Aprende a hacer SEO con el protocolo Open Graph de Facebook y a posicionar mejor tus contenidos en medios sociales y buscadores.
Las prácticas de SEO siempre han llamado mi atención, pues quiero que el contenido que publico sea fácil de encontrar y que ofrezca rápidamente la información que un usuario está buscando, que lo que le ofrezco lo impulse a decidirse por mi sitio entre otros 100.000 resultados: este es uno de los grandes retos de toda publicación en Internet, en donde la información abunda y la atención escasea.
Es por eso que últimamente he estado escribiendo sobre herramientas de desarrolladores de Pinterest y Twitter para bloggers que quieran enriquecer sus publicaciones en redes sociales.
Esta vez es el turno de un recurso que te ayudará a que tus publicaciones en Facebook sean más efectivas.
El protocolo Open Graph
Open Graph es un protocolo de comunicación de datos digitales que permite que tus publicaciones se conviertan en objetos enriquecidos dentro del gráfico social. Esto quiere decir que le puedes decir a Facebook directamente qué es lo que estás compartiendo y cómo quieres que se vea en el Newsfeed de tus fans o tus amigos: cuál es el título, cuál es la descripción de tu artículo, de qué tamaño es la imagen que quieres destacar, quién es el autor, entre otras propiedades.
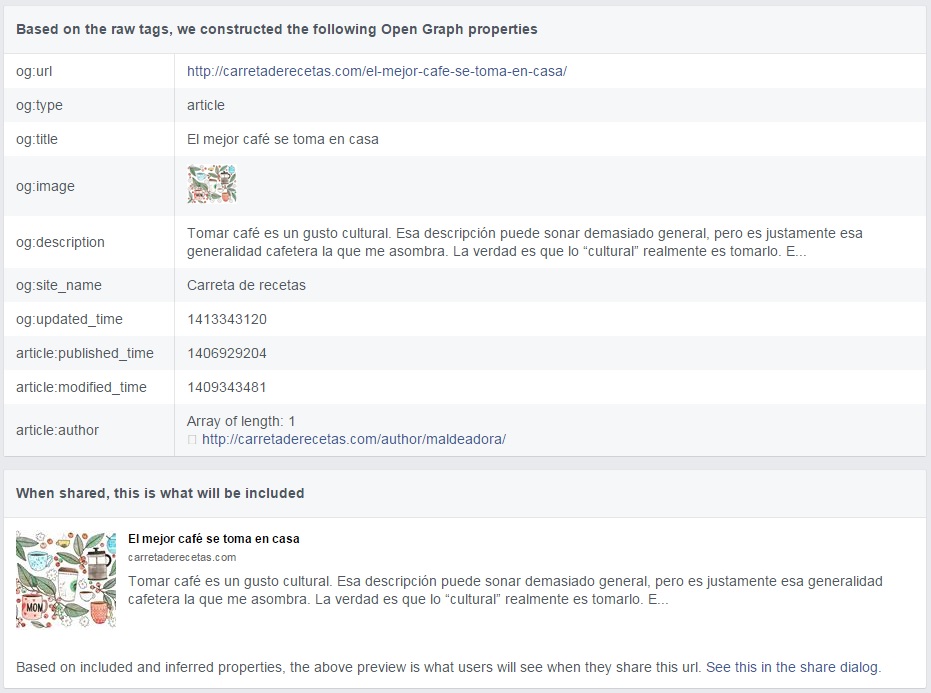
Así se ve lo que rastrea Facebook de un artículo que ha empleado el protocolo OG:

Y así se ve la publicación:

