Una adecuada versión imprimible para nuestros sitios web o blogs, debe brindan la opción de imprimir los contenidos con la menor cantidad de colores e imágenes posibles, ofreciendo una página sin los elementos de navegación.
Es importante ofrecer a los usuarios, una versión de nuestros contenidos de forma limpia de todo lo que lo rodea. El documento generado para impresión, puede contener un logotipo e incorporar la ruta del documento, para que este sea encontrado fácilmente.
Hay algunos tips que debes tomar en cuenta, para crear una versión adecuada de impresión de los contenido de tu sitio web o blog:
- No es recomendable el uso de columnas.
- Las tablas e imágenes deben tener un tamaño menor de 750 píxeles de ancho o usar tamaños en %.
- No usar frames.
- Procurar que las tablas no contengan color de fondo.
- Usar fuentes tamaño “normal” 12 puntos.
- Los objetos animados como gif, flash, videos, suelen dar problemas en la impresión, es recomendable si se quiere imprimir una demostración, ofrecer una versión con imágenes paso a paso con pie de imagen explicando cada una.
- El navegador Internet Explorer corta las imágenes si estas se encuentran entre 2 páginas.
- Eliminar los banners que contenga el sitio.
WP-Print, plugin para imprimir desde WordPress
El WP-Print es un plugin creado por Lester ‘GaMerZ’ Chan, el cual se puede utilizar para instalarlo en nuestro blog de WordPress. Para usarlo debemos descargarlo y descomprimir el paquete “print” hacia el directorio “wp-content\plugins\”.
El plugin debe activarse, para ello debemos acceder al menú “Plugins” ubicado en el panel de administración del blog. Luego acceder a la opción “Print” en la pestaña “Opciones”. Allí podremos realizar configuraciones básicas del mismo, por ejemplo: contenido a imprimir, comentarios, imágenes, vínculos, seleccionar una imagen que identificará esta opción y el texto.
Si deseamos que la opción imprimir aparezca en cada post debemos acceder al directorio de nuestra plantilla dentro de “wp-content\themes\”, editar el archivo “index.php” buscar el siguiente código:
<?php while (have_posts()) : the_post(); ?>
y agregar debajo:
<?php if(function_exists('wp_print')) { print_link(); } ?>
Quedando de la siguiente manera:
<?php while (have_posts()) : the_post(); ?>
<?php if(function_exists('wp_print')) { print_link(); } ?>
Si deseamos que aparezca la opción de imprimir en un lugar determinado, al escribir o editar un Post debemos insertar “[print_link]” donde la deseemos mostrar.
Descargar: Plugin WP-Print
Generar archivo PDF
Otra de las opciones al momento de manejar contenidos es la versión imprimible generando un PDF. Esta opción puede utilizarse para imprimir pero también puede descargarse como documento.
Las librerías FPDF creadas en PHP freeware, tiene como objetivo generar archivos en PDF con contenido específico. El siguiente código debe insertarse en un archivo PHP. Este archivo puede vincularse con una base de datos, realizando consultas y obteniendo el contenido a imprimir.
<?php
require('fpdf/fpdf.php'); // Librería FPDF
$pdf=new FPDF(); // Creación de una instancia de la Clase “PDF_HTML”
$pdf->AddPage(); // Método de la clase
$pdf->SetFont('Arial','B',16); // Método de la clase, definir fuente, estilo, tamaño
$pdf->Cell(40,10,'Maestros del Web'); // Método de la clase, posición a imprimir
$pdf->Output(); // Método de la clase, salida al archivo PDF
?>
Descargar: Librerías FPDF
Versión para impresión usando Hojas de Estilos CSS
El uso de los archivos CSS nos permite diseñar un estilo determinado para mostrar en la pantalla diferentes opciones de la impresión. Vinculando una hoja de estilo con el sitio.
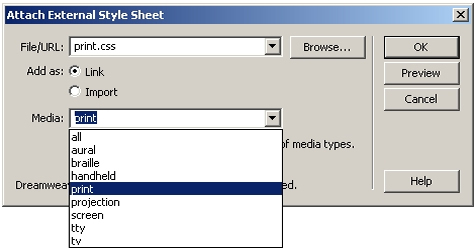
En atributo “Media” identifica el uso de “screen/pantalla” y “print/impresora“. Al utilizar Dreamweaver como editor se facilita la selección de la opción, de lo contrario debemos buscar la línea de código y agregarlo.

