Cualquier administrador de un sitio web debería ser capaz de verificar las cabeceras http (http headers) y códigos de estado que su servidor web responde a determinada petición. La importancia de esto es que una configuración puede ocasionar un comportamiento indeseable del sitio ante los usuarios, los buscadores Google y otros scrapper bots.
Las cabeceras http se definen en base a la configuración de Apache (mod_headers, FileETag, mod_expires, etc ); y los códigos de estado los maneja automáticamente Apache según la petición recibida, a menos que se manipulen desde php, por ejemplo, usando la función header().
Firebug
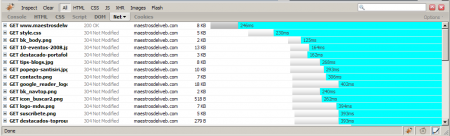
La extensión para Firefox, Firebug es en definitiva una de las que me obliga a ser usuario de este navegador; no solo por su excelente inspector de html y hojas de estilos, el debugger de javascript, sino también por el buen monitor de red que incluye:
Desde el monitor de red en Firebug se puede ver todas la peticiones que se hacen al cargar la página actual, el tiempo total y el tamaño total de todos los elementos al cargarla, así como las cabeceras enviadas y recibidas, códigos de estado y tiempo de respuesta de cada petición. El que presente toda esta información de un solo, hace a firebug mi primera opción al buscar que optimizar en un servidor web.
Web Sniffer
El problema con Firebug es que solo es útil cuando ves una página, no funciona del todo al ver un archivo individual (como un feeds) o si se recibe una redirección como respuesta. Acá es cuando Web-Sniffer es una buena alternativa, me ha servido bastante para cuando las redirecciones dan dolores de cabeza :rolleyes:.
Web-Sniffer te permite establecer algunos parámetros de la petición y tabula todas las cabeceras de respuestas, y hasta colorea el código generado. La única cosa que le falta Web-Sniffer es que te permita definir un User-Agent personalizado, además de los que ya ofrece como opción.
Webkit Web Inspector
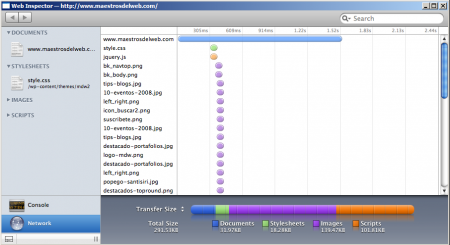
WebKit, el motor detrás de Safari y Google Chrome, también incluye una herramienta para desarrolladores, el Web Inspector, que cuenta con su propio monitor de red. Aunque visualmente el monitor de WebKit es mejor que el de Firebug, este último le sigue ganando en usabilidad.
La más reciente versión de Webkit incluye bastantes mejoras en el Web Inspector, me parece que Safari aún no incluye esta versión, solo Chrome. En cuanto a funciones es muy similar a las que incluye Firebug, aunque un detalle que nunca me ha quedado claro es ¿Por qué el tamaño de los archivos transferidos es diferente en Web Inspector, respecto a Firebug? Pensé que era por transferir unos con gzip y se reportaba el tamaño descomprimido, pero igual nunca concordaron :S
DebugBar
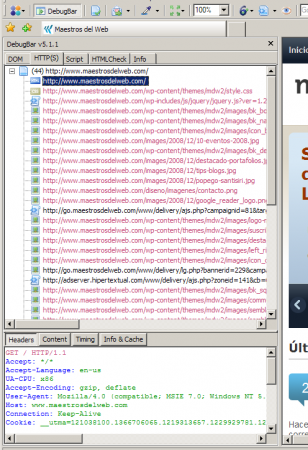
DebugBar pretende ser el equivalente de Firebug para Internet Explorer, y si también incluye un monitor de red; pero con lo doloroso que es usarlo no me agrada para nada.
Es más DebugBar debería servir de ejemplo de como no desarrollar una herramienta para desarrolladores. Aunque te da la misma información que el resto de herramientas, la forma en que la presenta es bastante mala… la menciono acá más que todo para que aprecien a las otras en lugar de esta 😉 Otro problema de DebugBar (o de IE) es que no funciona correctamente si está instalado IE7Pro o Google Gears :-/
Bonus Firebug: Firecookie y YSlow
Si estás viendo las cabeceras HTTP con Firebug, es porque seguramente estas optimizando el sitio. Dos extensiones recomendadas que te ayudarán en esta tarea y que se integran dentro de Firebug son:
- Firecookie, te permite administrar las cookies presentes en el sitio actual. Útil cuando el contenido se genera en base a estas.
- YSlow, analiza el sitio y te indica que puntos mejorar en base a las Mejores practicas para mejorar el rendimiento de un sitio según Yahoo.





Articulazo! Lo voy a marcar para leerlo con mas calma
Muy buen articulo, en Firefox Firebug es una gran herramienta a la hora de ver todo lo que responde el servidor, más aun cuando de ajax y css se trata.
Saludos.
Les comparto un articulo que escribí hace tiempo. Hablo sobre herramientas y extensiones para usar firefox para el hacking ético. Donde vienen estas y otras herramientas que ustedes mencionan.
http://tinyurl.com/7ea8xp
Ya que este tipo de herramientas, aparte de facilitarnos la vida a la hora de programar las aplicaciones también son muy utiles para probar la seguridad de nuestro sistema.
Me han comentado que firebug no es compatible con la version de forefox 3.xxx, que ha y de cierto en esto.
Tambien esta el Live HTTP Headers, https://addons.mozilla.org/es-ES/firefox/addon/3829, HttpFox https://addons.mozilla.org/es-ES/firefox/addon/6647 y Tamper Data https://addons.mozilla.org/es-ES/firefox/addon/966.
http://www.dragonjar.org
[…] 18:00 #4 (permalink) Herramientas para ver las peticiones y respuestas HTTP de un servidor […]
Muy bueno, mejor dicho buenísimo, pero la pregunta en mi background es: “¿Ké tan seguro para mi es hacerme de estas herramientas de código libre?, si puede algún alkimista de la web utilizarlo para hacerse con mi información privada o ke kiero solo para mi”
con respecto a este comentario “Me han comentado que firebug no es compatible con la version de forefox 3.xxx, que ha y de cierto en esto.” es falso yo tengo la versio y si me sirve asi actualiza tu fire fox y luego descarga firebug y listo
mi sitio es parecido creo a penas voy empezando