Esta es la historia de un equipo que con pequeños esfuerzos le da un nuevo empujón a un proyecto que agradece tu visita. Bienvenidos al nuevo Maestros del Web.

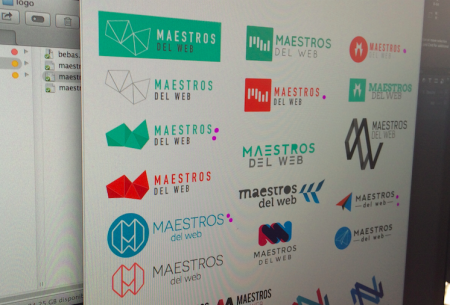
El logo es nuevo.
Capítulo 0.
Pequeño disclaimer: desde finales del año pasado, le dimos vuelta a los ingredientes. Mejorando.la es la principal razón por la que mucho talento humano hoy está reunido, creando cursos que enseñan habilidades prácticas a nuestra comunidad. Es la razón para levantarse temprano y acostarse tarde de mucha gente. @cristalab y @maestros se unieron para darle vida. Era el turno que el hijo se preocupará de cuidar y renovar a los padres.
Damos el primer paso.
Capítulo I.
Reunión de planeación. Vamos a rediseñar, programar un CMS con algunas ideas locas, como una base de datos descentralizada pegada a bitcoins, usar node.js de núcleo y preocuparnos mucho por publicar artículos en formato long-form. Nos fuimos a la profundidad de las conversaciones sobre el futuro de WordPress, lo cual está trayendo Ghost al ecosistema, y de paso analizamos a fondo Medium.
Pero principalmente todo quedó en darle like a un montón de artículos.

Capítulo 2. El Logo.
Con libreta en mano, un gran creativo se puso en una tarea bien compleja, cambiar un logo con más de 15 años de historia. Les presento los bocetos de Alejandro Narváez. No se lo he dicho suficiente, pero gracias por cada trazo, cada propuesta, colores y aguante de tantas opiniones sobre la mesa. Hay nuevo logo, hay nuevo Maestros del Web.
Si no te gusta, le puedes contar a tu abuelita.
Capítulo 3. El formato.
No vamos a escribir siempre, pero vamos a escribir historias, ideas complejas y artículos largos. Para cuando tengas tiempo para venir a leer un rato. Hablaremos de tecnología, ofreceremos material de apoyo para quienes creamos webs y de vez en cuando seguiremos tendencias alocadas.
Aleyda, la editora hoy de Maestros, está a sus órdenes para que nos cuenten qué quieren leer. Sugerencias en 140 caracteres a @maestros o usa los comentarios, ya que estos están conectados a facebook. ¿Todos estamos en facebook hoy, cierto?
Capítulo 4. Responsive Design
Hace unos años una amiga me preguntaba en qué momento vale la pena rediseñar un sitio web. Recuerdo mi respuesta – Obviamente lo haces para refrescar contenidos, cuando estas arrancando una nueva etapa, para el lanzamiento de algo o simplemente para darte nuevas fuerzas para seguir constante con un trabajo -.
Hoy rediseña si no tienes un diseño responsive, o si entras a tu proyecto desde tu pantallita pequeña y se ve mal.
Maestros era horrible en móviles a pesar de muchos hacks y plugins que teníamos archivados. Eliminé todos esos plugins.
Capítulo 5. I hate plugins.
Si algo debo agradecer de la simplicidad que nos ha dado el mundo móvil, es que también con muchas plataformas de contenidos, hay grandes esfuerzos para regresar a lo básico. Menos plugins, más enfoque al contenido que es lo importante.
Capítulo 6. ¿Hay nuevo CMS o algo más?
Seguro que lo vamos a hacer, somos perseverantes. Queremos programar muchas cosas nuevas, pero renovar un proyecto no solo es trabajo técnico, es trabajo de equipo, de buenos contenidos, y hoy en día, de integración en muchos canales sociales. Hay gente épica que ha demostrado que puede renovar y volver a soñar como Josh Toplsky que hoy deja The Verge para ir a Bloomberg. Yo voy a leer Bloomberg en el 2015.
Mi sueño es que vos también nos leas a nosotros en el 2015.
Capítulo 7. Deploy.
Pronto más Maestros del Web. Aquí mismo.
Gracias a @freddier, @leonidasesteban, @leidymarmalade @unavacaverde, @linkstrifer, @betaromeo, @alejandrogm @Hell_McNamara y a @infranetworking.
Capítulo 8. Bienvenidos los aportes.
Te gustan los drones como a nosotros, tienes dogecoins en algún usb enterrado en el jardín, tu emprendimiento está usando alguna tecnología de forma particular y quieres contar la historia. O simplemente quieres examinar algún keynote particular de alguna gran empresa tecnológica de Silicon Valley. Hay espacio para colaborar escribiendo. Hay espacio para que opines aquí debajo.
Dale like o critícanos sin pena. Sino, ¿a qué venimos?





