En el primer capítulo del Tutorial de desarrollo web con ASP.NET vimos una introducción y los requisitos para el desarrollo. Ahora, ya contamos con un equipo con IIS, .NET Framework y un entorno de desarrollo, vamos a crear nuestra primera aplicación web en ASP.NET.
Mi primera aplicación ASP.NET
<%--Directiva--%>
<%@ Page Language="C#" %>
<%--Codigo en linea--%>
<script runat="server">
protected void btnAceptar_Click(object sender, EventArgs e)
{
lblResultado.Text = txtNombre.Text;
txtNombre.Text = string.Empty;
}
</script>
<%--HTML para dibujar los controles en pantalla--%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Mi primera aplicacion - Maestros del Web</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtNombre" runat="server"></asp:TextBox>
<asp:Button ID="btnAceptar" runat="server" Text="Aceptar"
onclick="btnAceptar_Click"/>
<br/>
<asp:Label ID="lblResultado" runat="server" Text="[Resultado]"></asp:Label>
</div>
</form>
</body>
</html>
¿Cómo probamos nuestra primera aplicación?
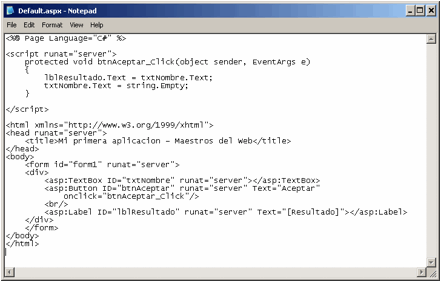
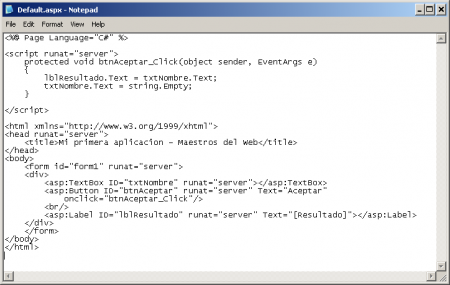
1.- Abrimos el Bloc de Notas, copiamos el código.
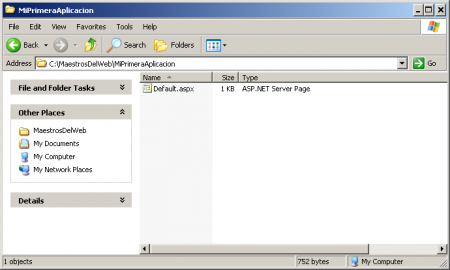
2.- Guardamos el archivo con el nombre Default.aspx
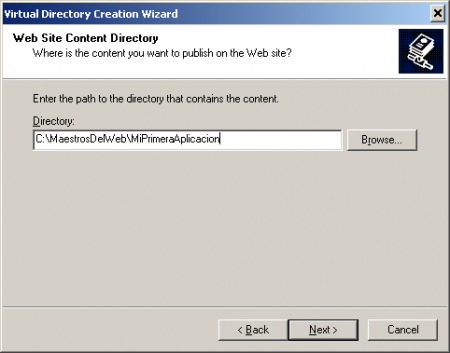
3.- Creamos nuestro espacio virtual en el IIS
a.- Abrimos el IIS y creamos un nuevo directorio virtual.
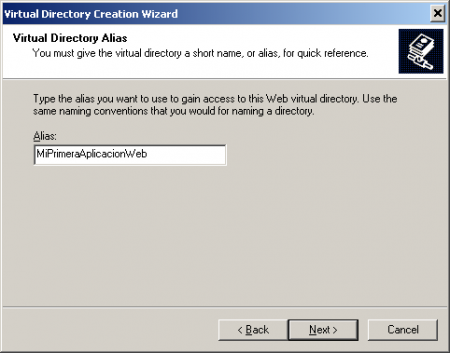
b.- Ingresamos el nombre que tendrá nuestra aplicación web.
c.- Indicamos el directorio donde guardamos nuestra pagina web Default.aspx.

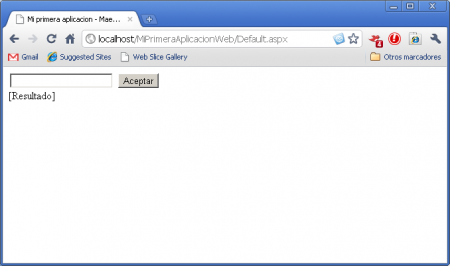
Seguimos hasta el final para que quede creada nuestro directorio virtual. Listo, ya tenemos nuestra primera aplicación ASP.NET instalada para probar. Ahora abrimos nuestro browser y escribimos en la barra de dirección: http://localhost/MiPrimeraAplicacionWeb/Default.aspx
Estructura de nuestra aplicación web.
La estructura de nuestra primera aplicación es la más simple.
