Tradicionalmente cuando uno va a incluir un degradado (la transición de un color a otro) en un sitio, uno debe crear una imagen que represente dicha transición. Ahora esta es no es la única forma de lograrlo, también es posible obtener el mismo resultado usando solamente CSS. Claro, esto no funciona en todos los navegadores por ahora.
Hace algunos meses el equipo de Webkit publicó su propuesta para crear degradados CSS; semanas atrás el equipo de Mozilla también publicó la suya (que será incluida en la siguente versión de firefox). Ambas propuestas son muy similares como veremos en los siguientes ejemplos.

Si queremos representar esta imagen como degradados usando CSS, con Webkit (528) la definición sería:
background: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00));
Donde los parámetros corresponden a:
-webkit-gradient(tipo , punto inicio, punto final, color inicio, color final, color-stop(porcentaje, color), color-stop(porcentaje, color) ).
Con Firefox / Gecko (1.9.2) la definición solo varía al inicio, el resto de parámetros siguen en el mismo orden/significado:
background: -moz-linear-gradient(left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00));

Veamos un ejemplo más complicado, la imagen anterior se puede representar en Webkit de esta forma:
background: -webkit-gradient(radial, 45 45, 10, 52 50, 30, from(#A7D30C), to(rgba(1,159,98,0)), color-stop(90%, #019F62)), -webkit-gradient(radial, 105 105, 20, 112 120, 50, from(#ff5f98), to(rgba(255,1,136,0)), color-stop(75%, #ff0188)), -webkit-gradient(radial, 95 15, 15, 102 20, 40, from(#00c9ff), to(rgba(0,201,255,0)), color-stop(80%, #00b5e2)), -webkit-gradient(radial, 0 150, 50, 0 140, 90, from(#f4f201), to(rgba(228, 199,0,0)), color-stop(80%, #e4c700));
background: -moz-radial-gradient(45px 45px, 10px, 52px 50px, 30px, from(#A7D30C), to(rgba(1,159,98,0)), color-stop(90%, #019F62)) no-repeat, -moz-radial-gradient(105px 105px, 20px, 112px 120px, 50px, from(#ff5f98), to(rgba(255,1,136,0)), color-stop(75%, #ff0188)) no-repeat, -moz-radial-gradient(95px 15px, 15px, 102px 20px, 40px, from(#00c9ff), to(rgba(0,201,255,0)), color-stop(80%, #00b5e2)) no-repeat, -moz-radial-gradient(0 150px, 50px, 0px 140px, 90px, from(#f4f201), to(rgba(228, 199,0,0)), color-stop(80%, #e4c700)) no-repeat;
Pueden ver el código funcionando de estos ejemplos acá. A partir de estos podemos observar algunas diferencias:
- Para definir el tipo de degradado en Gecko se utiliza una propiedad diferente (
-moz-linear-gradient) mientras que en Webkit se usa la misma propiedad (-webkit-gradient), pero se utiliza un parámetro adicional para indicar el tipo. - En Webkit se especifican las posiciones y radios sin unidad de medida, pero se interpretan como si fueran píxeles. En el caso de Gecko se necesita indicar la unidad de medida. Ambos interpretan también medidas en porcentajes o palabras claves.
- En una misma definición de la propiedad
backgroundse pueden combinar tantos degradados como se necesite. - En el caso de Gecko para los degradados radiales debemos especificar el parámetro
no-repeatdespués de la definición de cada degradado, en el caso de webkit no hace falta hacerlo. Si en Gecko no está presente el parámetrono-repeat, entonces el degradado se repetirá en forma radial respecto al centro de este.
Diferencias respecto al usar imágenes
- Una de las primeras ventajas al definir degradados con CSS, es que eliminas las peticiones de las imágenes que hubiesen sido necesarias hacia el servidor web. Y de paso reduces el tiempo promedio para cargar del sitio
- Cambiar el CSS de un sitio es mucho más sencillo que modificar las imágenes necesarias para el diseño. Incluso puedes definir el CSS dinámicamente si fuera necesario, usando imágenes esto sería más complicado.
- Obviamente si lo incluyes en un sitio, muy poca gente será capaz de verlos. La versión actual de Firefox aún no los interpreta, tendrías que bajar la versión alpha para empezar a jugar con estos. En el caso de Webkit, las últimas versiones de Google Chrome y Safari ya interpretan los degradados CSS.
