El diseño web no deja de sorprendernos en sus tendencias y en está ocasión quiero compartir con ustedes 5 tipos de headers que actualmente se utilizan mucho. El header en una página web es quien presenta muchas de las opciones de la página y por ello al crear un header debemos contemplar varias posibilidades que lo hagan efectivo.
Hablamos de los headers creativos, dinámicos y accesibles en donde vimos lo simple, complejo y la armonía del header. También, les compartí algunas ideas para hacer footers más útiles sin perder ese espacio gracias a las novedades del diseño. Ahora veamos unos ejemplos de los tipos de headers que se utilizan mucho en los actuales diseños.
El header atrevido y gigante
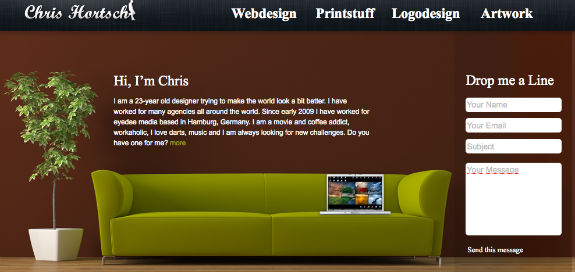
Este diseño de header tiene como propósito, ocupar gran parte de la pantalla es una especie de intervención que impacta la atención del usuario y muestra el elemento más importante del sitio: menú de opciones, presentación del autor, producto o servicio.
Como pueden ver en este ejemplo el autor del blog utiliza el Header gigante para presentarse, gráficamente mostrar a qué se dedica y presenta un formulario de contacto para que se le envíe un mensaje sin buscar más.
- Simple Art: es otro sitio que tiene un diseño gigante en su header en donde destaca una temática: el diseño y sus características.
- Enroutefilm: nos muestra está opción de header para la promoción de eventos en donde necesitamos que un anuncio nos de los datos más importantes de él.
Las aplicaciones web en el header
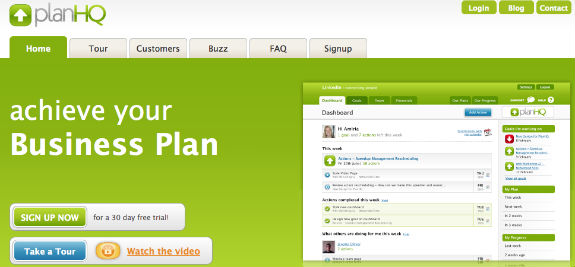
Esta opción es muy útil para los sitios que desean destacar en su header una aplicación web, pueden agregar en el header la opción de descarga si está es gratuita o tiene una versión de prueba y algunas capturas de pantalla para promover sus características.
- Campaignmonitor: el header de este sitio tiene claro que lo más importante de su sitio es la promoción de su aplicación y utiliza dos botones claves.
- Playintraffik: presenta su aplicación como contenido principal y un botón que nos guía a seguir conociendo sobre ella.
El header con personaje animado
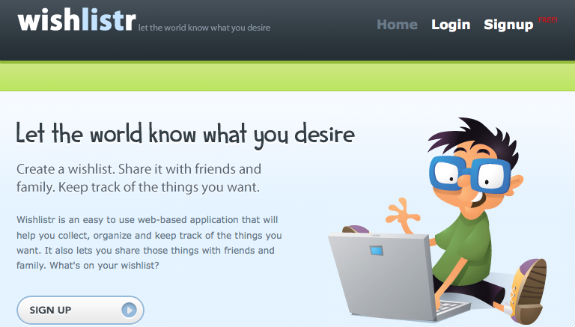
Si la empresa, aplicación o blog tiene un personaje animado como icono o parte del logotipo el uso de dicho personaje como imagen principal del header es una buena forma de posicionarlo en la mente del usuario. Está opción de header es muy utilizada para promover la marca y mascota.
El sitio de Wishlistr utiliza a un personaje animado para representar la opción que tiene el usuario de suscribirse desde su computadora al servicio y además se vale del texto para complementar la información.
- Mailchimp: es otra opción que muestra en el header a su mascota como parte de la marca que representa.
- Digimurai: la mascota está en completa relación con el nombre de la marca, así que en este sitio podemos ver que está centrada y completamente posicionada.