1.- Contiene una directiva:
<%@ Page Language="C#" %>
Le estamos indicando que la pagina usará lenguaje C# (C Sharp)
2.- Código en línea:
<script runat="server">
protected void btnAceptar_Click(object sender, EventArgs e)
{
lblResultado.Text = txtNombre.Text;
txtNombre.Text = string.Empty;
}
</script>
El tag script está indicando que el código se ejecutará del lado del servidor. En esta porción del código van las acciones que ejecutaremos en nuestra aplicación; en este caso sólo tenemos una única acción asociada al botón Aceptar.
3.- Código HTML para la creación de objetos en pantalla.
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Mi primera aplicacion - Maestros del Web</title> </head> <body> <form id="form1" runat="server"> <div> <asp:TextBox ID="txtNombre" runat="server"></asp:TextBox> <asp:Button ID="btnAceptar" runat="server" Text="Aceptar" onclick="btnAceptar_Click"/> <br/> <asp:Label ID="lblResultado" runat="server" Text="[Resultado]"></asp:Label> </div> </form> </body> </html>
En pantalla vemos tres objetos
- Un TextBox llamado
txtNombre(Para ingresar un nombre). - Un Botón llamado
btnAceptary con el eventoOnClickdefinido (Ejecutamos la acción de pegar contenido). - Un label de resultados llamado
lblResultado. (Mostramos los resultados luego de ejecutar el evento del botón).
Creación de un proyecto ASP.NET con Visual Studio
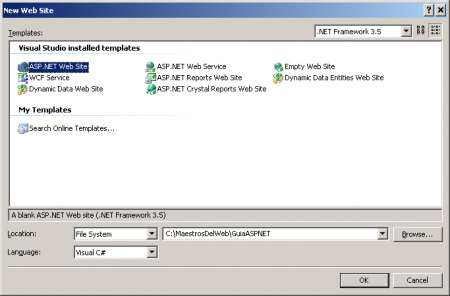
1.- Abrimos Visual Studio .NET y creamos un nuevo proyecto web.
2.- Seleccionamos el tipo de proyecto que deseamos realizar.
a.- Seleccionamos ASP.NET Web Site,
b.- Indicamos la ruta donde vamos a guardar el proyecto: c:\MaestrosDelWeb\GuiaASPNET
c.- Determinamos el lenguaje que vamos a utilizar. Visual C#.
Por último presionamos el botón OK para crear la solución.
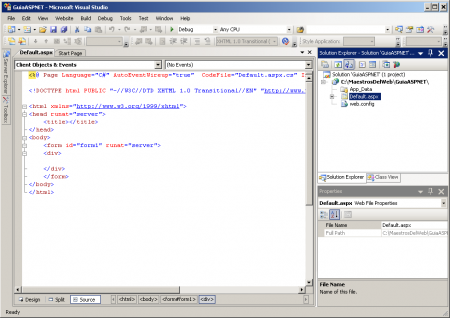
3.- Una vez creada la solución el IDE genera el primer template.
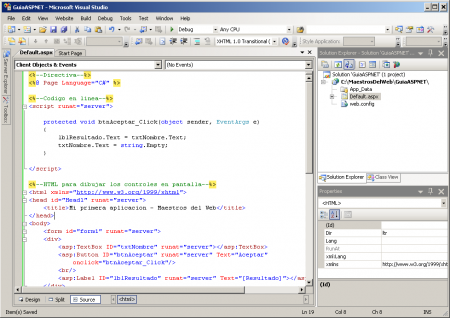
En la pantalla de edición de código copiamos y pegamos el código anterior y ya tenemos nuestra primera página web dentro del entorno de desarrollo integrado.
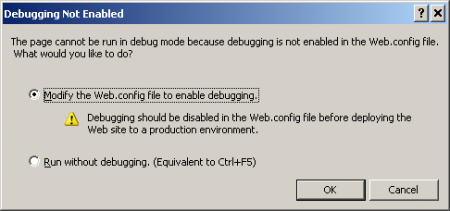
Para ejecutar la aplicación dentro del entorno de desarrollo presionamos la tecla F5 y nos pregunta si deseamos habilitar el modo de debug. Presionamos OK.
A continuación se abre nuestro Browser predeterminado ejecutando la aplicación en modo debug. Al trabajar con un entorno de desarrollo no es necesario crear un espacio virtual en el IIS ya que la misma aplicación se encarga de preparar el ambiente.
















[…] Ir al siguiente capítulo: Nuestra primera página web […]
Excelente, muy entendible (y)
Muy bueno. Explicado paso a paso y con detalles.
¿Podran poner los titulos del resto del tutorial al menos? para saber que mas van a publicar
+1 para maestrosdelweb
@EDC, bien, cualquier cosa que veas nos encantará tener la retroalimentación y nos ayuda saber que es entendible, Saludos!
Michi, claro en los próximos vamos agregar ese detalle, gracias por la sugerencia! 😉
Muchas gracias esta muy bien explicado
Te admiro mucho
muy buena la pagina, una pregunta es cierto q una persona de asp.net debe saber 60% Asp y 40% JavaScript
[…] Capítulo 2: Primera aplicación web en ASP.NET […]
buen dato felicidades
Muchas gracias!!!! e estado buscando mucho un tutorial como este.
muy bien explicado me gusta mucho!!!