Dreamweaver trae muchas mejoras en cada versión que no debemos pasar por alto aunque parezcan sencillas. En el siguiente artículo presentamos algunos consejos útiles para los usuarios de Dreamweaver CS3.
Dreamweaver trae muchas mejoras en cada versión que no debemos pasar por alto aunque parezcan sencillas. En el siguiente artículo presentamos algunos consejos útiles para los usuarios de Dreamweaver CS3.
Esta poderosa herramienta es muy utilizada por los programadores y diseñadores web, entre los lenguaje que podemos utilizar para crear nuestros sitios web se encuentran (HTML, ColdFusion, PHP, ASP, XSLT, CSS, JavaScript, XML, JSP, ASP .Net).
Razones que plantea Adobe por las cuales debemos actualizar:
- Estructura Spry para Ajax
- Datos Spry
- Objetos Spry
- Efectos Spry
- Integración con Adobe Photoshop® y Fireworks®
- Comprobación de compatibilidad con el explorador
- Sitio web CSS Advisor (Asesor de CSS)
- Diseños de CSS
- Gestión de CSS
- Adobe Device Central CS3
Definir Sitio:
Definir un sitio nos ayuda a administrar de una forma más fácil nuestro sitio web, ya sea local o remoto. También nos posibilita el uso de “Templates”, crear caché de nuestro sitio entre otras posibilidades. Para ello debemos ir a la ventana “Files” u oprimir la tecla “F8”.
Uso de Templates:
 El uso de Templates nos ayuda a mantener una plantilla de nuestro sitio. Esto nos posibilita el no tener que modificar todo el sitio cuando necesitamos realizar cambios. Para ello debemos seleccionar regiones editables.
El uso de Templates nos ayuda a mantener una plantilla de nuestro sitio. Esto nos posibilita el no tener que modificar todo el sitio cuando necesitamos realizar cambios. Para ello debemos seleccionar regiones editables.
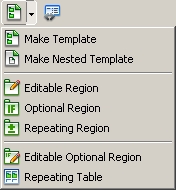
- Make Template: esta opción nos permite salvar nuestra página web como plantilla, podemos definir su nombre. El sitio con el cual usaremos la plantilla.
- Editable Region: con ésta opción podemos definir las regiones que serán editables en el sitio. Debemos tener en cuenta que las regiones no editables deberán modificarse desde la plantilla.
Para crear una página desde la platilla es necesario crear un nuevo documento y seleccionar desde plantilla, luego nos mostrará una lista de las plantillas que hemos creado.
Chequear la compatibilidad de las páginas Web:
 El verificar nuestro sitio es un paso importante ya que nos ayuda a comprobar si el mismo es compatible o no, con la mayoría de los navegadores. Con la opción “
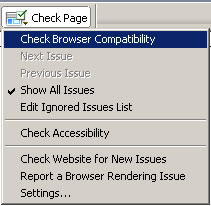
El verificar nuestro sitio es un paso importante ya que nos ayuda a comprobar si el mismo es compatible o no, con la mayoría de los navegadores. Con la opción “Check Browser Compatibility” podemos verificar la compatibilidad. Nos mostrará los resultados en la ventana de resultados.
Podemos configurar los navegadores con los cuales analizaremos la compatibilidad y su versión, para ello solo debemos ir a “Settings”.
Validación de documentos:
 Debemos tener en cuenta lo útil y necesario que es el realizar validaciones de nuestro sitio. Podemos configurar las validaciones de los documentos en “
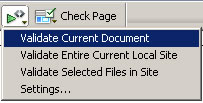
Debemos tener en cuenta lo útil y necesario que es el realizar validaciones de nuestro sitio. Podemos configurar las validaciones de los documentos en “Settings”.
Estas validaciones se realizan en el documento actual, en el sitio completo que tenemos definido, o seleccionar los ficheros que deseamos validar.
Usar HTML en caracteres especiales:
En muchas ocasiones encontramos páginas web que en lugar de mostrarnos los caracteres especiales como vocales con tildes (á, é, í, ó, ú) muestras caracteres extraños ilegibles . Para que esto no ocurra debemos sustituirlo por su código HTML.
Entre los caracteres especiales que más usamos encontramos:
- á – á
- é – é
- í – í
- ó – ó
- ú – ú
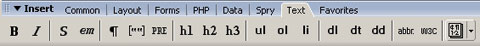
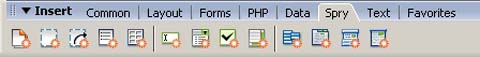
Estos caracteres especiales los podemos encontrar en la pestaña “Text” que se encuentra en la ventana “Insert”.

