El acceso a través de dispositivos móviles a Internet sigue en aumento, desde hace un tiempo la tendencia de consumo del contenido ha cambiado y nuestros sitio deben estar preparados para todo tipo de acceso: desde el ordenador con un monitor de 20 pulgadas, una tablet de 9.5 pulgadas hasta un pequeño smartphone de 3.5 pulgadas. Para ello, existen herramientas muy útiles en línea que te permiten visualizar tu sitio web en un dispositivo móvil y de esta forma evaluar si la versión móvil es la adecuada ¿esta tu sitio preparado?
Google Mobilizer: fácil y simple
Empecemos probando las herramientas más simples y Google Mobilizer es una de ellas, para saber cómo se verá tu contenido en la web, basta con ingresar la dirección de tu sitio web y listo, podrás ver la manera en que el contenido es visualizado en dispositivos móviles, para los usuarios de Chrome pueden obtener la extensión Auto Google Mobilizer.

W3C Mobile: evalúa tu nivel de validación
Con esta herramienta de la W3C podrás evaluar el nivel de validación de la versión para móviles de tu sitio web. El objetivo de esta aplicación es mostrarte si tu web site es amigable para el usuario, sólo debes ingresar la dirección de tu sitio web y al realizar el análisis te indicará a través de iconos y colores el estado de tu sitio web para los diferentes dispositivos móviles.
Gomez: evalúa las mejores prácticas
Gomez es un emulador que te permite visualizar la versión móvil de tu sitio web. Además, te brinda una serie de datos que serán de gran utilidad para conocer en un rango de 1 a 5 las mejores prácticas web de la versión para móviles. A diferencia de las dos opciones anteriores, en esta herramienta debes llenar un formulario para realizar la evaluación del web site.
MobiReady: una opción completa
Es una opción bastante completa que además de dejarte visualizar el contenido para móviles, también te permite evaluar varios aspectos de la versión móvil como por ejemplo: el costo que representa para diferentes países navegar a través de tu sitio web y más información sobre estándares y usabilidad.

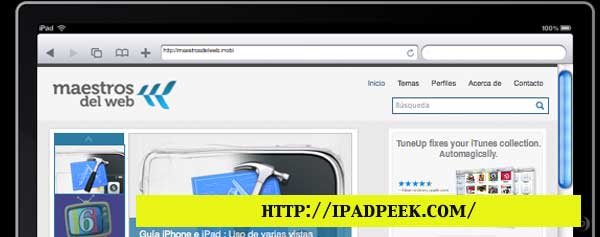
iPadpeek: tu contenido en una iPad
Siguiendo con aplicaciones simples, encontré iPadpeek que simula cómo se vería tu contenido en la pantalla de un iPad, lo único que debes hacer es agregar la dirección de tu sitio web y se cargará automáticamente para que puedas revisar el contenido y navegar en el sitio.

Estas son algunas opciones para visualizar tu blog o sitio web en dispositivos móviles, espero que te sean de utilidad para revisar la versión móvil de tu sitio que cada vez se vuelve más indispensables. Si conoces alguna otra similar que hayas utilizado no dudes en compartirla en los comentarios.







Interesante articulo! Definitivamente los dispositivos móviles son el futuro, es un sector importante, que ha aumentado drásticamente en los últimos años. Grandes sitios web apuntan a este sector.
Gracias por el artículo. Desde mi punto de vista, cada vez es más el uso del móvil para navegar, así que hay que ponerse las pilas y este tipo de artículos ayudan en la búsqueda de herramientas. Así que de nuevo muchas gracias.
Que aportazo!! gracias Stephanie… Espero que este año estés nuevamente en Webprendedor Chile 2010….
Saludos y nuevamente gracias por este tipo de artículos que ayudan que son pocos frente a otros que solo informan.
Saludos.
Wow! es un articulo super genial!!! Gracias por compartir estos recursos muy útiles para ampliar los medios de acceso de nuestros sitios web.
Gracias Sthephanie!
ya hace tiempo he querido pasar a realizar webs que esten disponibles igualmente en moviles sin necesidad de plugins, este post me sera util cuando me decida a hacerlo.
La semana pasada estuve haciendo la version “liviana” de una web, me pasé un par de días haciendo pruebas y mas pruebas.
Al final decidí poner el sitio movil/liviano en el subdominio “m.”, ya que de esa manera queda la opcion de ver el sitio completo en caso de que se quiera/pueda.
Me fue MUY UTIL la web de W3C Mobile, y ademas estuve mirando cómo lo hacen “los grandes”, y veo que pasan totalmente del validador del W3C 😀
En mi caso logré un 97% pero hay un monton de warnings y cosas que no tengo idea de porqué salen y cómo solucionarlas… me cansé de probar cosas, asi que por mi parte ese 97% es mas que aceptable!!
La web es http://m.retroinvaders.com
Lo que me queda es mejorar la parte visual.
Un articulo interesante sobre el tema, donde se debaten varios enfoques: http://alzado.org/articulo.php?id_art=668
iPadpeek, me parece una aplicacion estupenda, pero tiene una errata: permite ver contenido flash. En principio un iPad no admite este tipo de contenido. Cuando lei este post, me parecio muy bueno pero en cuanto llegue a la seccion de iPadpeek, lo primero que hice fue probar mi web en el simulador; y para mi asombro mi web se cargaba en un iPad. La simulacion no es del todo real.
De todas formas gracias a los chicos de Maestros del Web por compartir tan buenos contenidos en sus post.
Saludos
[…] Vía: Maestrosdelweb.com […]
Esta claro que el futuro en esta tecnoloia es el movil ya que los nuevos terminales son portatiles andantes o evolucionas o te quedas en el camino