Un tour desde el header
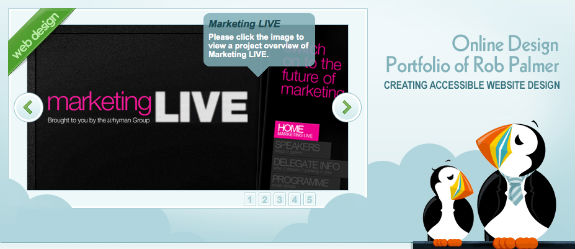
Está opción sin duda es la más dinámica de todas ya que contempla el uso de elementos multimedia para brindarle al usuario la posibilidad de navegar entre una galería de vídeos o imágenes para conocer el producto o servicio.
- Paramoreredd: un header muy inspirador que contempla varios elementos dentro de él, pero con una opción de navegar en el mismo lugar.
- Icondesigner: Sebastian nos da un creativo ejemplo del uso del header y la navegación de opciones para promover los proyectos.
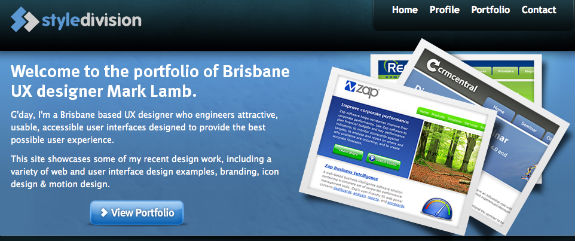
El header con portafolio
Esta opción de mostrar el portafolio en el header es similar a la del tour, pero la diferencia es que en el tour puedes mostrar variedad de información, mientras que en la diseñada para mostrar el portafolio se debe enfocar en la muestra de una galería de trabajo.
- Onwired: se enfoca en el uso del header para mostrar al visitante su galería de trabajos.
- Designmovesme: utiliza el header para presentar sus últimos trabajos en diferentes categorías visuales y escritas.
Estas son algunas opciones de headers que se utilizan en la actualidad, pero lo que debemos tener claro es que todas son arriesgadas y por ello deben tener un buen diseño y equilibrio para no perder el objetivo real del header. Algunas de estas opciones si no las sabemos utilizar pueden ser un problema para tu sitio web, así que lo mejor es definir qué es lo más importante de tu web site y resaltarlo en este espacio.
¿Qué otras tendencias de header has visto? ¿Cuáles son tus recomendaciones para el header?










guauuu!!! yo me estoy Autocapacitando para este tipo de diseño y por lo que percibo con estas pre espectacular super, eres y son unas grandiosos gracias por el apoyo y las sugerencias, sacare tiempito para hacer m ipropia pagina web y muchos blogs.
@Luis Fernando, que bueno que sea de utilidad el contenido, ha decir verdad tratamos de compartir lo que vamos aprendiendo y leyendo de sitios, artículos y preguntas que nos inspiran. Saludos!
pongan las fuentes, ustedes traducen muchos articulos pero nunca lo aclaran, pareciera que quieren aparentar que ustedes se inventaron todo y a veces ponen el enlace vien escondido
sixrevisions.com/web_design/five-types-of-effective-headers-in-web-design/
@jorge, la fuente está incluida en el artículo, los artículos no son una traducción es una interpretación y se toman como referencia. Te agradeceré que revises primero antes de asegurar sobre nuestro trabajo. Gracias!
Disponer de buenos diseños Web, sin lugar a dudas, pasa por los contenidos gráficos y su distribución en la página.
Los que nos dedicamos al Diseño Web en CSS lo sabemos muy bien porque lo forman principalmente contenidos estáticos pero, mediante diseños de columnas -incluido los headers-, código fuente CSS y contenidos de calidad -gráficos y semánticos-; se ven diseños muy atrayentes para los usuarios y sus necesidades. Pero para nosotros, es muy importante además de la calidad visual de los diseños; es que no contengan posibles conflictos con agentes de usuario y/o Buscadores Web en sus Códigos Fuente y, principalmente, que sean lo más aproximado a la plena indexación.
muchas gracias por este escelente articulo me a sido de mucha ayuda.
Bastante buenas las ideas para tener como referencia. Gracias.
Sólo creo que decir “personaje animado” es bastante inexacto, porque no hay nada de animación y puede confundir un poco. Mascota, como también lo llamas, se entiende mejor. En todo caso, se trata de ilustración vectorial y no de animación.
Saludos,
Que software usan para crear paginas con estos headers?
[…] · 5 tipos de headers efectivos para tus websites […]
Me encantan estos diseños Webs,
son una buena inspiración de buen gusto.
Son muy utiles para ver el diseño actual que destaca por la calidad visual….. sencillamente me encantan!
Estas terrible de linda
Estas terrible de linda, sabes
Hola amigos quisiera mejor mi página web para que sea más efectiva.
Muchas gracias!!
Atte.,
Jairo Molina.