Es muy aconsejable usarlos siempre que necesitemos insertar estos tipos de caracteres.
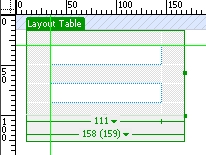
Usar la Regla:
 Esta importante opción que muchas veces pasamos por alto nos ayuda a mantener una alineación de nuestro diseño.
Esta importante opción que muchas veces pasamos por alto nos ayuda a mantener una alineación de nuestro diseño.
Si pinchamos la regla con el clic izquierdo del mouse y arrastramos hacia el área de trabajo, nos mostrará unas líneas que nos ayudarán a mantener en alineación los objetos de nuestro diseño.
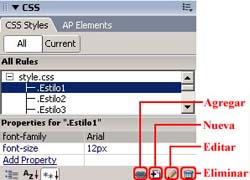
Usar hojas de estilos CSS:
 Es muy útil tener organizado los estilos en un fichero. En la esta ventana CSS se encuentra en la parte derecha de Dreamweaver, también podemos activarla con las teclas “
Es muy útil tener organizado los estilos en un fichero. En la esta ventana CSS se encuentra en la parte derecha de Dreamweaver, también podemos activarla con las teclas “Shift+F11”.
Con los botones de la parte inferior derecha podemos:
- Adjuntar una hoja de estilo externo.
- Agregar una nueva regla.
- Editar regla.
- Eliminar regla.
Vincular hojas de estilos a nuestras páginas del sitio nos ayuda a no repetir los códigos, y al realizar un cambio solo hacerlo en el fichero CSS.
Vista previa:
 Esta opción nos permite tener una vista previa de nuestras páginas web. En la lista de navegadores podemos seleccionar el navegador con el que deseamos realizar la vista previa. También podemos Editar esta lista en la opción “
Esta opción nos permite tener una vista previa de nuestras páginas web. En la lista de navegadores podemos seleccionar el navegador con el que deseamos realizar la vista previa. También podemos Editar esta lista en la opción “Edit Browser List”.
Dreamweaver CS3 incorpora una nueva opción que nos permite tener una vista previa de nuestra Web en diferentes marcas y modelos de teléfonos celulares, esta opción se llama “Preview in Device Central”.
Barra de código:
 Esta barra nos permite varias opciones como:
Esta barra nos permite varias opciones como:
- Crear nuevo documentos.
- Colapsar código completo.
- Colapsar código seleccionado.
- Expandir todo.
- Seleccionar código.
- Mostrar número de líneas.
- Señalar código no válido.
- Crear comentario.
- Borrar comentario.
- Mover estilos a un fichero externo.
- Alinear código.
- Aplicar formato al códigos.
Utilizar Spry framework para AJAX:
Entre las mejoras incorporadas en Dreamweaver CS3 en esta nueva versión, se encuentran el SPRY framework para AJAX.

 El Spry framework para Ajax esta compuesto por librerías Javascript para proveer funcionalidades en el diseño Web.
El Spry framework para Ajax esta compuesto por librerías Javascript para proveer funcionalidades en el diseño Web.
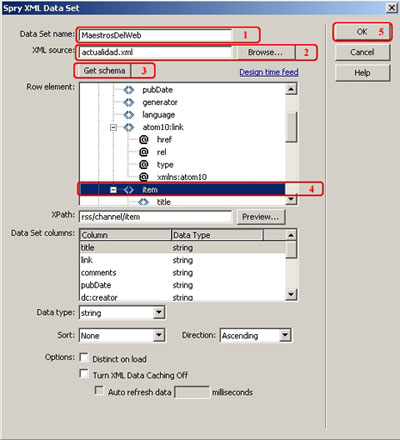
Los Spry de Datos nos permite mostrar datos desde un XML. Veremos en varios pasos como crearlo. Primeramente debemos definir los “Spry XML Data Set”, en este caso hemos utilizado el xml de Maestros del Web.

Pasos 1 : Spry XML Data Set
Definir el XML del cual podremos leer los datos.
- Data Set Name: Aquí definiremos el nombre, podemos definir el que deseemos. En este caso usamos “MaestrosDelWeb”.
- XML Source: Ruta donde se encuentra el XML, del cual se leerán los datos (preferiblemente debe estar dentro del directorio del sitio).
- Get schema: Al presionar este botón se verifican los elementos que contiene.
- Row element: Seleccionamos los elementos a mostrar. En este caso seleccionamos “item”, ya que son solo esos datos los que necesitamos leer.
