Utilizando solamente XHTML y CSS diseñaremos un sistema de navegación atractivo y usable con la apariencia de pestañas.
Las pestañas son una de las técnicas más comunes que nos podemos encontrar en la navegación de un sitio web. Incluso grandes sitios como Amazon y Barnes & Noble encontraron en este tipo de navegación un sistema que le es familiar al usuario y fácil de entender. En su descripción, es un sistema simple: se trata de simular en el navegador un folder o cuaderno con separadores o “pestañas” y por esto, el usuario encuentra tan cómoda la navegación por un sitio diseñado con este sistema.
El Marcado
En este tutorial mostraremos las bases de la técnica para diseñar una navegación con pestañas utilizando XHTML y CSS .
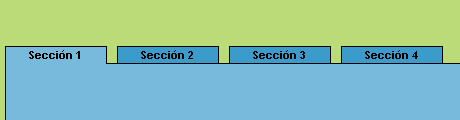
Nuestro resultado final se verá algo así

Vamos a comenzar por el archivo XHTML . Este se compone simplemente de una lista desordenada que en sus elementos tiene los enlaces a las secciones del sitio y necesitaremos también una capa donde irá el contenido. Es bastante simple y no hay mucho que comentar al respecto.
<ul> <li><a href="1.html">Sección 1</a></li> <li><a href="2.html">Sección 2</a></li> <li><a href="3.html">Sección 3</a></li> <li><a href="4.html">Sección 4</a></li> </ul> <div id="contenido">
<!--Contenido-->
</div>
Los Estilos
Antes de aplicar estilo, la lista se ve de lo más aburrida.

Pasando a la parte interesante, vamos a crear el archivo CSS que será el que en realidad hará todo el trabajo.
Comenzamos por definir los estilos para las etiquetas relacionadas con la lista. Eliminamos el “estilo de lista” para que no se muestre ninguna imagen anterior a los elementos. Después “flotamos” cada uno de los elementos de la lista hacia la izquierda con lo cual logramos el despliegue horizontal de los enlaces.
ul {
width: 750px;
list-style: none;
padding: 0;
margin: 0;
display: inline;
float: left;
border-bottom: 1px Solid Black;
}
ul li {
width: 100px;
display: block;
float: left;
text-align: center;
margin-right: 10px;
position: relative;
top: 1px;
}
El resto de las propiedades no decorativas es para arreglar algunos detalles de compatibilidad entre navegadores, esto se explica en los comentarios del archivo CSS , mientras que la parte de la posición relativa la explicaré más tarde.
A continuación viene la parte de los enlaces internos.Parte del concepto de la barra de navegación por pestañas se basa en que uno de los elementos (por lo general el referente a la página o sección actual) sobresalga de algún modo. Por esto, vamos a requerir de la creación de una clase o identificador especial que aplicaremos al enlace correspondiente en cada una de las páginas.
ul li a {
width: 100px;
display: block;
background: #3B9CCC;
border: 1px Solid #000;
text-decoration: none;
}
a.actual {
width: 100px;
display: block;
background: #77BADB;
border-top: 1px Solid #000;
border-bottom: 1px Solid #77BADB;
text-decoration: none;
}
Lo único que queda por hacer es crear el estilo para la capa de contenido. Aquí el único detalle es dejar el margen en 0 para que ésta quede pegada a la barra de navegación y se pueda conjuntar.
#contenido {
width: 750px;
background: #77BADB;
float: left;
margin: 0;
border-left: 1px Solid #000;
border-bottom: 1px Solid #000;
border-right: 1px Solid #000;
}
En este caso y regresando al punto del cambio de posición de 1 pixel en los elementos de la lista, dejé la capa de contenido sin borde superior, este borde se simula poniendo el inferior del elemento ul . Los elementos de la lista se mueven 1 pixel hacia abajo para sobreponerse a este borde. Para simular la integración con el contenido, cambiamos el color del borde en la clase actual . Como nota, el borde en el que sobreponemos los elementos de la lista podría ser el superior de la capa de contenido y nos ahorraríamos un par de líneas de código, sin embargo hay algunos navegadores que presentan problemas con esto.
Existen otras formas de resaltar las pestañas sin necesidad de jugar tanto con los bordes, por ejemplo, se pueden usar imágenes de fondo o cambiar el tamaño, color u otros atributos de éstas.
Conclusiones
Como se puede ver, la técnica es relativamente sencilla y tiene muchos otros modos de aplicación pero los pasos a seguir son los mismos que los de este ejemplo.
Aquí están los enlaces al ejemplo terminado y a la hoja de estilos , la cual comenté un poco para aclarar algunas dudas extra y resaltar los puntos importantes.




