Actualizado : 21 octubre 2011 (iOS 5)
Continuando con la guía de desarrollo para iPhone e iPad en esta ocasión utilizaremos el controlador UIImagePickerController para acceder a las imágenes guardadas en el dispositivo o capturar imágenes desde un iPhone.
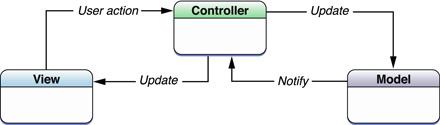
Arquitectura de Cocoa-Touch
Antes de entrar en detalle repasemos un poco la arquitectura utilizada por Cocoa-Touch (iOS SDK) para reconocer que elementos del framework podemos implementar según nuestras necesidades:
Esta arquitectura (Modelo-Vista-Controlador) separa los datos, interfaz de usuario y lógica de control en tres componentes como se aprecia en el gráfico. Para el caso del iOS SDK podemos ejemplificar la arquitectura de la siguiente manera : Core Data (Modelo), UIView (Vista), UIViewController (Controlador).
En esta guía utilizaremos el controlador UIImagePickerController el cual se encarga de gestionar la implementación de imágenes o video en una aplicación. Esta clase controla la interface de usuario y retorna el mensaje una vez terminada su utilización.
UIImagePickerController en acción
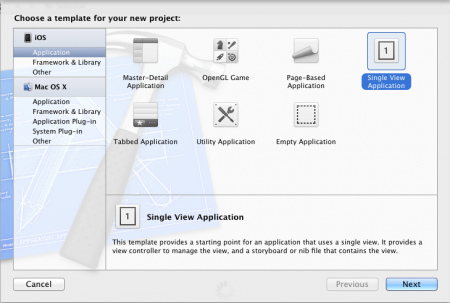
1. Crear un nuevo proyecto en Xcode de tipo “Single View Application”
2. Agregar los siguientes elementos en “ViewController.h”
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController <UIImagePickerControllerDelegate, UINavigationControllerDelegate>
{
UIImageView *imagenView;
UIButton *abrirGaleria;
UIButton *tomarFoto;
}
@property (nonatomic, retain) IBOutlet UIImageView *imagenView;
@property (nonatomic, retain) IBOutlet UIButton *abrirGaleria;
@property (nonatomic, retain) IBOutlet UIButton *tomarFoto;
- (IBAction)abrirGaleria:(id)sender;
- (IBAction)tomarFoto:(id)sender;
@end
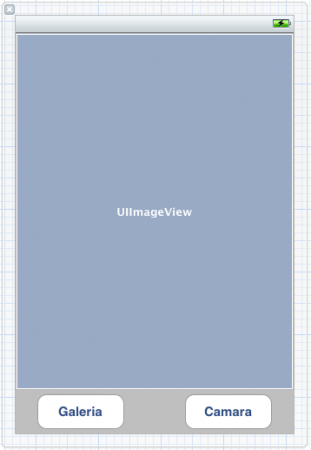
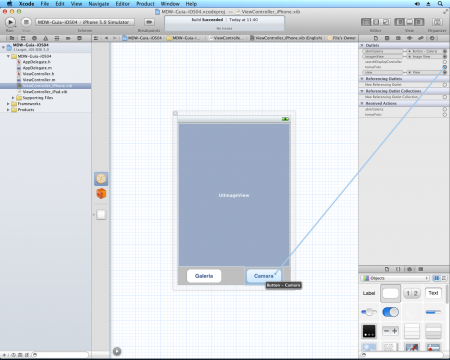
3. Abrir el archivo “ViewController.xib” y agregar 1 UIImageView y 2 UIButton
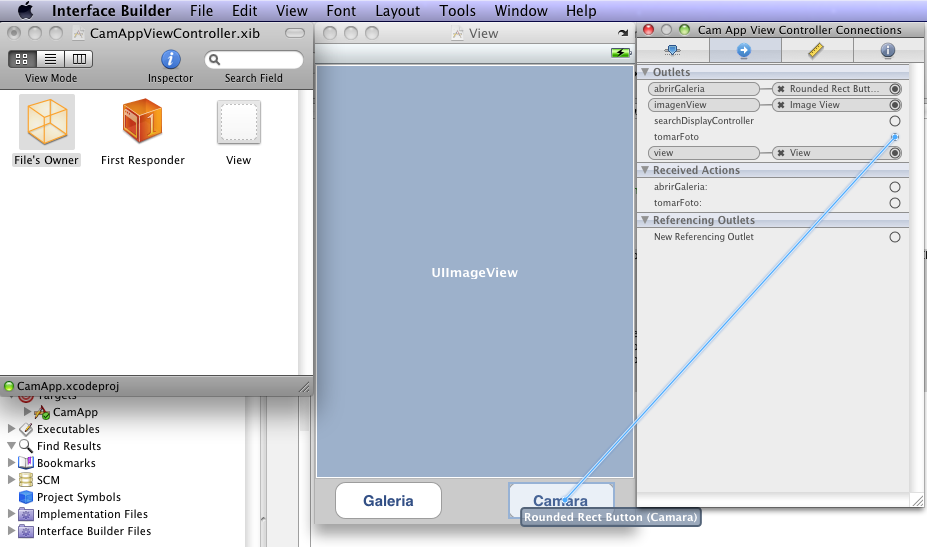
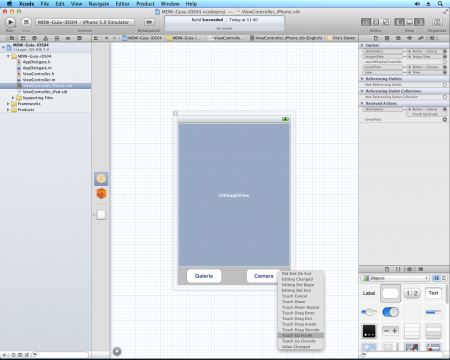
4. Desde el Connections Inspector enlazar los elementos creados en Xcode
5. Definir en Xcode las funciones declaradas previamente
#import "ViewController.h"
@implementation ViewController
@synthesize imagenView, abrirGaleria, tomarFoto;
- (IBAction)abrirGaleria:(id)sender
{
// Inicia el Controlador
UIImagePickerController * picker = [[UIImagePickerController alloc] init];
// Define el Delegate