También podemos definir el tipo de datos, dirección, el tiempo en que se refrescaran los datos. - Luego presionamos el botón “OK”, si todo esta correcto.
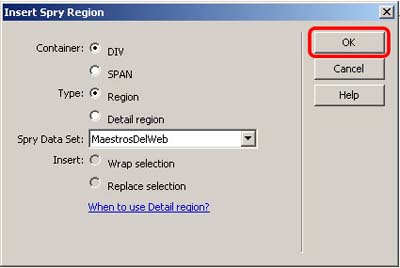
Paso 2 : Spry Region. Insertar la región de los Spry

Aquí se definirá el contenedor de los datos, el tipo, y el “Spry Data Set” a utilizar. En el paso anterior lo definimos con el nombre “MaestrosDelWeb”.
Spry Repeat. Mostrar los diferentes registros o item del XML. Si agregamos directamente los “Spry Repeat” sin seleccionar los “Spry Region” este nos preguntará si deseamos agregarla. Como es un paso necesario debemos agregarla.
Si solo deseamos mostrar un solo registro o item del XML no necesitamos usar los “Spry Repeat”. Estos nos permitirán recorrer todos los item del XML, para poder mostrarlos.
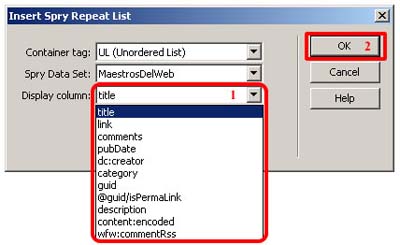
Pasos 3 : Insert Spry Repeat List. Insertar en forma de lista

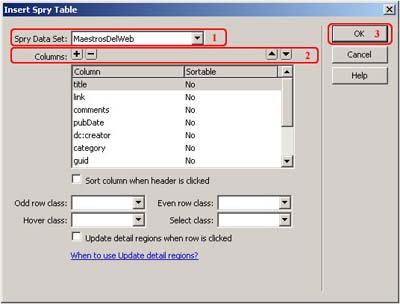
Esta opción nos permite insertar los datos provenientes del xml en forma de lista. Podemos seleccionar el contenedor. El nombre del Spry de Datos “MaestrosDelWeb” y los datos que mostraremos. Estos podemos agregarlos de uno en uno si queremos mostrar varios. Insert Spry Table. Insertar en forma de tabla.

Y esta opción para resolver nuestros problemas cuando queremos mostrar nuestros datos en forma de tabla.
- Spry Data Set: Seleccionamos el nombre de nuestro Spry de Datos.
- Columns: Agregamos/Quitamos columnas, y la cambiamos de posición.
- Luego oprimimos OK.
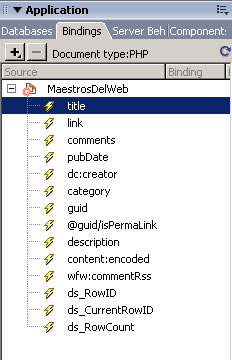
 Las otras opciones podemos ajustarlas a nuestro gusto, estilos y demás. Estos también pueden ser insertados por la Ventana de Aplicación “Bindings”, podemos mostrarla de forma rápida con las teclas “Ctrl+F10”. Podemos marcarlos y arrastrarlos.
Las otras opciones podemos ajustarlas a nuestro gusto, estilos y demás. Estos también pueden ser insertados por la Ventana de Aplicación “Bindings”, podemos mostrarla de forma rápida con las teclas “Ctrl+F10”. Podemos marcarlos y arrastrarlos.
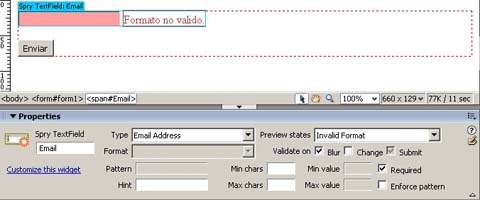
Con los Spry de Validación podemos validar Campos de Texto, Listas Desplegables, Checkbox. Esta importante función nos brinda la posibilidad de validar los formularios de nuestro sitio web de parte del cliente, sin necesidad de realizar un POST a nuestro sitio.
 Al seleccionar esta opción, podemos seleccionar el tipo de validación del campo, que puede ser Correo Electrónico, Dirección IP, Fecha, URL, Código Postal, etc. Podemos definir el formato con el que se va a validar. Definir una cantidad mínima y máxima de caracteres.