Muy bueno el ejemplo, solo que me quedo la duda… en ningun momento cambia el contenido de las pestañas, como tendria q hacer para relacionar cada contenido con cada pestaña con CSS???
lindo el artículo
Nuotatori: si que cambia… si te fijás en los archivos, vas a ver que son
1.html
2.html
etc..
acá hay otro artículo en la misma temática..
PD:por más que mi comentario es el 3º, en el artículo dice “El artículo anterior tiene 0 comentarios”…
Excelente reportaje
Saludos
quiero q me digais como cambiar el contenido, o como meter una pagina dentro de una pestaña.por favor, ayudarme!!! gracias
Un muy buen artículo!
Por otro lado y contestando a webosiris:
Un par de veces por semana se actualiza el contador. Espero que este detalle pueda mejorar en una nueva versión del sitio de Maestrosdelweb.com
se puede hacer q el numero de pestañas sea variable?? es decir que dependa de la persona q se haya logado??
Lo malo que necesito una página por contenido, ¿Qué pasaría si el resto de mi página es pesada? y no debo utilizar frames, cada vez que paso de tab demoraría mucho verdad?
no hay alguna forma de manipular el contenido sin necesidad de salir de la página?
Gracias
Muy interesante. Sólo me molesta algo de la mayoría de “navegación con péstañas”. Cada opción del menú es una nueva página. En una prueba utilicé Enlace y |. Prueben!!
Es muy interesante tu artículo: “las bases de la técnica para diseñar una navegación con pestañas” pero tengo una duda realmente se le llama pestañas o carpetas y si puedes hacerme referencia al autor de estas técnicas, sabría agradecertelo ya que estoy investigando sobre el tema.
Gracias
Uhm.. ando probando el code.. xo no tira eh.. el container no muestra las paginas.. xke? :$
9 su 10! Ottenerlo! Siete buoni!
Fijate que es el primer articulo que encuentro sobre esto, siempre me habia preguntado sobre el manejo de pestañas que siempre llaman la atencion en las paginas web. lo voy a intentar usar.gracias.saludos
Me gustaria conseguir un efecto de scroll para las pestañas, es decir, que cuando sobrepasen el ancho de la pagina, al acercarte a uno de los bordes de la pagina, las pestañas se desplacen, apareciendo asi nuevas pestañas.
Con la propiedad overflow: scroll; me aparecen unas barras muy feas y no me funciona. quiero algo mas dinamico, no con las tipicas barras de desplazamiento y que funcione sin tener que pinchar en ningun sitio , solo con acercar el raton.
Saludos y gracias.
[…] desde : http://www.maestrosdelweb.com/editorial/navpesta/ Este artículo fue posteado el Martes, Marzo 28th, 2006 a las 2:16 pm , Por Juan […]
Hola ya probe tu codigo y si puedo cambiarme entre las pestañas pero tengo el problema en que cuando estoy en la pestaña actual no me cambia de color sigue normal me podrias decir por qué? por favor =(
hola, gracias por la enseñanza, pero faltan algunas cosas, la clase donde dice a.actual no he podido hacerla funcionar de ninguna manera, me puede ayudar con eso
super super te felicito man bacano compartir
conocimiento te doy un 10
y el ejemplo
aqui esta mejor explicado
http://disenamos.com/articulos/css/navegacion_con_pestanas_/
Hola..
hasta aca todo bien…
tu sabes como funciona un formulario con pestañas, ya que entre cada pestaña se llama asi misma y pierdo los datos…. yo trabajo en php
y estoy complicado con eso…. ya que me tiene entranpado…
agradesco cualquier comentario constructivo…
atte
PAR…
Gracias por iluminarnos jejeje
Yo no se mucho de programación web, pero
algunos de los códigos se parecen a los que
se usan en flash jejeje.
Pues gracias nuevamente y saludos!!! 😉
Buenas a todos ^_^
El artículo genial, el problema es que cuando navego de una pestaña a la otra abre la url en otra página y no en el contenedor. ¿Qué puedo hacer? ¿me dejé algo por el camino?
Muchas gracias de antemano por vuestra ayuda
Un saludo
Gracias por el aporte me ayudo bastante en mi proyecto de la universidad.
Hola! Muchas Gracias por el tutorial, esta muy clara la explicación, me ayudo mucho.
No tengo mucha idea de html, pero poco a poco me voy enterando de como funciona. Me ha servido de bastante lo que has escrito, pero me interesaría saber como puedo independizar los fondos del contenido.
La idea seria cliquear en las diferentes pestañas y que se abriera una imagen, color diferente.
Espero tu respuesta y muchas gracias.
Carlos Roldán
Es excelente el ejemplo… Me gusto mucho pero me toca mejorarlo…
no funcionan los links del ejemplo y la hoja de estilo
Saludos