En el primer capítulo del Tutorial de desarrollo web con ASP.NET vimos una introducción y los requisitos para el desarrollo, en el segundo creamos nuestra primera aplicación web en ASP.NET y en el tercero vamos a ejecutar código JavaScript en ASPNET.
Agregaremos funcionalidad JavaScript a la ya codificada en C#. Una forma sencilla de implementar JavaScript en ASP.NET es agregando un atributo al control del servidor que queremos que ejecute una función JavaScript.
Dentro del TAG HEAD escribimos lo siguiente.
<%--Codigo JavaScript--%>
<script language="javascript" type="text/javascript">
function fnAceptar() {
alert('El Contenido del TextBox es: ' + document.getElementById("txtNombre").value);
document.getElementById("txtNombre").value = '';
}
</script>
Ahora necesitamos indicarle a ASP.NET que necesitamos ejecutar esa función desde el botón.
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
this.btnAceptar.Attributes.Add("OnClick", "javascript:return fnAceptar();");
}
</script>
Aquí asignamos la función fnAceptar al evento OnClick del botón. El código completo quedaría de esta forma.
<%--Directiva--%>
<%@ Page Language="C#" %>
<%--Codigo en linea--%>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
this.btnAceptar.Attributes.Add("OnClick", "javascript:return fnAceptar();");
}
</script>
<%--HTML para dibujar los controles en pantalla--%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Mi primera aplicacion - Maestros del Web</title>
<%--Codigo JavaScript--%>
<script language="javascript" type="text/javascript">
function fnAceptar() {
alert('El Contenido del TextBox es: ' + document.getElementById("txtNombre").value);
document.getElementById("txtNombre").value = '';
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtNombre" runat="server"></asp:TextBox>
<asp:Button ID="btnAceptar" runat="server" Text="Aceptar"/>
<br/>
<asp:Label ID="lblResultado" runat="server" ></asp:Label>
</div>
</form>
</body>
</html>
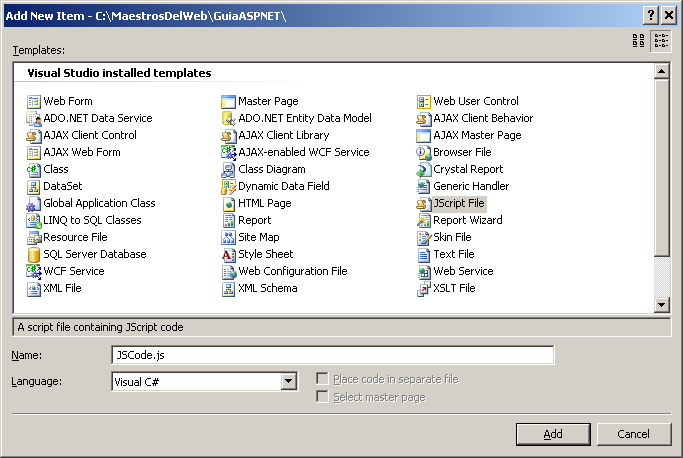
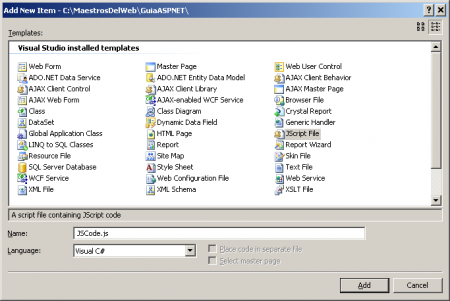
Hasta el momento vimos como conviven código C# y JavaScript en un mismo archivo ASPX. Ya es hora de separar el código en distintos archivos para mejorar el mantenimiento y lectura. Vamos a agregar un archivo JavaScript a nuestro proyecto ASPNET, mover el código JavaScript a ese archivo y referenciarlo desde nuestra página aspx.
