Actualizado : 21 octubre 2011 (iOS 5)
Prosiguiendo la guía de desarrollo para iPhone e iPad aprenderemos a utilizar la clase UIWebView que nos permite mostrar contenido web embebido en el dispositivo móvil.
Conociendo UIWebView
UIWebView despliega información web embebida en nuestra aplicación sin necesidad de salir de la misma, es decir, el usuario puede ver contenidos web en la aplicación sin abrir Safari en el dispositivo. Aunque claramente la clase UIWebView esta basada en Safari no requiere cerrar la aplicación para mostrar los contenidos.
La implementación es realmente sencilla, solo se debe crear un objeto UIWebView y cargar el contenido web. También se puede agregar la opción de avanzar o retroceder en el historial de navegación.
UIWebView en acción
1. Crear un nuevo proyecto en Xcode de tipo “Single View Application”
2. En “ViewController.h” declarar los elementos
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController <UIWebViewDelegate>
{
IBOutlet UIWebView *webView;
}
@end
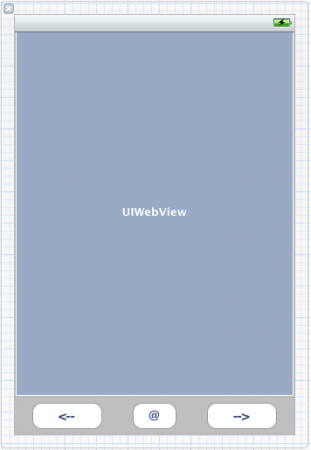
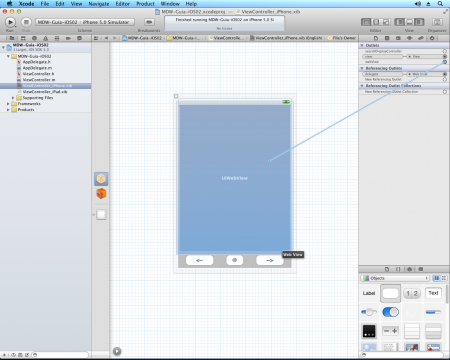
3. Abrir el archivo “ViewController_iPhone.xib” y agregar los siguientes elementos declarados previamente: 1 UIWebView y 3 botones
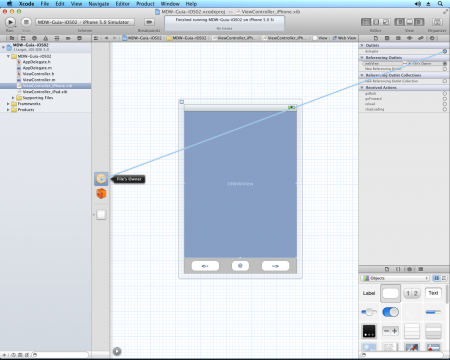
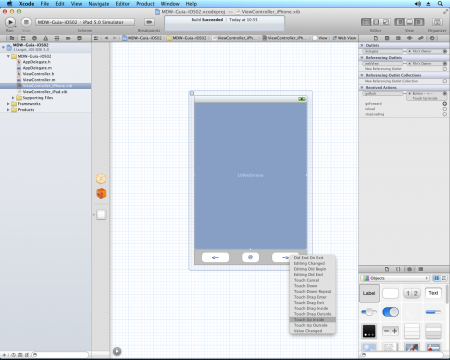
4. Seleccionar el objeto UIWebView y desde el Inspector Connections arrastrar: delegate, goBack, goForward, reload.
5. Volviendo a Xcode definir la función en “ViewController.m”
- (void)viewDidLoad
{
[super viewDidLoad];
NSURL *url = [NSURL URLWithString:@"http://www.maestrosdelweb.com"];
NSURLRequest *loadURL = [[NSURLRequest alloc] initWithURL:url];
[webView loadRequest:loadURL];
[loadURL release];
}
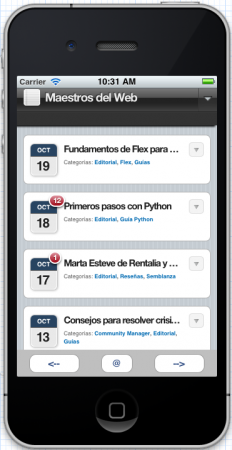
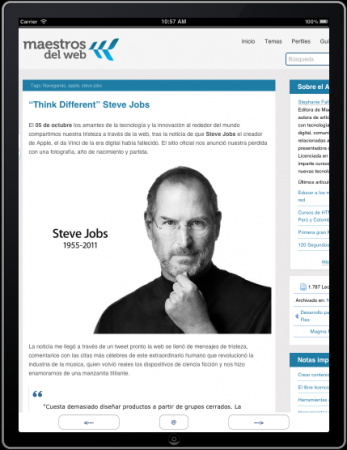
6. Compilar y ejecutar
Si ha salido todo bien debe cargar la pagina previamente definida en la función (void)viewDidLoad. La clase UIWebView es de gran utilidad para mantener la información actualizada de una aplicación y también permite mayor libertad en el diseño para la presentación de los contenidos. Igualmente se pueden cargar archivos HTML localmente previamente definidos en la aplicación.
Repositorio en GitHub : MDW-GuiaiOS02-UIWebView













sois dioses
[…] Guía iPhone e iPad: Uso del navegador en una App […]
Cheverísimo la plantilla esta en forma de Iphone.
[…] posted here: Guía iPhone e iPad : Uso del navegador en una App This entry was posted in Sin categoría. Bookmark the permalink. ← AR.Drone, un juguete […]
Amigo excelente tu tutorial, tengo problemas con leaks al instanciar el webView. Sabes algo de esto, lo estoy implementando de la misma forma que lo haces.
Gracias