Al seleccionar esta opción, podemos seleccionar el tipo de validación del campo, que puede ser Correo Electrónico, Dirección IP, Fecha, URL, Código Postal, etc. Podemos definir el formato con el que se va a validar. Definir una cantidad mínima y máxima de caracteres.

Los Spry Layout, nos brindan la posibilidad de crear interfaces de usuarios más dinámicas mediante componentes AJAX.
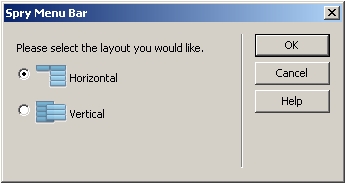
- Spry Menu Bar: nos brindan la posibilidad de crear menús horizontales y verticales. En las propiedades podemos configurarlo y adaptarlo a nuestras necesidades.
- Spry Tabbed Panels: como su nombre lo indica podemos crear paneles tabulados de una forma muy fácil.
- Spry Accordion, con esta opción podemos crear menú en forma de Acordión.
- Spry Collapsible Panel, nos permite crear paneles plegables, con los mismos podemos mostrar y ocultar información al seleccionarlos.

Esperamos que estos tips les permitan hace buen uso de las diferentes opciones que brinda Adobe Dreamweaver CS3 y compartan su experiencia en los comentarios en el uso del programa.





Hace más de 8 años que utilicé dreamweaver por primera vez, cuando deje FrontPage y empecé a conocer las herramientas de Macromedia que prometian una revolución en el diseño de páginas web. Creo que está herramienta ha sido una interesante opción que sin duda en su actualización aún es la favorita de muchos diseñadores web.
Es muy cierto, son increibles las ventajas que tiene esta nueva version de Dreamweaver, el CS3 relamente lo hace todo mucho mas facil, antes tenia de implementar el framwork ajax de adobe de manera manual, ahora es cuestion de un par de clics!
[…] Lea más en : Tips para usuarios de dreamweaver CS3 […]
ok… sigo con la duda!!, la mejor herramienta para diseño web? cual seria? … tengo en mente hacer un curso … pero avanzado, muchos me dicen que la haga con joomla, pero no me gusta. ? alguien me dice?
Saludos..! =) (maestros del web deberian echarme una manito haciendo una encuesta)
Dreamweaver o frontpage? joomla .. trabaja con plantillas por lo que tengo entendido … no digan respuestas como … ” bloc de notas ” xD .. soy un diseñador web =D muy novato
Jose Flores, creo que decir que una de las herramientas es la mejor, atenta con el derecho de los diferentes criterios, debido a que hay quienes se especializan en el desarrollo de sitios desde la programación y prefieren herramientas orientadas a ello.
Por otro lado, hay quienes prefieren el diseño de sitios web y utilizan las herramientas que hagan toda la parte del código y ellos se preocupan por la estética.
También, hay quienes saben combinar ambas cosas y manejan múltiples herramientas según sus necesidades de desarrollo.
Si lo que buscas es dar un curso avanzado, creo que debes definir tus objetivos, preguntarte qué herramientas manejas mejor, qué deseas que las personas en tu curso aprendan, cómo darles una panorámica de las posibilidades que existen.
Creo que una de las cosa que más he valorado en los cursos, es cuando el catedrático te transmite sus conocimientos a partir de su experiencia, pero sabe reconocer que también existen otras posibilidades que él no maneja del todo, pero insta a sus alumnos a investigar y conocerlas. Suerte con el curso.
yo utilizo Mac para mis trabajos de programacion y diseño web y sobre mac trabajo con :
Coda, CSSEdit y Dreamweaver
bajo PC trabajo solo con Dreamweaver.
Yo recomendaria que lo utilices porque al menos la ultima version es un tanto mas intuitiva, para lo unico que no lo recomiendo es para editar el codigo de movable type porque reemplaza algunos caracteres por otrsos, convierte los $ en % o algo asi y eso es un dolor de cabeza! PAra todo lo demas.. existe dreanweaver
Como se ha dicho anteriormente el criterio de cual es la mejor herramienta esta en cada uno de nosotros. Yo utilizo Dreamweaver, desde hace varios años, para mi es una de las mejores.
Joomla es un Sistema de Gestion de Contenidos, o sea, es un sitio que ya esta echo que solo tienes que configurarlo y ya tienes tu sitio.
Excelente aporte, a leer un poco y a poner en practica!
– Uy… tan enojada la Tefy!..jijiji…
Totalmente de acuerdo con la definición del sitio. Es algo que nunca debemos olvidar para aprovechar el programa.