picker.delegate = self;
// Establece el origen de la imagen
picker.sourceType = UIImagePickerControllerSourceTypeSavedPhotosAlbum;
// Agrega la vista del controlador a la pantalla
if ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPad)
{
UIPopoverController *popover = [[UIPopoverController alloc] initWithContentViewController:picker];
[picker release];
[popover presentPopoverFromRect:CGRectMake(200, 940.0, 0.0, 0.0)
inView:self.view
permittedArrowDirections:UIPopoverArrowDirectionAny
animated:YES];
}
else
[self presentModalViewController:picker animated:YES];
}
- (IBAction)tomarFoto:(id)sender
{
UIImagePickerController * picker = [[UIImagePickerController alloc] init];
picker.delegate = self;
picker.sourceType = UIImagePickerControllerSourceTypeCamera;
[self presentModalViewController:picker animated:YES];
}
// Recibe el mensaje cuando el controlador a finalizado
- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
// Quita la vista del controlador
[picker dismissModalViewControllerAnimated:YES];
// Establece la imagen tomada en el objeto UIImageView
imagenView.image = [info objectForKey:@"UIImagePickerControllerOriginalImage"];
}
- (void)dealloc
{
[imagenView release];
[abrirGaleria release];
[tomarFoto release];
[super dealloc];
}
6. Compilar y ejecutar
Si esperas tomar fotos desde el iOS Simulator recibiras un sorprendente mensaje en la consola, cualquier inquietud en el proceso no dudes en comentarlo.
Repositorio en GitHub : MDW-GuiaiOS04-UIImagePickerController














Solo quería pasar por aquí para agradeceros estos geniales tutoriales que estáis sacando del iPhone y el iPad ya que en una o dos semanas debo ponerme a programar para ellos y me va a venir de lujo.
Un saludo
[…] La guía completa la puedes encontrar en nuestra fuente maestrosdelweb.com […]
Para aquellos que les interesa el futuro, les recomiendo dos libros que en Internet son gratuitos. Me refiero a:
EL SHOCK DEL SIGLO XXI
¿Por qué el mundo va hacia una crisis?
¿Como haremos para salir de ella?
LOS PRÓXIMOS 500 AÑOS
¿Cómo evolucionaran las casas, computadoras,
automóviles, industrias, y robots del futuro?
LOS CUALES PODRÁN LEER O BAJAR GRATUITAMENTE A SUS COMPUTADORAS DESDE:
http://WWW.FUTUROFUTURO.ES.TL
Me gustaria que me mandaran imágenes del Teléfono Modelo: A1214. A mi correo. Se les voy a agradecer, es que yo me voy comprar uno y quisiera conocerlo. Chao.