Cuando creamos un sitio web tenemos la necesidad de repetir ciertas partes de una página en todo el sitio o en parte del sitio. Para no estar copiando y pegando las mismas estructuras en todas las páginas lo que podemos hacer es crear una Master Page y referenciarla en las otras páginas.
¿Cómo lo hacemos?
La construcción de las páginas maestras son similares a la creación de web forms con algunas diferencias.
- La extensión del archivo es .master
- Usa la directiva
@ Master - Contiene un objeto
ContentPlaceHolderdonde lo utilizara para mostrar el contenido de las páginas del sitio.
Veamos la estructura de una Master Page:
La llamaremos Main.master
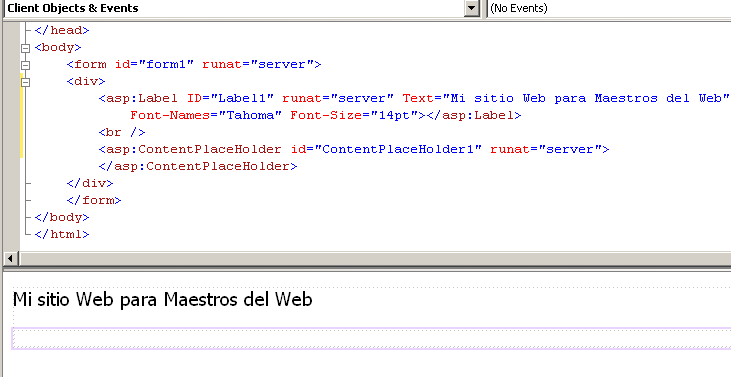
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Main.master.cs" Inherits="Main" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <asp:ContentPlaceHolder id="head" runat="server"> </asp:ContentPlaceHolder> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="Mi sitio Web para Maestros del Web" Font-Names="Tahoma" Font-Size="14pt"></asp:Label> <br /> <asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> </div> </form> </body> </html>
Al igual que los web forms las master pages puede tener su código separado
CodeFile="Main.master.cs"
En nuestro ejemplo vemos que hemos agregado al formulario un Label con un texto
Ya tenemos creada nuestra master page con su ContentPlaceHolder1 donde se mostrará el contenido del web form.
Para poder indicarle a un web form que queremos que este contenido en la master page debemos agregar la propiedad MasterPageFile="~/Main.master" a la directiva page.
<%@ Page Title="" Language="C#" MasterPageFile="~/Main.master" AutoEventWireup="true" CodeFile="Default3.aspx.cs"Inherits="Default3" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <%--Aqui dentro van los objetos de nuestro web forma--%> </asp:Content>
Como vemos la estructura de nuestro aspx debe cambiar, ya los tags html no están porque ya están en la master page, entonces sólo debemos ubicar los controles dentro deContentPlaceHolder1 de la siguiente forma.
Tomamos como ejemplo ADO.aspx del capítulo anterior, y queda de la siguiente forma.
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <table> <tr><td> <asp:Label ID="lblNombre" runat="server" Font-Names="Arial" Font-Size="10pt" Text="Nombre"></asp:Label> </td> <td> <asp:TextBox ID="txtNombre" runat="server" Width="205px"></asp:TextBox> </td> </tr> <tr><td> <asp:Label ID="lblApellido" runat="server" Font-Names="Arial" Font-Size="10pt" Text="Apellido"></asp:Label> </td> <td> <asp:TextBox ID="txtApellido" runat="server" Width="205px"></asp:TextBox> </td> </tr> <tr><td> <asp:Label ID="lblEdad" runat="server" Font-Names="Arial" Font-Size="10pt" Text="Edad"></asp:Label> </td> <td> <asp:TextBox ID="txtEdad" runat="server" Width="40px"></asp:TextBox> </td> </tr> <tr><td> &nbsp;</td> <td> <asp:Label ID="lblMensajes" runat="server" Font-Bold="True" Font-Names="Arial" Font-Size="10pt" ForeColor="Red"></asp:Label> </td> </tr> </table> <asp:Button ID="btnGuardar" runat="server" Text="Guardar" /> <br /> <asp:GridView ID="GridView1" runat="server"> </asp:GridView> </asp:Content>
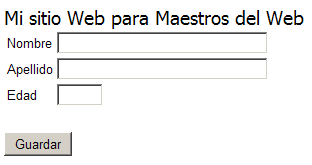
Si ejecutamos ahora nuestro ADO.aspx lo veremos de la siguiente manera.
Donde el título y los tags HTML están en la master page y los controles están en ADO.aspx.
Capítulos del Tutorial
- Capítulo 1: Tutorial de desarrollo web con ASP.NET
- Capítulo 2: Primera aplicación web en ASP.NET
- Capítulo 3: Ejecutar código JavaScript en ASPNET
- Capítulo 4: Archivos Web.Config y Global.asax
- Capítulo 5: Utilización de Código detrás del modelo o código en línea
- Capítulo 6: Controles de servidor y eventos
- Capítulo 7: Controles de usuarios reutilizables
- Capítulo 8: Crear una página de login, autenticación y seguridad.
- Capítulo 9: Utilización de estilos en ASP.NET (CSS)
- Capítulo 10: Trabajando con XML y Web Services
- Capítulo 11: Acceso a datos, consultar y guardar información desde WebForms
- Capítulo 12: Estructura de clases y objetos
- Capítulo 13: Utilización de Master Pages








[…] Maestros del Web window.fbAsyncInit = function() { FB.init({appId: "", status: true, cookie: true, xfbml: true}); }; (function() { var e = document.createElement("script"); e.async = true; e.src = document.location.protocol + "//connect.facebook.net/en_US/all.js"; document.getElementById("fb-root").appendChild(e); }()); Share and Enjoy: […]
buena honda
interesante tutorial, sigue así!
excelente estoy iniciando en este lenguaje muchas gracias por tus aportes