Luego con los templates, debo confesar que no me terminaron de confesar por lo dependiente que te haces del programa para manejar tus proyectos. Creo que se puede hacer algo mejor usando algo de PHP, trabajando con algún CMS o incluso con una buena planeación CSS para el sitio.
De las herramientas de validación, la verdad que es super práctico tenerlas allí en el programa.
Con los caracteres especiales, la vista visual siempre los va a incluir automáticamente.. Hay que tener cuidado cuando se usa la vista de código pues allí no los incluye (aunque no he probado en la versión CS3).
Y con la opción de Ajax, la verdad que aún no la he probado pero si me llama la atención. Gracias por la documentación gráfica que incluiste.
ehmm.. graciassss, ya yo he trabajado en dreamweaver y me gusto, pero solo preguntaba para ver que tal eran los otros programas ya que no se nada de ellos.. ! en cuanto a la pregunta que hice ya entendi… lo que busco es algo llamativo (“en esto me refiero a las aplicaciones y codigos”) y a la vez bien diseñado,
gracias de nuevo.! 😉 😉
cvander, es verdad que el uso de templates nos crean una dependencia de esta herramienta. Si realizamos un sitio modular, con PHP por ejemplo. Podemos evitar esa dependecia del programa que nos dan las plantillas.
Con respecto a los caracteres especiales en la vista de diseño, dreamweaver CS3 tampoco no los reemplaza por su caracter HTML.
El framework de Ajax, tengo que reconocer que me sorprendio cuando lo vi, con solo varios clic ya tienes lo que necesitas.
Dreamwaver es una herramienta desarrollada para profesionales y no profesionales. Con importantes herramientas que nos ayudan en la rapidez de la creacion de nuestros proyectos.
Gracias, justo hoy estaba revisando el Dreamweaver CS3 y vi esos iconos raros de SPRY. Excelentes tips.
Y sobre lo de la herramienta ideal como dice Damian Joomla es un CMS no hay punto de comparación con Dreamweaver.
realmente esta pagina me ha gustado mucho, pero tengo un problema para eliminar varios datos en varias tablas ya que una de las tablas contie una clave NSocio y apartir de ella estan varias tablas relacionadas……………
pero en fin la pagina es muy bueno pero aun no encuentro lo que yo necesito
me gusta mucho dreamweaver hace 2 años lo manejo.
Expression web creo que reemplazo a front page pero no se compara con dreamwaver.
joomla lo he manejado, pero es muy dificil hacer una plantilla, alguien me podria decir alguna pagina donde me enseñen a hacer plantillas de joomla, pero que sea en español. gracias
mi email es [email protected]
Hola Giovanny, en la seccion Editorial de Maestros del Web, podrás encontrar varios articulos sobre Joomla. Espero te sean de gran utilidad. Saludos.
Lo estoy utilizando, y no me parece nada del otro mundo, mejor es el DW8, permite trabajar en vista diseño con mayor facilidad, se supone que para eso fue creado… por el momento.
¿Alguien me podria indicar como podria introducir en mi web mediante deamweaver un registro para usuarios? tengo un conocimiento demasiado basico y ni idea de programacion html. Un saludo y gracias
Hola moriM, DW9 tambien incorpora vista diseño, esta vez hay que seleccionarla mediante los menu. Tambien incorpora varios Tips que son de gran ayuda.
Saludos, escribo ya que veo que hablan muy bien del Dreanweaver CS3, no es para menos es perfecto, pero le he encontrado un error (no se si solo me pase a mi pero…) por que la vista de diseño no se actualiza sola como en DreanWeaver 8.0 y anteriores?…. es decir en este hay que presionar F5 constantemente para que se actualice la vista de diseño y la barra de propiedades? POR QUE?… habrá una solucion? será un error solo mio?… Saludos, por favor solicito una solucion escribanme a mi correo el que sepa solucionarlo [email protected] o [email protected]
CONOSCO MUY POCO DE DREAMWEAVER.. Y ME GUSTARIA REALIZAR UNA PAGINA!! SOY UN NOVATO .. PERO ME GUSTARIA RECIBIR ALGUNOS TIPS PARA INICIAR CON UNA PAGINA!! Y PODER IMPRESIONAR A LOS KE SE LA PRESENTE..
TRUCOS KE SEPAN KE PUEDAN IMPRESIONAR A LOS VISITANTES
ME GUSTARIA RECIBIR SUGERENCIAS AMI CORREO.. ESPERO SUS RESPUESTAS!! Y NECESITO MUCHO DE SU AYUDA!