- Aún así del lado de los móviles (iPhone, Android, Pre, etc), las ultimas versiones de estos ya incluyen una versión de Webkit que los interpreta. Acá es donde yo les veo mayor opción a usarlos.
Un ejemplo más real
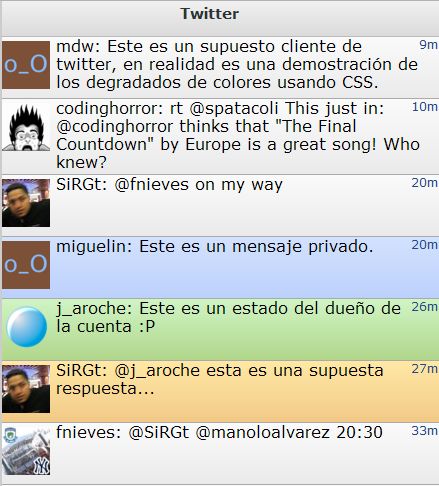
Imaginemos que tenemos un hipotético sencillo/ligero cliente para twitter que nos interesa que no desperdicie transferencia de datos en imágenes innecesarias (clave para usarlo sobre la red celular), pero a la vez queremos que no se vea tan feo como la interfaz móvil de twitter.
Nos interesa resaltar tweets de diferente color:
- Verde para los tweets propios
- Naranja para las respuestas/menciones
- Azul para los mensajes directos/privados
- Blanco para todo lo demás
Para ser compatibles con la mayor cantidad posible de navegadores, definiremos el color de fondo de cada tweet de esta forma:
#t li{
background:#FAFAFA;
background:-webkit-gradient(linear,left top,left bottom,from(#FAFAFA),to(#eaeaea));
background:-moz-linear-gradient(left top,left bottom,from(#FAFAFA),to(#eaeaea));
}
Primero usamos la definición más general, para que los navegadores que no interpretan los degradados CSS la usen, luego especificamos las definiciones para los navegadores que si los interpretan. Pueden ver el ejemplo de degradados CSS, si tienen la ultima versión de Google Chrome, Safari o la versión alpha de Firefox 3.6 deberían verlo así:

(clic en la imagen para ir al ejemplo)
Si este supuesto cliente lo usáramos en un iPhone, iPod Touch, Android, Palm Pre o cualquier otro que tenga un navegador con una versión reciente de Webkit, verían correctamente los degradados CSS. En la parte de Escritorio, la mayoría de gente aún usa Internet Explorer o Firefox, ninguno de estos interpreta los degradados CSS en sus versiones finales, no vale tanto la pena usarlos en algo general… por ahora.





excelente articulo javier, y me sirve demasiado ya que en una hora tengo que dar una charla sobre CSS, si que me va servir para mostrarle a los compañeros, gracias
Otra buena opción, sin usar imágenes, es usar javascript: http://www.disegnocentell.com.ar/notas2.php?id=251
Si bien los ejemplos presentados sólo contemplan gradientes lineales, conseguir gradientes radiales de la misma manera sería sencillo, con la ventaja adicional de que sí están soportados pon todos los navegadores 😉
Sólo basta esperar a que los navegadores lo soporten, con Chrome se ve excelente, el problema es el mismo navegador que no debe ser nombrado seguramente tardará algunos meses-años para soportarlo… Ojalá Google saque otro plugin para Internet Explorer como el que sacaron para Wave pero ahora para que funcionen los CSS de manera correcta 😛
Saludos y excelente artículo @Javier
A mi me parece genial que se pueda hacer esto y que los lenguajes avancen cada día más para hacernos la vida más fácil a los diseñadores (CSS 3 y HTML 5 por ej). Sin embargo, IE 6 y 7 son la prueba irrefutable de que generalizar el uso de códigos que sólo son válidos para un navegador en particular, puede ser DESASTROSO.
Hay que tener mucho cuidado con esto.
Gracias por el link, eso está interesante.
si, entiendo el punto, aunque yo diría que la idea es adaptarse lo mejor posible a cada uno, aprovechar características de uno (como el caso de Webkit para móviles) pero sin caer en excluir al resto. Claro, todo dentro de los recursos/tiempo que tengamos disponible.
