Aprende más sobre este tema con el curso de Android y la guía iOs. La cantidad de usuarios que utilizan los dispositivos móviles para navegar por internet se incrementa cada día. Por ello, el diseño de nuestro sitio debe contemplar este tipo de plataformas para hacer un sitio accesible y usable para dichos dispositivos.
La cantidad de usuarios que utilizan los dispositivos móviles para navegar por internet se incrementa cada día. Por ello, el diseño de nuestro sitio debe contemplar este tipo de plataformas para hacer un sitio accesible y usable para dichos dispositivos.
La mayoría de los dispositivos, incluyen la tecnología WAP, la cual no soporta imágenes y estilos. Mientras que la tecnología WAP2 soporta imágenes, XHTML y CSS. Además, algunos ofrecen pantalla monocromática o pantallas de alta resolución, soportando CSS y JAVA.
Plugin para WordPress
El plugin wp-mobile nos permite crear una versión de nuestro blog en WordPress para móviles. Para usarlo debemos descomprimir la carpeta hacia el directorio de nuestro blog “wordpress\wp-content\plugins\”.
Luego, acceder al panel de control, seleccionar la pestaña de plugin y activarlo. En el directorio, donde se descomprimió, encontraremos el archivo “wp-mobile.php” y el directorio “wp-mobile” donde se encuentra el fichero “index.php” que debemos editar, en él encontraremos diferentes variables que debemos llenar. El código es el siguiente:
<?php /* Variables a rellenar */ $favicon = ''; /* URI del favicon de la página ej: http://www.tublog.com/favicon.ico */ $logo = ''; /* URI del logo de la página (tamaño máximo recomendado para el logo 60x60px) ej: http://www.tublog.com/logo.png*/ $destacados =; /* Número de la categoría a destacar (los números aparecen en el menú de administración en Gestionar>>Categorías*/ $titulo=''; /* Nombre con el que referirse a los 5 últimos posts de la categoría destacada, por ejemplo "Ultimos destacados" */ ?>>
Al tener instalado y configurado el plugin, el usuario podrá accesar sin problema desde su dispositivo móvil, debido a que el plugin es cargado de forma automática.
Probando nuestro sitio web para móviles
Existen varios simuladores que nos permiten tener una vista previa del diseño de nuestro sitio o blog, en los dispositivos móviles. Algunos navegadores de internet, también disponen de opciones para realizar dicha función.
Navegador Opera:
 El navegador Opera permite obtener una visualización de nuestro sitio para dispositivos móviles a través de dos opciones.
El navegador Opera permite obtener una visualización de nuestro sitio para dispositivos móviles a través de dos opciones.
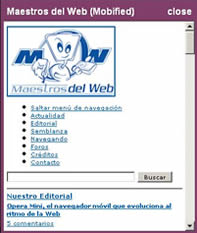
La primera opción, la podemos accesar al seleccionar el menú “Ver/View” luego seleccionar la “Vista Pequeña/Small Screen”. Al seleccionar esta opción se adapta al tamaño aproximado de los móviles, el mismo elimina también los estilos CSS.
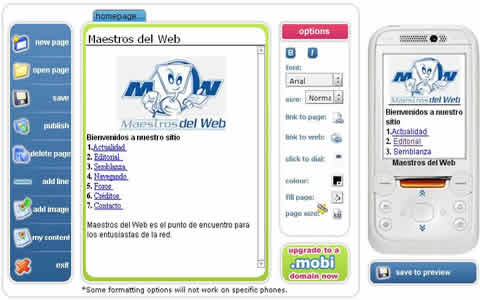
En la imagen podemos visualizar la versión para móviles el sitio Maestros del Web utilizando el navegador Opera.
Opera Mini:
 La segunda opción de Opera es su navegador gratis llamado Opera Mini, que puede ser descargado hacia los móviles.
La segunda opción de Opera es su navegador gratis llamado Opera Mini, que puede ser descargado hacia los móviles.
Incorpora varias compatibilidades, que lo hacen el más utilizado por los usuarios. Actualmente existen dos versiones de este navegador para móviles, disponibles para la descarga gratuita.
