La Geolocalización es la determinación de tu ubicación geográfica por medio de tu dispositivo móvil o tu computadora, por cualquiera de los medios disponibles para lograrlo. Para determinar tu ubicación, existen varias maneras de hacerlo, entre ellas están la identificación del router al que te estás conectado, la red de tu proveedor, tu celular o directamente por el receptor interno de GPS de tu dispositivo.
Para aprovechar la geolocalización de los visitantes de tu sitio o a tu aplicación web ten en cuenta que no todos los navegadores lo soportan, es importante también mencionar que el usuario debe autorizar a tu sitio o aplicación web para que ésta obtenga tu posición, no asumir en tu desarrollo que siempre vas a tener la ubicación y saber manejar éstas excepciones.
No está de mas recalcar que ninguno de estos métodos son parte de la API de Google Maps, en cambio, son las normas comunes de la industria. Cada día los navegadores más recientes están empezando a soportar el estándar del W3C de geolocalización.
Introducción a la especificación de la API de Geolocalización
La API de Geolocalización es un esfuerzo de la World Wide Web Consortium(W3C) para estandarizar una interfaz para recuperar la información de la localización geográfica de un dispositivo cliente. La API define un conjunto de objetos, que se ejecutan en la aplicación cliente para dar la ubicación del dispositivo cliente a través de la consulta de los servidores de información de la localización.
Esto se realiza por medio de una interfaz de alto nivel de información de localización asociada sólo con el dispositivo que aloja la aplicación, la información que proporciona es la siguiente: latitud, longitud, altura, rumbo, velocidad y valores de precisión de los reportes.
La API es independiente de las fuentes de información y debe ser transparente en su uso de como se obtuvo la localización. Algunas fuentes comunes de información sobre la ubicación incluyen los Sistema de Posicionamiento Global (GPS) y la ubicación originada de las señales de red como la dirección IP, RFID, WiFi y Bluetooth , redes GSM / CDMA de celulares, así como se puede hacer una entrada directa del usuario. Por lo anterior la API no puede garantizar devolver la ubicación real del dispositivo.
Aplicaciones web en dispositivos móviles
La API de geolocalización es ideal para aplicaciones web en dispositivos móviles, que es el tema de esté capítulo. Sin embargo, hay que tener presente que aún no existe un apoyo generalizado en plataformas móviles debido a la gran variedad de dispositivos y navegadores.
En equipos Desktop, la API de geolocalización del W3C trabaja en Firefox desde la versión 3.5, Google Chrome, Opera 10.6 y en Internet Explorer desde la versión 9.0. En los dispositivos móviles, funciona en iPhone, Google Android (Desde Ver. 2.0 +), y Maemo. El API de Geolocalización W3C también está soportado desde la versión 10.1 de Opera Mobile disponible para Android y Symbian (S60 3 ª y 5 ª generación).
La API se ha diseñado para permitir peticiones de posición instantánea y peticiones continuas de actualización de posición, así como la posibilidad de consultar explícitamente las posiciones en caché. La información de ubicación está representada por coordenadas de latitud y longitud. Técnicamente esta norma no es parte de HTML5 pero ya está siendo implementada como tal y probablemente se convertirá en el estándar default en el futuro, recientemente sistemas móviles como los Blackberry de RIM que tenían otro estándar lo han adoptado a partir de la versión OS 6, los dispositivos Android y con iOs (iPod, iPad, IPhone) ya lo soportan.
Algunos navegadores utilizan direcciones IP para detectar la ubicación de un usuario, aunque esto sólo proporciona una estimación muy aproximada.
Solicitud de posición instantánea:
function MostrarMapa(pos) {
// Código para mostrar mapa centrado en
// pos.coords.latitude, pos.coords.longitude.
}
// Llamada de petición de posición instantanea
navigator.geolocation.getCurrentPosition(MostrarMapa);
Solicitud continuada de posición:
function CentrarMapa(pos) {
// Código para centrar el mapa en
// pos.coords.latitude, pos.coords.longitude, esta función se ejecuta
// constantemente mientras el dispositivo detecte cambio de posición
}
// Solicitud de Monitoreo de Posición
var MonitorearPosicion = navigator.geolocation.watchPosition(CentrarMapa);
function buttonClickHandler() {
// Cancela las actualizaciones y llamadas a CentrarMapa, por ejemplo
// al hacer Click en un botón
navigator.geolocation.clearWatch(MonitorearPosicion);
}
Ejemplo de localización básica:
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<script type="text/javascript">
function pedirPosicion(pos) {
document.write("¡Hola! Estas en : "+pos.coords.latitude+ ","+pos.coords.longitude);
document.write(" Rango de localización de +/- "+pos.coords.accuracy+" metros");
}
navigator.geolocation.getCurrentPosition(pedirPosicion);
</script>
</html>
Te pedirá que autorices a tu sitio que permita conocer tu ubicación lo cual tienes que aceptar.