¿Hay esperanza de que esa opción sirva para texto algún día?
Pd: Al paso que vamos, dentro de unos años muchas cosas que ahora puedes hacer con Photoshop, las harás con CSS
Pues yo propongo que todos pongamos un div al principio de nuestras páginas advirtiendo a los usuarios de IE que su navegador es el peor que hay (dando motivos breves pero fuertes) 😀
Parecerá arrogante y nos costará muchas visitas; pero si no hacemos algo, nadie lo hará nunca y tendremos que esperar unos… ¿5 años? Si, 5 años… para que IE sea compatible con todo lo que hay hoy en día…
Claro, el problema estará en que dentro de 5 años habrá muchísimas más cosas nuevas, e IE no será compatible con ellas, haha
Ya en serio, si no protestamos Moco$oft nunca hará decente su navegador.
Imagínate, ya están en la versión 8 y sus resultados en el AcidTest3 son un desastre; sin mencionar que en IE no se puede ni soñar con CSS3… en ese navegador, es un término fuera de comprensión.
Yo creo que esto va para largo :S
Saludos
Pues yo prefiero seguir usando imágenes, con todos sus inconvenientes y esperar a que esto sea un estándar. No me gusta diseñar para cada navegador por separado y no me gusta que los navegadores saquen sus propias “reglas”, se parece mucho a lo que siempre ha hecho Internet Explorer y nos aleja de tener un estándar universal.
Eso es cierto, deberían de seguir un estandar a la hora de crear opciones nuevas, en este caso, tanto webkit como gecko pueden hacer los degradados, porqué no llaman a las funciones de la misma forma? Sería mucho más sencillo, y además, sería beneficioso para todos, incluidos los propios desarrolladores de navegadores, pues así sabrían al 100% que por ej., funciones webkit funcionen en gecko, y viceversa.
Es mi opinión, está muy bien que innoven, pero deben innovar y complementarse en la misma dirección…si no esto será(corrijo, LO ES) un caos!
Hace un tiempo vi un plugin de Jquery que lo hacia, funcionaba en todos los navegadores, lamentablemente ahora no recuerdo el nombre del plugin.
@Bobert, ¿algo como lo que ya tenemos en maestros del web? 😉
Talvez te refieres al que mencionó Andrés en los primeros comentarios…
http://www.disegnocentell.com.ar/notas2.php?id=251
Por supuesto, pero a esos niveles cada quién va rumbo a su agenda propia, algo que quedó muy claro con los codecs y la etiqueta html5
Pero…ese no usa simplemente javascript y canvas??? Al menos es lo que pone en el link…he recorrido el codigo, y no veo nada de jquery…
Pues si, por desgracia es así…ojalá algún día las cosas se hagan pensando todos juntos…nos beneficiaríamos todos, y no sólo unos pocos…
@Carlos
En efecto, ese ejemplo no usa jQuery, sino canvas y filter. Quizá te referís a esto:
http://davidwees.com/myblog/2007/08/gradient_jquery_plugin.html
El problema de eso es el consumo de recursos, ya que se usa un enorme bucle para generar el efecto, entre otras deficiencias de optimización. Incluso con el mismo sistema es mucho mejor la alternativa de slayeroffice: http://slayeroffice.com/code/gradient/
saludos muy bueno, saben yo hace tiempo encontre esto por aca, espero les sirba http://devblab.net/como-hacer-un-degradado-con-css/
[…] bueno el post de Maestros del Web explicando como hacer degradado de colores con CSS. 0 […]
Lo último en CSS y HTML hace demasiado compleja la web, uno debe apostar por accesibilidad o por diseño, en la actualidad todos los navegadores normales (solo hay uno anormal) se actualizan rápidamente y siguen los estándares más o menos bastante bien, esto ya es la bomba, casi todas las web incorporan degradados (sobre todo lineales) (es lo que se lleva xd), así que esto significaría una mejora en cuanto a velocidad, procesamiento del ordenador y el servidor, reducción de tasa, y todo acabaría en MÁS VISITAS!!!