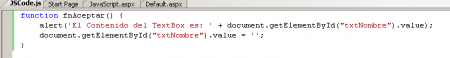
Llamaremos a nuestro archivo JSCode.js. Abrimos el archivo y copiamos el código JavaScript que inicialmente escribimos en nuestra página aspx.
Ahora eliminamos el código JavaScript de la página aspx y hacemos referencia al archivo .js dentro del tag HEAD. De esta forma evitamos llenar nuestro aspx con código que hace difícil la lectura. También se puede separar el código C# de una forma similar al que acabamos de ver con JavaScript, pero lo veremos en unos capítulos más adelante.
ClientScript.RegisterStartupScript
Una forma de usar código JavaScript desde una página ASP.NET es utilizando el método RegisterStartupScript de la clase ClientScript, que nos permite registrar un script en tiempo de ejecución para su posterior utilización.
Ejemplo: Creamos la función en C#
private void RegistrarScript()
{
const string ScriptKey = "ScriptKey";
if (!ClientScript.IsStartupScriptRegistered(this.GetType(), ScriptKey))
{
StringBuilder fn = new StringBuilder();
fn.Append("function fnAceptar() { ");
fn.Append("alert('El Contenido del TextBox es: ' + document.getElementById(\"txtNombre\").value); ");
fn.Append("document.getElementById(\"txtNombre\").value = '';");
fn.Append("}");
ClientScript.RegisterStartupScript(this.GetType(),
ScriptKey, fn.ToString(), true);
}
}
Es la misma función usada anteriormente fnAceptar() ahora registrándola desde ASP.NET. Luego hacemos la llamada a la función desde el Page_Load().
RegistrarScript();
Sin necesidad de un archivo .js ni escribir el código JavaScript en la sección de HTML. Código completo:
<%--Directiva--%>
<%@ Page Language="C#" %>
<%--Codigo en linea--%>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.btnAceptar.Attributes.Add("OnClick", "javascript:return fnAceptar();");
RegistrarScript();
}
}
private void RegistrarScript()
{
const string ScriptKey = "ScriptKey";
if (!ClientScript.IsStartupScriptRegistered(this.GetType(), ScriptKey))
{
StringBuilder fn = new StringBuilder();
fn.Append("function fnAceptar() { ");
fn.Append("alert('El Contenido del TextBox es: ' + document.getElementById(\"txtNombre\").value); ");
fn.Append("document.getElementById(\"txtNombre\").value = '';");
fn.Append("}");
ClientScript.RegisterStartupScript(this.GetType(),
ScriptKey, fn.ToString(), true);
}
}
</script>
<%--HTML para dibujar los controles en pantalla--%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Mi primera aplicacion - Maestros del Web</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtNombre" runat="server"></asp:TextBox>
<asp:Button ID="btnAceptar" runat="server" Text="Aceptar"/>
<br/>
<asp:Label ID="lblResultado" runat="server" ></asp:Label>
</div>
</form>
</body>
</html>








Capo, una pregunta:
¿Como hacer referencia al archivo .js dentro del tag HEAD ?
Disculpa la ignorancia.
Ya lo resolví
Gracias de todas maneras!
ola como puedo llamar la funcion script que esta en un archivo jscript.js desde un boton programado en visual 2010
excelente editorial gracias maestrosdelaweb gracias por ayudarnos
http://www.juegospa.com/ visitenla
[…] Capítulo 3: Ejecutar código JavaScript en ASPNET […]
Buena man pero no se si puedes colocar como mandar datos a otra pagina y recojerla
por ejemplo eso se hace con PHP y jquery de la siguiente manera
$.get(“darvalores.php”,{},callback);
$.post(“darvalores.php”,{},callback);
y bueno lo quiero hace de la misma manera pero en ASPx y C# con el mismo JQUERY
Saludos
gracias me han ayuado mucho para mi web
http://www.juegodelocos.com/
muchas gracias
gracias me ayudaron mucho para resolver los problemas que tenia mi web… se los agradece
http://www.juegodelocos.com/
gracias