Twitter Cards y los Rich Pins de Pinterest son herramientas específicas para dichas redes sociales, que te permiten añadir metadatos a tus entradas para ser leídos por cada red y que el display de tus publicaciones se destaque dentro de miles.
El protocolo Open Graph pretende ser una herramienta más completa, adecuada para Facebook (y las redes sociales en general), sin embargo recomiendo utilizar las específicas para cada red, además de las de Open Graph.
Incluir metadatos en tus publicaciones también es una buena práctica de SEO. Es probable que estés produciendo contenidos relevantes y de muy buena calidad, pero debes emplear ese mismo esfuerzo en hacer que los motores de búsqueda entiendan y reconozcan esos masterpieces que estás escribiendo para que aparezcan en los primeros resultados de búsqueda y lleguen a la mayor cantidad de lectores posibles.
¿Cómo implementar los og datos?
Para implementar este protocolo en tu sitio web debes añadir una serie de meta etiquetas dentro del <head> de tu sitio web, en las que indicarás los meta datos específicos a los que van a acceder los rastreadores de Facebook y los motores de búsqueda. Estos se conocen como og datos (open graph data).
Esta vez el ejemplo lo haré con mi proyecto Carreta de recetas.
Sintaxis de las meta etiquetas de Open Graph:
<meta property="og:type" content="article" />
<meta property="og:title" content="El mejor café se toma en casa" />
<meta property="og:url" content="http://carretaderecetas.com/el-mejor-cafe-se-toma-en-casa/" />
<meta property="og:image" content="http://carretaderecetas.com/wp-content/uploads/2014/08/el-cafe.jpg" />
Estas metaetiquetas están indicando la información básica que debe tener un artículo y son los meta datosprincipales: tipo, título, url e imagen.
Puedes añadir propiedades adicionales como:
- og:description – para una descripción de no más de 150 caracteres sobre el artículo
- og:site_name – para indicar el nombre de tu website
- og:locale – en la que indicarás el idioma en el formato language_TERRITORY
- og:locale:alternate – en la que es posible señalar si el contenido está disponible en otro idioma, también en el formato language_TERRITORY
Estas meta etiquetas se verían así:
<meta property="og:description" content="Tomar café es un gusto cultural. Esa descripción puede sonar muy general, pero es esa generalidad cafetera la que me asombra." />
<meta property="og:site_name" content="Carreta de recetas" />
<meta property="og:locale" content="es_ES" />
<meta property="og:locale:alternate" content="en_UK" />Como verás, la última propiedad es como un hijo de la penúltima. Estas se llaman propiedades estructuradas y son opcionales pero recomiendo implementarlas para obtener mejores resultados.
Propiedades estructuradas:
Es posible añadir más semántica a los meta datos construyendo propiedades con más información. Por ejemplo, con la propiedad para las imágenes puedes especificar sus dimensiones, así:
<meta property="og:image:width" content="300" />
<meta property="og:image:height" content="300" />
Una vez hayas implementado las metaetiquetas correspondientes a tu sitio web te recomiendo que utilices el Open Graph Object Debugger de Facebook, una herramienta que encontrará las metaetiquetas que has añadido y te señalará los errores, en caso de que los haya. Asimismo te mostrará un preview de cómo se verán tus publicaciones, ya con todo implementado.
Si tu sitio web está en WordPress puedes utilizar el plugin Facebook Open Graph Meta Tags for WordPress, que hace mucho más sencilla esta implementación. Además su integración ya trae por defecto las metaetiquetas básicas que deberías utilizar, lo único que debes hacer es completar la información de tu website y listo.
Cinco buenas razones para implementar OG datos en tu sitio web
- Porque puedes decidir de qué forma se muestra tu contenido tanto en las SERPs como en tus publicaciones en Facebook. Esto quiere decir que puedes hacer algunos cambios en el título o la descripción de tus artículos para que el display sea diferente, considerando que la audiencia que te encuentra a través de resultados de búsqueda en Google no es la misma que la que ve tus posts de Facebook.
- Porque utilizar meta datos es una buena práctica de SEO que le da información adicional a los motores de búsqueda, no solo para mostrar tu contenido de la forma adecuada, sino también para posicionarlo de manera útil para el usuario, de acuerdo a búsquedas específicas.
- Porque puedes modificar y controlar la primera impresión que va a dar tu contenido en la vista previa, lo cual deja en tus manos la posibilidad de impactar a más usuarios y aumentar el alcance que tiene tu contenido en la web.
- Porque puedes asociar el contenido que produces a tus cuentas de redes sociales, lo que te favorece para construir y reforzar tu reputación online.
- Porque al darle un valor a og:type conviertes tu página web en un objeto al que puedes asignarle propiedades específicas, según las condiciones de cada usuario. Esto quiere decir que, por ejemplo, puedes asociar más de una imagen a un artículo, con resoluciones diferentes, para que su display se adapte al dispositivo que está usando el lector.
Los bloggers hacemos grandes esfuerzos por crear contenidos relevantes para lectores de la web. Yo dedico gran parte de mi tiempo a buscar inspiración de recetas en libros y en Pinterest, todas las semanas cocino hasta que sale la torta perfecta para publicar, después tomo las fotos, las edito y las optimizo, escribo la historia y la receta, y espero a que sea el momento justo para publicar, lo que lleva mi entrada a todos esos suscriptores fieles a quienes les gusta lo que escribo.
Después llega la hora de compartir en redes sociales, momento en el que tengo listo Google Analytics en tiempo real para ver cuántas personas entran al blog tan pronto aparece el post en su newsfeed, me encanta ver cómo aumenta ese contador.
¿Y después de todo ese trabajo qué pasa? Nadie quiere tener un restaurante al que solo van sus amigos, y algunos amigos de sus amigos. Asimismo quiero que mis publicaciones lleguen a una gran cantidad de gente, gracias a buenas prácticas que, como esta, hacen el contenido mucho más amigable para los buscadores y mucho más accesible al público. ¿Qué significa esto en términos prácticos? Visitas, conversiones, éxito y fama 😉





[…] Recientemente he estado escribiendo sobre herramientas de desarrolladores que podemos usar los blogg… para que el contenido que producimos pueda compartirse en redes sociales, no solo de la manera adecuada, sino de forma enriquecida. Es por eso que quiero hacer una invitación a los creadores de contenido a que aprendamos sobre las bases del diseño y desarrollo web, para involucrarnos un poco más con el código de nuestro website, y que el esfuerzo de lo que escribimos se vea reflejado en texto y en HTML. […]
[…] Vía: Maestrosdelweb […]
[…] Recientemente he estado escribiendo sobre herramientas de desarrolladores que podemos usar los blogg… para que el contenido que producimos pueda compartirse en redes sociales, no solo de la manera adecuada, sino de forma enriquecida. Es por eso que quiero hacer una invitación a los creadores de contenido a que aprendamos sobre las bases del diseño y desarrollo web, para involucrarnos un poco más con el código de nuestro website, y que el esfuerzo de lo que escribimos se vea reflejado en texto y en HTML. […]
[…] [Fuente] […]
[…] para la publicacion Howto: Integrate Facebook Open Graph With WordPress (hongkiat) Mejora el SEO de tu sitio web con Open Graph de Facebook (maestrosdelweb) Facebook Open Graph en WordPress (dariobf) Enriquece tus contenidos compartidos en […]