Opera Mini incluye un simulador móvil que nos permite probar nuestro sitio web o blog, mediante el demo que se encuentra en su sitio oficial. Este simulador carga imágenes y estilos CSS.
Extensión de Firefox:
 El navegador de Firefox incluye una extensión llamada Web Developer, la cual instala una barra de herramientas con la que el usuario puede deshabilitar todos los estilos, javascript, imágenes, cookies y definir tamaños de la página.
El navegador de Firefox incluye una extensión llamada Web Developer, la cual instala una barra de herramientas con la que el usuario puede deshabilitar todos los estilos, javascript, imágenes, cookies y definir tamaños de la página.
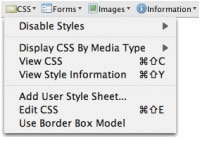
Con la extensión Web Developer de Firefox podemos elegir la opción ubicada en: CSS – Display CSS by Media Type – Handheld, donde adaptará los estilos de nuestro sitio que serán cargados correctamente en los móviles.
Emulator:
Es un simulador de móviles en línea, cuenta con algunos skin y con un formulario donde podremos insertar la dirección de nuestro sitio para emular un móvil real desde nuestro navegador de Internet.
Versión para móviles usando Hojas de Estilos CSS
El uso de los archivos CSS nos permite diseñar un estilo que será mostrado en los móviles. Vinculando una hoja de estilo con el sitio.
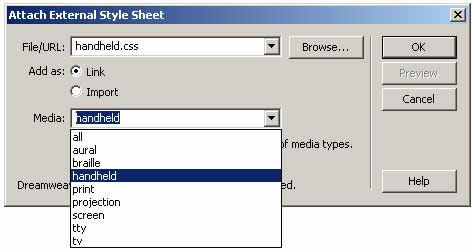
En atributo “Media” identifica el uso de “handheld/móviles”, al utilizar Dreamweaver como editor se facilita la selección de la opción, de lo contrario debemos buscar la línea de código y agregarlo.

El siguiente código es el que debe agregarse para el atributo handheld/móviles:
<link href="moviles.css" rel="stylesheet" type="text/css" media="handheld" />
También podemos hacer uso del atributo “handheld,all” el cuál cargará el estilo siempre.
<link href="moviles.css" rel="stylesheet" type="text/css" media="handheld,all" />
Al cargar nuestro sitio web desde el móvil, se cargará la hoja de estilo que hemos creado para este dispositivo. Esta hoja de estilo CSS puede no contener las imágenes que son cargadas en la versión para los monitores normales.
El siguiente código pertenece a una hoja de estilo la cual se mostrará en los móviles, se puede ver el uso de colores fuertes como el rojo y fuentes grandes. Este archivo puede llamarse movil.css (el nombre del archivo no afecta la función del atributo):
#content {
float: none;
width: 95%;
}
#sidebar {
width: 90%;
margin-left: 5%;
}
La siguiente página HTML vinculará estas hojas de estilo:
<html> <head> <title>Prueba</title> <link href="moviles.css" rel="stylesheet" type="text/css" media="handheld" /> </head> <body>Maestros del Web </body> </html>
Utilizando el atributo Media="handheld,all", al hacer uso de la extensión Web Developer de Firefox y elegir la opción ubicada en: CSS – Display CSS by Media Type – Handheld, nos mostrará los estilos seleccionados para este dispositivo.
Sitios para agregar nuestras páginas de inicio
Tappity es un sitio que nos permite crear nuestra página de inicio, al registrarnos recibiremos un código de confirmación en nuestra cuenta de correo electrónico. En el sitio encontraremos el botón “submit new site / Agregar sitio nuevo”.
 Como primer paso debemos: agregar URL, en este paso podemos agregar la dirección de nuestro sitio.
Como primer paso debemos: agregar URL, en este paso podemos agregar la dirección de nuestro sitio.
En el segundo paso: descripción del sitio, nos solicitará el título de nuestro sitio web, la descripción, tags, si deseamos que se modifique el sitio para que se adapte a la pantalla de los dispositivos móviles, optimizar para iPhone y si el sitio será público o privado.
