¿Quieres que tu contenido le guste más a Google? Entonces lee este post.
Hace dos años migré mi blog apuntodenieve a WordPress, pues entendí que quería hacer mucho más que escribir unas recetas con unas fotos bonitas. Antes usaba Posterous, una plataforma básica que de hecho se apagó muy poco después de que hice mi migración, pues la adquirió Twitter. En ese tiempo no me interesaba mucho la forma como escribía, ni mucho menos la cantidad de personas que las leían, creo que ni siquiera haya visto alguna vez cuántas visitas tuve por esa época.
Al hacer el cambio de plataforma compré un dominio, un hosting y un theme que pronto quise empezar a personalizar. Fue en ese momento en el que entendí que debía aprender las bases del diseño y desarrollo web para encargarme yo misma de todo el proyecto: si quieres hacer las cosas bien, hazlas tu mismo.
Optimización del contenido
Quien produce el contenido es quien debería encargarse de su optimización en motores de búsqueda y de enriquecerlo antes de ser compartido en redes sociales. Cuando esto no sucede no hay una estrategia clara, pues hay huecos en el flujo de la comunicación.
Un ejemplo claro es el del Community Manager que debe publicar un artículo escrito por otra persona, en el mejor de los casos leerá el artículo y la publicación será coherente con el contenido, pero es probable que esto no suceda. Pasa lo mismo con el analista de SEO que crea meta titles, meta descriptions y keywords que hacen promesas que posiblemente el artículo no puede cumplir.
Evidentemente es difícil que una sola persona pueda hacer todo ese trabajo, sobre todo dentro de una empresa o en proyectos grandes, en los que es necesaria la colaboración de varias personas con diferentes conocimientos y cuando el tiempo es oro. Además uno no debería ser tan ermitaño. Sin embargo ese es el reto que yo me he propuesto con apuntodenieve, Carreta de recetas y ensumesa.
Recientemente he estado escribiendo sobre herramientas de desarrolladores que podemos usar los bloggers para que el contenido que producimos pueda compartirse en redes sociales, no solo de la manera adecuada, sino de forma enriquecida. Es por eso que quiero hacer una invitación a los creadores de contenido a que aprendamos sobre las bases del diseño y desarrollo web, para involucrarnos un poco más con el código de nuestro website, y que el esfuerzo de lo que escribimos se vea reflejado en texto y en HTML.
¿Qué es Schema.org?
Schema.org es una iniciativa de motores de búsqueda como Google, Yahoo y Bing basada en la idea de que podemos convertir nuestro contenido en datos comprensibles para los buscadores, y agregarles propiedades y atributos adicionales en función de que estos puedan ofrecer resultados de búsqueda más relevantes y enriquecidos, útiles para los usuarios de Internet.
Si ya leíste sobre los rich pins de Pinterest, Twitter Cards y Open Graph meta tags vas a encontrar muy familiar este proceso, pues schema.org funciona de la misma forma.
¿Por qué usar schema.org?
- Porque como creador de contenido, o webmaster, puedes aprender y emplear un markup estándar, que comprenden y soportan los motores de búsqueda más grandes.
- Porque los buscadores pueden obtener información enriquecida sobre sobre el contenido que estás produciendo para optimizar los resultados de búsqueda.
- Porque los usuarios necesitan encontrar contenidos relevantes, coherentes con las búsquedas que están haciendo, lo que se traduce en una mejor experiencia para ellos.
Veamos cómo se puede enriquecer un contenido, añadiendo algo del vocabulario de schema.org al HTML.
Itemscope, itemtype y itemprop: la importancia de las jerarquías
Hace unos meses le contaba a @freddier que, aunque soy comunicadora social, me gusta mucho el diseño y el desarrollo web, a lo que él me respondió con una pregunta retadora: ¿cuál es la diferencia entre un article y un section? En ese momento no le pude responder, pero hoy le diría que es una cuestión de jerarquía: un section puede agrupar varios articles. Pero más importante aún, le diría que en las jerarquías está la razón de ser de la comunicación entre quien produce el contenido y quien lo optimiza, pues conocer el contenido a profundidad nos permite organizarlo y etiquetarlo de la manera adecuada.
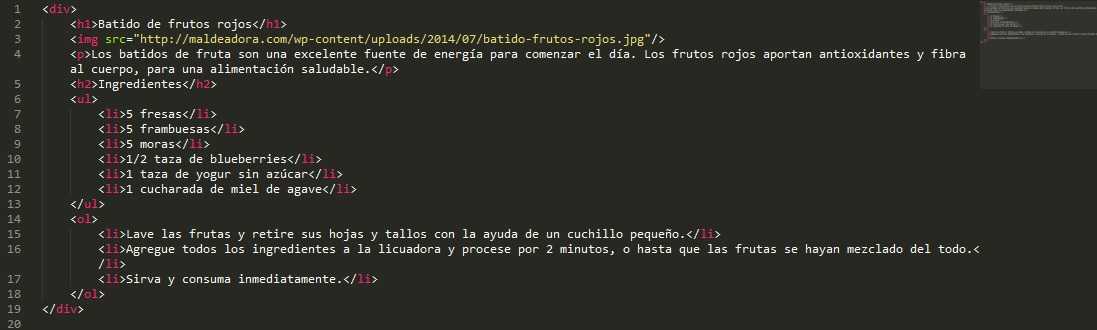
Analicemos el HTML de una receta:

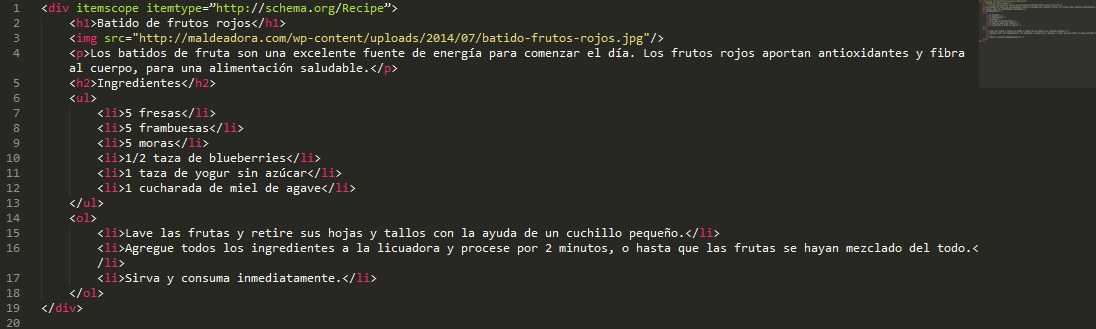
Ahora, hasta aquí le hemos dicho a un navegador que lo que tenemos es un título, una imagen, un párrafo, dos subtítulos y dos listas. Lo anterior podría ser desde una receta hasta un inventario de máquinas de coser. Por esta razón, lo primero que haremos será indicar que todo ese contenido es una receta.
El elemento itemscope dirá que todo lo que hay en el contenedor es sobre un solo tema. El atributo itemtype especificará el tipo de contenido que hay en el contenedor.

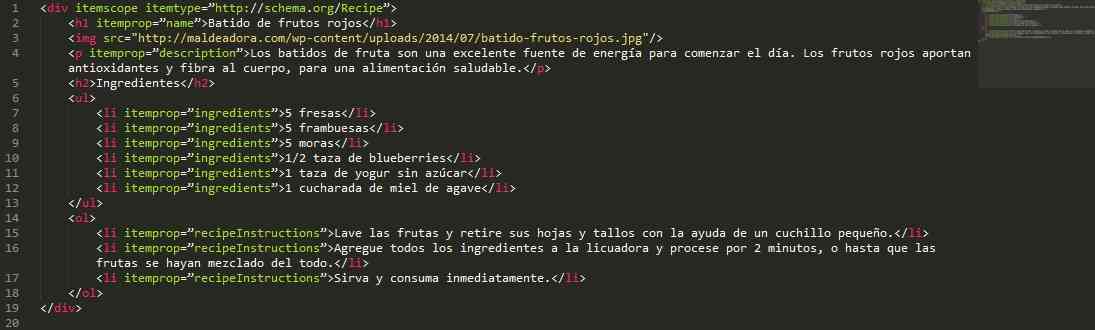
Lo siguiente que debemos hacer es especificar aún más el resto de contenido que hay en el contenedor, así que añadiremos más propiedades con el atributo itemprop para señalar el nombre de la receta, la descripción, los ingredientes y la preparación.

Con este markup los navegadores sabrán qué es cada fragmento de nuestro contenido. Claramente existen diferentes propiedades específicas para cada tipo de contenido que estás produciendo. Puedes encontrar todos los tipos y propiedades en la lista completa de schema.org para definir cuáles se adaptan más a tu website, teniendo en cuenta la jerarquía de la sintaxis, es decir que por ejemplo no debes añadir la propiedad “ingredients” sin antes haber especificado que el tipo de contenido es una receta.
Otras propiedades para las recetas:
- recipeYield: indica para cuántas personas es la receta.
- cookTime y prepTime: para los tiempos de cocción y preparación.
- cookingMethod: que señala las técnicas como salteado, al vapor, al horno.
- recipeCategory: para especificar el tipo de plato, como entrada, plato fuerte, postre.
- Otras propiedades específicas, para diferentes tipos de contenidos
- address, menu, servesCuisine y openingHours: para un restaurante.
- brand, faxNumber, telephone y logo: para una empresa u organización.
- color, model, offers y review: para un producto.
- Asimismo existen propiedades generales que pueden emplearse en cualquier tipo de contenido como:
- author: para indicar el autor del contenido.
- video y audio: que señala el tipo de contenido que está embebido.
- email: para dejar un correo electrónico.
Consejos para implementar el markup de schema.org
- Si eres el creador del contenido solo debes revisar las propiedades disponibles de schema.org e implementarlas, o sugerirlas a la persona que lo va a hacer. Si eres frontend o editor tómate el tiempo de entender el contenido que estás etiquetando para enriquecerlo de la manera adecuada.
- “More is better, except for hidden text”. Este consejo está escrito tal cual en la página de schema.org, y lo que quiere decir es que entre más markup puedas añadir a tu contenido, mejor. Sin embargo, es recomendable añadir estos micro datos únicamente al contenido que pueden ver los usuarios y no a otros elementos.
- Implementa el markup y verifícalo con Structured Data Testing Tool, una herramienta de Google Webmaster Tools que revisa y valida los fragmentos enriquecidos que has añadido a tu sitio web.