Si todo te ha funcionado te debería salir algo así:
¡Hola! Estas en : 14.5949159,-90.5117639 Rango de localización de +/- 80 metros
Ver ejemplo: te proporcionará tu ubicación si lo autorizas.
Como pudiste ver esto no es parte de ninguna API de Google maps o algún otro servicio, es un estándar implementado en casi todos los navegadores modernos.
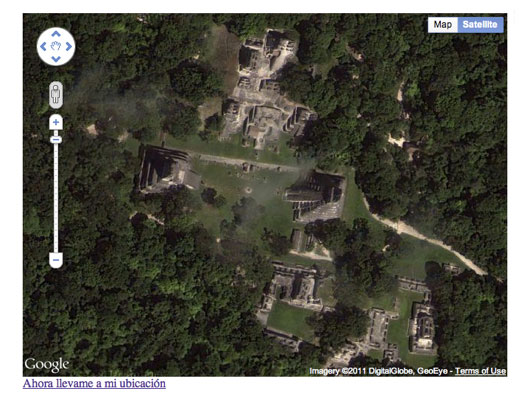
Hagamos un mapa centrado en nuestra ubicación
Haremos un mapa muy simple, el cual inicia en una posición y al presionar un link intenta geolocalizarte y centra el mapa en tu posición, lo único que hice es tomar el código ya explicado y combinarlo con un mapa simple, para mas opciones sobre el mapa puedes consultar el capítulo 1 de la Guía Mapas.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Ejemplo de un mapa muy simple y geolocalización - Google API v3</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
var map; //importante definirla fuera de la funcion initialize() para poderla usar desde otras funciones.
function initialize() {
var punto = new google.maps.LatLng(17.22207, -89.6235); //ubicación del Plaza Central de Tikal, Guatemala
var myOptions = {
zoom: 18, //nivel de zoom para poder ver de cerca.
center: punto,
mapTypeId: google.maps.MapTypeId.SATELLITE //Tipo de mapa inicial, satélite para ver las pirámides
}
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
}
//copiamos la función de geolocalización del ejemplo anterior.
function pedirPosicion(pos) {
var centro = new google.maps.LatLng(pos.coords.latitude,pos.coords.longitude);
map.setCenter(centro); //pedimos que centre el mapa..
map.setMapTypeId(google.maps.MapTypeId.ROADMAP); //y lo volvemos un mapa callejero
alert("¡Hola! Estas en : "+pos.coords.latitude+ ","+pos.coords.longitude+" Rango de localización de +/- "+pos.coords.accuracy+" metros");
}
function geolocalizame(){
navigator.geolocation.getCurrentPosition(pedirPosicion);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:640px ;height:480px"></div>
<a href="#" onclick="geolocalizame()">Ahora llevame a mi ubicación</a>
</body>
</html>
Como ves, tomé el código que habíamos hecho antes y lo modifiqué para ponerlo en un mapa.

Ver ejemplo: revisa cómo funciona el mapa.
Conclusiones
La API de Google Maps V3 ha sido diseñada para cargar rápidamente y funcionar bien en dispositivos móviles. Esta se ha centrado principalmente en teléfonos Android y iPhone, lo cual es una ventaja pues no tenemos que hacerle nada a nuestro mapa para que éste puedar ser visto en un teléfono celular de los mencionados, incluso cambiando los controles automáticamente de acuerdo al dispositivo.
La especificación de Geolocalización de W3C es mucho mas extensa, puedes agregar controles para mejorar la precisión, forzar actualizaciones constantes entre otras cosas, ésto dependerá de la necesidad que tengas de tener el GPS prendido todo el tiempo toda vez que es un elemento a considerar por el consumo de tu batería.





Muy bueno el articulo, dentro de poco voy a comenzar a realizar mi proyecto de grado y quiero usar los servicios de Google Map para definir ciertas ubicaciones, me ha servido de mucho el material y los enlaces al final del articulo, mucho éxito y felicitaciones por esa contribución.
Hola Alberto, que bueno que te gustó y que la información te es útil, y déjanos saber cuando ya tengas tu proyecto como te fué.
un saludo
Buena info.
Norman, sabes cómo puedo hacer para crear rutas? dando dos direcciones y que me dibuje la ruta.
Saludos gracias!
[…] hacer uso del correo electrónico y de las redes sociales, conectarse a una red inalámbrica o geolocalizar a un […]
[…] hacer uso del correo electrónico y de las redes sociales, conectarse a una red inalámbrica o geolocalizar a un […]
Excelente guía, estamos desarrollando una aplicación que funciona a base de google maps y su información brindada ha sido sumamente útil.
Muchísimas gracias!
Gracias muchas gracias por el tutorial está muy bien explicado, cuando tenga avanzado algo de o que pretendo hacer se los comunico.
Felicidades y muchas gracias era justo lo que necesitaba.
[…] hacer uso del correo electrónico o de las redes sociales, conectarse a una red inalámbrica o geolocalizar a un […]
Excelente tutorial, ojala se pueda extender un poco mas, gracias de todos modos