Seguidamente podemos generar una vista previa del mismo. Si está correcta podemos oprimir el botón “Submit” para que los cambios realizados queden guardados.
Luego de agregar el sitio en nuestra cuenta podemos acceder a este sitio desde el móvil y seleccionar las páginas de inicio agregadas.

También cuenta con una versión optimizada disponible para iPhone.
Sitio para crear y hospedar nuestra versión para móviles
Zinadoo nos permite crear nuestras páginas para los usuarios que accedan a nuestro sitio web desde sus móviles. El mismo nos permite publicar textos, imágenes, videos, encuestas y enviar mensajes SMS.

También, contamos con herramientas para crear y hospedar nuestro sitio. Luego de registrarnos podemos acceder y crear nuestra versión para móviles. Crear diferentes páginas con información, enlaces, imágenes, desde su panel.
Luego de haber creado nuestro sitio podemos salvar los cambios y oprimir el botón “publicar/publish”, también podemos obtener la url para acceder a esta versión desde nuestro navegador o móvil.





[…] Lea más en: Maestros del Web >> Tu sitio web en dispositivos móviles. […]
Con mi poca experiencia, he montado mi web con dream sin conocimientos de diseño ni de html y con una pda que tengo puedo leer la web.
¿tendría que hacer algo especial para que sea vista en dispositivos moviles?
Gracias la eh montado bien chingon gracias xD
Oh! Por Dios! Que maravilloso lo voy a probar inmediatamente! Si tengo dudas les aviso para que me ayuden….que buen POST!!!
esta excelente lo voy a probar ahorita mismo!
[…] Maestros del Web: Tu sitio web en dispositivos móviles […]
Muy buen artículo Damian. Muy práctico y útil para apoyarme con un proyecto actual en el que nos interesa que algunos sitios web gubernamentales se observen correctamente desde los móviles.
oye yo quiero poner un sistema de mensajeria de texto a celulares gratis no se si puedas ayudarme espero y si puedas
magnifico post…tengo que probarlo…gracias
kausa no se si me puedes mandar el manuel para sms infinitos a movistar y claro…chvr
me gusttari que me enviaran un manual para el diseño de sitos wap. por favor me puedes dar el nombre del programa para crear estos sitios.. [email protected]
Somos una red de comunidades indígenas de la cultura kichwa, que esta ubicada a 30 minutos en
bus desde la ciudad de Tena. Tiene aproximadamente 1000 hectáreas de extensión para el cultivo
de productos agrícolas para el consumo local, y si existen excedentes salen para la venta al
mercado de Tena que se encuentra a 20 kilómetros de distancia.
Tengo mis dudas aun. Cuando hice una web con extension wml (index.wml para moviles) se desconfiguraba y no podia entrar desde mi cell. y sin embardo en normal es decir index.html ingresaba… porque??? alguien tiene alguna respuesta??
el post esta muy bien, pero aconsejaria sobre todo al que dijo que hizo su web con dreamweaver sin tener ni idea que aprenda un poco de html, que es muy simple, ni si quiera se le considera un lenguaje de programacion, los editores estan bien para el que no sabe si, pero cuando te toque corregir algo que el te hace mal, o necesites eliminar toda la mierda que te meten necesitaras tanto html como css. Insisto, son muy sencillos, y si aprendes, haras web con el codigo imprescindible, por lo tanto mucho mas livianas y de carga mas rapida por el navegador.
tengo mis dudas de como conseguir in sitio web para poder crear un blog podrian ayudarme plisss …
Hola, yo he usado el plug in que recomiendas en mi blog contenidomovil . com , anda perfecto pero mi duda es
COMO TOMARA GOOGLE esta version? ya que lo que cambia es la vista del contenido pero la url es la misma, puedo ver el formato blog y el formato movil depende mi seleccion gracias al plug in pero la url es la misma
Hay alguna forma de que corra en diferentes url? por ejemplo una que sea web en el dominio principal y otra en domino.com/mobile o bien hacer un dominio.mobi que apunte a la vista movil de tu blog? me explico? vean mi sitio sinó a ver si soy mas claro
Me avisan por favor si alguien tiene una solucion
hola kiero saber como puedo hacer para tener en mi celular mensajes ilimitados para movistar
hoal kiero saber los pasos para hacer q me llegue los mensajes desde un correo electronico
Hola, muy interesante, pero tengo una duda…
ademas de cambiar el css, ¿hay alguna forma de cargar una pagina especifica para moviles si detectamos qeu el media=”handheld”?
