Actualizado : 21 octubre 2011 (iOS 5)
Para avanzar con el tema de vinculación de redes sociales en nuestra guia de aplicaciones para iPhone e iPad, en esta oportunidad veremos como implementar Facebook Connect en nuestro proyecto. Si aún no tienes claro porque implementar Facebook Connect quizá estas razones te ayuden.
Características de Facebook Connect
- Conectar la cuenta e información de Facebook con nuestra aplicación.
- Compartir información con los contactos que también utilicen la aplicación.
- Comprobar la identidad real de los usuarios.
- Actualización de la información de los usuarios y las directivas de privacidad constantemente.
- Permite compartir fácilmente información con los contactos a través de Facebook Feed.
Implementando Facebook Connect en una aplicación
Comencemos creando un nuevo proyecto en Xcode de tipo “Single View Application”
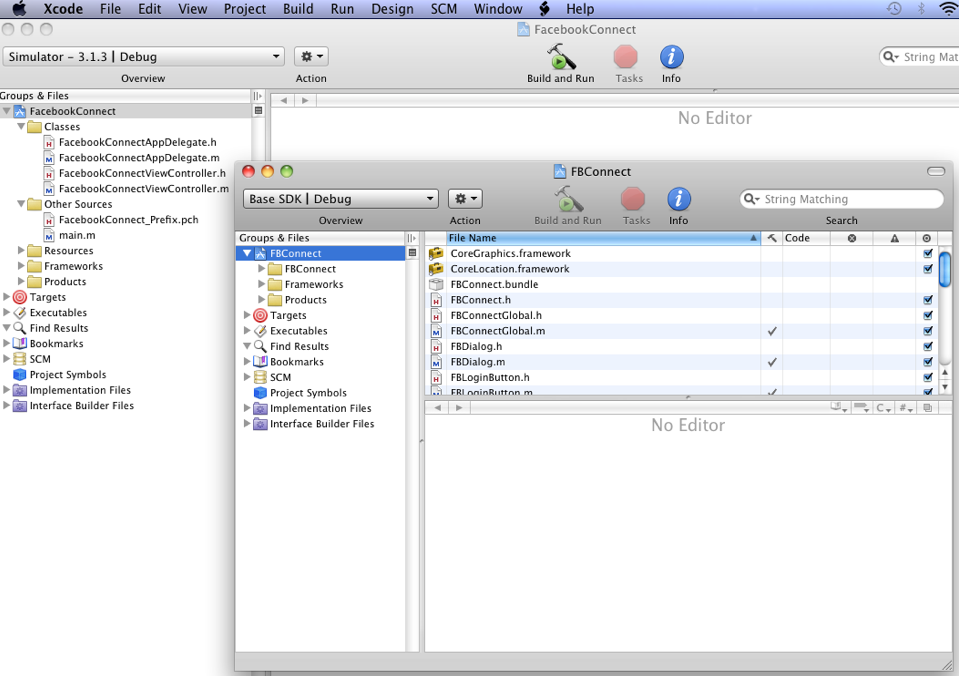
1. Descargar el SDK de Facebook Connect desde aqui
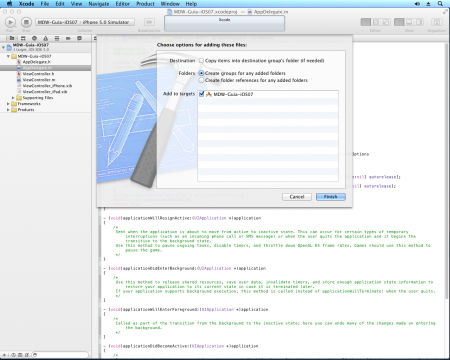
2. Descomprimir y arrastrar al proyecto la carpeta “/scr/”
3. Definir un objeto tipo Facebook en AppDelegate.h
#import <UIKit/UIKit.h>
#import "FBConnect.h"
@class ViewController;
@interface AppDelegate : UIResponder <UIApplicationDelegate,FBSessionDelegate>
{
Facebook *facebook;
}
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) ViewController *viewController;
@property (nonatomic, retain) Facebook *facebook;
@end
4. Definir las funciones necesarias para inicio de sesion en Facebook
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// Override point for customization after application launch.
if ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPhone) {
self.viewController = [[[ViewController alloc] initWithNibName:@"ViewController_iPhone" bundle:nil] autorelease];
} else {
self.viewController = [[[ViewController alloc] initWithNibName:@"ViewController_iPad" bundle:nil] autorelease];
}
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
facebook = [[Facebook alloc] initWithAppId:@"YOUR_APP_ID" andDelegate:self];
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
if ([defaults objectForKey:@"FBAccessTokenKey"]
&& [defaults objectForKey:@"FBExpirationDateKey"])
{
facebook.accessToken = [defaults objectForKey:@"FBAccessTokenKey"];
facebook.expirationDate = [defaults objectForKey:@"FBExpirationDateKey"];
}
if (![facebook isSessionValid])
[facebook authorize:nil];
return YES;
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [facebook handleOpenURL:url];
}
- (void)fbDidLogin
{
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
[defaults setObject:[facebook accessToken] forKey:@"FBAccessTokenKey"];
[defaults setObject:[facebook expirationDate] forKey:@"FBExpirationDateKey"];
[defaults synchronize];
}
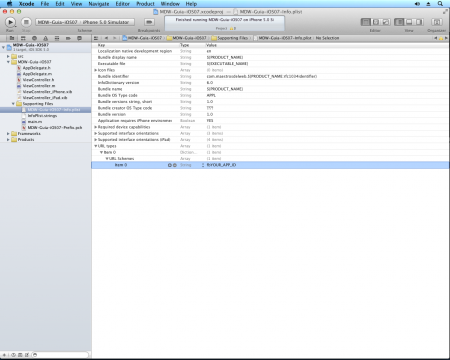
5. Agregar el código privado de la App de Facebook en nuestro .plist
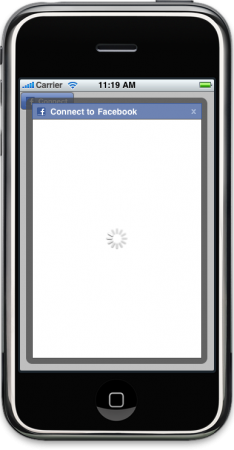
6. Compilar y ejecutar
Obtendremos una función que nos permitirá iniciar sesión en Facebook y acceder a la información que necesitemos. La documentación oficial nos permite conocer los principales métodos que podemos utilizar en la implementación.
Repositorio en GitHub : MDW-GuiaiOS07-FacebookConnect









[…] Guía iPhone e iPad Trabajando con facebook connect […]
BUEN TUTORIAL, SIGUE ASI PUBLICANDO MÁS COSAS INTERESANTES SOBRE IPHONE.
Muy buenos tutoriales, felicidades por el trabajo realizado y ánimo para que sigas haciendo más. ¿Qué tal un lector de feeds con una librería XML para redondear la serie de tutos?
Gracias y un saludo.
Hola maestro,, he seguido por completo este turorial de facebook en el iphone y no logro ejecutar ya que me salen 300 y más errores,,, he seguido al pie de la letra tus palabras y no puedo… no se que solución puedes darme… explicas muy bien y se entiendo todo,, por eso te felicito,, eres un crack..