahorita e intendato otra ves y nada , no me funciono , busque otra forma para hacerlo pero ya me tira otras cosas
comento ke todo va perfectamente ya esta resuelto el problema
Hola, me sigue dando error en before @ en las nineas de codigo: 5 y 9
nse pq sera
ok, solucionado quitando los quot y un par de cosas mas!
Hola buenas,
Yo tengo el mismo error… en las dos lineas y me da error “Expected expression before @ token”
Esto pasa para las dos imágenes…
Por cierto.. las imágenes se añaden en la raíz del proyecto?
Un saludo y felicitaciones por vuestro gran trabajo!
No es necesario añadir las imagenes a la raiz del proyecto, solo con arrastrarlas desde la ubicacion en que esten hacia el proyecto Xcode las reconoce.
El error es por la presentacion del texto en el navegador, asi es como deberia verse :
barra = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@”barra.png”]];
esfera = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@”esfera.png”]];
Cualquier otra duda es bienvenida 😀
[…] Ahora veremos como implementar esta herramienta en nuestra aplicación, para esto retomemos el proyecto creado en artículos anteriores sobre Chipmunk: […]
Hola Javier, es posible crear para ipad una aplicacion estio cliente – servidor con acceso a una base de datos.
Un saludo y gracias
Por que mejor no publican el còdigo corregido? sería bueno para todos
ME DIÓ 33 ERRORES!
Quiero aprender mas de este modo de codificar y programar, sin embargo con este ejemplo que publicaron solo he tenido dolor de cabeza.
Muchas gracias.