KE TENGAN MUY BUEN DIA!
Alguien comento acerca de la molestia que tiene el CS3 con respecto a la actualizacion de las propiedades?.(en general… uno seleciona algo ejemplo una tabla y despues debo darle F5 para que me muestre las propiedades de la tabla)… es canson! si alguien tiene alguna solucion por favor, parece sencillo pero es una de las cosas que no me han hecho migrar del DW8
Hola Gustavo Lopez, particularmente a mi me funciona de maravillas, no necesito presionar F5, automaticamente me muestra las propiedades al seleccionar la tabla.
hola acabo de dar con tu pagina y me parece afortunado contar son personas como tu que comparten ses conocumientos. gracias y si me lo permites te estaré consultando algunas cosas sobre dreamweaver cs3.
Hola, me reporto como usuaria novata de dreamweaver y tengo una gran duda con respecto a los caracteres especiales, particularmente vocales acentuadas. Anteriormente al pegar cualquier texto en dw en el código html quedaban registrados los caracteres especiales; ahora segun entiendo hay que ir cambiando uno por uno, es esto verdad? No hay una solución, ya sea etiqueta o algo asi para que lo haga en automático. Me parece que sería doble trabajo de no haber algún comando o algo así. Gracias por tu ayuda
bueno soy nuevo en esto, pero si se de html y php, y se me presenta un proble, he creado formularios que envian los datos a un php para ser precesados e imprimir los resultados en pantalla, por alguna razon con dw cs3 no he logrado que esto funcine. alguen por favor me prodia ayudar…?
Hola la verdad es que nunca he estudiado dreamweaver y recien estoy estuidando en este semestre soy estudiante de informatica y me gustaria que publicaran el manual de dreamweaver ya q
Hola soy estudiante de informatica recien estoy estudiando lo que es dreamweaver y necesito porque es un recurso muy importante y no esta en internet gratis creanme q lo he buscado y no lo encuentro, porfavor no sean malos publiqnlo.
muy buena introduccion, queria saber si el spry permite select anidados, por ejemplo que en un select se listen ciudades y al escoger una aparezcan las iglesias de esa ciudad en otro select. como lo haria en cs3 con spry??
[…] más detalles visita la página del autor, donde explica con gran detalle los tips del Dreamwaver CS. […]
hola..talvez me puedan ayudar….es urgente…necesito realizar un formulario como este, que me permita enviar informacion….que puedo hacer…rapido y facil
mmm se me olvidaba..la solucion es para dreanweaver
cs3
Estoy haciendo un curso de páginas web a distancia con este programa y las posibilidades son infinitas.
hola, estoy creando una pagina web en dreamwever cs3, en una pagina quiero mostrar el reproductor media player con varias canciones pero solo me acepta una cancion, espero su respuesta gracias
Mi unica duda es: ¿quienes de ustedes que utilizan el dreamweaver lo han comprado? ¿cuanto cuesta?
Digo no solo es recomendar una herramienta x, o y, tambien hay que ver el factor $$$.
Codifiquen sus programas y sitios. No se hagan Dreamweaver dependientes! o “lo que sea” dependientes!! Sean libres!!!!
Bueno gracias por el aporte
No Podido Configurado El envio del Formulario
no he podido configurar el envio del formulario
buenas
interesante debate, buen aporte de todos en general, y sumando a la causa me anoto con esta opinión:
llevo 10 años en el rubro, he diseñado con frontpage 2003, he diseñado con el dremweaver cs3, y despues de tanto buscar este angel se cruzó en mi camino, hablo de Expression-web2 en español.
*ventajas: todas
*contra: ninguna
*intuitivo: 100%
(fácil, rápido, adaptable, para formularios, dhtml o php, galerías, sonido, etc..)
Simplemente y además del XP.Pro, Expression.web2 es lo mejor que le pudo pasar a Microsoft, pruébenlo y después me cuentan.
Yo lo bajé directamente del sitio oficial de microsoft como demo y lo convertí a la versión full agregando “DDWJC-VFGHJ-7GFK6-9QK3D-PFTHW” ó este otro “GFF4B-G4JJ8-HXRPX-RV4VQ-8CV9W” (sin las comillas)
gracias a Maestros del Web por facilitar este espacio de comunicación y aprendizaje, sospecho que son el futuro de la internet.
cordialmente
webmaster haf
hola como estan yo recien estoy usando el dreamweaver y bueno me complico un poco
por ejemplo creo un pagina en un sitio local en la maquina
la hago;termino la grabo en mi usb y la quiero borrar de la pc
por q la pc no es mia
y no me deja eliminarlo
me dice q esta siendo usado por otro programa y yo ya cerre todo
no entiendo
una vez tuve q formatiar esa unidad
QUE PUEDO HACER?.