Por lo tanto y después de leer algunos de los comentarios anteriores estoy apunto de prohibir mis sitios a Internet Explorer (crazy)
saludos!! 😀
@Lum, jeje no les prohíbas el acceso solo por usar IE, informales que hay mejores alternativas y bueno, no dediques mucho tiempo a solucionar problemas específicos de IE…. solo has que el sitio sea funcional y no se vea fatal
Yo hago igual que @Jroche, desarrollo los proyectos con estandarés nuevos y viejos y para IE solamente me preocupo que no se vea fatal =P
Las bondades de las CSS sin duda nos seguirán asombrando cada día, pero en definitiva tratar de implementar todas sus opciones en nuestros sites, significan mayor carga de trabajo por las diferencias en soporte de los navegadores que todos sabemos, ahora bien, si lo que tenemos en frente es el desarrollo por Ejem. De un portal de empleos que utilizara infinidad cuadros de registro, de presentación, etc. La alternativa de usar los degradados es simplemente perfecta.
Pues que queréis que os diga, mientras las implementaciones de css sean específicas por motor y no sean compartidas por todos, me parece a mí que se va a extender lo que yo te diga. Si tengo que usar mozilla-noseque-nosecuantos para un navegador y webkit-noseque-nosecuantos para otro, pos no veo yo ahí mucho estándard. al final estamos como con el explorer, un css para unos y un css para otros. No creéis?
[…] Tradicionalmente cuando uno va a incluir un degradado (la transición de un color a otro) en un sitio, uno debe crear una imagen que represente dicha transición. Ahora esta es no es la única forma de lograrlo, también es posible obtener el mismo resultado usando solamente CSS. Claro, esto no funciona en todos los navegadores por ahora. ver tutorial completo […]
hola soy de chile , estudio diseño multimedia , esta pagina me sirve super
[…] Leer la nota completa… Comparte y disfruta: […]
Me parece muy bien los CSS , pero hay que procupar e ir con mucho cuidado de explorer 6 , ya que aún se utiliza mucho(desgraciadamente) y dá dolores y quebrados de cabeza, habrá que esperar algunos pocos años para que se empieze a comprabar los diseños Webs desde la version explorer 8 … porque quien diga que no ,no dirá la verdad de que el navegador más utilizado y que se tiene que vigilar y dar más importancia es el de “siempre” el mas utilizado por muchissímo tiempo .(Por mí incluido,pero version8
Recomdendada 100%100 la libreria de codigo JavaScript de jquery ,seguridad de compatibilidad y estandard con casi todos los navegadores
pues no se, yo estoy diseñando mi sitio web sobre diseño grafico e inclui css3 para hacer esquinas redondeadas, text-shadow, box-shadow, imagenes sprite usando css3, en algunos caso use jquery para los fix y demas cosas, eso si exlcui el uso de flash por el bendito ipad e iphone y la verdad solo me preocupe porque se viera bien en los ultimos navegadores como firefox, safari y chrome, y solo inclui un mensage mediande jquery para avisar que la pagina no era compatible con navegadores viejos, si la gente aun quiere usar navegadores viejos, creo una manera de combatir eso es hacerlos a un lado, es como si les dijeramos “si no tienes el ultimo navegador todo lo vas a ver feo” es una solucion tosca y poco ortodoxa, pero si ellos quieren seguir usandolo hay que empezar a excluirlos y dejarlos fuera del juego.
Creo en mi caso lo tengo mas facil ya que el tipo de gente al que voy dirigido son diseñadores web y graficos, y gracias a dios la mayoria usa o firefox o safari asi que no me preocupo mucho y logro dormir por las noches tranqilo.
jajajaja yo estoy deacuerdo, ya hay que prohiberle a la gente usar IE. ojala y en la escuela les eneseñaran a que no deben usar IE para navegar en internet
A mí también me gustaría mandar a tomar por culo el ie6 y listo. Pero eso es no ser realistas.
Un 40% de la gente usa Internet Explorer, de los cuales un 20% usa ie6. Hablamos pues del 8% del total de los navegadores.
Se usa más ie6 que safari y casi tanto como Chrome. No podemos obviarlos pues. Hay que pensar que en muchas instituciones aún usan windows 98 que viene con ie6.
Diseño, accesabilidad, pelea de estándares…
como adapto este codigo
.curCol { -moz-box-shadow: 0 0 10px rgba(0,0,0,0.2); -webkit-box-shadow: 0 0 10px rgba(0,0,0,0.2); z-index: 1; position: relative; }
para que me corra en internet explorer