Actualizado : 21 octubre 2011 (iOS 5)
Quienes desarrollan aplicaciones para el iPhone deben conocer la importancia de vincular estas con otros servicios que le brinden a nuestros usuarios la posibilidad de compartir información con sus contactos en las comunidades virtuales a las que pertenece. Facebook y Twitter son las más conocidas entre los usuarios (y las abordaremos en breve) existiendo para el caso especifico de los videojuegos en el iPhone tres comunidades que han tomado fuerza en los últimos meses: Plus+, ScoreLoop y OpenFeint. En este nuevo capitulo de la Guía de desarrollo para iPhone e iPad veremos como implementar OpenFeint por ser una de las más populares entre los usuarios y por permitir a los desarrolladores independientes acceder fácilmente a su API.
Características de OpenFeint
- Contactar con otros jugadores por medio de anuncios, boletines y foros.
- Ver que jugadores están conectados en ese momento.
- Tabla de clasificación con los mejores puntajes y logros alcanzados.
- Geolocalización de la tabla de clasificación integrada con GoogleMaps.
- Ofrece diferentes formas de promocionar nuestras aplicaciones dentro de la comunidad.
Implementando OpenFeint en una aplicación
Ahora veremos como implementar esta herramienta en nuestra aplicación, para esto retomemos el proyecto creado en artículos anteriores sobre Chipmunk:
1. Lo primero que debemos hacer es registrarnos en OpenFeint.
2. Una vez registrados, podemos descargar el OpenFeint SDK en la parte superior derecha.
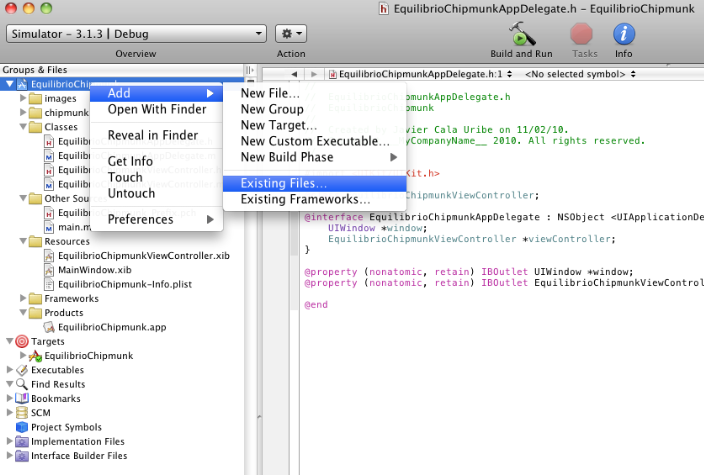
3. Descomprimimos y agregamos la carpeta “OpenFeint” a nuestro proyecto
4. Dependiendo de la vista que utilicemos es recomendable borrar una de las siguientes carpetas de nuestro proyecto: “Resources/Landscape” o “Resources/Portrait”
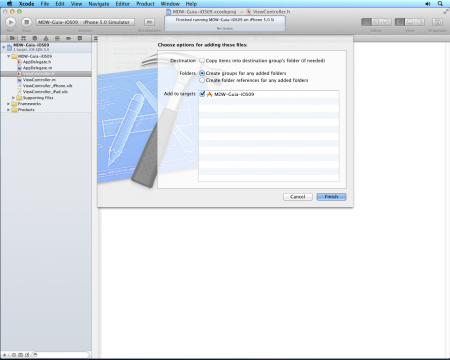
5. Hacemos clic sobre nuestro proyecto en el panel “Groups & Files” y seleccionamos nuestro “Target”
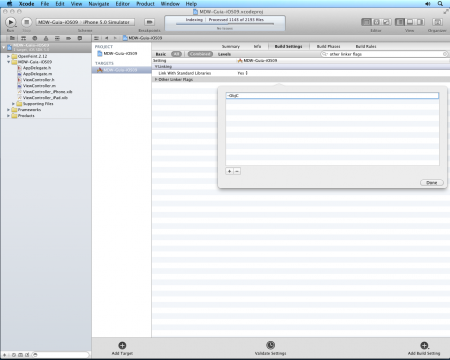
6. Seleccionamos la pestaña “Build Settings” y nos aseguramos de tener en “Configuration” : “All Configurations”
7. Agregamos en “Other Linker Flags” el valor “-ObjC”
8. Nos aseguramos que esté seleccionado “Call C++ Default Ctors/Dtors in Objective-C” en la sección “GCC 4.2 – Code Generation”
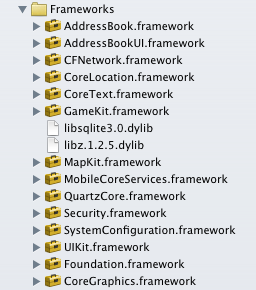
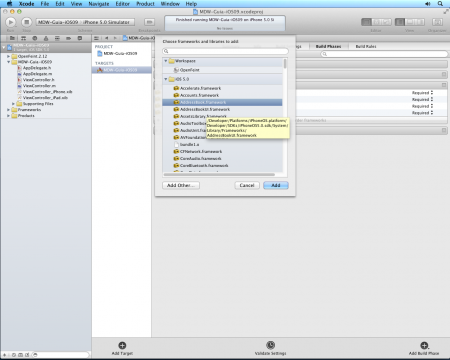
9. Incluimos los siguientes Frameworks al proyecto
10. Ahora podemos ingresos los datos de nuestra aplicación en la web de OpenFeint para obtener el “ProductKey” y el “ProductSecret” que nos da acceso a la API.