graciasss
hola como puedo arreglar el tamaño de la pagina web q cree bah q intente hacer es una falta de respto por los maestros de la web q hay aqui pero bueno estoy empezando, me podrian ayudar maestros?
gracias
es nada mas por el tamaño, no quiero nada especial el diseño q esta esta bien, solo q cuando la abro se ve chica en el explorer, gracias
Hola tengo un problema estoy haciendo una plantilla con dreamweaver CS3.. le he agregado unos botones flash pero cuando actualizo la paginas que tienen la plantilla solo veo.. el icono de flash y cuando voy a verla en internet los botones no se ven… que hago para ver los botones bien en la pagina… usando las plantillas?
Dreamweaver Cs4 .-.. es muchomejor… http://www.adobe.com
un trial. 😀 funciona de maravillaa lo mejor ahora. 😀
saludos…
teffyy estas bien..guapa 😀
xfa si alguien sabe como programar o hacer los botones de guardar, modificar y salir en dreamweaver cs3 se lo agradezco…
Estoy muy preocupada porque me aseguraron que las páginas web hechas con Dreamweaver CS3 no tenían ningún problemas al subirlas a ningún servidor remoto. Sin embargo, resulta que en un documento en el que se incluyen algunos textos flash, éstos no aparecen una vez subida la página al servidor. Se lo he hecho saber al amigo que me confeccionó la Web, pero él se muestra impotente para resolver el problema. ¿Habría por ahí algún alma caritativa que tuviera la gentileza de explicarme como resolver el citado imponderable?
Hola mira quiero arender a usar dreamweaver cs3 o cs4 e visto videos en youtube, pero a la hora de querer aplicar en mi pagina de ensayo hay cosas que no me resultan, como por ejemplo, sigo las intrucciones para crear botones, en la creacion de galeria de imagenes pero a mi al aplicar valor boton se me desaparece la imagen, tiene que ser un problema de configuracion en la barras de tareas o no,
agradesco su ayuda,
atte,
Robinson
Completamente de acuerdo con los que opinan que cada quien lo hace mejor con lo que mejor maneja, en cuento a mi llevo 8años con adobe y es maravillosamente interesante como te permite apreder mientras trabajas en tus proyectos.
Hola masters, necesit ayudita si alguno tiene la amabilidad de responderm se lo agradeceré.
El tema es el siguiente: estoy creando una pagina web, soy muy nuevo en esto, a medida que estudo el programa, es el dreamweaver 8, voy desarrollando la web con cada paso y cada ejercicio.
La utilidad de la pagina sera brindar información de el desarrollo de competencias deportivas.
El problema es el siguiente, necesito, registrar a los usuarios, dado que quiero poner a su disposición un formulario para que estos se puedan inscribir en las competencias. De tal manera que solo puedan hacerlo los usuarios registrados, y aquellos que no esten registrados tengan que hacerlo para poderse inscrivir. Esto para evitar que cualquiera se inscriva solo por hacer daño al evento. De esta manera, se podrá saber de ante mano cuantos competidores habrá por cada disciplina.
Desde ya muchas gracias
Me gusto tu opinion yo soy diseñador web sabes me gustaria compartir conocimientos contigo por que por lo que veo son pocas las mujeres en esto del diseño web.
Si son muchas , en lo personal cuando me cambie a dreamweaber me adapte de inmediato a sus caracteristicas CSS, flash y otras de las herramientas que tiene
HOLA NECESITO QUE ME AYUDEN CON MANUALES DE DREAMWEAVER, SOY NUEVA EN ESTO Y NECESITO DISEÑAR UNA PAGINA WEB MI CORREO ES [email protected]
gracias
Hola, soy diseñadora gráfica y estoy empezando a aprender a hacer páginas web ya que solo con el diseño de estas me quedo corta. Se manejarme lo suficiente con dreamweaver como para crear una página web simple pero me gustaría saber más. Tengo dreamweaver 8 y me gustaría saber como crear animaciones con este. He estado mirando las líneas de tiempo y algo se puede hacer con esto pero no encuentro lo que yo quiero.
Me gustaría poder desvanecer una imagen, que entrase otra después, y cosas así…alguién puede ayudarme??
Por favor escribir a mi correo: [email protected]
Gracias!!