Tengo una pagina de reparacion de electrodomesticos con bastantes imagenes e informacion que tal vez no seria todo lo relevante que quisiera, o no el mas adecuado para dirigirlo a un movil/pda.
Muchas gracias desde ya!
[…] Tu sitio web en dispositivos móviles: aprende sobre la tecnología Wap, Wap2 o qué plugins utilizar para que tu página web sea adecuadamente en los móviles. […]
[…] Tu sitio web en dispositivos móviles: aprende sobre la tecnología Wap, Wap2 o qué plugins utilizar para que tu […]
MI PAGINA SE VE TODO EL CONTENIDO EN MI BLACKBERRY, PERO UN APLETT DE JAVA PARA DESPLEGAR UN CRUCIGRAMA INTERCATIVO. ESTO SE PUEDE VISUALIZAR CON LOS PASOS QUE ACABAS DE DETALLAR, EXISTE LA FORMA QUE ESTE ARCHIVO PUEDA SER ADEMAS MANIPULADO ADEMAS DE VERSE EN DISPOSITIVOS MOVILES CON ESTOS CAMBIOS O SE DEBE TRATAR DE HACER ALGO MAS EN LA PROGRAMACION DE LA PAGINA.
[…] Tu sitio web en dispositivos móviles (Maestros del Web), […]
[…] Tu sitio web en dispositivos móviles (Maestros del Web), […]
Estimados, muy interesante su información. Hay algo parecido pero para blogger? Por favor. gracias y saludos.
Hola tocayo!
Muchas gracias por el dato, sumamente interesante.
Saludos cordiales!
Muy buen articulo. Les invitamos a visitar tambien nuestro sitio en su nueva versión para móviles. Somos un directorio de empresas, comercios e industrias del Mercosur. Saludos.
Para hacer webs sencillas en formato móvil utilizo http://www.saurion.com, aunque de momento tienen la versión BETA.
El siguiente video habla del rastreo y la indexacion de sitios web para moveles
http://googlewebmaster-es.blogspot.com/2010/04/respuestas-en-video-sitios-web-para.html
Muy buen artículo, gracias por la información. No hay mucha info y es una industria que esta en plena expansión.
justo quere porno amigos foyon ke tiene
Tengo mi pagina web mascafeonline.com pero no se ve en mi blackberry y creo que nadie que tenga mobil lo puede ver deceo hacer este cambio pero la verdad soy muy nuevo en esto me podrias guiar paso a paso y alguien que me pueda ayudar a realizar este cambio creo que es muy importante por ser un segmento creciente
Somos una empresa con mentalidad pro-indígena, escríbenos y dejanos saber que producen, estamos en Puerto Rico y deseamos hacer un plan mixto con comunidades indígenas, pasa por pimpiyestrellita.org y conoce el concepto.
Cordial saludo.
Un saludo a Maestros del Web. Felicitaciones por ayudar a la causa pro-indígena de Amerindia. fajil
HOOOOLAAAAAA
YOOOOOOOOOOOOOOOOOOOO TENGOOOOO OTRAAAAAAAA PAGIIIIIIINAAAAAAAAAAAAA CONNNNNNNNN SITIOS WEB PARA CELULARES… ENTREN EN LAU.100.PEPERONITY.COM ENTREN A ESE SITIO Y NI BIEN ENTREN VAMOS A TENER UN IMFORMEEE CON SITIOS PARA CELULARES….GRASIAS POR SU ATENCION QUE LES GUSTE EL SITIO