11. Agregamos el archivo de cabecera “OpenFeint.h” e iniciamos OpenFeint en nuestra aplicación
#import "OpenFeint.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// Override point for customization after application launch.
if ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPhone) {
self.viewController = [[[ViewController alloc] initWithNibName:@"ViewController_iPhone" bundle:nil] autorelease];
} else {
self.viewController = [[[ViewController alloc] initWithNibName:@"ViewController_iPad" bundle:nil] autorelease];
}
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
// Inicia OpenFeint
NSDictionary* settings = [NSDictionary dictionaryWithObjectsAndKeys:
[NSNumber numberWithInt:UIInterfaceOrientationPortrait], OpenFeintSettingDashboardOrientation,
@"Nombre App", OpenFeintSettingShortDisplayName,
[NSNumber numberWithBool:YES], OpenFeintSettingEnablePushNotifications,
[NSNumber numberWithBool:NO], OpenFeintSettingDisableUserGeneratedContent,
[NSNumber numberWithBool:NO], OpenFeintSettingAlwaysAskForApprovalInDebug,
self.window, OpenFeintSettingPresentationWindow,
nil
];
[OpenFeint initializeWithProductKey:@"yourProductKey"
andSecret:@"yourProductSecret"
andDisplayName:@"Nombre App"
andSettings:settings
andDelegates:nil];
// Muestra Pantalla Principal de OpenFeint
[OpenFeint launchDashboard];
return YES;
}
12. Incluimos estas tres funciones de control para OpenFeint
>(void)applicationWillTerminate:(UIApplication *)application
{
// Finaliza OpenFeint
[OpenFeint shutdown];
}
(void)applicationDidBecomeActive:(UIApplication *)application
{
[OpenFeint applicationDidBecomeActive];
}
(void)applicationWillResignActive:(UIApplication *)application
{
[OpenFeint applicationWillResignActive];
}
13. Compilar y ejecutar
En estos momentos tenemos implementada la API de OpenFeint en nuestro proyecto. Ahora debemos agregar dentro del código fuente las funciones necesarias según los servicios que incorporemos: Achievements, Leaderboards, etc. Para más información revisar la documentación oficial.
¿Quiéres más ejemplos? Vamos a continuar ahora trabajando con un API muy conocido, el de twitter.
Repositorio en GitHub : MDW-GuiaiOS09-OpenFeint












Gente ustedes tienen con este material un libro de desarrollo de apps para el iphone, ipad en español. Se animan a hacerlo? Yo me lo compraria!
Próximamente todo el material estará disponible para descargar en PDF también, por el momento puedes seguir todas las guías que se han estado publicando semanalmente. Gracias por el interés y no dudes en comentar cualquier otra inquietud.
Buenas, pues veras, ya se que todo esto ahora mismo es de juegos, pero es que estoy queriendo aprender, y antes estoy comenzando por pequeñas aplicaciones. El caso es si podrías resolverme una pequeña duda :S. En una Aplicación Multi-View nose como cambiar a otro “Form” o Formulario, o Vista… o como se llame XD. Es que por más que busco, todo esta en ingles, o hacen un montón de cosas y ni me entero de la parte que me interesa. (Que conste que tengo un nivel básico de ingles, pero es eso… Básico).
Muchas Gracias por tu posible respuesta, la sepas o no…
Salu2 en cuanto acabe mi pequeño pre-entrenamiento comienzo con esta pedazo de guía, así espero también un poquillo a que la terminéis. 😀
[…] Guía iPhone e iPad: Vinculando el API del servicio social de OpenFeint Programación de nuevo. […]
Depende de la forma en que este creada la UIView y si estas utilizando UINavigationController o UITabBarController. Pero si estas utilizando un UIViewController sencillo, puedes usar :
// Agregar UIView
[self.view addSubview:tuUIView];
// Remover UIView
[tuUIView removeFromSuperview];
Si puedes compartir que método estas utilizando, sería más fácil colaborarte.
Buenas, muchas gracias por tu respuesta. Pues mira, es un UIButton al que le tengo colocada una acción. Y no se como hacer para cambiar a otro… View… o, me recomiendas algún otro método?.
Y también si quisieras, pues aver si me podrías decir como acceder desde un Form… al Texto por ejemplo de un UILabel de otro.. Form… (Tengo que aprender el nombre de esto XD)
Muchas Gracias, de todas formás intentare aplicar este Viernes, con el UIViewController y tal como me dices aver si consigo algo :D.
Salu2 y felicitaciones por los tutos, están quedando muy buenos (A simple vista XD Que aun no me puedo adentrar en cosas tan dificiles)
Bueno, mire, le explico lo que quiero exactamente, por que seguramente, le esté haciendo un lio. XD
Supongamos que tenemos 3 Botones. Uno pone “Perros”, otro “Gatos” y otro “Canarios”. Pues digamos que lo que quiero, es que cuando le de a un Botón pues si le dí a “Perro” que el UILabel tenga el texto por ejemplo “El Perro es como un gato que dice Guau!” y si le dí a Gato que me saliera por ejemplo (En el mismo view y el mismo UILabel que el Perro) “El gato es como un perro pero dicen Miau!!”
Me entiendes?
Muchas Gracias, espero no marearte con tanta pregunta y especificaciones, pero es que yo soy “Programador” de Vb.net y e programado Webs y Programas, pero estó se me escapa de las manos XD.
Salu2
Ya estamos trabajando en la guía para cubrir varios temas pendientes con el UIKit y esperamos aclarar todas estas dudas. Igual si puedes compartir algo del código o una captura de lo que llevas seria de gran ayuda.