El siguiente código es el que debe agregarse para el atributo print/impresora:
<link href="print.css" rel="stylesheet" type="text/css" media="print" />
El siguiente código es el que debe agregarse para el atributo screen/pantalla:
<link href="screen.css" rel="stylesheet" type="text/css" media="screen" />
El siguiente código pertenece a una hoja de estilo la cual se mostrará en pantalla, se puede ver el uso de colores fuertes como el rojo y fuentes grandes. Este archivo puede llamarse screen.css (el nombre del archivo no afecta la función del atributo):
fondo {
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
color: #FF0000;
border: thin solid #000000;
}
Para la versión que será impresa utiliza pocos colores y puede nombrarse print.css (el nombre del archivo no afecta la función del atributo):
.fondo {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
text-decoration: underline;
}
La siguiente página HTML vinculará estas hojas de estilo:
<html> <head> <title>Prueba</title> <link href="screen.css" rel="stylesheet" type="text/css" media="screen" /> <link href="print.css" rel="stylesheet" type="text/css" media="print" /> </head> <body class="fondo">Maestros del Web </body> </html>
Descargar: código CSS ejemplo.
Debemos tener en cuenta que los estilos de ambos archivos deben tener el mismo nombre “fondo”, para cuando necesite seleccionar el archivo CSS que será usado para mostrar en “pantalla” e “impresora”.
Función de los atributos
Para entender el funcionamiento de esta opción, podemos decir que cuando se carga una página en el navegador, esta importará la hoja de estilo con la opción “screen”, la cual puede contener imágenes de fondo, cargado de colores fuertes y demás.
Cuando vamos a ver una vista previa de impresión o a imprimir, esta importa la hoja de estilo con la opción “print” que hayamos creado, la cual debemos procurar que contenga la menor cantidad de colores, imágenes y estilos posibles, definir un tamaño de letra adecuado.
Finalmente, recordemos que la versión imprimible en nuestro sitio o blog, es una opción fundamental para los usuarios que les gusta tener acceso a la información de forma impresa. Esto es un valor agregado para el buen manejo de nuestros contenidos.





Creo que es interesante tomar en cuenta la opción de impresión para nuestros contenidos. Principalmente, porque aún existe un gran porcentaje de personas que prefieren leer en hojas de papel que en la pantalla.
Existen muchos sitios y blogs, con contenidos excepcionales, pero no contemplan esta optición, que en lo personal, considero parte de la usabilidad del sitio.
Excelente artículo para tomar en cuenta!
buen resumen.
me gustaría saber si existe algo para controlar los pie y encabezados utilizando el método de hojas de estilo + html, y ,en lo posible, para cualquier plataforma.
[…] Lea más en : Maestros del Web >> ¿Tiene tu sitio web una versión imprimible? […]
mm Realmente Estas En Lo Cierto, Eh Intentado Hacerlo En Mi Web http://romsmania.ucoz.com/Y RealMente Queda DisPareja, Voy A Tomar Estos Tips Gracias..
Muy buen artículo, gracias por compartirlo
[…] ¿Tiene tu sitio web una versión imprimible?www.maestrosdelweb.com/editorial/%c2%bftiene-tu-sitio-web-un… por vicious hace pocos segundos […]
Espectacular!!! Necesitaba algo así para implementar en mi sitio web, pero como estaba con otros temas no le daba importancia, me enteré de este articulo por la noticia que me llegó a mi mail y luego de entrar pude verificar la sencillez y practicidad con que lo explicaste.
Muy buen articulo, ya me lo imprimí para tenerlo a mano cuando empiece a hacer cambios.
Muchas gracias.
En mi web no me ha gustado, creo que lo retiro, si queréis verla y me decís algo sobre si seria mejor hacerle cambios: http://www.cibershopping.net
gracias de antemano y saludos.
me parece super bien tu exlpicacion yo estoy estudiando diseño grafico y la neta esto me
servira de mucho bueno adios.
P.D;estas demasiado simpatico
Pues, nuestro CMS, trae ya eso integrado, hablo de Magnolia, un CMS opensource, en español, y totalmente java.
El rendering de las paginas se hace con modulos, hay un modulo html, uno para impresion otro para RSS, etc….
pueden probar por ejemplo con estos enlazes: la pagina principal del sitio
http://www.magnolia.info/en/magnolia.html
luego el contenido en version imprimible
http://www.magnolia.info/en/magnolia.print
o el contenido en rss
http://www.magnolia.info/en/magnolia.rss
o el contenido del css
http://www.magnolia.info/en/magnolia.css
Visto que es opensource, si quieren probarlo solo tienen que bajarlo y como es java corre en cualquier maquina, sin instalación de ninguna base de datos, trae ya incluida la base de datos derby java.
no me interesa tu documento pero estas muy guapo!!!!
pero me gustaria que me enseñaras directamente como hacer un pdf con tus conocimientos.
no olvides mandarme fotos tuyas donde te veas asi de guapo!!!
buena info damian..
saludos
nop te parece una..
ESTUPIDEZ Y …
una perdedera de tiempo
Hola brow intersant la info, tengo un peque gran problema el momento d imprimir gif sin fondo o contransparencia en Mozilla Firefox, estos salen con un fondo negro, please ayudame con est problem gracias….
Muchas pero muchas gracias tu articulo de como configurar el wp-print es la mejor todas hablan de hacer pero no dicen en donde y como, puedes visitar mi blog que ya puse el icono de imprimir, quisiera saber si hay la manera que se imprima el articulo con un _blank
gracias