Hola Gabrielita, si eres tan gentil de agregarme a tu lista de contactos para que platiquemos por messenger. Gracias.
creo que tod es muy bueno de lo poco que se pero “”” lastimosamente hay cosas que no entiendo soy un principiante con muchas ganas de aprender y conocer mucho mas sobre el tema y lo felicito por desempeñarse en un buen trabajo
me gustaria aprender muchas cosas basicas me ayudannnnnnnnnnn !!!!! estoy empezando
y si hago paginas web es en bloc de notas no mas escribamen por faaaaaaaaaaaaaaa [email protected]
La verdad es ke dreamweaver me ha sido de full ayuda para muxos trabajos del cole y otras páginas pero me re-gustaría aprender mas y cada vez trato de adquirir nuevos conocimientos… Estos tips de seguro me ayudaran muxisimo.
La verdad es ke dreamweaver me ha sido de full ayuda para muxos trabajos del cole y otras páginas pero me re-gustaría aprender mas y cada vez trato de adquirir nuevos conocimientos… Estos tips de seguro me ayudaran muxisimo.
[…] “Media” identifica el uso de “screen/pantalla” y “print/impresora“. Al utilizar Dreamweaver como editor se facilita la selección de la opción, de lo contrario debemos buscar la línea de […]
[…] atributo “Media” identifica el uso de “handheld/móviles”, al utilizar Dreamweaver como editor se facilita la selección de la opción, de lo contrario debemos buscar la línea de […]
hola me agradaron tus tips, me dejaron crear una pagina web con el dreamweaver pero la verdad no se nada nada de esto tu podrias ayudarme diciendome paso a paso como crear una porfavor necesito tu ayuda ojala y puedas contestarme a mi correo estoy desesperada lo tengo que entregar en un mes y aun no tengo idea de como funciona.
gracias
bien pana 20 puntos
hola como estaas vien ml.ml.ml.ml.ml. osea
me podrias decir como insertar y modificar tablas de diseño en CS3 ya que no lo encuentro. Gracias
hola a todos: desde hae un tiempo estoy manejando dreamweber y es una herramienta bastante interesante, estoy desarrollando una base de datos que maneja inventario pero no se como hacerlo si alguien puede ayudarme con eso le quedare muy agradecido, estoy utilizando wampserver 2.0 y dreamweber cs3.
Me podrian colaborar
1. ¿cómo exporto desde photoshop y cómo inserto en dreamweaver una animación hecha en photoshop?
2. ¿cómo hago para usar una sola foto de fondo en toda la pág.?
3. ¿cuándo trabajo con Div PA cómo hago para pasar adelante o atrás algún objeto,texto,video etc.?
4. ¿la pagina creada en DW CS5; se puede modificar en DW CS4 o en DW CS3?
Hola Damian, estube leyendo tu articulo, y tengo una pregunta, estoy trabajando con el Dw CS3, a mi pagina(en el index.php) le inserte un Spry Collapsible Panel, y dentro este puse etiqueta y un boton, con el motivo de loguear usurios, pero cuando se ejecuta me vota lo siguiente:
“Warning: Cannot modify header information – headers already sent by (output started at C:\xampp\htdocs\omar\_coneccion.php:2) in C:\xampp\htdocs\omar\validarusuario.php on line 15”
Creo q este error es por el Collapsible Panel, lo q menciona en el error me da entender eso, y el mismo codigo q esta dentro del Collapsible Panel si funciona en una pagina donde no inserto la misma. Que estoy haciendo mal con Collapsible Panel.
Te agradecería la ayuda, pq no encuentro tutoriales en estos temas, solo en ingles.
pd.- ah y tbm cuando ingresa el nombre en la primera etiqueta, y luego paso el cursor con el MOUSE, a la siguiente linea , ahi se regresa de nuevo a la primera etiqueta,(solo puedo escribir en la segunda etiqueta si paso el cursor con la tecla TAB.¿como puedo arreglar eso?)
-Omar-
Hola!!! Soy nuevo en este ramos y la verdad no se si me puedan dar tips para crear una pagina. Estaba haciendolo con tablas pero todo se mueve y no logro la manera de que todo quede en su respectivo lugar!
hola megusto te pajina heeeeeeeeeeeeeee
hola, necesito de su ayudaa,, porfiss ayudenmee,,,
estoy haciendo mi practica y es en dreamweaver con php, y necesito mucha ayudaa,,
Hola
El tema con los flash, que se ponen en los templates, es que queda mal puesto el path
Se soluciona copiando el flash en el raiz del flash y dentro del templates
En este momento no me acuerdo cual es el que usa pero basicamente el tema pasa por ahi.